前端模块化CMD规范seajs的使用
Posted 雪域互联技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端模块化CMD规范seajs的使用相关的知识,希望对你有一定的参考价值。
三种前端模块规范


CommonJs、AMD、CMD
CommonJs用在服务器端,CMD和AMD用在浏览器环境
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD是 SeaJS 在推广过程中对模块定义的规 范化产出。
AMD:提前执行(异步加载:依赖先执行)+ 延迟执行
CMD:延迟执行(运行到需加载,根据顺序执行)
这篇讲的是CMD规范。

关于CMD
CMD 即Common Module Definition通用模块定义,CMD规范是国内发展出来的,就像AMD有个requireJS,CMD有个浏览器的实现SeaJS,SeaJS要解决的问题和requireJS一样,只不过在模块定义方式和模块加载(可以说运行、解析)时机上有所不同。
接下来进入主题,如何使用SeaJs。
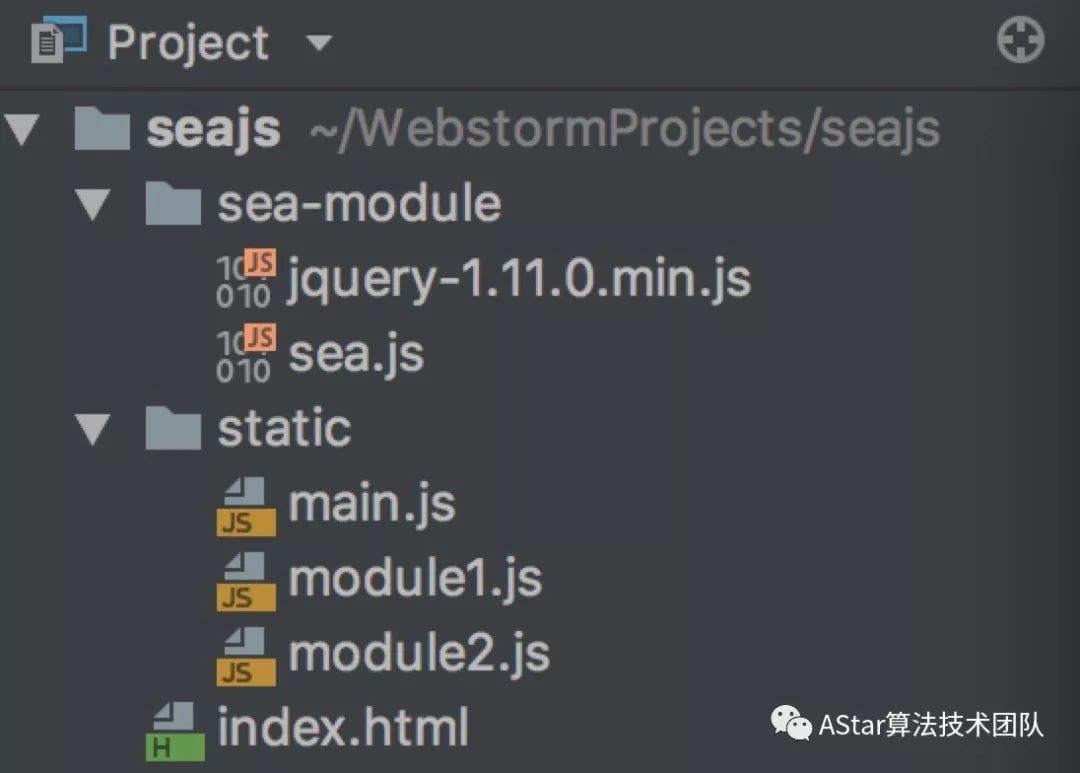
项目目录结构

使用步骤
1.在index.html中引入sea.js模块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>seajs-demo</title>
<script ></script>
</head>
<body>
<div id="app">seajs-demo</div>
</body>
</html>
2.使用seajs.use()方法执行模块
seajs.use("./static/main.js")
其中main.js中定义模块:
define(function(require, exports, module){
let app = document.getElementById("app")
app.innerHTML = "main app"
})
你可能不知道define是什么鬼,还有里面函数里三个参数是什么,先别急,这里我们先这么写,然后打开index.html后,页面上展示的就是"main app"了,当然我们的代码不可能全部写在这里,既然是模块化,就需要引入我们写好的模块。
3.引入模块文件
这里我们写入一个叫module1.js的文件,内容如下:
define(function(require, exports, module){
let app = "module1-app"
exports.app = app
})
在打开main.js,在其中添加引入,内容如下:
define(function(require, exports, module){
let app = document.getElementById("app")
// 不使用别名
let module1 = require("./module1.js")
app.innerHTML = module1.app
})
保存退出,再一次打开index.html,这时你会发现页面上出现的就是“module1-app”了,现在我们就完成了模块化。

