Posted 澶ф暟鎹寲鎺楧T鏁版嵁鍒嗘瀽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鍚慉I杞瀷鐨勭▼搴忓憳閮藉叧娉ㄤ簡杩欎釜鍙?/span>馃憞馃憞馃憞
1.闇€姹傛弿杩?/h2>
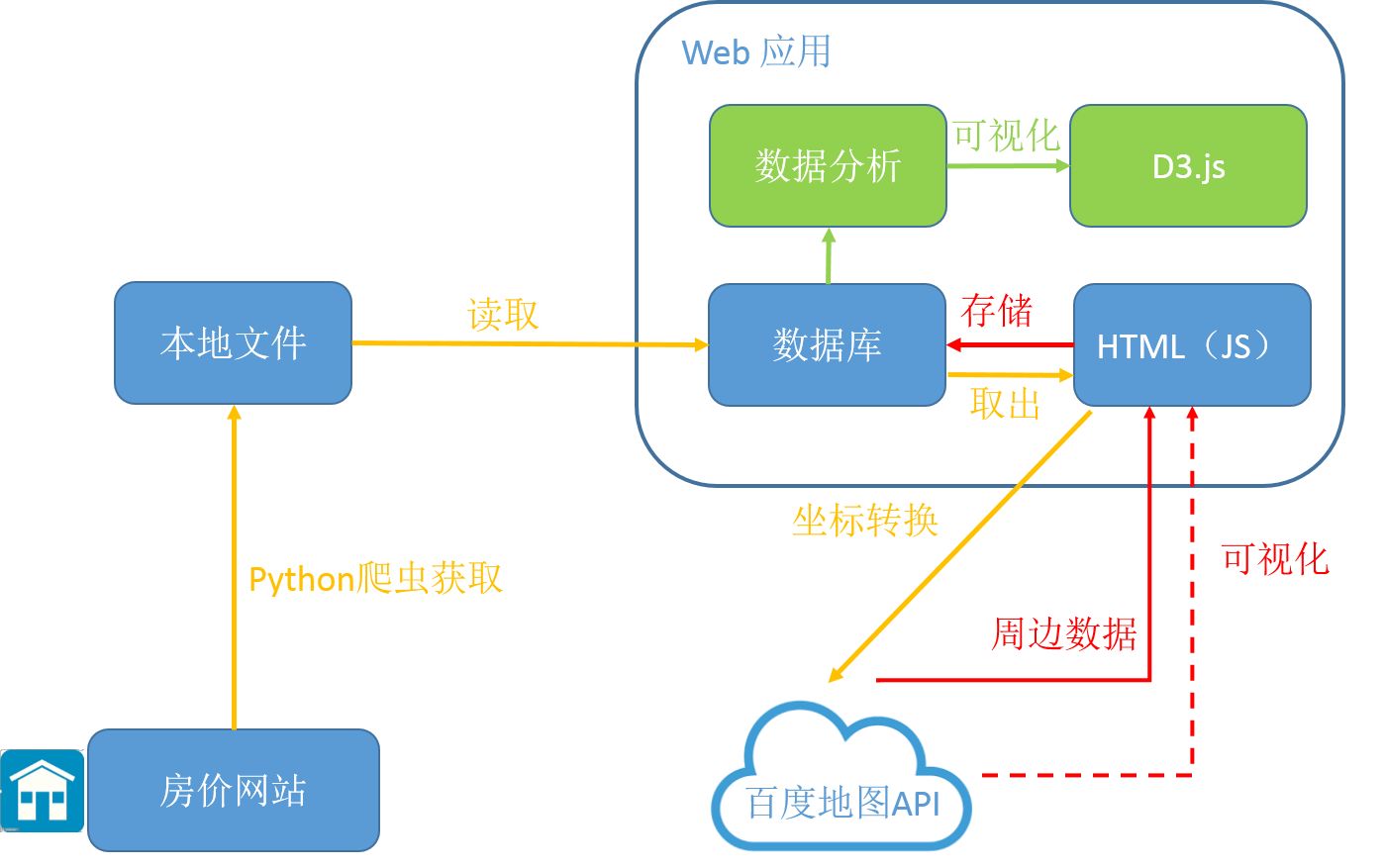
瀵逛簬鏁版嵁鎸栨帢宸ョ▼甯堟潵璇达紝鏈夋椂鍊欓渶瑕佹姄鍙栧湴鐞嗕綅缃俊鎭紝姣斿缁熻鎴垮瓙鍛ㄨ竟鍩虹璁炬柦淇℃伅锛屾瘮濡傚尰闄€佸叕浜よ溅绔欍€佸啓瀛楁ゼ銆佸湴閾佺珯銆佸晢鍦虹瓑锛屼竴鑸殑鐖櫕鍙互閲囩敤python鑴氭湰鐖彇,鏈夊緢澶氭垚鍨嬬殑妗嗘灦濡俿crapy锛屼絾鏄兂瑕佺埇鐧惧害鍦板浘灏卞繀椤婚伒寰畠鐨凧avaScript Api锛?/p>
http://lbsyun.baidu.com/index.php?title=jspopular
