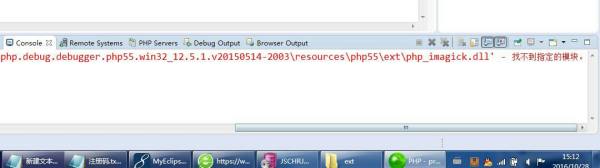
[php],ext\php_imagick.dll' - 找不到指定的模块。求大神解决!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[php],ext\php_imagick.dll' - 找不到指定的模块。求大神解决!相关的知识,希望对你有一定的参考价值。
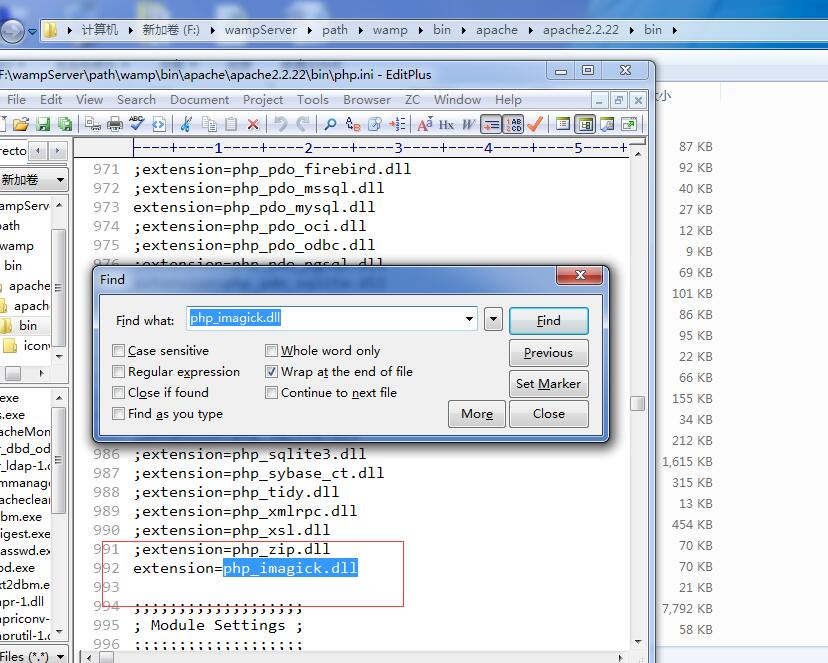
[php],ext\php_imagick.dll' - 找不到指定的模块。求大神解决!在网上也找了不少,也满足这两个条件。为什么就还是报错呢!求大神指导,谢谢了

我也是搞得,且看以下我的总结:
1、在php.ini中开启扩展(php.ini的实际路径要注意)
extension=php_imagick.dll
2、按phpinfo中的信息下载相应扩展包
如:php_imagick-3.4.4-7.1-ts-vc14-x86
应该是7.1(VC14),ts线程安全,x86平台
3、重点!重点!把压缩包根目录中的所有dll文件都解压到ext目录中。
4、重点!重点!设定系统环境变量Path,把php的ext目录路径添加到Path中。
然后,用php --ri imagick命令测试一下看看。
希望能帮到你啊!(欢迎关注公众号“网管小贾”) 参考技术B 看第一张图你用的是wampserver吧。
那么php也安装在F:/wampserver目录下面吧
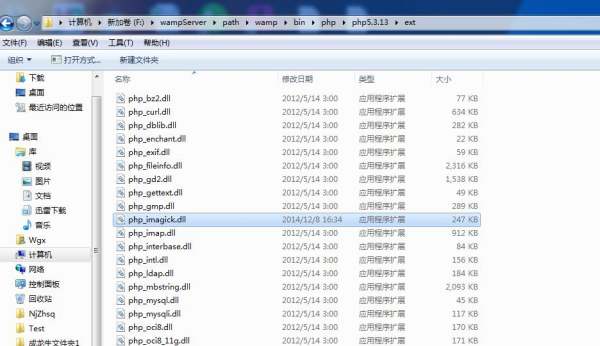
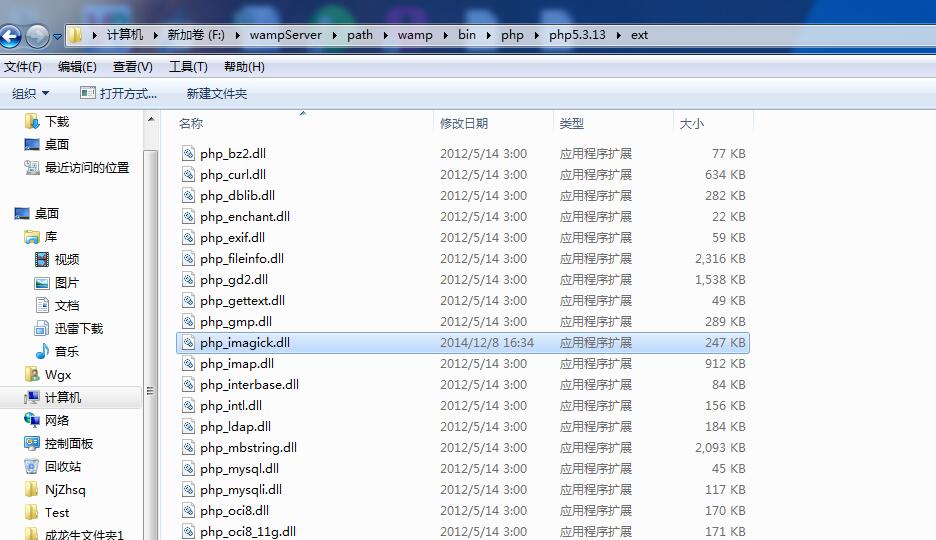
可第二张图那是个什么东西呢?
不是很明白你是怎么安装的。
如果php安装在F:/wampserver目录下,你把php_imagick.dll拷贝到该目录下的php/ext目录追问
这个文件本身就在ext目录下啊,开发工具跟集成环境 分开来装不影响吧!
按你说的,把文件拷贝到php的ext目录下,还是不行




