5 个 Swift 库,为您设计美好的引导体验
Posted 动画工程师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5 个 Swift 库,为您设计美好的引导体验相关的知识,希望对你有一定的参考价值。
来源 | Better Programming
作者 | Yong Cui, Ph.D. , 请点击“阅读原文”获取作者更多优质文章
App Store中有超过 200 万个应用程序。平均每个人会在手机上安装80-100 个应用程序。
在过去的几年中,许多应用程序都提供了出色的用户引导界面,通过在首次运行该应用程序时提供该应用程序的概述来使新用户了解最新的功能。
通常,引导过程的目标有两点:
• 向用户介绍该应用的主要功能。
• 收集创建个性化内容和体验所需的信息。
除非对使用应用程序的主要功能至关重要,否则建议用户先登录或注册后再使用该应用程序。
设计原则
要为应用程序设计一个有吸引力且有效的引导页面,开发人员要记住的唯一准则是越简单越好。
以下几点可以参考一下:
• 使用尽可能少的文字。如果字数太多,那么引导体验将不会很愉快。并不是人们不喜欢阅读,而是下载后,用户确实希望尽快运行该应用程序以查看其中的内容。
• 使用大约五页内容并显示进度。如果引导时间太长,人们可能会感到无聊。因此,通常在引导时使用大约五页是一个好主意。另外,使用页面指示器或其他工具清楚地显示引导进度,以使用户随时了解情况。相信我,如果用户了解这些信息,他们的容忍度就会更高。
• 专注于有效的沟通。由于页面数限制,显示应用程序最重要的功能或优势至关重要。稍后将琐碎的事情留给用户自己探索。引导完成后,用户可以对应用程序有一个直观的印象。
• 允许用户跳过某些自定义设置。对于某些提供内容的应用程序(例如阅读,音乐流式传输应用程序),虽然对用户提供自定义内容有益,但许多用户不愿意回答有关其行为的一系列问题。因此,重要的是要有一个跳过按钮,允许用户跳过所有这些设置。
有用的库
您可以在不使用第三方库的情况下开发自己的引导页面,但是其中一些库对于构建清晰而现代的引导页面确实非常有用。
在这里,将与大家分享在 GitHub 上找到的用 Swift 编写的排名前五的 ios 库。
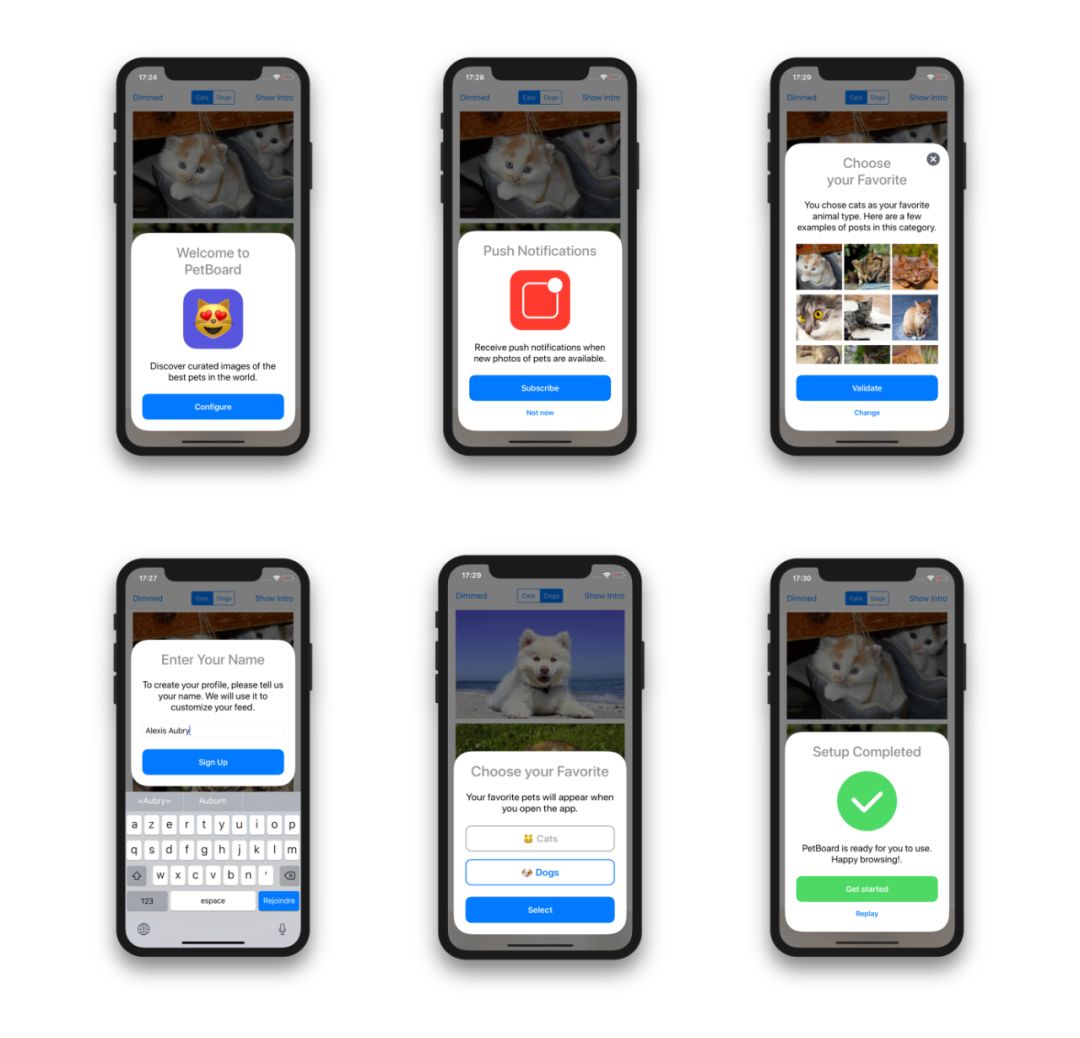
1. BulletinBoard (4,565 Stars)
这个 iOS 库不是专门为引导页而开发的。它在屏幕底部生成和管理上下文卡片。
因此,要使用该库处理引导页,您可能需要在用户进入您的应用程序并浏览了一段时间后再使用。
例如,当用户首次要启动新功能时,您可以使用上下文卡片提供实时介绍,以提供无侵入且不间断的用户体验。