閭d箞鑲畾闇€瑕佽嚜宸卞啓JavaScript鑴氭湰涓庣櫨搴PI杩涜浜や簰锛岄棶棰樻槸锛氳繖绉嶄氦浜掍笅鏉ョ殑鏁版嵁濡備綍鍌ㄥ瓨锛堢洿鎺ュ啓杩涙枃鏈琽r浣跨敤sql鏁版嵁搴擄紵锛夛紝濡備綍鑷姩鍖栬繖绉嶄氦浜掓柟寮忋€?/p>

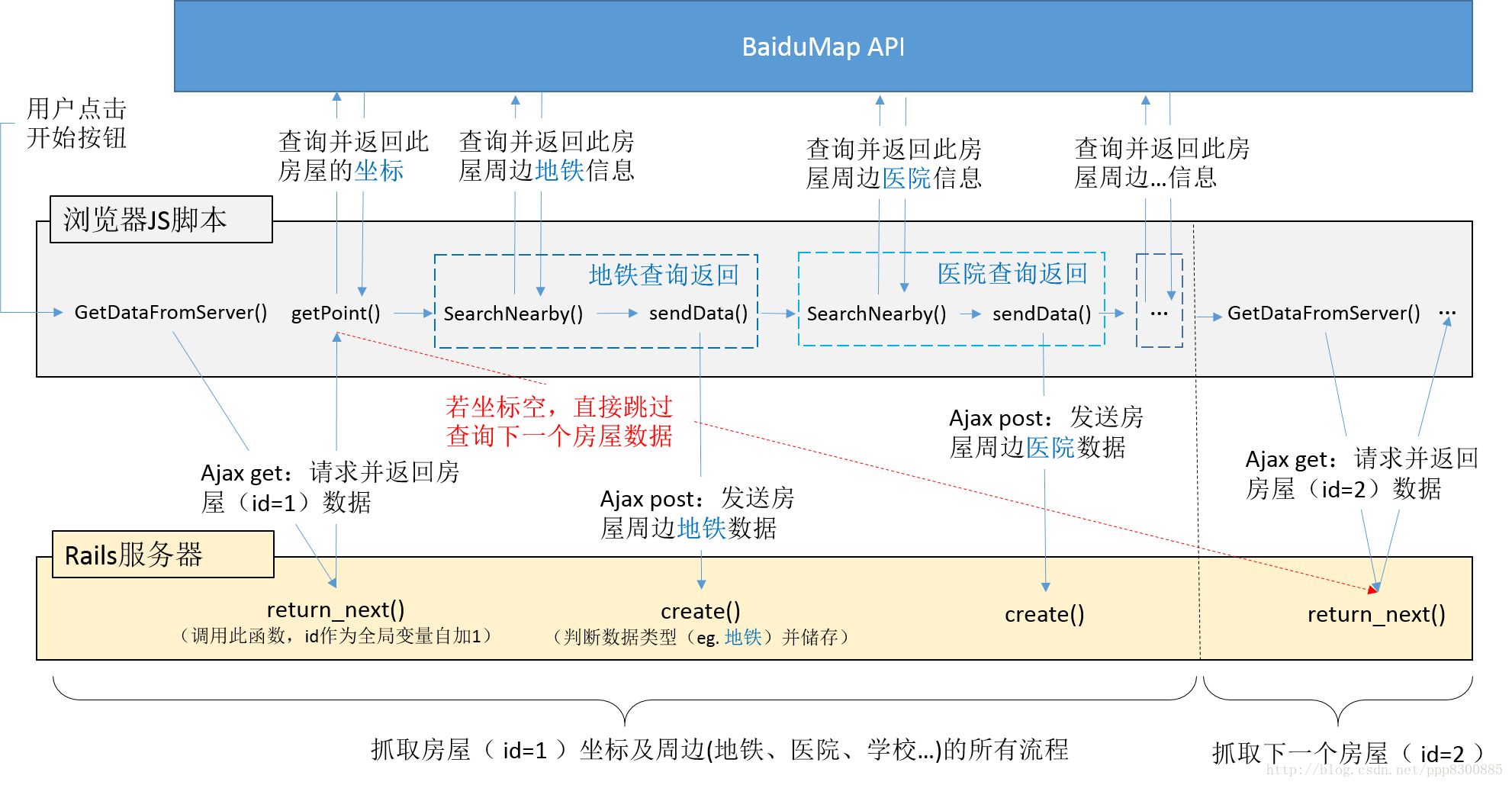
 js浠g爜鍦ㄧ敤鎴锋祻瑙堝櫒涓墽琛岋紝鍥犳鐖彇鐨勪富瑕侀儴鍒嗛€昏緫閮介渶瑕佸啓鍦╦s鑴氭湰閲岋紝鑰宺ails鏈嶅姟鍣ㄧ闇€瑕佸畬鎴愮殑鏄幏寰楀綋鍓嶉渶瑕佹姄鍙栫殑鎴垮眿鏁版嵁浠ュ強鍌ㄥ瓨js鎶撳彇鐨勬暟鎹€備笅鍥句负瀵筰d=1鐨勬埧灞嬪懆杈规暟鎹姄鍙栫殑鍒嗚В杩囩▼锛?/p>
js浠g爜鍦ㄧ敤鎴锋祻瑙堝櫒涓墽琛岋紝鍥犳鐖彇鐨勪富瑕侀儴鍒嗛€昏緫閮介渶瑕佸啓鍦╦s鑴氭湰閲岋紝鑰宺ails鏈嶅姟鍣ㄧ闇€瑕佸畬鎴愮殑鏄幏寰楀綋鍓嶉渶瑕佹姄鍙栫殑鎴垮眿鏁版嵁浠ュ強鍌ㄥ瓨js鎶撳彇鐨勬暟鎹€備笅鍥句负瀵筰d=1鐨勬埧灞嬪懆杈规暟鎹姄鍙栫殑鍒嗚В杩囩▼锛?/p>

