Chrome 49 Beta 的新特性
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 49 Beta 的新特性相关的知识,希望对你有一定的参考价值。
Posted by Josh Karlin, Syncing Samurai
除非另外注明,下面介绍的更新适用于最新 Chrome Beta 版(android、Chrome OS、Linux、Mac 和 Windows)。
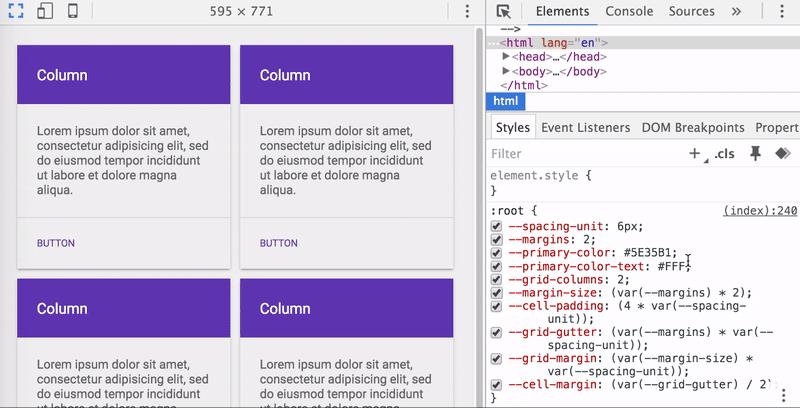
现代网站的 CSS 文件中常常含有重复的值,例如,在整个页面中重复使用一个配色方案中的少数几种颜色。更改此数据非常繁琐且容易出错,因为它分散在一个或多个 CSS 文件中。 为了改善这种情况,Chrome 现在支持 CSS 自定义属性,允许开发者无需使用外部框架就可以在 CSS 中定义属性变量。然后,开发者可以使用 var() 函数在文档中的任意位置引用这些自定义属性。

经用户同意,网站可以通过使用新的 MediaRecorder API 录制音频和视频,无需依靠插件。
开发者现在可以使用 CSS font-display 控制字体加载方式,从而提升页面加载速度。
现在,网站可以检查哪个 service worker 客户端发起了 fetch 请求,并使用 FetchEvent.clientID 属性返回专用响应。
对于不连续的滚动设备,如鼠标滚轮,Chrome 现在以动画方式呈现滚动,从而可以实现更顺畅的用户体验。
Chrome 现在更加严格地保护安全的 Cookie,并允许开发者使用 Cookie 前缀标识安全的 Cookie。
现在,网站可以使用 disableRemotePlayback 属性(作为 Remote Playback API 一部分)防止远程播放媒体。
Event.timeStamp 现在使用 DOMHighResTimeStamp 取代 DOMTimeStamp,从而可以实现高精度的滚动延迟和指针速度测量。
Promise 拒绝处理功能现在可以使用 UnhandledRejection 和 RejectionHandled 事件进行跟踪。
现在,通过使用 URLSearchParams,开发者可以更轻松地与 URL 的 GET 参数交互。
WebAudio API 现在支持 IIR Filters、OfflineAudioContext.suspend() 和 resume(),以及 DecodeAudioData 中的 promise。
WindowClient.navigate() 允许 service worker 将受控窗口定位到新的 URL。
网站可以检测用户是否已请求减少数据使用,并通过选择 Save-Data 头字段以更轻快便捷地作出响应。
Chrome 的内容安全政策现在允许“script-src http:”与 HTTP 和 HTTPS 匹配,从而防止开发者无意中拒绝安全资源。
Fetch API 的 Request.mode 枚举现在支持导航模式,从而更好地符合规范要求。
现在,匹配属性选择器时,开发者可以选择忽略大小写。
现在,开发者可以创建不公开的弹出窗口,页面使用 ‘rel=noopener’ 打开此窗口。
addEventListener() 和 removeEventListener() 现在需要它们的前两个参数,同时使用字典语法指定“capture”选项,从而更好地符合规范要求和提高灵活性。
Chromium 现在支持 TLS 中的标准版 ChaCha-Poly1305 加密套件。
Navigator.getStorageUpdates() 已删除,因为它不再存在于 Navigator 规范中。
MouseEvent.webkitMovementX/Y 已删除,代之以无前缀版本。
initTouchEvent 已弃用,代之以 TouchEvent 构造函数,以更好地符合规范要求,并将在 Chrome 53 中一起删除。
Object.observe() 已弃用,因为它不再适应标准化的趋势要求,并将在未来的版本中删除。
getComputedStyle(e).cssX 行为已弃用,因为它并非正式的规范的组成部分。
某些 RTCPeerConnection 旧有方法的非标准用法已弃用,以实现基于 promise 的 WebRTC 规范实施。
Document.defaultCharset 已弃用,以更好地符合规范要求。
原文来自【Chromium开源浏览器全球博客】:
blog.chromium.org
中文翻译文章【中国谷歌开发者论坛】(文末“阅读原文”):
chinagdg.com/thread-32052-1-1.html
『3.20 Google Doodle: 2016年春天的第一天』
以上是关于Chrome 49 Beta 的新特性的主要内容,如果未能解决你的问题,请参考以下文章