让我们构建:使用Ruby on Rails - 博客和评论
Posted 肖威洞察
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让我们构建:使用Ruby on Rails - 博客和评论相关的知识,希望对你有一定的参考价值。
题目点击蓝下方字关注肖威洞察

题图:才华横溢创始人兼董事长肖威先生

让我们构建:使用Ruby on Rails - 博客和评论
案例分析:
构建demo_blog的案例的关键在于完成三个维度的动作:
(1)gem安装和调试;
(2)增删改查的功能;
(3)评论功能的调试;
(4)样式功能的修改;
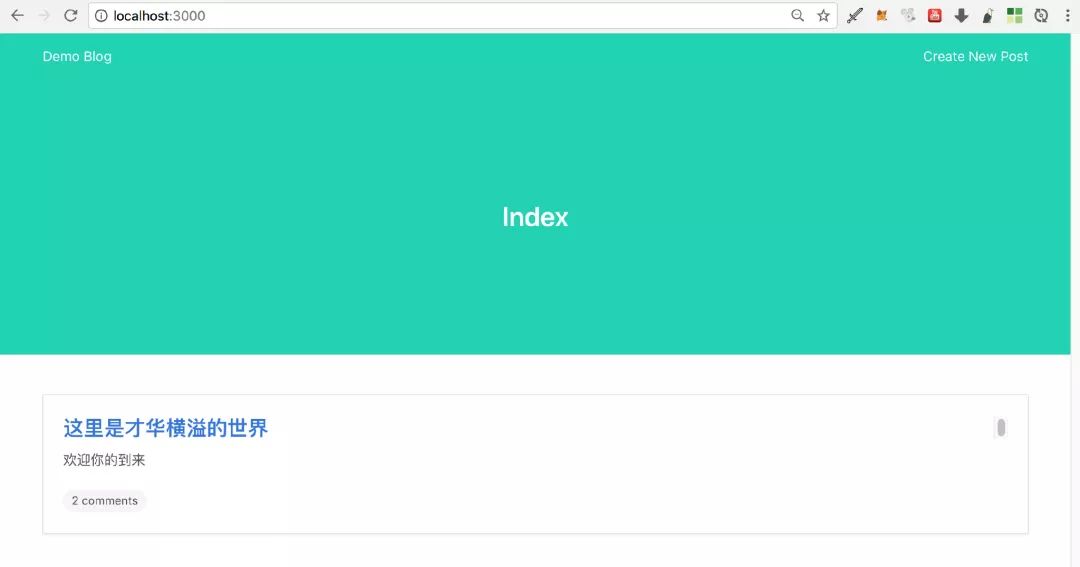
demo_blog的最终效果




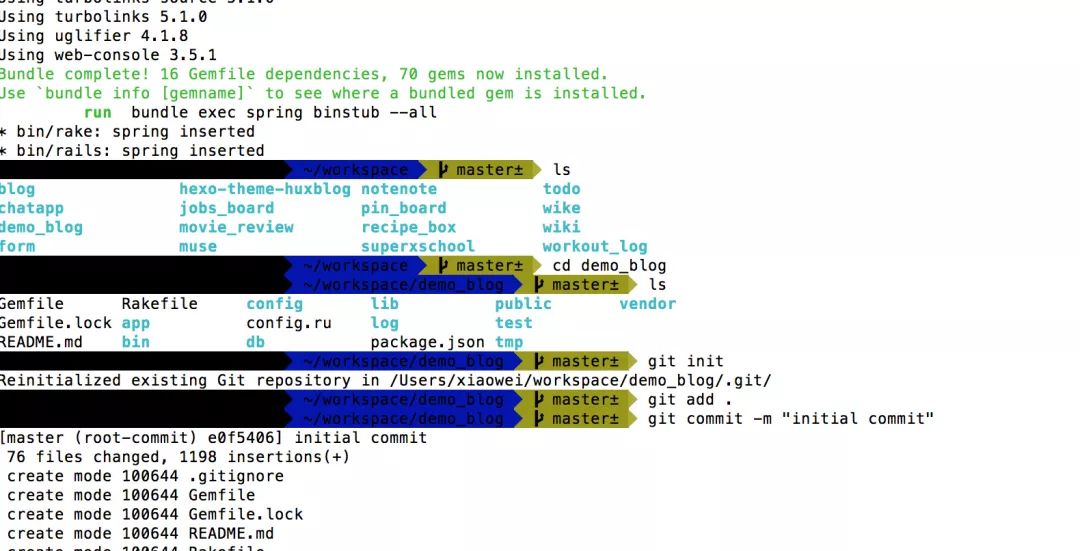
cd workspace
rails new demo_blog
ls
cd demo_blog
ls
git init
git status
git add .
git commit -m "initial commit"
rails server
git remote add origin https://github.com/shenzhoudance/demo_blog.git
git push -u origin master


git checkout -b gem
https://rubygems.org/
gem 'better_errors', '~> 2.4'
gem 'bulma-rails', '~> 0.6.2'
gem 'simple_form', '~> 3.5', '>= 3.5.1'
---
group :development do
---
gem 'guard', '~> 2.14', '>= 2.14.2'
gem 'guard-livereload', '~> 2.5', '>= 2.5.2'
---
bundle install
git add .