棣栧厛鐢辩敤鎴峰湪娴忚鍣ㄤ腑鐐瑰嚮寮€濮嬫寜閽?婵€娲籊etDataFromServer()鏂规硶,娴忚鍣ㄥ悜rails鏈嶅姟鍣ㄥ彂閫佽姹?鏈嶅姟鍣ㄧ殑return_next()鏂规硶杩斿洖褰撳墠闇€瑕佹姄鍙栫殑鎴垮眿鏁版嵁(涓昏鏄閬撴垨鑰呭皬鍖虹殑浣嶇疆淇℃伅)
閫氳繃getPoint鏂规硶,娴忚鍣ㄥ悜Baidu API 鍙戦€佽姹傛煡鎵炬埧灞嬪潗鏍?鑻ユ湁缁撴灉鍒欑户缁?鍚﹀垯鐩存帴閫掑綊璋冪敤GetDataFromServer()
浣跨敤鏌ヨ鍒扮殑鎴垮眿鍧愭爣鎼滅储鍛ㄨ竟鐨勪俊鎭?瀵逛簬姣忎竴绫讳俊鎭?濡傚湴閾?鍖婚櫌绛?,鍦ㄦ煡璇㈠埌缁撴灉鍚庣珛鍗冲悜鏈嶅姟鍣ㄥ彂閫佹煡璇㈢粨鏋滀互鍙婃埧灞嬩俊鎭?骞舵爣璁板綋鍓嶇殑鏁版嵁绫诲瀷(鍦伴搧,鍖婚櫌..).鏈嶅姟鍣ㄥ湪鎺ユ敹鍒版暟鎹悗,鍏堝垽鏂暟鎹被鍨?鐒跺悗鏍规嵁绫诲埆鍐嶅鎴垮眿鐨勫懆杈逛俊鎭繘琛屽偍瀛?
