Sass安装教程(包含Ruby安装)- Windows版
Posted 三叔外贸笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass安装教程(包含Ruby安装)- Windows版相关的知识,希望对你有一定的参考价值。
sass是一款css预处理器,目前最流行的前端框架bootstrap 4采用sass作为css预处理器,跟着潮流走没错。现在我们来看一下在windows系统下如何安装Sass。
因为sass是基于Ruby语言开发的,所以在安装sass之前先要安装Ruby(苹果本绕过,因为mac系统自带Ruby。)
一、安装Ruby(这里我安装Ruby 2.4.3-2版)
1)打开Ruby Installer官网:https://rubyinstaller.org/downloads/下载Ruby
因为它这里推荐Ruby 2.4.3-2版,所以我选择Ruby 2.4.3-2 (x64) ,因为我的电脑是64位系统,所以选择x64的,如果你的是32位系统,请选择Ruby 2.4.3-2 (x86)
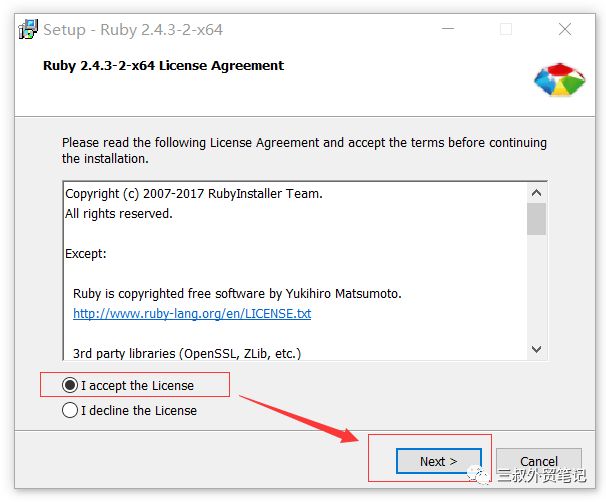
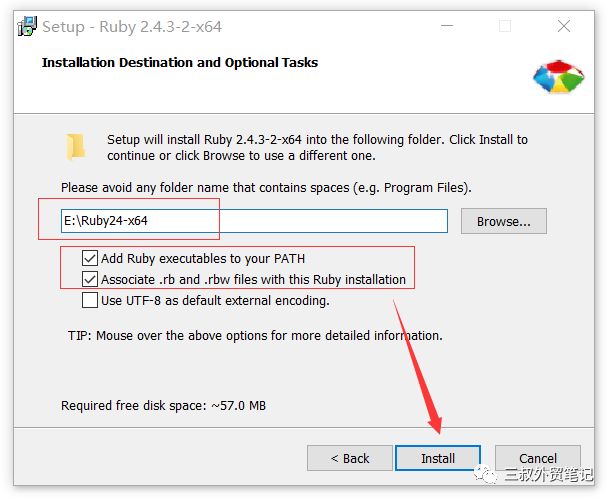
2)双击软件,根据提示进行安装
安装路径那自己选,注意不要有中文。如果怕出错,保持默认即可

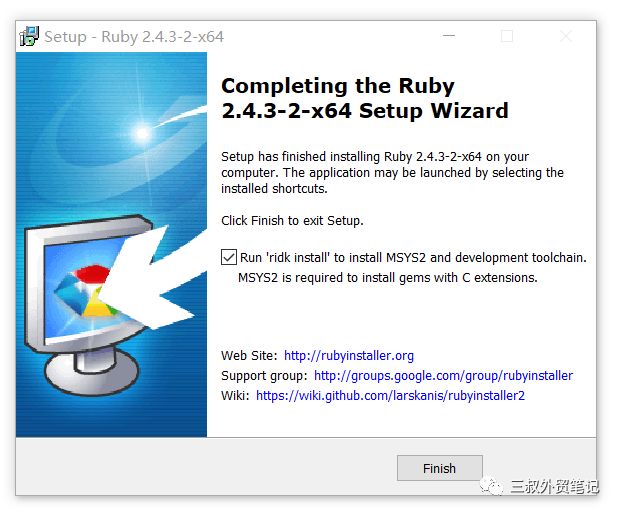
安装完毕
3)测试Ruby是否安装成功。
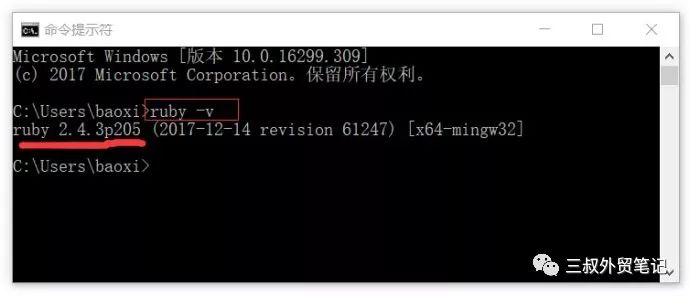
运行cmd,打开命令提示符,输入ruby -v查看版本号,如果能正确显示版本号,则说明ruby安装成功,如下图,出现版本号,代表安装成功!