git commit -m "add gems"
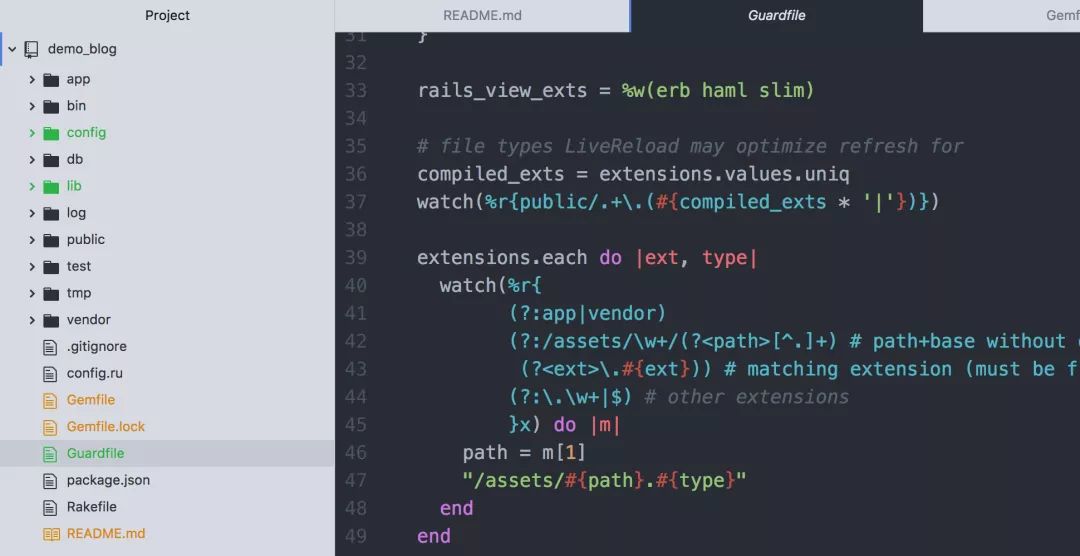
https://bulk.io/documentation/overview/start/ https://github.com/guard/guard-livereload http://livereload.com/extensions/
rails generate simple_form:install
gem 'guard-livereload', '~> 2.5', '>= 2.5.2', require: false
bundle
rails s
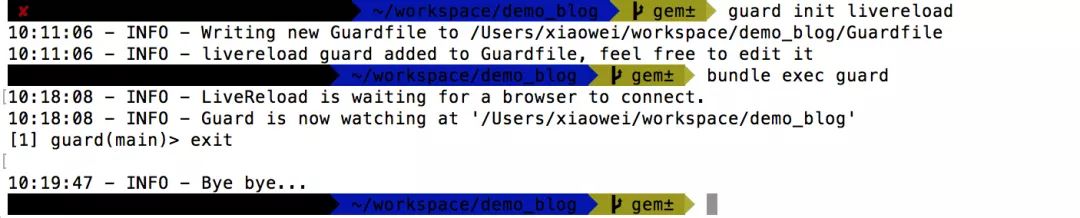
bundle exec guard
exit



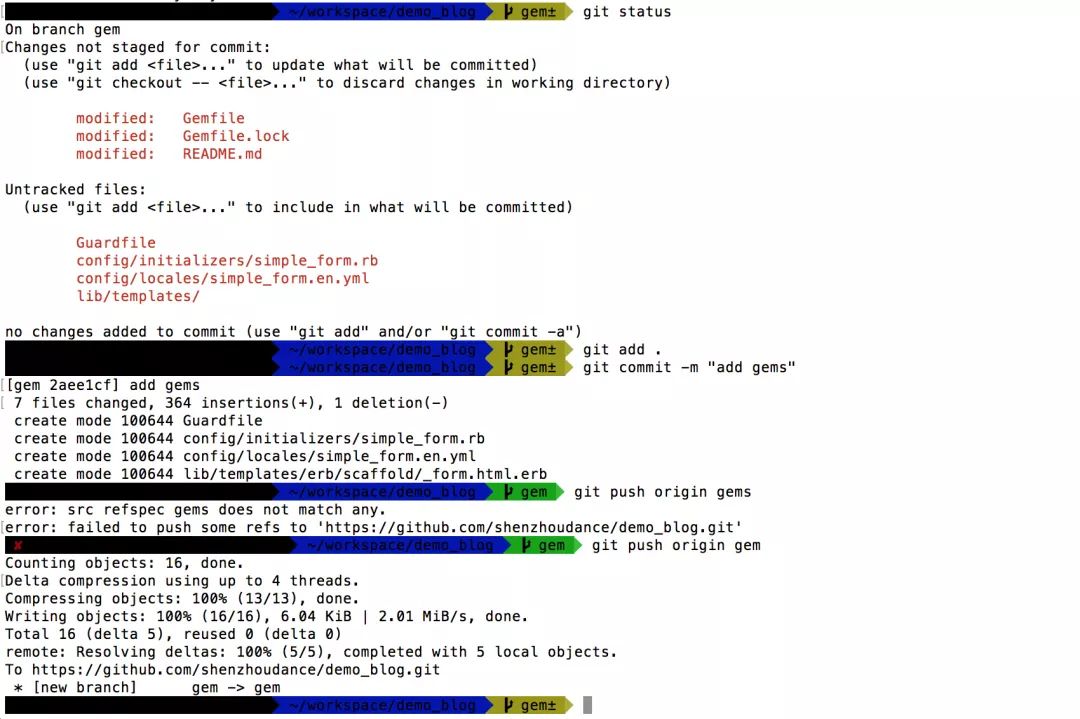
git status
git add .
git commit -m "add gems"
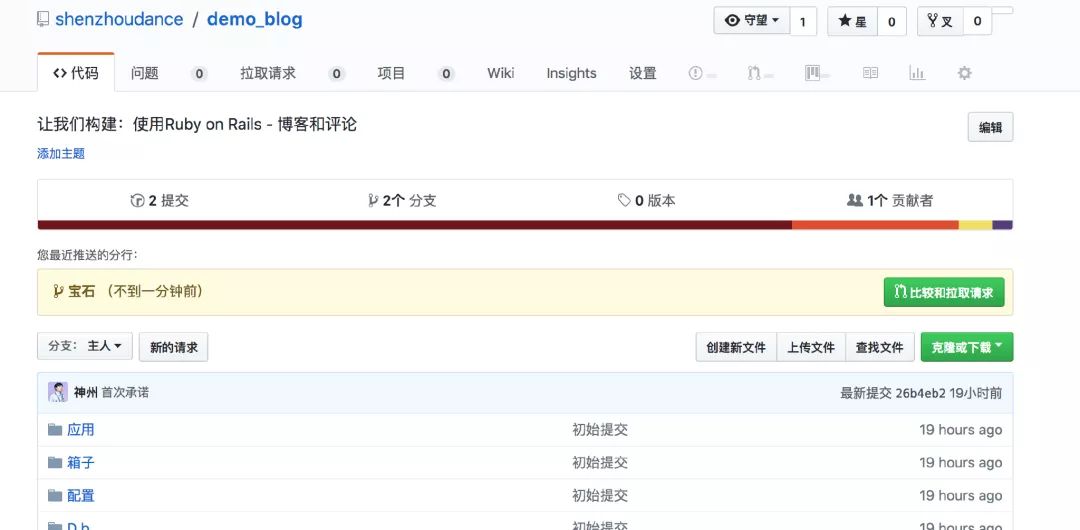
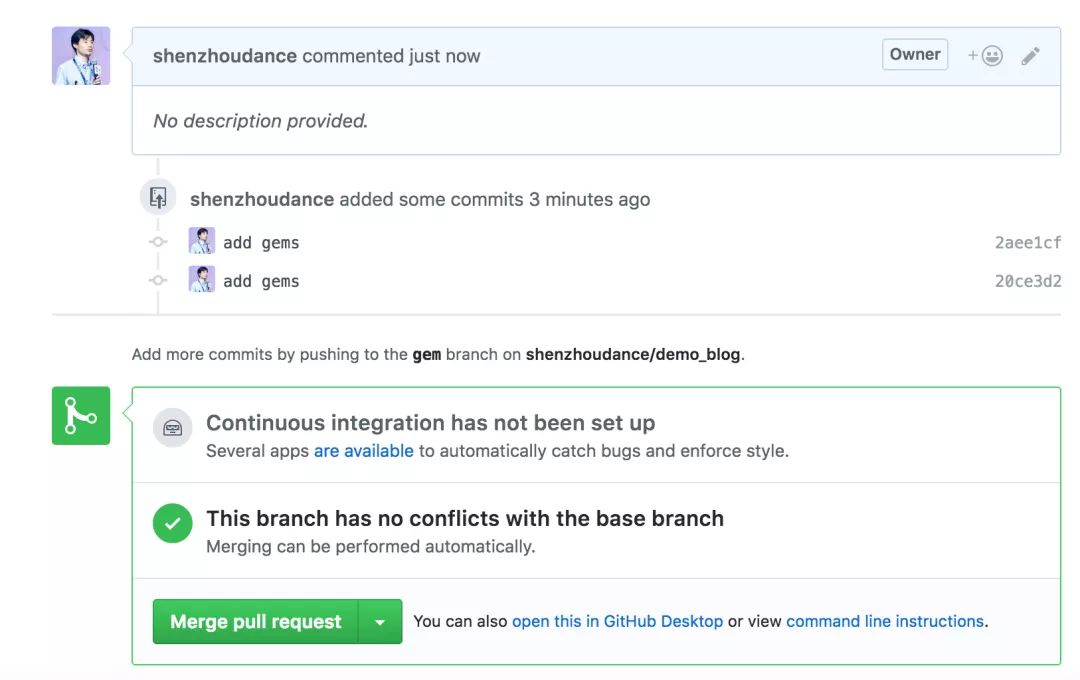
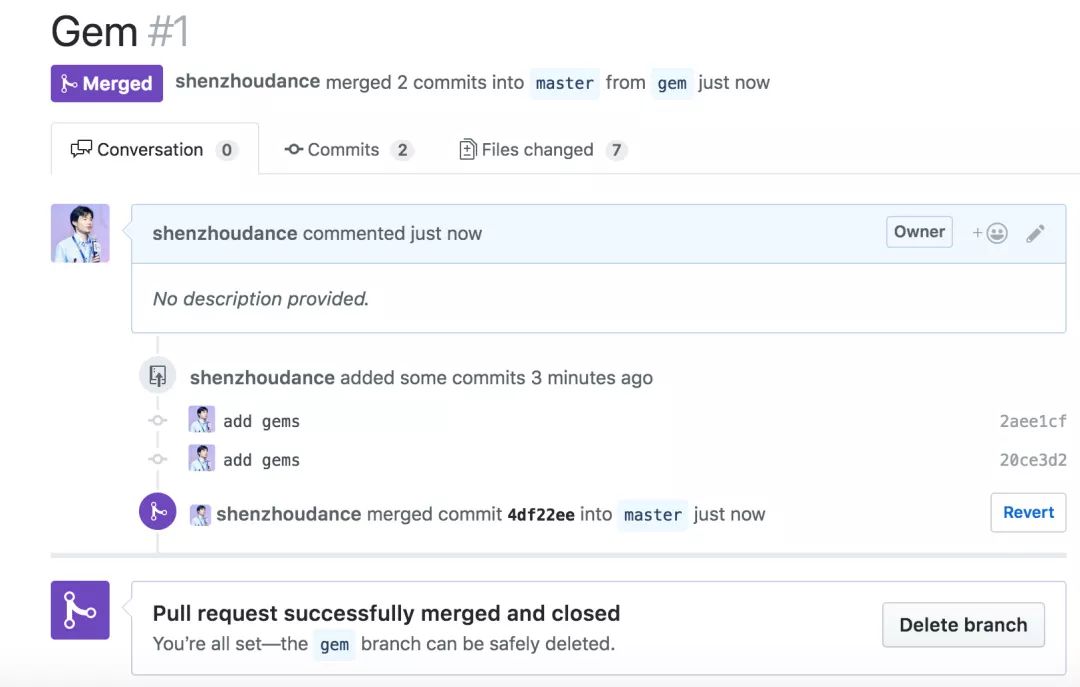
git push origin gem

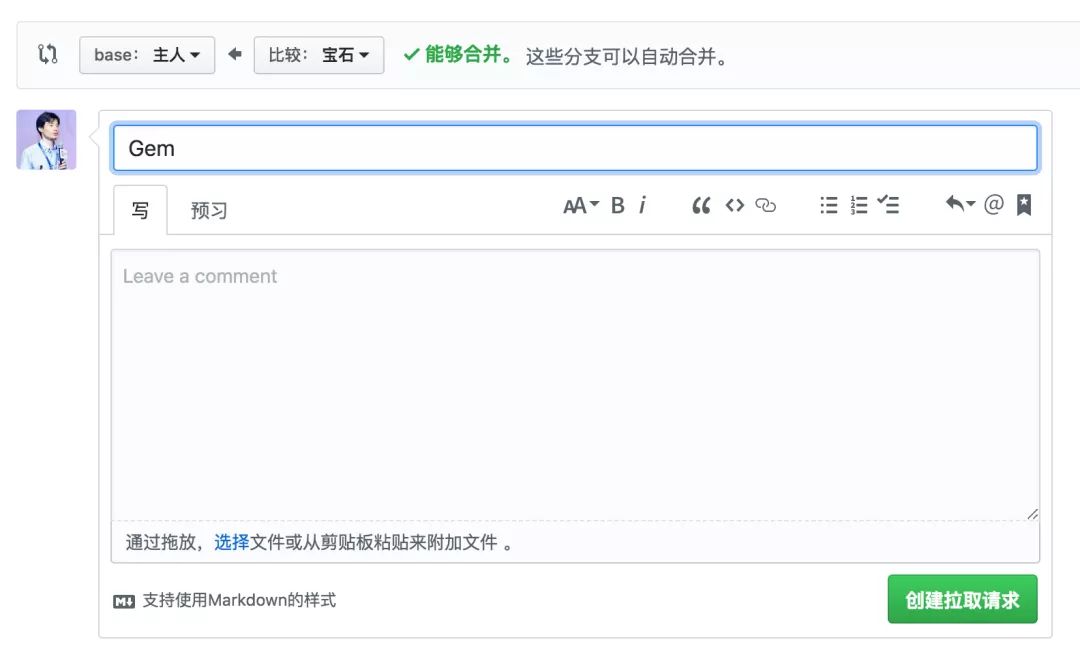
Github上传方法




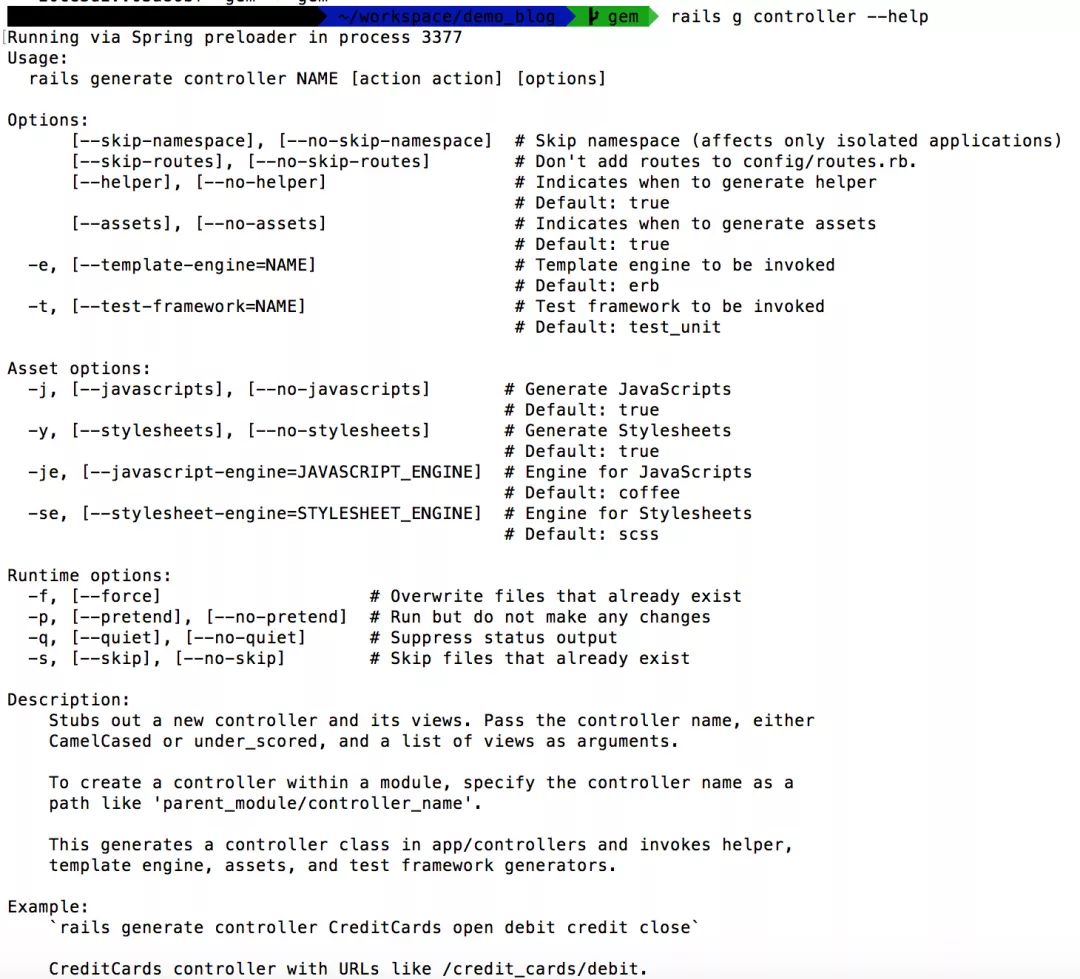
rails g controller --help

git checkout -b posts
---
rails g controller posts
rails g model Post title:string content:text
rake db:migrate