濡傛灉瀹屾垚褰撳墠鎴垮眿鎵€鏈夌殑鍛ㄨ竟鏁版嵁鐨勬煡璇㈠悗, 鍐嶆璋冪敤GetDataFromServer()鏉ヨ幏寰椾笅涓€涓埧灞嬬殑鏁版嵁
3. 浠g爜瀹炵幇
3.1 娴忚鍣ㄧ(js)
function GetDataFromServer() { $.ajax({ type: "GET", url: get_data_url, dataType: 'json', success: function (house_data) { // 鎷垮埌鎴垮眿鏁版嵁鍚庡厛鏄剧ず鍑烘潵 displayHouseData(house_data); // 鐒跺悗鍏堢敤琛楅亾鍘绘煡鍧愭爣 myGeo.getPoint(house_data.street, function (point) { if (point) { // 濡傛灉鏌ュ埌鍧愭爣锛屽紑濮嬫绱㈠懆鍥翠俊鎭?/span> SearchStart(point, house_data); } else { // 濡傛灉琛楅亾娌℃煡鎼厤锛屽啀鐢ㄥ皬鍖哄幓鏌ュ潗鏍?/span> myGeo.getPoint(house_data.community, function (repoint) { if (repoint) { // 濡傛灉鏌ュ埌鍧愭爣锛屽紑濮嬫绱㈠懆鍥翠俊鎭?/span> SearchStart(repoint, house_data) } else { setTimeout(function () { console.log("Error: no address of " + " id: " + data.id + " community: " + data.community + " street: " + data.street); // 濡傛灉杩樻病鏌ュ埌鍧愭爣锛岀户缁煡璇笅涓€涓埧灞嬶紝寤惰繜timeInterval绉?/span> GetDataFromServer(); }, timeInterval); } }, "鍖椾含甯?); } }, "鍖椾含甯?); }, error: function () { alert('error') }, timeout: function () { alert('time out') } }); }
2.SearchStart鍜?code class="mq-68">SearchNearby: SearchStart涓篠earchNearby鐨勫叆鍙? SearchNearby鏂规硶鏋勫缓浜嗕竴涓狟Map.LocalSearch瀵硅薄鐨勫嚱鏁板彉閲?璋冪敤searchNearby骞朵紶鍏ュ叧閿瘝灏卞彲浠ユ煡鎵緃ouse_loc闄勮繎鐨勬墍鏈夌殑鍖呭惈鍏抽敭璇嶇殑浣嶇疆淇℃伅, search_range鑳芥寚瀹氭煡鎵鹃檮杩戠殑鑼冨洿. BMap.LocalSearch閫氳繃onSearchComplete鎸囧畾浜嗘煡璇㈠畬鎴愬悗鐨勫洖璋冨嚱鏁?杩欓噷鎴戜滑瀵规煡璇㈢殑缁撴灉鍋氫竴涓亶鍘?璁$畻鍑鸿繖涓煡璇㈢粨鏋滀笌鎴垮眿鐨勮窛绂?鐒跺悗灏嗚繖浜涗俊鎭暣鍚堝埌涓€涓暟缁勯噷,浼犵粰sendData()鏉ュ彂閫佹暟鎹?/p>
function SearchStart(point, house_data) { // 鍏堝湪鍦板浘涓婃爣璁板嚭鏉?/span> map.centerAndZoom(point, 16); map.addOverlay(new BMap.Marker(point)); // 棣栧厛鏌ヨ姝ゆ埧灞嬬殑绗竴涓叧閿瘝淇℃伅锛堝叕浜よ溅绔欙紝idx锛?锛?/span> setTimeout(function () { SearchNearby(point, house_data, 0); }, timeInterval); }function SearchNearby(house_loc, house_data, keyword_idx) { var nearby_info = []; // 娓呴櫎鍦板浘瑕嗙洊鐗?/span> map.clearOverlays(); var local = new BMap.LocalSearch(map, { renderOptions: {map: map, autoViewport: false}, pageCapacity: 50, onSearchComplete: function (results) { DisplayClear(); if (local.getStatus() == BMAP_STATUS_SUCCESS) { // 鐧惧害鍦板浘鎴愬姛杩斿洖锛屽皢姣忎釜鍛ㄨ竟淇℃伅鍌ㄥ瓨鍒皀earby_info閲?