新手入门,模块化设计看起来复杂,然而并不难
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手入门,模块化设计看起来复杂,然而并不难相关的知识,希望对你有一定的参考价值。
扁平化设计流行起来之后,现代简约风与之结合产生了许多视觉上以区块为主的网页设计作品。对于设计师而言,这种设计方式既时尚,又富于功能化,网站结构流畅、简单,与响应式的设计也有着天然的兼容性。
这种设计趋势的出现,追根溯源就是模块化设计。模块化设计并不是什么新鲜的东西,有过编程开发经验的同学对此应该不陌生,对于工程学有了解的同学,对此就更加熟悉了。反观我们所学习的各种设计理论,模块化设计的设计思想也深深地植根于其中,各个领域的设计师对于模块化设计也早已运用纯熟。而今天的文章,我们准备从实战的角度来着手,看看模块化设计的思想是如何快速地融入日常的设计中去,帮助设计新手快速上手。
什么是模块化设计?

模块化设计指的是整体中所有的部分都是由被划分为小块的模块而组成的,不同的设计元素被放置于不同的矩形模块中,不同的模块合理而有序地组成特定的功能区。
正如你所知道的,模块化设计存在的历史非常悠久,覆盖的领域也相当广泛,你所看到的报纸版面就是报社的排版设计师的杰作,他们将不同的故事,不同的图片分割成不同的区块(模块),然后整齐地匹配到整个版面中去。模块化设计之所以广受欢迎,是因为这种设计方法是组织和管理内容的好方法。
对于涵盖大量内容的设计项目而言,模块化设计常用的栅格系统有着极大的用武之地,它可以以极大的包容性将许多看似没有直接关联的内容,合理地呈现并整合到一个界面中来。而之前我们所说的报纸就是最典型的案例,在一块固定的大画布上将各类内容均匀、相互无干涉地呈现出来。
模块化的栅格系统在网页设计中更强大了,栅格系统天然的灵活性不仅体现在特定版面的网页排版上,响应式设计更是将模块化设计推上了另一个设计工程的顶峰。单纯的模块化设计讲究的是布局的技巧,而设计风格的融入令模块化设计拥有了厚度,极简风自是不必说,Material Design和卡片式设计几乎可以富于模块化设计以新生。
虽然模块化设计需要前端在实现的时候稍费神,但是本质上它真的就只是一个基于栅格的设计系统,和任何其他的栅格系统没有太大的差别,加上强大的内容组织能力,它几乎适用于任何项目任何风格。

正如我前文所述,模块化设计并非单纯只为平面/网页/UI设计而生的概念,从程序开发到室内设计,从机械工程到汽车的设计组装,模块化设计无处不在(尤其是这些涉及到标准化的产业,你可以在这里找到许多模块化平面设计的灵感)。
在其他的领域中,模块化设计的适用范畴大到你难以想象,标准化的接口,整饬的布局和空间设计,而这些设计理念、案例、经验都可以合理地转嫁到平面设计上来。办公室里错落有致的组合柜,楼下外墙上裸露的砖墙,都是可以借鉴的模块化视觉元素。电脑、汽车等产品为了迎合大规模生产的产品,在零配件的标准化上做的非常不错,这种模块元素化的设计也非常能启发人。乐高积木和组装模型也有着类似的属性,多玩玩也能帮你开脑洞。

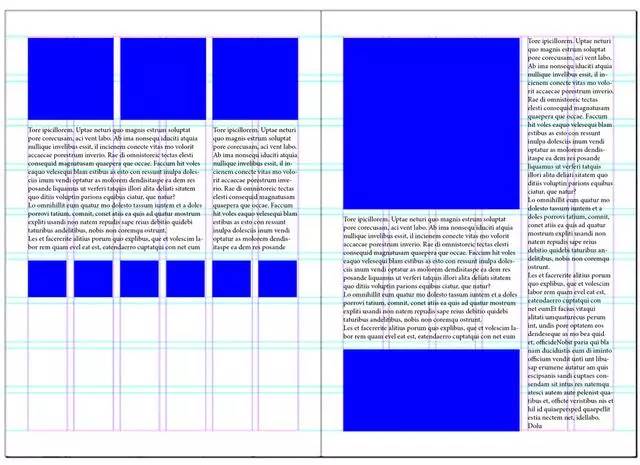
在涉及到印刷的设计项目中,模块化的设计和栅格系统的兴起是分不开的。你所选择的栅格系统和被分隔出来的模块,决定了各个组件的尺寸大小,留白和间距。
好在栅格系统本身就有着极大的设计空间,实际上几乎拥有无限的可能性。几乎所有的平面设计软件都可以制作栅格系统,并且作为模块化设计的基础。当栅格在画布上布设好了之后,整个操作空间被它分隔成一系列规律的区块,这些或封闭或开放的空间就是你用来放置不同内容的地方。
有了栅格系统,你可以自由地选择合理的大小作为模块,自由地组合成页面,视觉元素在横向和纵向上有规律地陈列开来,不论是用来展示,还是响应式地变动都显得和谐而合理。
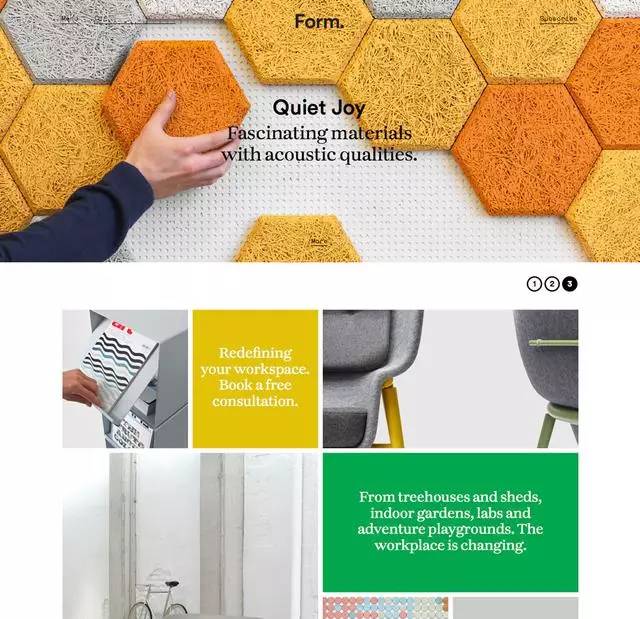
下面的案例就是在栅格系统中进行图文混排的效果:

网页设计中的模块

当你刚刚开始接触模块化的网页设计的时候,你极有可能会觉得这种设计是单调而无聊的。这么说吧,任何设计都可能是无聊和有趣的,光看它的结构和框架是不够的。
现在模块化的网页设计是流行趋势,这很能说明问题。时尚而富有创意的元素融入到看似无聊的页面结构中之后,模块和模块之间开始出现对比、差异,色彩和样式的不同让整个页面活起来了。即使是以纯色为主,最扁平化的Windows Metro设计风一样可以让人耳目一新,成为耐看的设计。
当然,Metro也只是一个例子,模块化的设计同样可以为你呈现多种多样的网页设计风格。就想报纸一样,不同的风格取决于你的模块划分和组合方式,网页设计有趣的地方在于,你还可以使用响应式设计,设置不同的断点,令页面在不同的屏幕上呈现出不同的样子。
设计工具的升级,使得设计师和开发者可以制作出所见即所得的网页,就像那些高端的网页主题一样。不同的模块被嵌入到框架中,你甚至无需为模块进行复杂的设计,就可以制作出可靠的模块化的页面。
这也是模块化设计思路融入行业发展之后的福利。
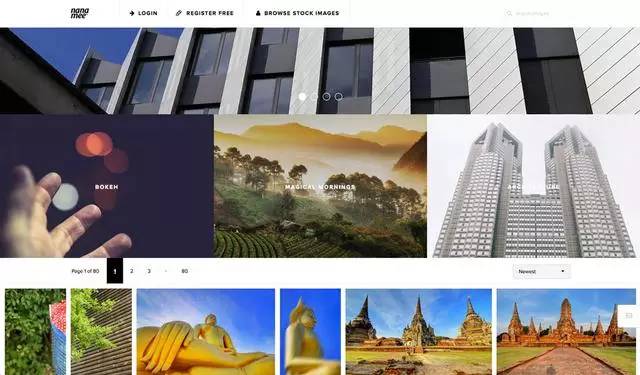
当然,具体如何选取栅格,如果制作网站,最终还是要取决于你自己。模块化的网站通常会采用较大的区块划分模式,为了做好响应式,还得采用更易于重拍的组合方式。比较便捷的方案,是让页面大体具备可分割为对称2列的模式,这样可以更方便适应移动端浏览。而一列到底的划分更适合单页设计,配合视差滚动,这也是流行的处理方式。
看看下面的Newfangled的案例就明白了合理的模块化设计的重要性:
模块化设计资源
成功的设计师善于借鉴前人的经验和素材,接下来为你准备了一些模块化设计资源,希望能帮到你:
Modular Grid Pattern: 易于定制的模块化的栅格系统.
“Modular vs. Non-Modular Design: The Conversation Continues” Mario Garcia的文章,《模块化与非模块化:仍然持续的话题》
Architizer’s All Mod Everything: 一些模块化设计的案例
“Making Modular Layout Systems” Jason Santa Maria 的文章,《制作模块化的布局体系》
关于栅格系统和布局设计的书: “Layout Essentials: 100 Design Principles for Using Grids”
Grids and Experimental Typography PDF图书《栅格系统与实验性排版设计》
Complex modular grid by Karl Gerstner: 如果你真的想在布局和栅格系统上好好开个脑洞,这篇文章无法错过。
Griddle: 为现代浏览器而设计的CSS模块化栅格系统
How to create a modular grid in Adobe Illustrator 如何在AI中制作模块化的栅格系统
来自ThemeForest的模块化主题
结语
不要被模块化设计吓到,这绝对不难,借助栅格做好规划,上手飞快不夸张。
优设译者:@陈子木
【优设投稿:2650232288@qq.com】
以上是关于新手入门,模块化设计看起来复杂,然而并不难的主要内容,如果未能解决你的问题,请参考以下文章