recources :posts
root 'posts#index'
index.html.erb
show.html.erb
new.html.erb
edit.html.erb
_form.html.erb
---
app/assets/stylesheets/application.scss
@import "bulma";


app/controllers/posts_controller.rb
---
class PostsController < ApplicationController
def index
@post = Post.all.order("created_at DESC")
end
def new
@post = Post.new
end
def create
@post = Post.new(post_params)
if @post.save
redirect_to @post
else
render 'new'
end
end
def show
@post = Post.find(params[:id])
end
def update
@post = Post.find(params[:id])
if @post.update(post_params)
redirect_to @post
else
render 'edit'
end
end
def edit
@post = Post.find(params[:id])
end
def destroy
@post = Post.find(params[:id])
@post.destroy
redirect_to root_path
end
private
def post_params
params.require(:post).permit(:title, :content)
end
end
---
app/views/posts/_form.html.erb
---
<%= simple_form_for @post do |f| %>
<%=f.input :title %>
<%=f.input :content %>
<%=f.button :submit %>
<% end %>
---
app/views/posts/new.html.erb
---
<h1>New Post</h1>
<%= render 'form' %>
---
app/views/posts/show.html.erb
---
<h1><%= @post.title %></h1>
<p><%= @post.content %></p>
<%= link_to "Home", root_path, class: "button" %>
<%= link_to "Edit", edit_post_path(@post), class: "button" %>
<%= link_to "Delete", post_path(@post), method: :delete, data: { confirm: "are you sure? " }, class: "button" %>
---
app/views/posts/index.html.erb
---
<% @post.each do |post| %>
<h1><%= link_to post.title, post %></h1>
<p><%= post.content %><p>
<% end %>
<p><%= link_to "New Post", new_post_path %><p>
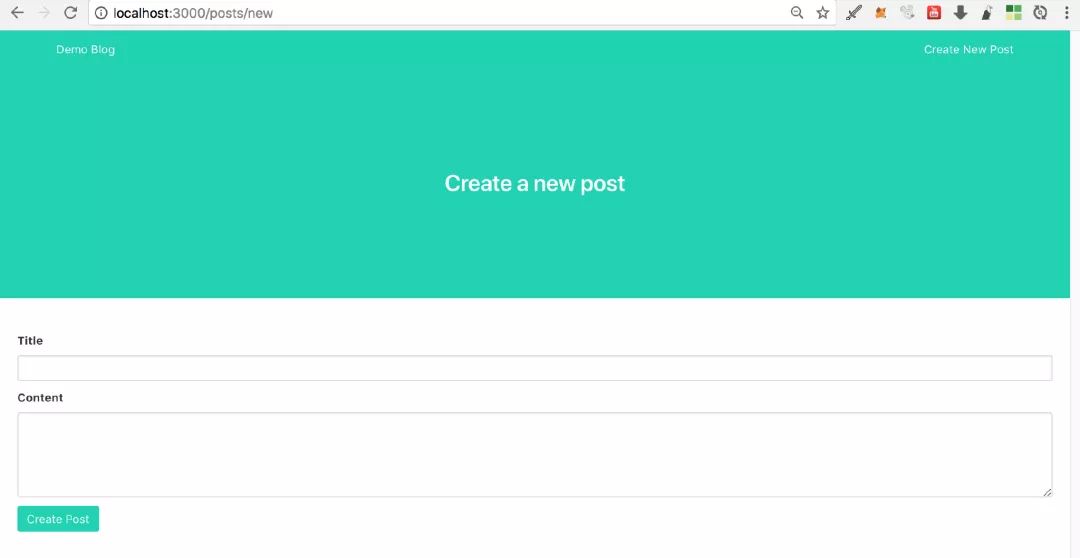
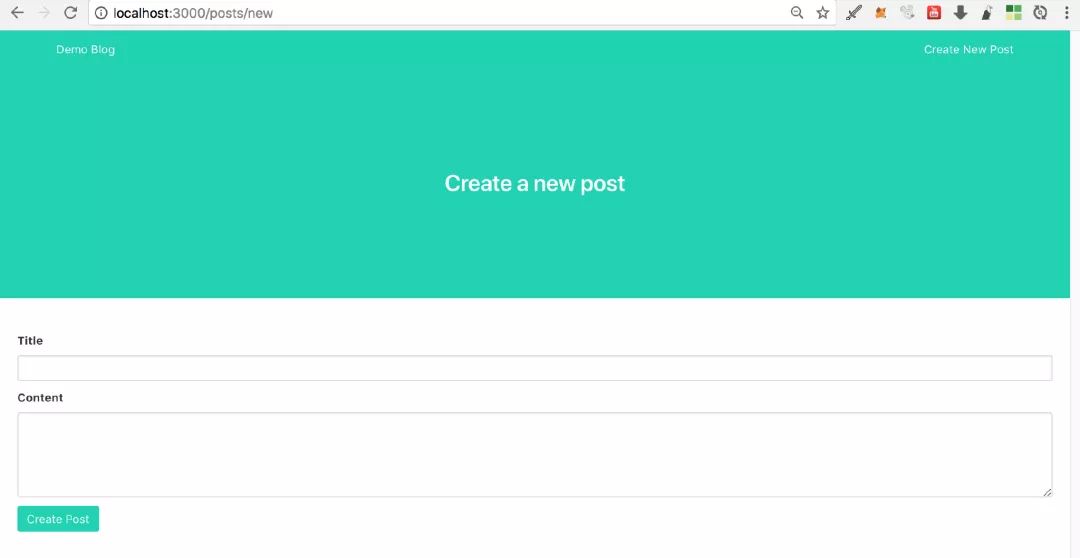
post的最终效果




git status
git add .