/span> for (var i = 0; i < results.getCurrentNumPois(); i++) { var locate = results.getPoi(i); if (locate != null) { // 鏌ヨ缁撴灉涓庢埧灞嬬殑璺濈 var distance = parseFloat(map.getDistance(locate.point, house_loc)).toFixed(1); nearby_info.push(locate.title + "/" + locate.point.lng + '/' + locate.point.lat + '/' + distance); DisplayNearbyData(nearby_info, locate, distance) } } // 鑾峰緱鐧惧害鍦板浘鏌ヨ缁撴灉鍚庣珛鍗冲彂閫佺粰鏈嶅姟鍣?/span> return sendData(keywords_en[keyword_idx], nearby_info, house_data, house_loc, keyword_idx) } else { GetDataFromServer(); console.log("No records with baiduAPI:", local.getStatus()); return false; } } }); local.searchNearby(keywords[keyword_idx], house_loc, search_range); }
3.sendData: sendData璐熻矗鍙戦€佹煡璇㈡暟鎹畁earby_info, 鍛ㄨ竟鏁版嵁绫诲瀷鐢眓earby_type鎸囧畾,鎴垮瓙鏈韩鐨勬暟鎹俊鎭敱house_data鎻愪緵鑰屽潗鏍囩敱house_loc缁欏嚭, idx璁板綍鐫€鐜板湪鏌ヨ鐨勫叧閿瘝鐨勭储寮? sendData浣跨敤ajax post鏂规硶鎻愪氦鏁版嵁, 褰撴彁浜ゆ垚鍔熷悗, 閫氳繃璋冪敤SearchNearby骞朵紶閫掍笅涓€涓叧閿瘝鐨刬d鏉ユ绱㈣繖涓埧瀛愬叾浠栧懆杈逛俊鎭?濡傛灉褰撳墠鍏抽敭璇嶅凡缁忔槸鏈€鍚庝竴涓?閭d箞璋冪敤GetDataFromServer鏉ュ惎鍔ㄤ笅涓€杞殑鏌ヨ
function sendData(nearby_type, nearby_info, house_data, house_loc, idx) { data = "nearby_type=" + nearby_type + "&nearby_info=" + nearby_info + "&id=" + house_data.id + "&lat=" + house_loc.lat + "&lng=" + house_loc.lng; $.ajax({ type: "POST", url: post_data_url, data: data, dataType: "JSON", success: function (data) { if (flag) { console.log("warning", 'pause'); } else { // 褰撴煡璇㈠埌鏈€鍚庝竴涓猭ewords鏃讹紝璇锋眰鏈嶅姟鍣ㄨ幏寰椾笅涓€涓埧灞嬩俊鎭?/span> if (idx == keywords.length - 1) { GetDataFromServer(); } else { // 鏌ヨ姝ゆ埧灞嬬殑涓嬩竴涓叧閿瘝淇℃伅 setTimeout(function () { SearchNearby(house_loc, house_data, idx + 1); }, timeInterval); } console.log("success", data); } return true; }, error: function () { alert('error in post'); return false; }, timeout: function () { alert('time out in post'); return false; } }); }
3.2 鏈嶅姟鍣ㄧ(rails controller)
SpidersController