二、开始安装Sass
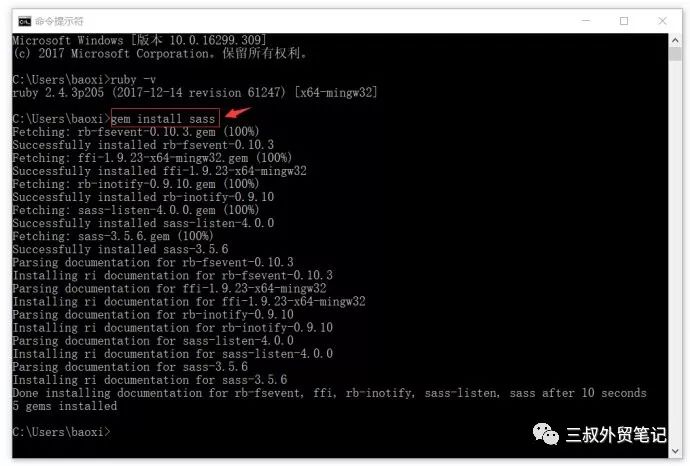
安装sass很简单,我们接着在命令提示符里输入gem install sass进行安装,安装成功后结果如下(PS:不同版本提升可能不同)
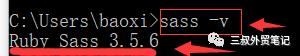
如果你不能确定sass是否安装成功,可以在命令行输入sass -v来查看sass版本号,如果有版本号,则说明安装成功,如下:我们输入命令行后看到了sass的版本号,代表Sass安装成功。
三、调试Sass
我们使用sass的目的就是便于css的维护。sass文件的后缀名是.scss,我们先用记事本(推荐Notepad++)新建一个后缀是.scss的文件,里边的内容随便写,不会写的话那就为空,因为本文主要写的是sass的安装。以后你可以自己去学sass语法。好不多说,看我操做。
1)先在本地E盘建立一个sass的文件夹(盘符和文件夹名你随意)
2)在sass文件夹里新建一个test.scss文件
3)运行cmd,打开命令提示符(这步很关键,当时学sass的时候,因为路径问题急得我薅头发),把位置调整到我们刚才新建的文件夹名字里。
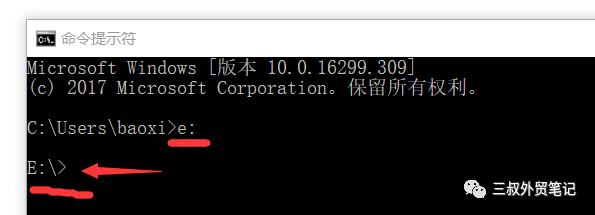
一般情况我们运行cmd打开命令提示符后,默认路径都是c盘,比如我的就显示C:\Users\...,如下:
现在我们需要把路径调整到我们刚才新建那个路径,就是E盘,sass文件夹。怎么调整呢?
首先输入命令e:敲回车进入E盘(e后边有个英文冒号)
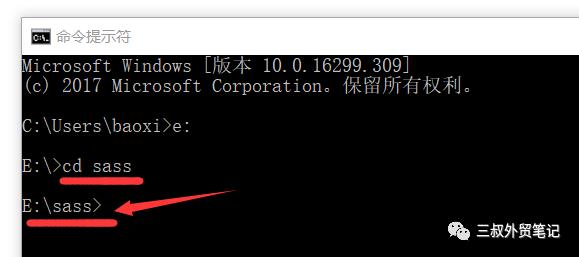
好,我们发现路径开始已经显示E盘,现在我们接着输入命令cd sass进入sass文件夹
现在路径开头已经是e盘,sass文件夹了。
4)现在我们开始测试sass,接着上边,在命令提示行里输入sass test.scss test.css命令,它的意思是把test.scss文件编译成test.css(可以自己命名,记住后缀是.css)。
现在我们打开sass文件夹,看看里边是不是多出了一个test.css的文件,这就是编译后的css文件。
以后,想修改css的时候,直接修改.scss文件,然后通过输入sass命令sass *.scss *.css即可生成最新的css文件。
有朋友问,我直接修改css文件,那.scss文件还有用吗?我想说,如果你直接修改css文件,那就没必要用到sass了。
sass一般是针对css比较多,里边的元素又比较多的情况下使用的。比如bootstrap,开发这么大一个框架,css的重复元素太多了,如果不使用css预处理器,根本无法维护过来。
所以,我个人建议,如果是一个小项目,没必要使用sass,如果是大型项目,建议使用!
PS:本人最近一直在学bootstrap,因为新版本bootstrap4是用sass开发的,所以想了解一下,以前一直听说什么less, sass的,现在一了解,原来只不过是一款工具。我可能用不到,我一般设计的都是企业网站,一般就一两个css文件,也不大,还不如直接修改css来的方便!等熟练掌握css以后可能会用到呢。。。
以上是关于Sass安装教程(包含Ruby安装)- Windows版的主要内容,如果未能解决你的问题,请参考以下文章