浏览器审查元素elements的代码怎么复制出来?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器审查元素elements的代码怎么复制出来?相关的知识,希望对你有一定的参考价值。
浏览器审查元素elements的代码怎么复制出来? 我一次只能选择一行,而且那些折叠的也复制不到,我想全部考下来怎么搞?
源代码里东西和审查元素elements不一样,我要的是elements
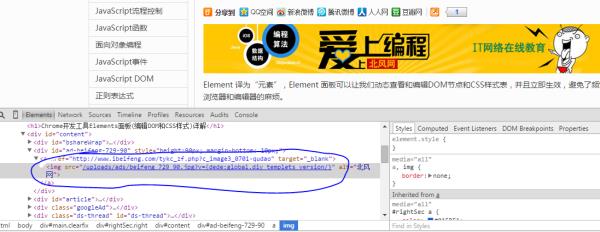
在审查元素后出现dom树状结果

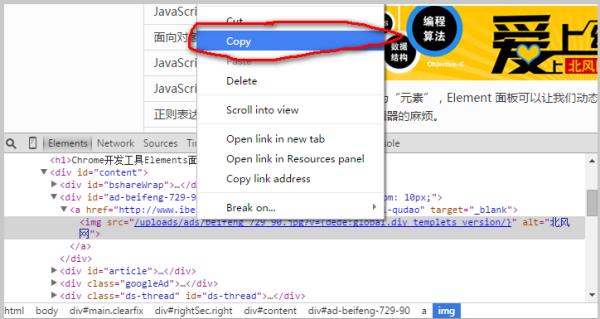
复制方法:

复制该代码,保存为demo.html并在Chrome浏览器中打开,按 Ctrl+Shift+C(Mac系统为Cmd+Shift+C)打开开发者工具并进入元素审查模式。
参考技术A 把所有展开的元素都给合上,合上后就剩<head>...</head>
<body>...</body>
然后分别对这两个东东单机右键"copy-> copy element"就可以一大堆的复制了!!!
兄台,你们要搞什么,别侵权哟,哈哈哈///// 参考技术B http://c.tieba.baidu.com/p/2873208941条件:电脑里需要有审查元素或检查元素的浏览器都可以。(如:360安全浏览器、搜狗浏览器、Opera浏览器、google浏览器)在网页下有对你可能感兴趣的东东.祝你愉快顺利.追问
哥,你都没看我问的啥
追答如果没啥特别的可以在查看源代码那里复制。
一个好玩的 屏蔽别人审查元素F12 右键及其他复制粘贴等
有的时候自己写的私下的个人小页面 里面有些自己的小秘密 或者别的东西 不想人别人审查元素看见 所以我提供了一段不让别人审查元素的代码(我个人比较喜欢弄有意思的东西 喜欢玩 )
//屏蔽右键菜单
document.oncontextmenu = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
}
//屏蔽粘贴
document.onpaste = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
}
//屏蔽复制
document.oncopy = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
}
//屏蔽剪切
document.oncut = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if(!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
}
//屏蔽选中
document.onselectstart = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
} catch (e) {
return false;
}
}
但是上面可以F12审查元素喔 所以下面提供了一段禁用F12的代码
document.onkeydown = function(){
if(window.event && window.event.keyCode == 123) {
alert("F12被禁用");
event.keyCode=0;
event.returnValue=false;
}
if(window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if(window.event && window.event.keyCode == 8) {
alert(str+"\n请使用Del键进行字符的删除操作!");
window.event.returnValue=false;
}
}
备注:这些只能对于一般人,一般人,一般人(重要的事情说三篇)!!!以上是关于浏览器审查元素elements的代码怎么复制出来?的主要内容,如果未能解决你的问题,请参考以下文章