1.return_next: 閫氳繃绫诲彉閲廆@house_id纭畾褰撳墠闇€瑕佹煡璇㈢殑鎴垮眿id,杩欎釜鍏ㄥ眬id鍙橀噺闅忕潃return_text鐨勮皟鐢ㄨ€岃嚜澧? 涓轰簡閬垮厤閲嶅鎶撳彇, 璺宠繃宸茬粡鏈夌浉鍏宠褰曠殑,鏈€鍚庝互json鏍煎紡杩斿洖鎴垮眿鏁版嵁
@@house_id=0def return_next # 鏌ヨ涓嬩竴涓埧灞嬩俊鎭?/span> house=House.next_record(@@house_id) @@house_id=house.id # 閬垮厤閲嶅鎶撳彇锛岃烦杩囧凡缁忔湁鐩稿叧淇℃伅鐨?/span> while not house.buses_houses.nil? and not house.buses_houses.blank? house=House.next_record(@@house_id) @@house_id=house.id break if house == House.last end # TODO # 閬垮厤閲嶅鎶撳彇锛岀幇鍦ㄥ彧鑳介潬bus淇℃伅杩涜鍒ゆ柇锛屽笇鏈涙洿鍏ㄩ潰鐨勪俊鎭垽鏂?/span> # END if house == House.last redirect_to buses_path, flash: {:success => "鎶撳彇瀹屾瘯"} else respond_to do |format| format.json { render :json => house } end endend
2.create: 鎺ュ彈鎶撳彇鐨勫懆杈规暟鎹?鍒ゆ柇鏁版嵁绫诲瀷骞朵氦缁檌nsert澶勭悊
def create house=House.find_by(id: params[:id]) house.latitude=params[:lat] house.longitude=params[:lng] house.save insert(house, params, Bus, BusesHouses, 'bus') if params[:nearby_type] == 'bus' insert(house, params, Hospital, HospitalsHouses, 'hospital') if params[:nearby_type] == 'hospital' insert(house, params, Work, WorksHouses, 'work') if params[:nearby_type] == 'work' insert(house, params, School, SchoolsHouses, 'school') if params[:nearby_type] == 'school' insert(house, params, Subway, SubwaysHouses, 'subway') if params[:nearby_type] == 'subway' insert(house, params, Shop, ShopsHouses, 'shop') if params[:nearby_type] == 'shop' render json: params.as_jsonend
HousesHelper
3.insert: 瑙f瀽sendData()鍙戦€佹潵鐨勬暟鎹? 鍒涘缓鐩稿簲鐨勮褰? attr涓瓨鏀剧潃姣忔潯鍛ㄨ竟鏁版嵁缁忓害,缁村害浠ュ強鍚嶅瓧; obj涓虹被鍚?濡侭us, Subway, 閫氳繃find_by()鏂规硶鏌ヨ杩欎釜缁忓害鍜岀淮搴︽槸鍚﹀凡缁忓瓨鍦?鑻ュ凡缁忓瓨鍦ㄦ璁板綍, 璇存槑涔嬪墠瀛樿繃浜?鍥犱负鍚屼竴鐗囧尯鍩熺殑鎴垮瓙鍙兘浼氭湁鍏湁鐨勫熀纭€璁炬柦; 鑻ヤ笉瀛樺湪,鍒欏垱寤烘柊鐨勮褰? asso_obj涓哄叧鑱旇〃,濡侭usesHouses, 杩欐槸鐢变簬bus鍜宧ouse涓哄瀵瑰鍏崇郴: 涓€涓叕浜よ溅绔欓檮杩戞湁澶氫釜鎴垮眿,涓€涓埧灞嬮檮杩戜篃鏈夊涓叕浜よ溅绔? 鎵€浠ラ渶瑕佽繖涓叧鑱旇〃鏉ュ偍瀛榖us鍜宧ouse鐨勫搴斿叧绯?鐢变笁涓瓧娈佃〃绀? house_id, bus_id鍜宒istance, 琛ㄧず杩欎釜house_id涓庤繖涓猙us_id鏄檮杩戝叧绯?鑰屼笖鐩歌窛distance), 鍥犳鏈夊嚑绫诲懆杈圭被鍨?灏遍渶瑕佸灏戜釜鍏宠仈琛?鏈枃鍏辨湁Bus, Hospital, Work, School, Subway, Shop 6绫诲懆杈规暟鎹? 鎵€浠ラ渶瑕佺淮鎶?涓叧鑱旇〃,BusHouses鏄叾涓殑涓€绉?