现在回过头来看一下遗留的问题,define函数:
define是seajs提供的一个函数,用来定义一个模块,其中可以传一个字符串,也可以是一个函数,我们这里就传了一个函数,其中require用来引入我们需要的其他模块,exports和module都是用来导出对象。
当然这只是最简单的使用实例,现在我们再丰富一下它,更贴近我们在项目中的开发,talk is cheap ,show me your code
在index.html中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>seajs-demo</title>
<script src="sea-module/sea.js"></script>
<script>
// // 不使用别名
// seajs.use("./static/main.js")
// 使用别名
seajs.config({
alias:{
'module1':'../static/module1.js',
'module2':'../static/module2.js',
'main': './static/main',
'jquery': 'jquery-1.11.0.min.js'
}
})
console.log(seajs)
seajs.use("main")
// 使用多个模块,加载完后执行回调
// seajs.use(["main","jquery"],function(m, $){
// console.log(m)
// console.log($)
// })
</script>
</head>
<body>
<div id="app">seajs-demo</div>
</body>
</html>
main.js中改造成这样:
define(function(require, exports, module){
let app = document.getElementById("app")
// 不使用别名
// let module1 = require("./module1.js")
// let module2 = require("./module2.js")
// 使用别名
let module1 = require("module1")
let module2 = require("module2")
let $ = require('jquery')
console.log(module1)
console.log(module2)
console.log($)
$("#app").css("color", "red")
app.innerHTML = module2.app
})
引入的模块module1.js
define(function(require, exports, module){
let app = "module1-app"
// 使用别名引入模块
let module2 = require("module2")
console.log(module2) //module2-app
exports.app = app
})
引入的模块module2.js
define(function(require, exports, module){
let app = "module2-app"
module.exports = {
app
}
})
这里我们还引入了jquery,因为jquery是AMD规范的,所以我们需要对jquery进行一下改造:
define(function(require, exports, module){
//直接复制jquery的源码过来就ok了
})
这样我们就可以引入jquery模块了

现在来解释一下使用到的方法:
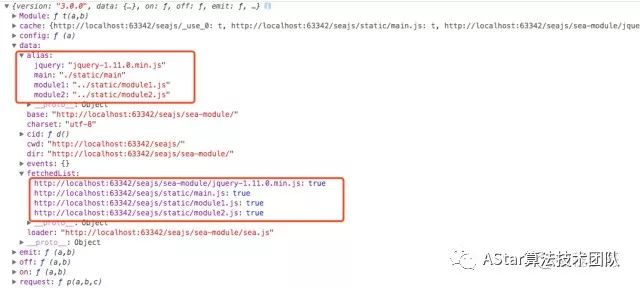
seajs.config({alias:{}}),使用别名,我们要引入的模块如果url过长肯定特别烦,而且要引入的地方特别多,所以别名出现了,使用别名的地方主要有两个方法,一个是require(),另一个是seajs.use(),我们看一下控制台打印seajs对象就会一清二楚了。

加载的模块都是相对于base:"http://localhost:63342/seajs/sea-module/"来获取的
a: ../ 表示上一目录
b: ./ 表示当前目录
c: 直接跟文件名 表示在base下追随
这样别名的使用就变得简单多了吧
2. seajs.use(),可以使用多个模块,传递一个数组,另一个参数可以传一个callback,最后执行callback,callback里的参数对应前面导出的模块对象,这里main没有导出对象,所以m={},$就是我们所熟知的jquery对象$。
3.exports其实就是module.exports的一个引用,我们用的多的就是module.exports了。

以上就是国人开发的seajs,CMD规范的简单使用,有了这个,我们就可以告别使用<script>来引入脚本带来的一系列问题了。

赞赏码
“您的支持是我们努力的动力”
以上是关于前端模块化CMD规范seajs的使用的主要内容,如果未能解决你的问题,请参考以下文章