第203期一个简单的单点登录系统设计
Posted 野生程序员的自我修养
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第203期一个简单的单点登录系统设计相关的知识,希望对你有一定的参考价值。
最近半年设计实现了一个单点登录系统(TnSSO),这是一个很常见的系统,但我们在功能与体验上有很多深入精细的探究,这里总结记录一下。下文中SSO也指代本系统。
TnSSO为PC版和移动版各提供多种登录方式,有常规的邮箱账号或手机号登录,有使用新浪、QQ等账号的联合登录,也有使用手机动态口令登录,另外还针对不同平台也各提供了一些特色登录方式来提升用户体验,比如微信中打开公司的分享链接可以使用微信授权直接登录,而在PC页面则是扫码登录。
现在移动端的App页面,很多都是直接将普通移动版网页内嵌在App中,App扮演着一个浏览器,这样的好处不必多说。因为App原生页面登录方式的体验优于在App中打开网页再登录,所以我们在App中还保留使用原生页面登录。TnSSO实现了与App原生登录方式的兼容,可以识别App中用户的登录状态。另外也可以使用App扫码登录PC版SSO。
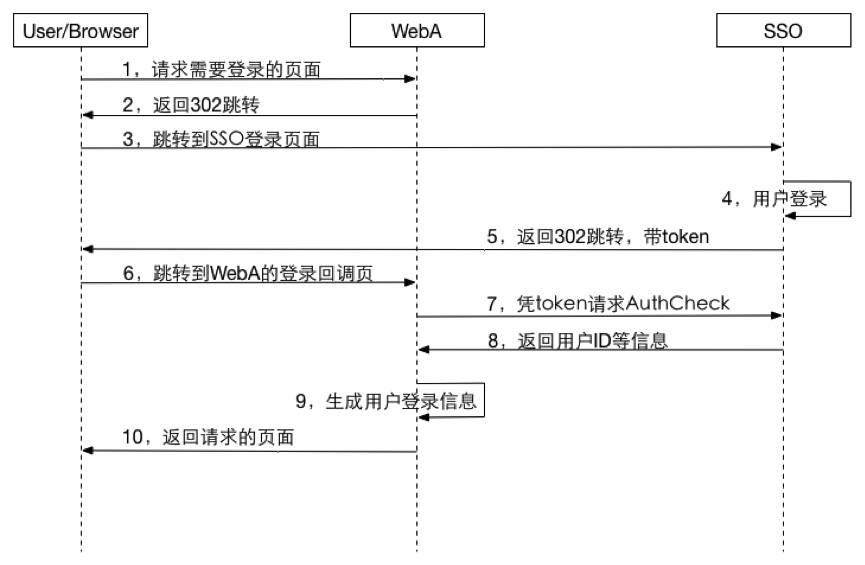
下面是一张单点登录的时序图,具体就不再解释了,之前没有接触过的看图也应该可以理解是怎么一回事:

安全与体验
TnSSO在安全和体验方面都有一些很精细的考量,在保证系统安全性的前提下,最大程序的优化用户体验。
1、全程HTTPS,防止客户端与服务器之间的通信被窃听。
2、设置回调URL设置白名单,客户端子系统接入SSO必须先在SSO登记注册。
3、token一次性有效,且与客户端子系统绑定,使用后立即销毁。
4、为提升用户体验,每IP每天前3次登录,或每个手机号每天第一次发送动态口令,都不需要用户输入验证码。
5、一个验证码重复发送手机动态口令超过3次后失效。
6、等等…
兼容App登录
App的用户登录信息是单独保存在App中的,并没有使用SSO提供的公共登录服务。那么用户通过App访问内嵌网页时,网页是怎么知道用户的登录状态,怎么实现内嵌网页和App登录状态的共享呢?
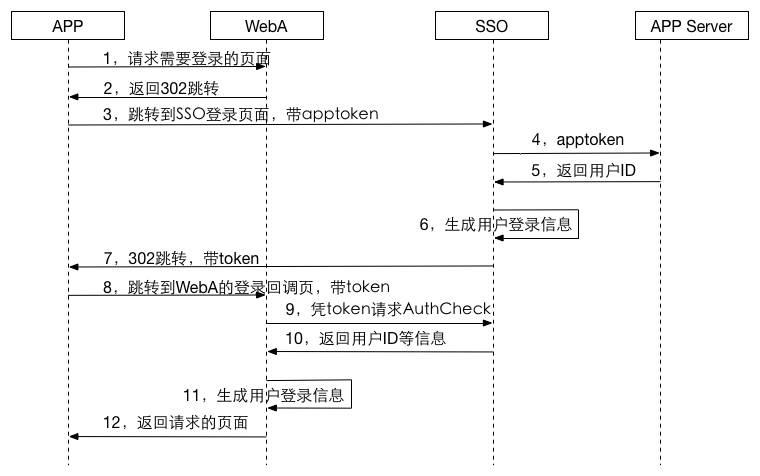
我们的解决方案是,在App访问内嵌的要求登录的页面PageA时,PageA会302跳转到SSO的登录页面,这个过程都是在App中进行的,App在访问SSO的登录页面时会在Cookie中加入一个hash值。SSO接收到请求后先判断SSO自身是否处于登录状态,如果没有则拿Cookie中的hash值去App服务器请求用户ID,在取到用户ID后生成用户登录信息,再带上token跳转PageA所在系统WebA的回调URL,WebA重复上面的登录过程就可以登录了。如果hash值为空或者根据hash值从App服务端取回的用户ID为空,则跳转到一个用于被App劫持的URL,在App完成登录后再重复上述流程。
App在Cookie中设置一个hash值而不是直接设置用户ID,是为了安全考虑,SSO自己调接口从App服务端取回的用户ID才能保证合法性,才是值得信任的。
时序图如下:

扫码登录
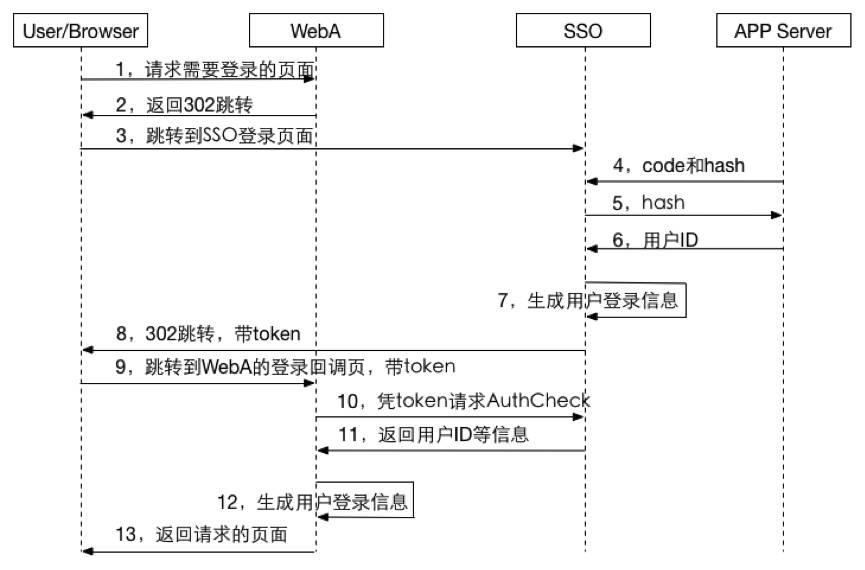
扫码登录是现在很流行的一个做法,用户已经在自己的手机或其它移动设备一直处于登录状态,而且这是值得信任的,用它来为PC版登录提供一个快捷方式,简单快捷体验好,用户不需要再输入冗长复杂的可能用户自己都记不住的密码。所以这种登录方式也是我们必须提供的,虽然现在还没有正式发布上线,但早已经规划设计。
具体的实现方式是,SSO服务器先随机生成一个不会冲突的code存入数据库,并将它绘制成二维码图片显示在PC版登录页面,页面使用javascript短轮询的方式向服务器查询这个code的对应的登录信息。App使用内置的扫码功能识别出图片中的code,然后通过App服务端将code和上文提到的用户登录信息的hash值作为参数请求SSO接口。SSO收到请求后先判断这个code在我们数据库中是不是存在,存在则表示请求合法,然后再以hash值请求App服务器获取用户ID,后面的流程就是上文的与App登录连通差不多了。JS轮询到用户已登录后刷新页面,或者从哪里来就跳转回哪里去。

最后,TnSSO其实不仅仅提供统一登录服务,还集成用户注册、密码找回等功能,所以称之为通行证系统更合适一点,是公司内稳定性和安全性等方面要求最高的系统。
信息来源:http://www.zkbhj.com/articles/?id=3856
以上是关于第203期一个简单的单点登录系统设计的主要内容,如果未能解决你的问题,请参考以下文章