def insert(house, params, obj, asso_obj, asso_type) params[:nearby_info].split(',').each do |row| attr=row.split('/') bus=obj.find_by(longitude: attr[1], latitude: attr[2]) if bus.nil? bus=obj.new(name: attr[0], longitude: attr[1], latitude: attr[2]) bus.save end asso_obj.create("#{asso_type}_id": bus.id, house_id: house.id, distance: attr[3]) endend
Demo
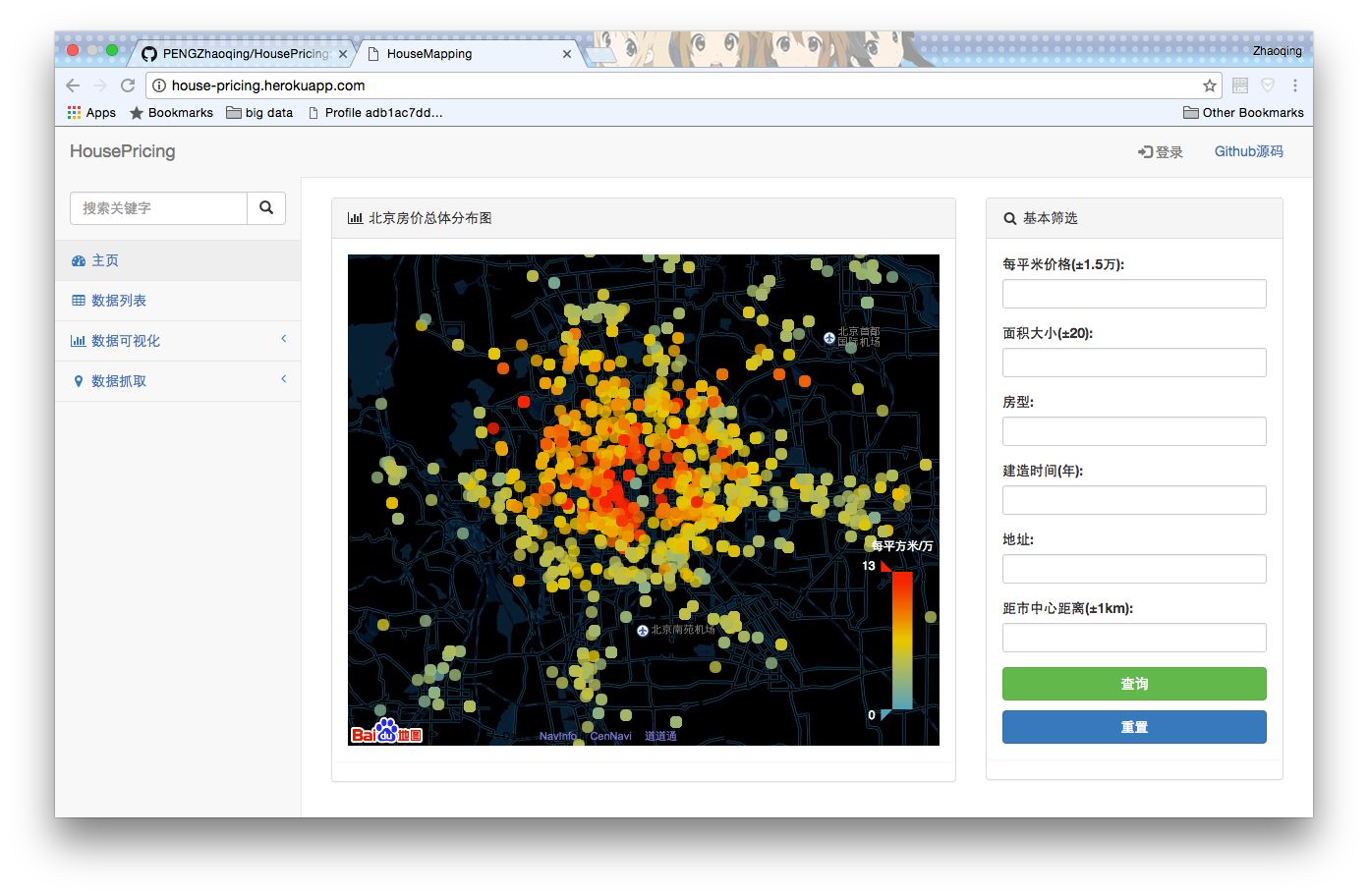
