专稿模块化设计:最佳的邮件处理之道
Posted 视觉ME
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了专稿模块化设计:最佳的邮件处理之道相关的知识,希望对你有一定的参考价值。
无论你服务于财富500强企业,还是属于一个只有两个人的团队,正忙着开发你们的第一款移动App。在建立客户群的过程中,电子邮件都是一个非常重要的工具。随着要发送的邮件的数量日益增加,管理邮件可能会有点棘手。不过,如果能建立起一套稳定的邮件设计和管理流程的话,发送内容生动而又“移动友好”的邮件将变得轻松简单。
邮件设计的复杂化及应对
电子邮件数量的增长,邮件个性化的需要,对邮件质量的要求和响应式设计的兴起都对邮件设计提出了挑战,以往只需在自己喜欢的编辑器中编写html和CSS的简单工作正变得复杂。与这种趋势相适应,出现了很多可定制的模板, 编辑器, 工具甚至是完整的电子邮件框架等等。
这些工具为电子邮件设计提供了不少便利,其中许多甚至可以直接被吸纳进设计师及其团队的工作流程中。即使设计师能利用这些工具,如何才能更好地安排自己的工作流程,以保持设计的一致性和提高工作效率呢?
模块化设计介绍
所谓模块化设计,就是创建一套程序固定的系统,这个系统中的各个组成部分可以被叠加,重组,开启或关闭,且适用于不同个案。模块化设计的目标是在灵活处理不同类型的设计的同时,又不改变整套系统的运作方式。将模块化设计应用于邮件设计流程会大大提升邮件的质量和设计工作的一致性,也会让设计的日常工作更有效率。
模块化的邮件设计工作流程通常包含三个基本步骤:
1.创建邮件设计系统。
2.创建可以重复使用的框架。
3.测试和改进要发送的邮件。
下面让我们来具体谈谈每个步骤。
1.创建邮件设计系统。
精简邮件设计流程最有效的办法就是将单独的设计工作纳入一个程序稳定的系统之中,这个系统中的每个部分都像乐高积木中的一块,可以组合出不同的形式。这种工作方式可以让你轻松应对几乎任何数量级别的邮件。
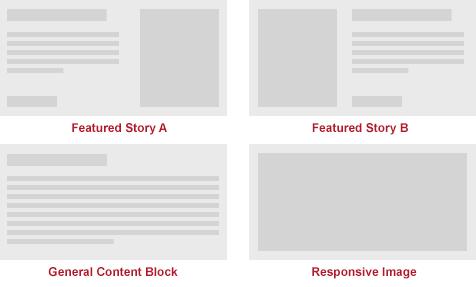
在模块化设计中,一个设计系统就像由内容和形式组成的乐高积木
确认邮件类型
模块化邮件设计的第一步就是确认你要处理的邮件类型。请思考一下你发出最多的邮件属于哪一类。是交易性质的吗?是促销性质的吗?是信息传递性质的吗?尽管邮件在基本元素上可能相差无几,例如都有标题和落款等部分,交易性质的邮件可能会包括运输信息,订单细节,支付明细,合同部分,上行销售或同类商品信息等等。而一个newsletter类型的邮件就简单的多,它可能包含诸如导入语,主题故事,主题图片和补充故事等内容。 了解你使用的最多的邮件类型有助于你根据此类邮件的特点制定相应的设计方案。
建立模型库
确定了你要处理的设计类型之后,便可以根据你的需要设计系统中的各个组成部分了。不论你使用的是Photoshop还是直接在网页上工作,记住确保系统中的每个组成部分都能自成体系。为每个组成部分设计不同的版本也是一种有效的方式。
例如,当要处理“专题”之类的内容时,不同版本的支持会让你的工作更为快速顺利。你建立的模型库最终会成为整个工作框架的一部分,可以供你随时调用。

