性能测试:Firefox 73 vs Chrome 80
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能测试:Firefox 73 vs Chrome 80相关的知识,希望对你有一定的参考价值。
本周 Firefox 73 稳定版已经发布,同时 Firefox 74 开始进入测试版状态,Phoronix 网站的创始人和主要作者 Michael Larabel 第一时间使用 Phoronix Test Suite 对该新版本进行了基准测试。
Phoronix Test Suite 是一个全面的测试和基准测试平台。可用于 Linux、Solaris、macOS、Windows 和 BSD 系统的测试,套件内包含多种维度的测试组件。
该测试主要是为了研究 Firefox 73 的性能,并展望其性能如何在初始 Beta 版本中对 Firefox 74 产生影响,作者测试了在有/无 WebRender 的 Ubuntu Linux 上 Firefox 72/73/74 的最新基准以及与 Chrome 当前状态进行比较。以下是其中的一些结论。

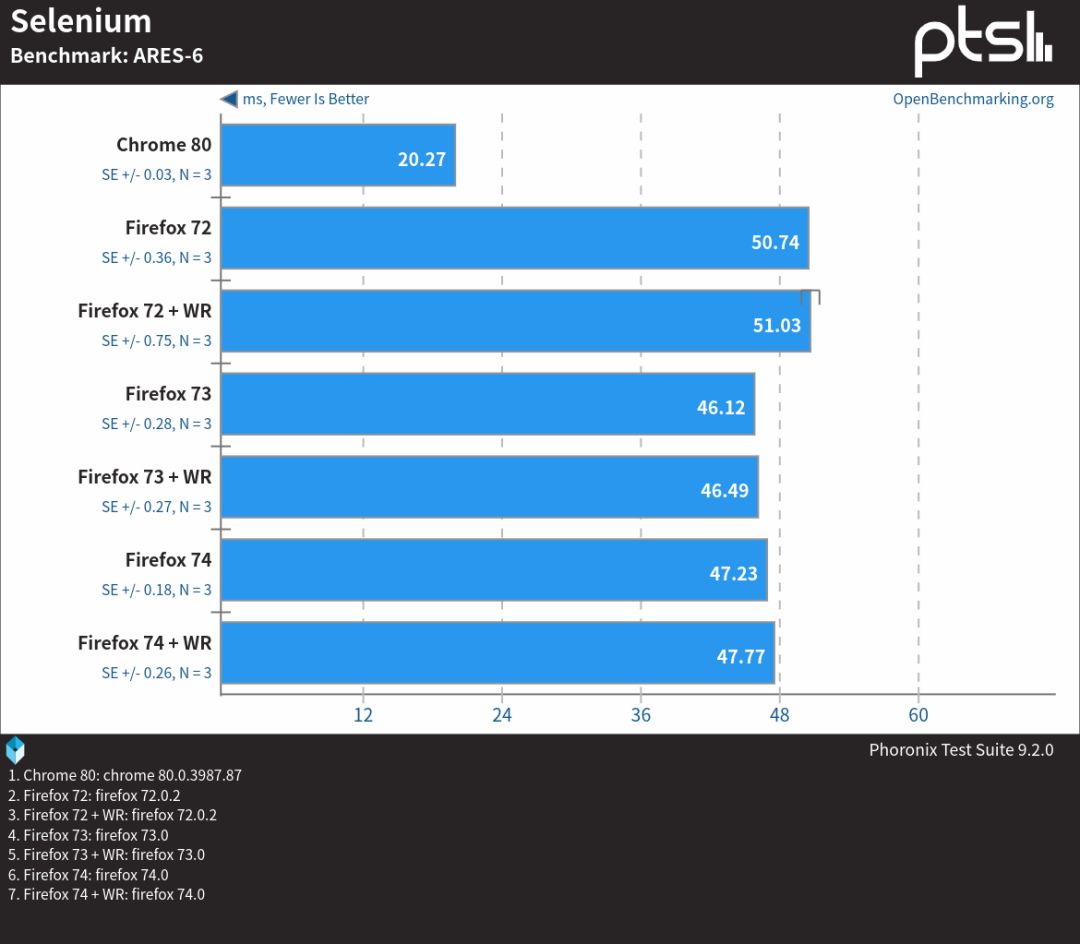
ARES-6 基准测试显示,从 Firefox 72 迁移到 Firefox 73 的性能有所改善,但仍无法与 Chrome 80 的快速 javascript 性能匹敌。

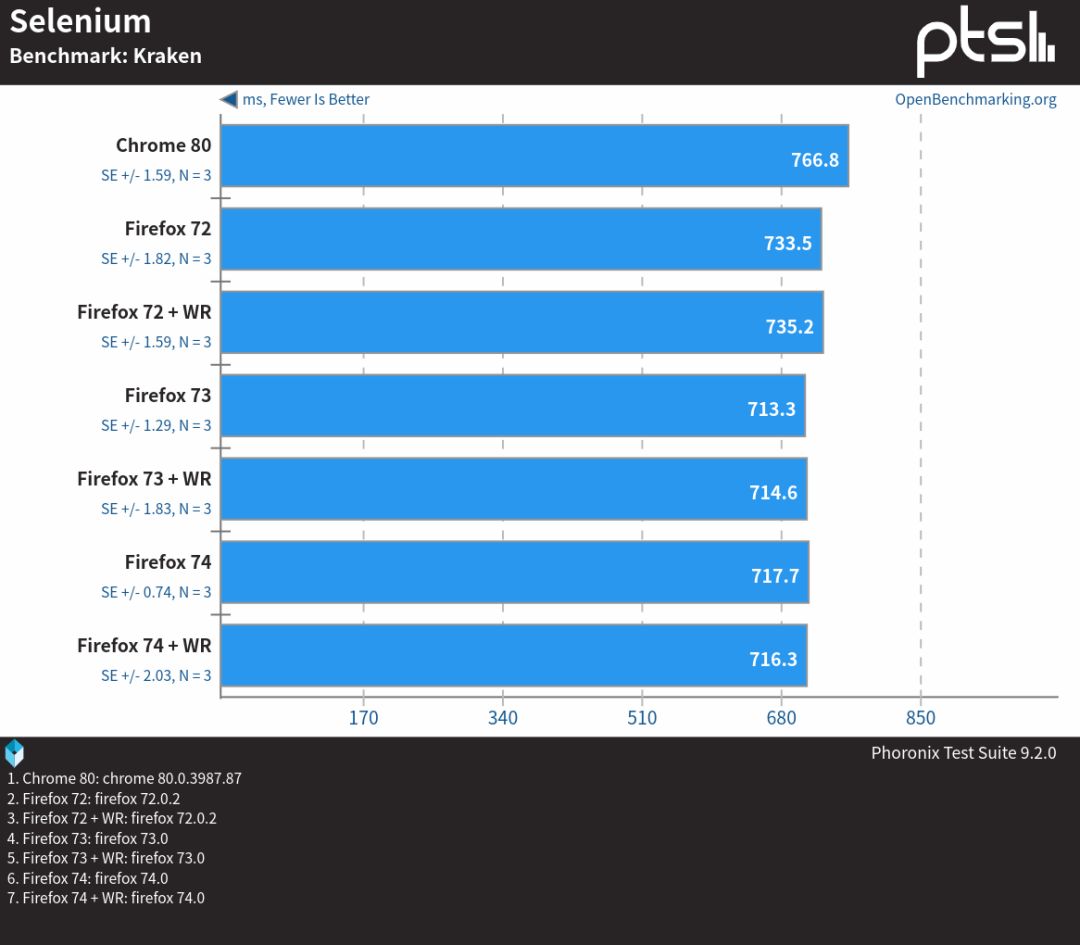