git commit -m "add post CRUD"
git push origin posts
评论评论功能构建
git checkout -b comment
rails g controller comments
rails g model Comment name:string comment:text
rake db:migrate
rails g migration AddPostIdToComments
---
db/migrate/20180328064613_add_post_id_to_comments.rb
---
class AddPostIdToComments < ActiveRecord::Migration[5.1]
def change
add_column :comments, :post_id, :integer
end
end
---
rake db:migrate
---
app/models/comment.rb
---
class Comment < ApplicationRecord
belongs_to :post
end
---
app/models/post.rb
---
class Post < ApplicationRecord
has_many :comments
end
---
config/routes.rb
---
Rails.application.routes.draw do
resources :posts do
resources :comments
end
root 'posts#index'
end
---
app/controllers/comments_controller.rb
---
class CommentsController < ApplicationController
def create
@post = Post.find(params[:post_id])
@comment = @post.comments.create(params[:comment].permit(:name, :comment))
redirect_to post_path(@post)
end
def destroy
@post = Post.find(params[:post_id])
@comment = @post.comments.find(params[:id])
@comment.destroy
redirect_to post_path(@post)
end
end
---
app/views/comments/_from.html.erb
---
<%= simple_form_for([@post, @post.comments.build]) do |f| %>
<%=f.input :name %>
<%=f.input :comment %>
<%=f.button :submit %>