将你要处理的邮件类型纳入模型库。
更新模型库
已建立的模型库应该足以应对新出现的邮件类型。但是,有时设计师也会遇到意想不到的邮件类型。这时建立模型库的好处就显现出来了,因为你只需要对整个系统做局部的调整。模型库建好之后,一定要将整个系统保持在更新且有序的状态。如果建好之后便放在一边不管,那么你再用起来的时候可能就不那么顺手了。当然,让整个模型库运行顺畅的最好办法便是将它置于一个框架之中。
2.创建工作框架。
进行到这一步,就可以把你创建的模型库纳入可以随时使用的模板系统或者说工作框架之中了。如果你对Outlook或Gmail不太感兴趣,如果你需要一款配置最少的工具, Zurb旗下的Ink或许可以为你节省不少力气。
如果你需要发送的邮件数量特别多的话,那最好还是创建一个属于你的自定义工作框架。你可以在自定义工作框架中添加顺手的自定义插件,让整个工作流程更为轻松,甚至可以直接关联邮件服务提供商。当然,你还可以使用更多的自定义布局模板,打造一个“一站式解决”方案。而且从长远来看,自定义工作框架无论是从质量还是从效率上对邮件设计的帮助都是巨大的。
工作框架基于静态站点生成器之上
在工作框架中置入Sass,YAML数据和本地化扩展等内容可以工作框架发挥出更大威力。实现这些功能的最好方式是为你的工作框架搭配一个静态站点生成器。由于你的模型库的组成模块是兼容邮件和网站的,因此你应该能够将几乎任何站点生成器用于邮件设计。
Middleman是一款集众多优点于一身的站点生成器,对设计师来说是个非常不错的选择。 它的特点如下:
将项目作为布置图(layouts)和网页的工作方式与设计师在设计邮件时的思维模式十分契合。
已内置Sass。Sass对任何响应式邮件设计都是一个非凡的辅助工具。它还具备提供变量类型(variables),混合类型(mixins)和CSS精简功能等强大功能。
YAML数据和前端内容(front matter )让设计师能够凭借数据将内容与设计分开,从而获得更容易的建模方式。
如果设计师需要大量发送不同语言的邮件,Middleman也具备非常出色的本地化功能。
它的众多关联插件也让设计师能针对不同的电子邮件平台做出个性化调整。
而且,Middleman是一款基于Ruby语言的程序,可以轻易加以扩展。
建立boilerplate模板
选择了适合自己的静态站点生成器之后,就该建立基于boilerplate模板了。一个典型的boilerplate模板模板包括重设文件(reset file),CSS或Sass结构,可选的自定义分层系统和基本模板。
基础布局模板
建立一个基本模板作为邮件基本布局结构的载体,以便邮件中的基础元素能实现全球共享。导入语,标题和脚注模板在不同的邮件中都应保持一致。如果你要设计的邮件中确实有这些元素,那么你可以放心地把它们置入布局模板之中。一个更可靠的办法是将这些元素作为片段(partials)纳入系统之中,如果这些元素需要在某些邮件中做出调整的话,不妨将它们包含在条件语句( conditional statements)之中。
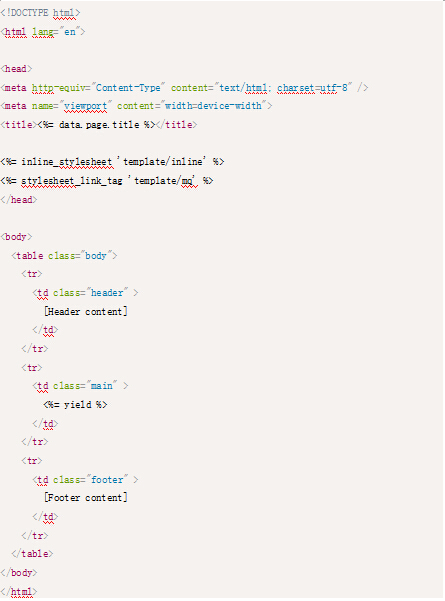
你设计的基础邮件模板应至少包含以下内容:
DOCTYPE
说到响应式电邮设计,最友好的语言莫过于HTML5。另外请注意,有的客户可能会对你的DOCTYPE做出改动或干脆会去掉它。
head
这部分包含的内容不少:保证字符正确编码的元标签(meta tags ),能让用户在浏览器中单独查看邮件的标题标签(title tags ),重置样式(reset styles),嵌入式媒体查询样式,将被内联化( inlined)的样式和用来确定视区(viewport)宽度的视区元标签。
body
作为对标准正文标签的补充,可将整个电子邮件置入宽度为100%的表格和存储格(table and cell )结构之中,就像下面展示的一样。正文级别的表格会起到替代正文的作用,这样就可以防止正文标签被客户去除的情况。
yield
这里是所有用于个人电子邮件的组件的出处。