JavaScript Kraken 基准测试,Firefox 73 和 74 Beta 中的运行速度稍快一些,而这也是为数不多的 Firefox 在 Linux 上也能胜过 Chrome 80 的浏览器基准之一。

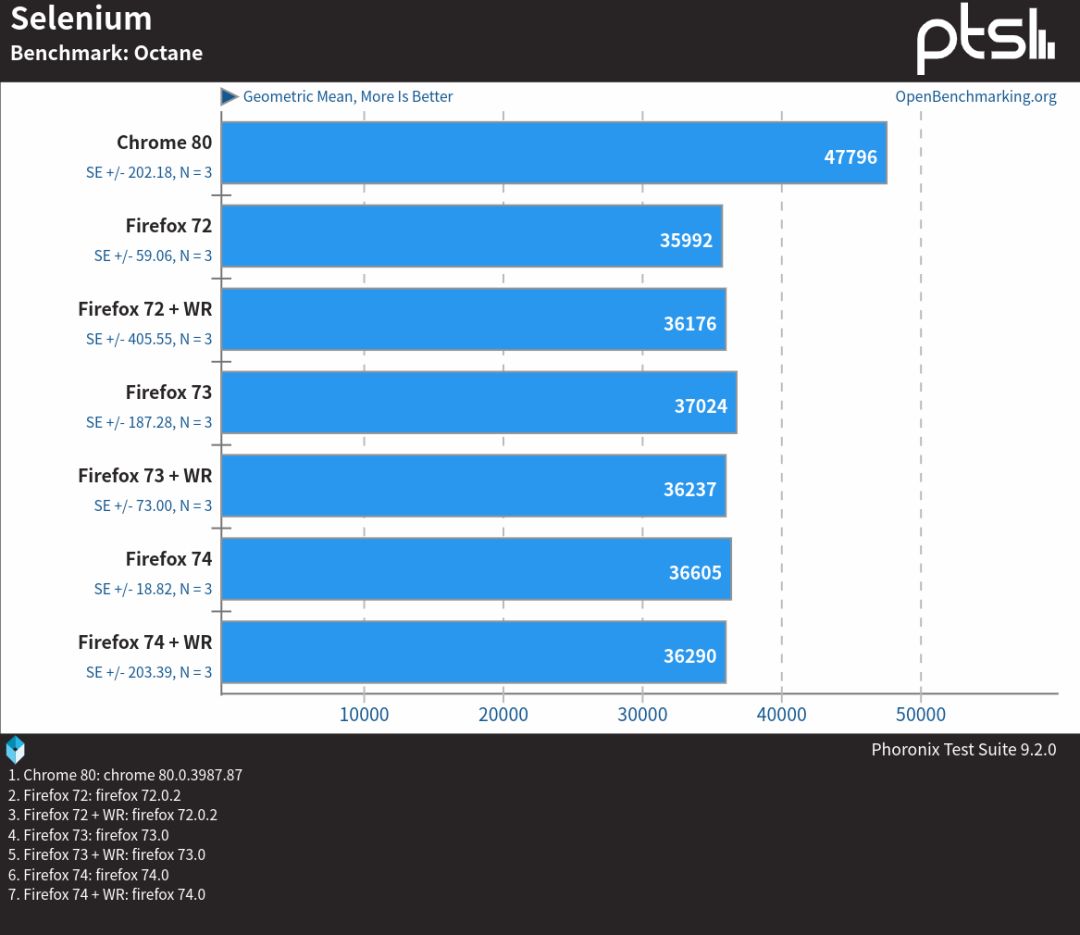
Octane 基准中,Firefox 版本与 Chrome 80 并没有太大区别。

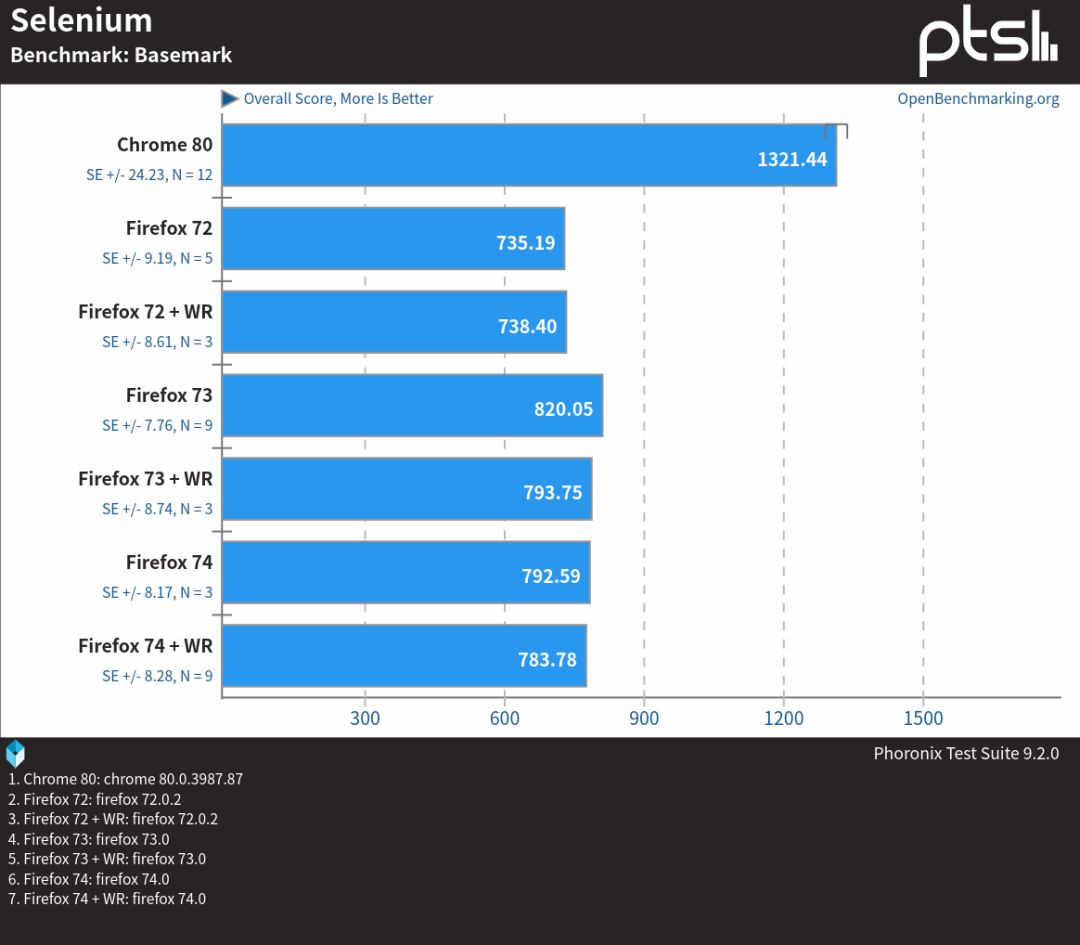
Firefox 73 和 74 Beta 在 Basemark 上的性能稍好,但还是无法与 Chrome 相比。