大哥你到底会不会?
追答弱智
php_imagick是怎么实现复古效果的呢?
php_imagick程序示例
1.创建一个缩略图并显示出来
<?php
header(‘Content-type: image/jpeg‘);
$image = new Imagick(‘image.jpg‘);
// If 0 is provided as a width or height parameter,// aspect ratio is maintained
$image->thumbnailImage(100, 0);
echo $image;
?>
2.创建一个目录下的缩略图,并保存
<?php
$images = new Imagick(glob(‘images/*.JPG‘));
foreach($images as $image) {
// Providing 0 forces thumbnailImage to maintain aspect ratio
$image->thumbnailImage(1024,0);
}
$images->writeImages();
?>
3.缩略GIF动画图片
<?php
/* Create a new imagick object and read in GIF */
$im = new Imagick("example.gif");
/* Resize all frames */
foreach ($im as $frame) {
/* 50x50 frames */
$frame->thumbnailImage(50, 50);
/* Set the virtual canvas to correct size */
$frame->setImagePage(50, 50, 0, 0);
}/* Notice writeImages instead of writeImage */
$im->writeImages("example_small.gif", true);
?>
利用php_imagick实现复古效果的方法
先来看下效果图

复古效果展示
要实现以上效果,我们先用Photoshop用以下步骤实现。
打开原图
新建图层,使用颜色#C0FFFF填充后,不透明度设为44%,图层混合模式为柔光
新建图层,使用颜色#000699填充后,不透明设置为48%,图层混合模式为排除
合并图层
用PHP代码,也就只需要按照以上步骤实现即可,代码如下:
//打开图片
$im = new Imagick(‘./hebe.jpg‘);
//新建图层,使用颜色`#C0FFFF`填充后,不透明度设为`44%`
$layer = new Imagick();
$layer->newImage($im->getImageWidth(), $im->getImageHeight(), ‘#C0FFFF‘);
$layer->setImageOpacity (0.44);
//叠加到原图上,图层混合模式为`柔光`
$im->compositeImage($layer, Imagick::COMPOSITE_SOFTLIGHT, 0, 0);
//新建图层,使用颜色`#000699`填充后,不透明设置为`48%`
$layer = new Imagick();
$layer->newImage($im->getImageWidth(), $im->getImageHeight(), ‘#000699‘);
$layer->setImageOpacity (0.48);
//叠加到原图上,图层混合模式为`排除`
$im->compositeImage($layer, Imagick::COMPOSITE_EXCLUSION, 0, 0);
//完成!
$im->writeImage(‘./vintage.jpg‘);
A new addition to Laravel is the ability to specify the creation of a resourceful controller when you are creating a new Model through Artisan. This means you can pass a -c or --controller flag to make:model:
php artisan make:model Post --controller Laravel Image Dimensions Validation
New in Laravel v5.3 is the ability to validate image files to ensure they meet certain dimensions and through the validator this can be setup with a string format:
‘avatar‘ => ‘dimensions:min_width=100,min_height=200,ratio=3/2‘
Now in v5.3.19 this can be specified through a fluent syntax similar to unique and exists validation rules :
Rule::dimensions()->minWidth(100)->minHeight(100)->ratio(3/2) Laravel Validation in and not_in
The in and not_in validation received the ability to pass an array.
// Previous in:php,laravel,... // New Rule::in([‘php‘,‘laravel‘])
Then the same for not_in
// Previous not_in:php,laravel,... // New Rule::notIn([‘php‘, ‘laravel‘])
Either style is valid and the new object-based style parses down into the old way. So you are free to use whichever suits your app.
After Validation Hook
Now your controllers can have a new withValidator method so you can easily call any hooks after validation:
protected function withValidator($validator) { $validator->after(function($validator) { if ($this->somethingElseIsInvalid()) { $validator->errors()->add(‘field‘, ‘Something is wrong with this field!‘); } }); }
Previously you had to manually setup the $validator = Validator::make() before you could use an after hook which meant you lost the ability to utilize the ValidatesRequests trait.
Upgrading Laravel
To get this latest version all you need to do is run composer update and you can find a complete list of changes in the changelog
以上是关于[php],ext\php_imagick.dll' - 找不到指定的模块。求大神解决!的主要内容,如果未能解决你的问题,请参考以下文章