https://github.com/alexaubry/BulletinBoard
2. Paper Onboarding (2,847 Stars)
该库是一个 Material Design UI 滑块。它是由 Ramotion 整理的,该团队为 iOS 开发人员维护了一个 UI 组件和库的列表。
该库非常易于使用。您可以指定引导页面数。对于每个页面,您可以自定义各种元素,包括背景图像,标题,描述,页面图标以及标题和描述的文本字体和颜色。
首次运行应用程序时,您可以使用此库来创建引导页面。

https://github.com/Ramotion/paper-onboarding
3. TweenKit (922 Stars)
这个库实际上是一个动画库,不是专门为引导页面开发而设计的。
但是,它是一个不错的库,您可以考虑使用它,因为它只需几行代码,即可轻松访问以创建精美而复杂的动画。我敢打赌,您会喜欢这个库,而且学习曲线一点也不陡峭。

https://github.com/SteveBarnegren/TweenKit
4. SwiftyOnboard (873 Stars)
这个轻量级的库专门用于创建引导。
与 Paper Onboarding 库不同,您需要重写一系列功能来创建自定义的 onboarding 页面,而不是单个功能。
这种方法的好处是,它可以与默认实现一起使用,尽管这种情况很少见。

https://github.com/juanpablofernandez/SwiftyOnboard
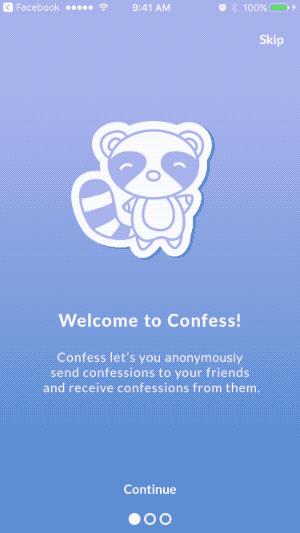
5. ConcentricOnboarding (229 Stars)
通过按下底部的按钮,该库在引导页面之间提供了独特的切换动画。这是一个有趣的过渡动画。
但是,您需要编写更多代码来开发您的单个页面。您可以看到,由于它需要更多操作,因此建议考虑上面列出的几个库。
https://github.com/exyte/ConcentricOnboarding
结论
有了这些可用的库,可能只需几个小时即可为您的应用开发良好而有效的入门。所以,为什么不试一试呢?
-- End --
以上是关于5 个 Swift 库,为您设计美好的引导体验的主要内容,如果未能解决你的问题,请参考以下文章