<% end %>
---
app/views/comments/_comment.html.erb
---
<p>
<%= comment.name %>:
<%= comment.comment %>
</p>
<%= link_to 'Delete', [comment.post, comment],
method: :delete, class: "button is-danger", data: { confirm: 'Are you sure?' } %>
---
app/views/posts/show.html.erb
---
<h1><%= @post.title %></h1>
<p><%= @post.content %></p>
<%= link_to "Home", root_path, class: "button" %>
<%= link_to "Edit", edit_post_path(@post), class: "button" %>
<%= link_to "Delete", post_path(@post), method: :delete, data: { confirm: "are you sure? " }, class: "button" %>
<p><%= @post.comments.count %> Comments</p>
<%= render @post.comments %>
<p>leave a reply</p>
<%= render 'comments/from' %>
---
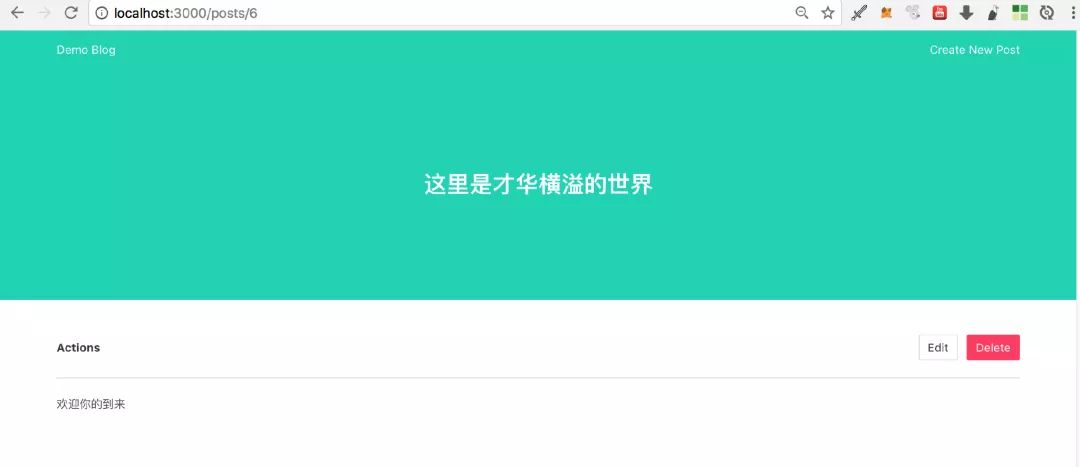
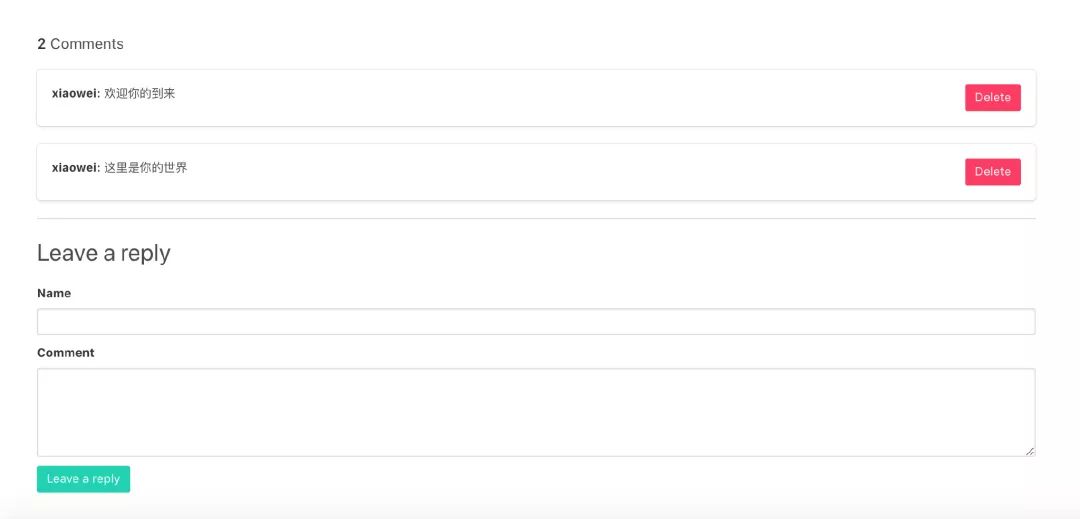
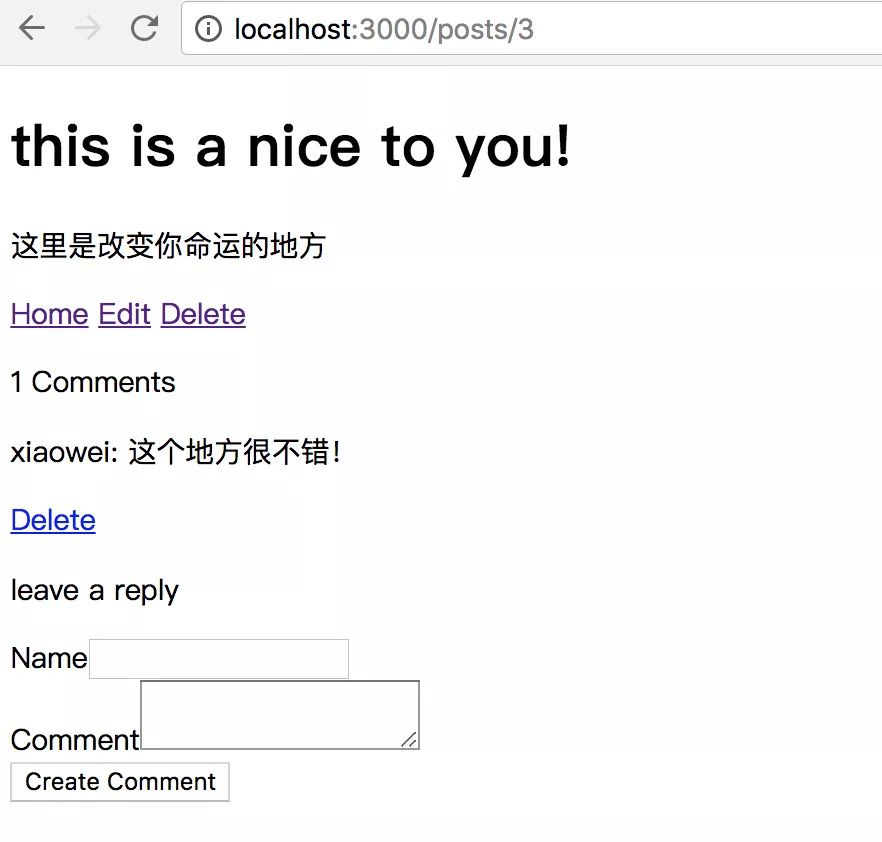
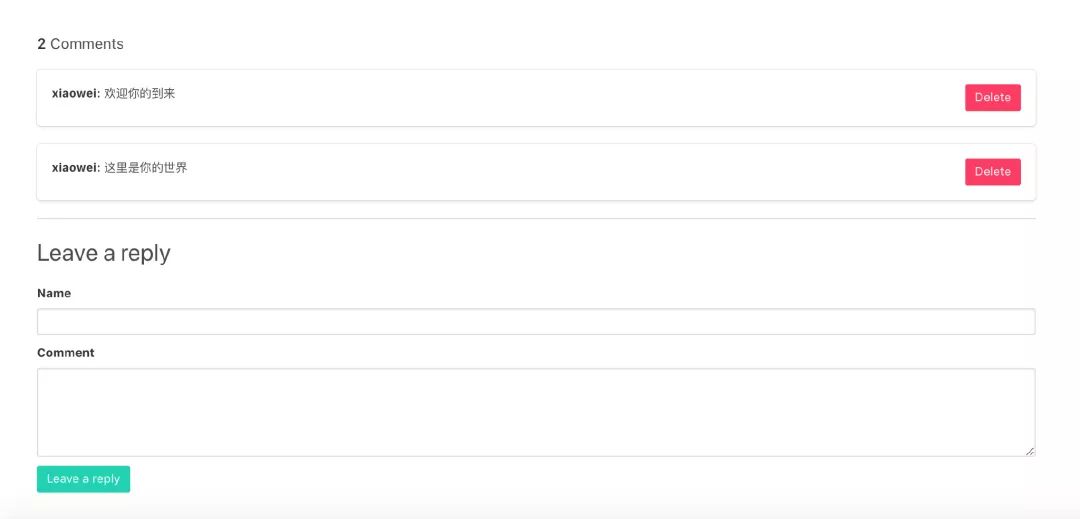
评论的最终效果


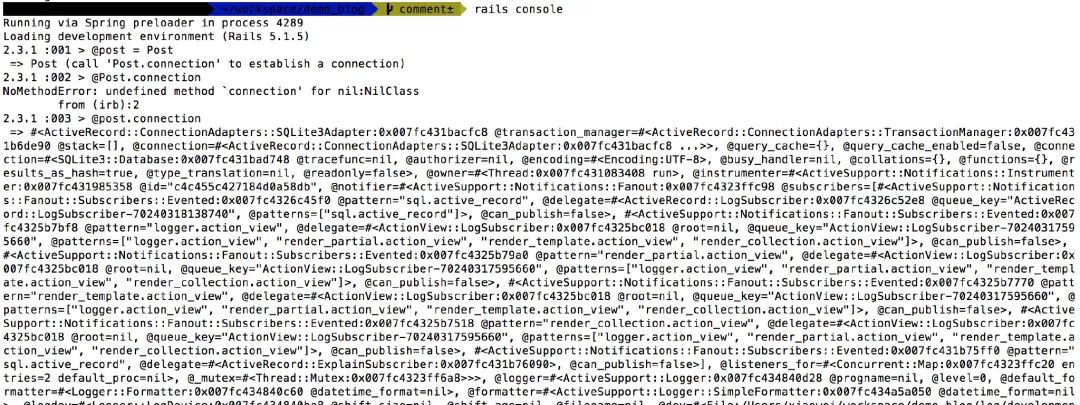
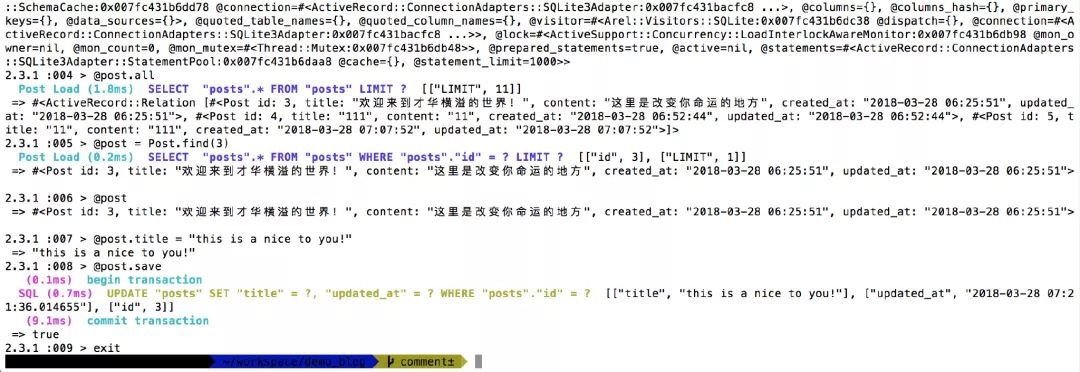
rails console
2.3.1 :001 > @post = Post
2.3.1 :002 > @Post.connection
2.3.1 :003 > @post.connection
2.3.1 :004 > @post.all
2.3.1 :005 > @post = Post.find(3)
2.3.1 :006 > @post
2.3.1 :007 > @post.title = "this is a nice to you!"
2.3.1 :008 > @post.save
2.3.1 :009 > exit
---


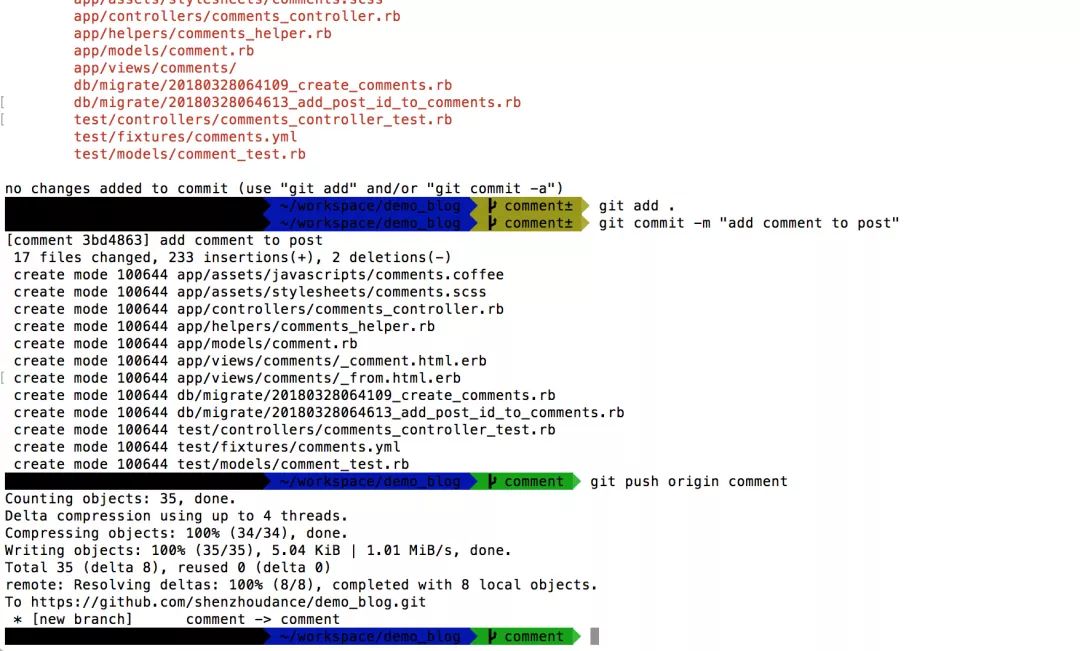
git status
git add .