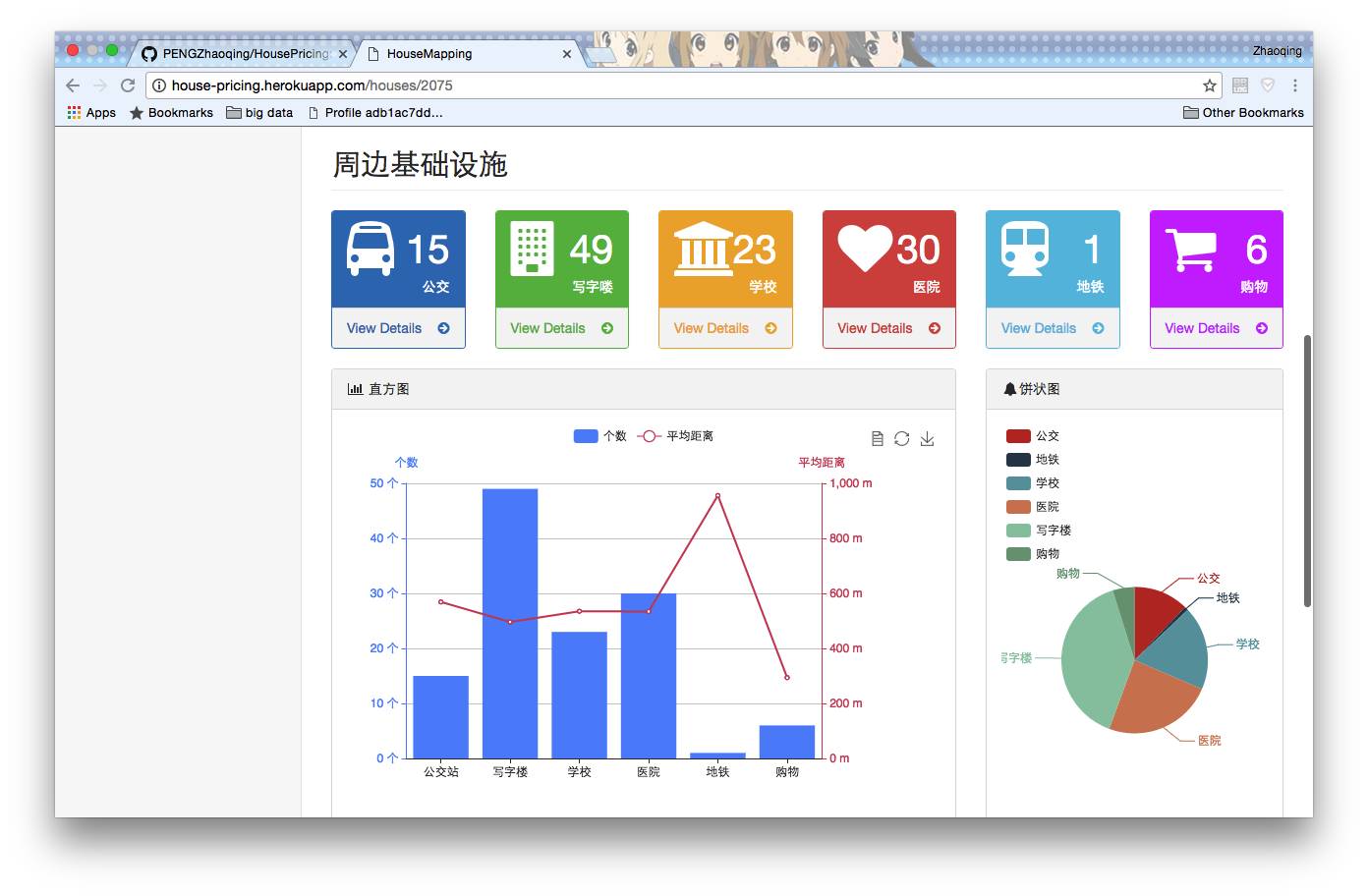
https://house-pricing.herokuapp.com/
鍏堢粰鍑轰竴浜涙埅鍥? 鐩墠鍩虹鏁版嵁鍙埇鍙栦簡閮ㄥ垎鍖椾含浜屾墜鎴跨殑鏁版嵁,鎵€浠ユ暟鎹彲鑳藉凡缁忚繃鏃朵簡, 瀹屾暣鐨勪唬鐮佸湪
鎴垮眿鐨勫熀纭€鏁版嵁鍙互鍘绘埧澶╀笅,閾惧绛夋埧浠风綉绔欑埇鍙? 鍙傝€冭繖涓猻crapy-HousePricing,
https://github.com/PENGZhaoqing/scrapy-HousePricing
鐖彇鍚庡鍏ュ埌rails鐨勬暟鎹簱,灏卞彲浠ヤ娇鐢ㄤ笂闈㈢殑鏂规硶渚垮埄鎶撳彇鍦扮悊浣嶇疆淇℃伅銆?/p>

浜哄伐鏅鸿兘澶ф暟鎹笌娣卞害瀛︿範
澶ф暟鎹寲鎺楧T鏁版嵁鍒嗘瀽
鏁欎綘鏈哄櫒瀛︿範锛屾暀浣犳暟鎹寲鎺?/strong>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章