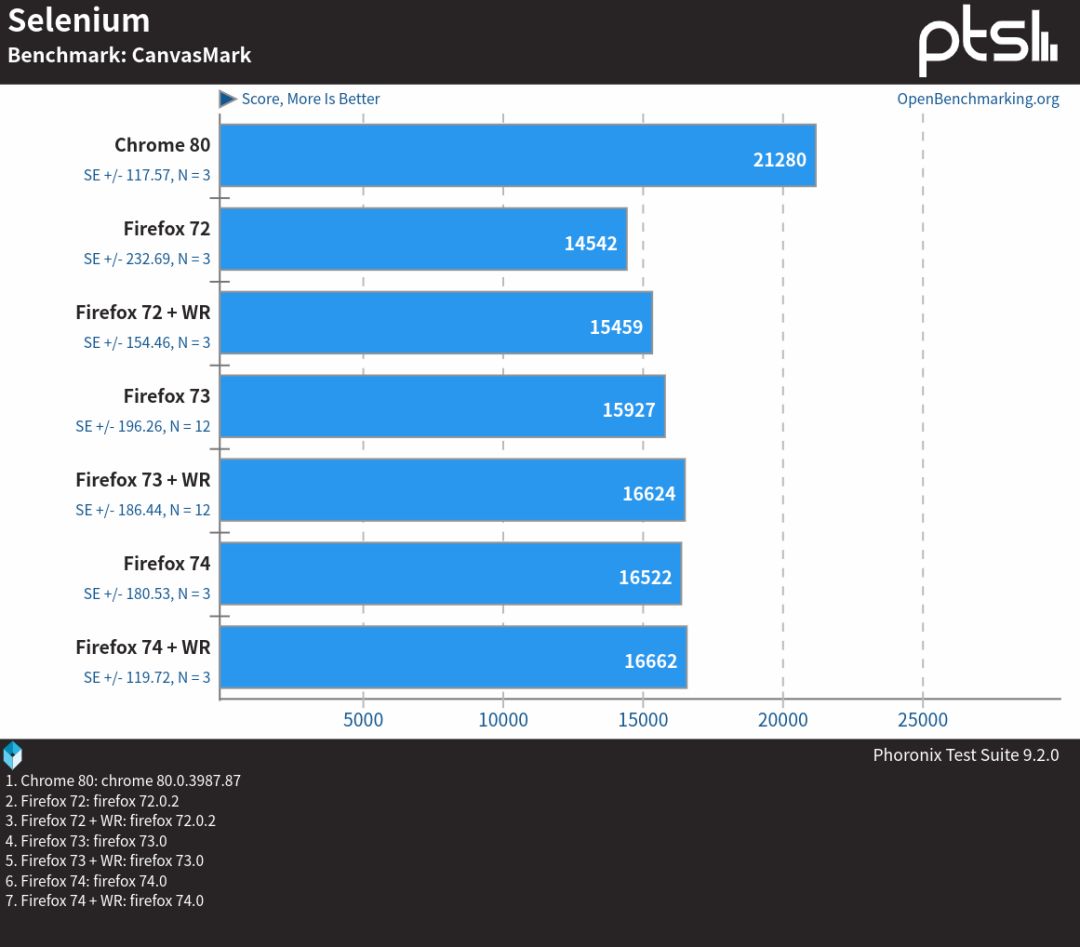
CanvasMark 测试则可以看出,Firefox 的 WebRender 对于性能略有帮助。

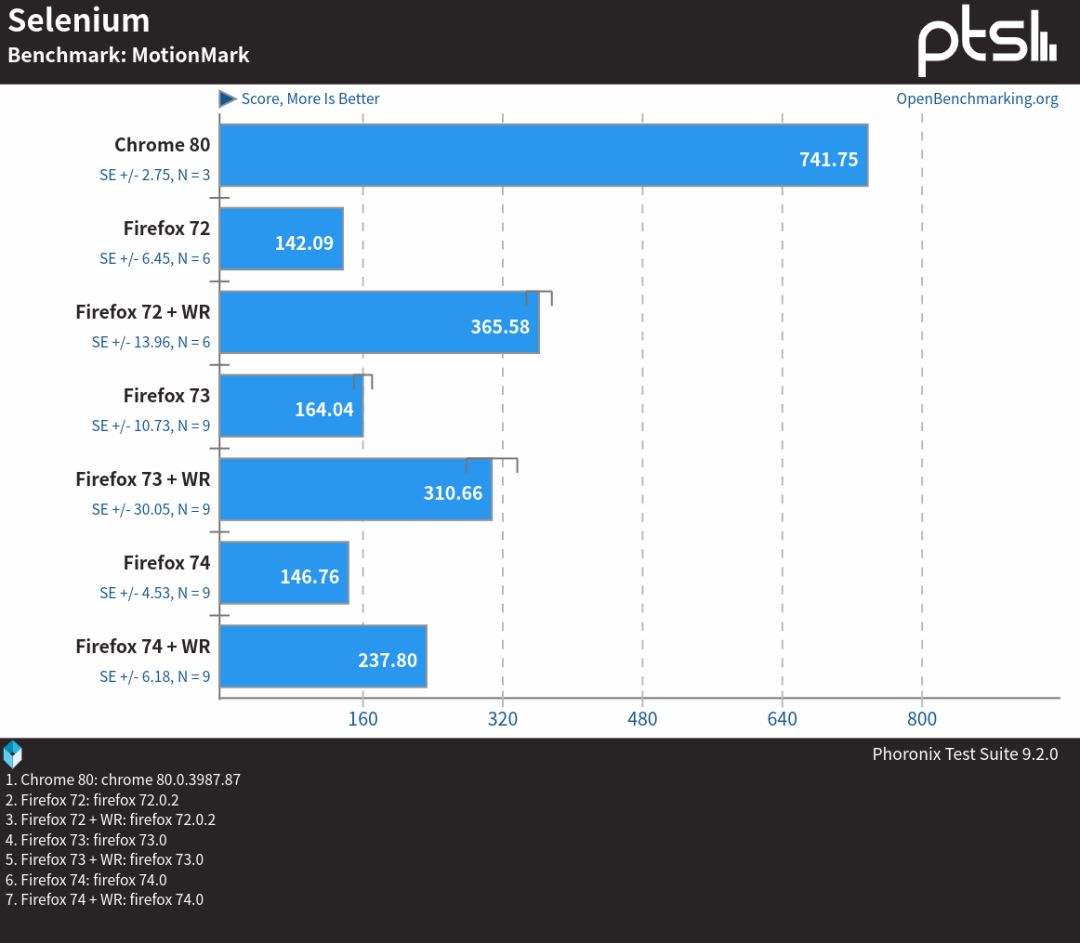
MotionMark 测试中,Firefox 72/73/74 受益于 Mozilla 的 WebRender,但是即使使用 WebRender,其性能仍远不能与 Chrome 相比。
Firefox 73 在 Speedometer 测试中的性能有了惊人的提升,但在 Firefox 74 Beta 上却略有下降。
此外,在测试 WebAssembly 相关的性能时,发现几个浏览器性能基本持平。
总结一下,在这些浏览器基准测试中,Chrome 仍然有最佳性能,但是可以看到 Firefox 73 和 Firefox 74 Beta 表现也不错。
完整的测试查看:
https://phoronix.com/scan.php?page=article&item=firefox-73-benchmarks
以上是关于性能测试:Firefox 73 vs Chrome 80的主要内容,如果未能解决你的问题,请参考以下文章
IE VS Chrome 和 Firefox 中的网络安全(错误)
Chrome vs Firefox之战-表格单元格中的图像叠加[重复]
在 Safari、Firefox 和 Edge VS Chrome 上带有(溢出-y)滚动的 flexbox 的不同行为