git commit -m "add comment to post"
git push origin comment

git checkout -b layouts-css
---
app/views/layouts/application.html.erb
---
<!DOCTYPE html>
<html>
<head>
<title>DemoBlog</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<section class="hero is-primary is-medium">
<!-- Hero head: will stick at the top -->
<div class="hero-head">
<nav class="navbar">
<div class="container">
<div class="navbar-brand">
<%= link_to 'Demo Blog', root_path, class: "navbar-item" %>
<span class="navbar-burger burger" data-target="navbarMenuHeroA">
<span></span>
<span></span>
<span></span>
</span>
</div>
<div id="navbarMenuHeroA" class="navbar-menu">
<div class="navbar-end">
<%= link_to "Create New Post", new_post_path, class:"navbar-item" %>
</div>
</div>
</div>
</nav>
</div>
<!-- Hero content: will be in the middle -->
<div class="hero-body">
<div class="container has-text-centered">
<h1 class="title">
<%= yield :page_title %>
</h1>
</div>
</div>
</section>
<%= yield %>
</body>
</html>
---
app/views/posts/_form.html.erb
---
<div class="section">
<%= simple_form_for @post do |f| %>
<div class="field">
<div class="control">
<%= f.input :title, input_html: { class: 'input' }, wrapper: false, label_html: { class: 'label' } %>
</div>
</div>
<div class="field">
<div class="control">
<%= f.input :content, input_html: { class: 'textarea' }, wrapper: false, label_html: { class: 'label' } %>
</div>
</div>
<%= f.button :submit, class: "button is-primary" %>
<% end %>
</div>
---
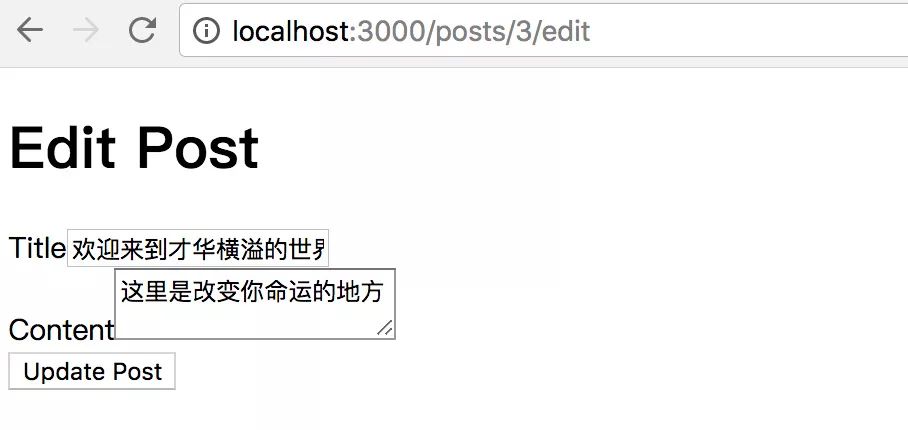
app/views/posts/edit.html.erb
---
<% content_for :page_title, "Edit Post" %>
<%= render 'form' %>
---
app/views/posts/new.html.erb
---
<% content_for :page_title, "Create a new post" %>
<%= render 'form' %>
---
app/views/posts/show.html.erb
---
<% content_for :page_title, @post.title %>
<section class="section">
<div class="container">
<nav class="level">
<!-- Left side -->
<div class="level-left">
<p class="level-item">
<strong>Actions</strong>
</p>
</div>
<!-- Right side -->
<div class="level-right">
<p class="level-item">
<%= link_to "Edit", edit_post_path(@post), class:"button" %>
</p>
<p class="level-item">
<%= link_to "Delete", post_path(@post), method: :delete, data: { confirm: "Are you sure?" }, class:"button is-danger" %>
</p>
</div>
</nav>
<hr/>
<div class="content">
<%= @post.content %>
</div>
</div>
</section>
<section class="section comments">
<div class="container">
<h2 class="subtitle is-5"><strong><%= @post.comments.count %></strong> Comments</h2>
<%= render @post.comments %>
<div class="comment-form">
<hr />
<h3 class="subtitle is-3">Leave a reply</h3>
<%= render 'comments/from' %>
</div>
</div>
</section>
---
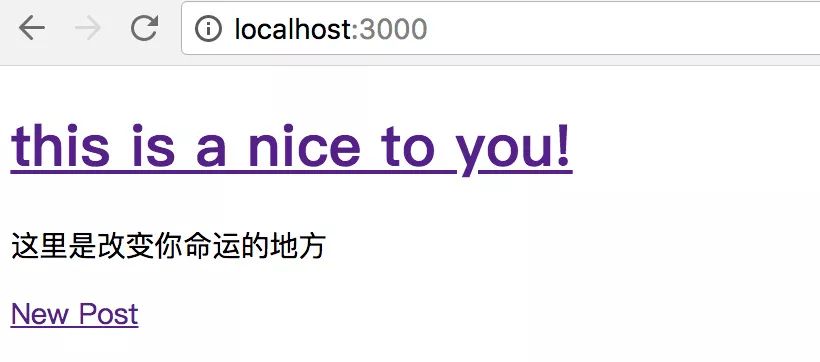
app/views/posts/index.html.erb
---