基于模块的片段文件
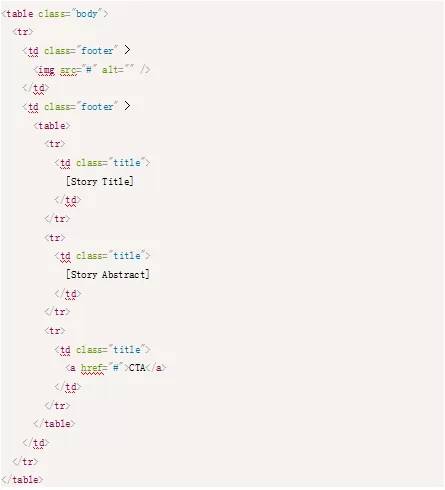
为了让你设计的系统真正模块化(modular),有必要将单个设计模型的标记(markup )置于片段文件之中。这样做是为了让每个模块的标记都能自成一体。这一步工作完成之后,理论上你应该能将单个的设计模型自由地安置在模板内的不同区域,而又不会与系统内的模块,模板或其他临近的模块相冲突。工作框架建立起来之后,可以以同样的方式创建每个模块。
下面的这个例子是一个“专题”( featured story)类型的模板示例,供设计师借鉴参考。

Sass结构
遵照OOCSS或SMACSS原则上能够确保Sass结构的模块化。总的来说,同设计和标记中的情形一样。应该最大限度地保证设计样式的模块化。
在电子邮件框架下写CSS或Sass需要注意,所有基于媒体查询(media query-based styles )的样式都必须以属性选择器开始(例td[class=example]{}),以 避免在雅虎电邮中的呈现问题。一个有效的权宜之计是利用Sass嵌套样式的优势。将所有媒体查询样式都置于一个属性选择器中,这样可以防止它们被应用于每个单独样式。以这种方式来写Sass能大幅提高效率和增加语言的可读性,同时有利于在不同项目中保持视觉上的一致性。
按这种方法,以基本的媒体查询样式在移动设备中优化模板和内容区的过程应该是这样的:

将所有部分整合
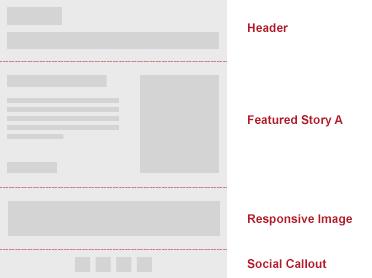
现在基础工作框架和模块化的设计模型都已就位,接下来就可以把“乐高”积木一块块地组合起来了。为工作框架中的每一种邮件类型都建一个页面。这个页面应该是包含在你早前创建的基本模板中,并应该能随时调出使用。

模块化的工作思维能让你以类似搭建乐高积木的方式处理电子邮件

普通任务的自动处理
组建起电子邮件处理的模块化流程之后,最明显的优势便是可以自动处理普通任务。例如内联CSS,优化图片,发送测试及将设计模板和模块与邮件服务提供商加以关联和整合。大多数日常任务都可以与Rake,Ruby Gems和/或Grunt做关联处理。
CSS内联
最安全的方式莫过于做大限度的内联,因为某些电子邮件客户端会对整个文件做样式清除处理。如果你习惯了在单独的工作表中书写样式的工作方式,可能会觉得这么做很难适应。这种方式也可能会影响系统的模块化,如果你的样式使用的是Sass的话,手动内联就更不可能了。
幸运的是,我们有别的方式可以进行自动内联。如果你使用的是基于Ruby的工具,那么最好的选择是在你的项目中采用Premailer Gem。Premailer能在你的样式工作表中自动运行并内联样式,同时也会可以保存以存在的样式。 因此它可以为你节约大量的时间,而且以这种方式,标记文件(markup)管理起来也更容易。
测试
邮件的外观有几种不同的测试方式。就我本人而言,在电子邮件设计的前期阶段我会在Chrome中查看和检验邮件的呈现效果。当设计完成后,就可以用自动检测工具来进行测试了。Litmus就是一款不错的网络应用,它与 BrowserStack有点类似,但更侧重于邮件在不同客户端的显示效果。
你可以通过不同方式将你设计的邮件发送给Litmus,但如果你在工作框架中使用了Grunt,那么最佳的发送方式是利用 Grunt-Litmus。Grunt-Litmus可以根据你选择的客户端自动测试邮件呈现效果,并可将结果发送到你的账户。
电子邮件的时效性使定期的检查与调整成为必要
有了前面的模块化设计做基础,这些渐进式的调整一定会相当轻松,因为整个系统的组成模块都是可以单独移出的。最重要的是别让系统陷于僵化的境地。
结语
在邮件设计中采用模块化的方式和自定义工作框架不仅能极大地提升工作效率,也十分有利于后续的调整和修改。当然,采用这种方式,最初你需要投入一些时间,但是如果你肯做这个小小的投资的话,它带给你的将是是更好的客户体验,更紧密的客户联系。总之,是持久而丰厚的回报。
以上是关于专稿模块化设计:最佳的邮件处理之道的主要内容,如果未能解决你的问题,请参考以下文章