<% content_for :page_title, "Index" %>
<div class="section">
<div class="container">
<% @posts.each do |post| %>
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-4"><%= link_to post.title, post %></p>
</div>
</div>
<div class="content">
<%= post.content %>
</div>
<div class="comment-count">
<span class="tag is-rounded"><%= post.comments.count %> comments</span>
</div>
</div>
</div>
<% end %>
</div>
</div>
---
app/views/comments/_comment.html.erb
---
<div class="box">
<article class="media">
<div class="media-content">
<div class="content">
<p>
<strong><%= comment.name %>:</strong>
<%= comment.comment %>
</p>
</div>
</div>
<%= link_to 'Delete', [comment.post, comment],
method: :delete, class: "button is-danger", data: { confirm: 'Are you sure?' } %>
</article>
</div>
---
app/views/comments/_from.html.erb
---
<%= simple_form_for([@post, @post.comments.build]) do |f| %>
<div class="field">
<div class="control">
<%= f.input :name, input_html: { class: 'input' }, wrapper: false, label_html: { class: 'label' } %>
</div>
</div>
<div class="field">
<div class="control">
<%= f.input :comment, input_html: { class: 'textarea' }, wrapper: false, label_html: { class: 'label' } %>
</div>
</div>
<%= f.button :submit, 'Leave a reply', class: "button is-primary" %>
<% end %>
---
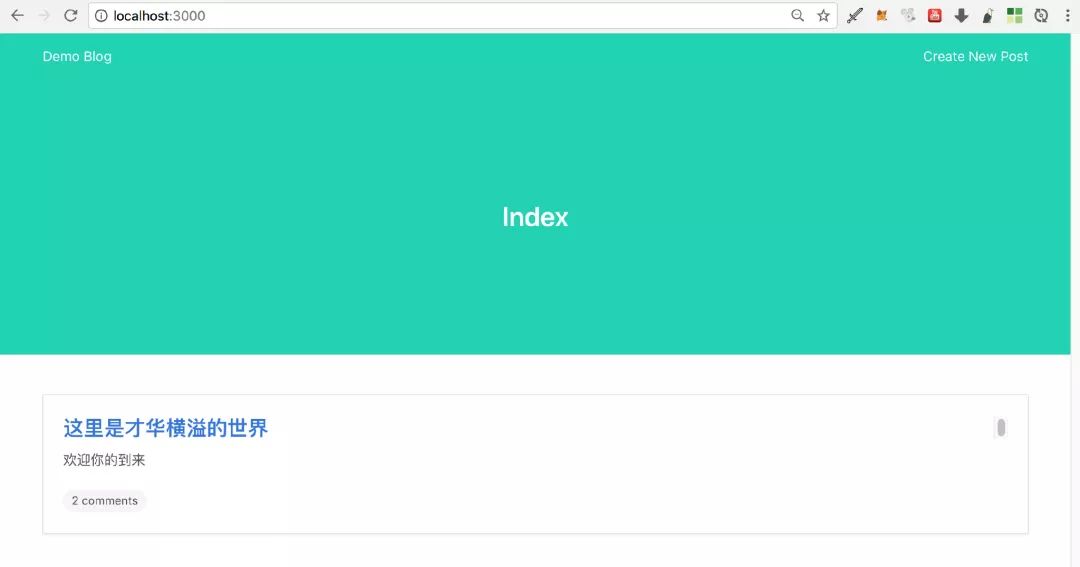
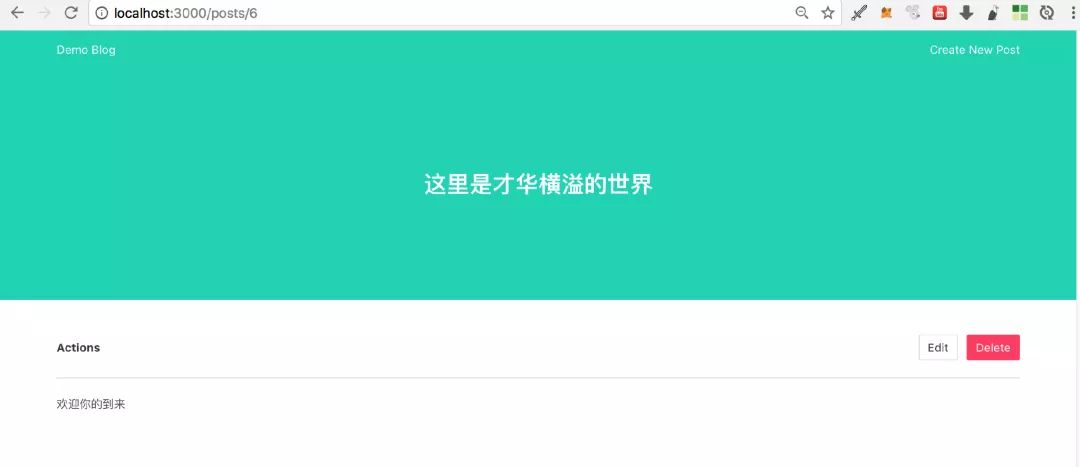
demo_blog的最终效果




才华横溢研习社
★★★★★
才华横溢科技(北京)有限责任公司成立于2017年9月21日,人才研习社是才华横溢下属的知识服务社群,旨在帮助普通人在高速发展的时代,快速的掌握前沿科技和思维信息而存在的一个知识筛选和知识服务机构。
2018年才华横溢科技(北京)责任有限公司开始针对真实职场所需要的技能完成编程培训状语从句:会员知识服务。
(一)全栈编程培训:
在编程技能的体系里面,会基于现在我们已经完成的网页端,移动端,微信端的产品,教授学生如何快速的掌握互联网产品的编程体系,完成网页端的产品打造,完成移动端的产品的打造,完成微信端的产品的打造,从而帮助学生可以快速的立足互联网科技公司,具备核心的竞争能力;
(1)培训大纲:第1期编程招生大纲
“积木式编程”肖威编着
第一部分课程安排
1.1 Github&Git&Gitbook&Github Page&Hexo
1.2 Ruby on Rails&Heroku&Aliyun&Linux&nginx
1.3 React Native&android&ios&Mini
1.4 Solidity&Web3.js&Truffle&Hyperledger Fabric&IPFS
1.5企业求职指导&公司创业指导
第二部分时间安排
2018年3月25日 - 2018年5月15日
第三部分培训费用
16800元/期
第四部分培训地点
中国·北京
针对于学生所学习的能力可以完成公司的留任和企业的推荐,帮助学生完成互联网可以公司的就业,互联网科技公司的创业,互联网公司的投资;
(二)才华横溢会员服务:
(1)全年招聘千一会员,每期1000人,每期1888元/年 ; 提升自己认知的能力;
(2)全年招募万一会员,每期100人,每期8888元/年 ; 提升自己赚钱的能力;
(3)服务时间: 2018.1.1 开始 -2018.12.31 截止 ;
(三)职业咨询服务:
(1)职业平衡:(推荐指数:★★★★★★)
通过人生案例,探索生涯世界的平衡,帮助来访者排解人生中纠结。
收费:3480元/人
(2)职业加强(推荐指数:★★★★★)
以职场晋升与成长为导向,在明确职业生涯规划方向的同时,力求从更加全面的角度,提升个人职场综合竞争力,帮助您更好实现职业生涯规划的目标,全面助推个人职业成长。
收费:2980元/人
(3)职场定位(推荐指数:★★★★☆)
适合职业定位不明、对未来职业选择存在困惑的客户,并确立相应的分阶段职业成长路径,以及不同阶段的知识体系的构建。尤其对于需要转行的客户来说,建议优先选择此类型。
收费:1180元/人
新浪微博号 l 肖威洞察
喜马拉雅号 l 肖威大型人才研习社
今日头条号 l 肖威
★★★★★
2018年才华横溢研习社正在招募中
扫描二维码,即可加入成长社社群
“365天,1120人,在新的起点上,驶向新的航程 - 才华横溢研习社2018年会员资格开放申请”
▼
的英文我肖威 |才华横溢研习社创办人
才华横溢科技(北京)有限责任公司董事长
点击阅读原文可以查看更多技术思考
所有职场的问题都可以在这里获得解答
以上是关于让我们构建:使用Ruby on Rails - 博客和评论的主要内容,如果未能解决你的问题,请参考以下文章