android使用WebView里的js与android进行交互!
Posted 阳光沙滩官网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android使用WebView里的js与android进行交互!相关的知识,希望对你有一定的参考价值。
今天端午节,祝大家粽子节快乐!
同学们,这篇文章跟大家介绍一下WebView相关的内容!
新主要内容有:
如何使用WebView显示在线的网页内容
如何使用WebView显示本地的网页内容
android如何调用Js里的代码
Js代码如何调用android的方法
如何使用WebView显示在线的网页内容
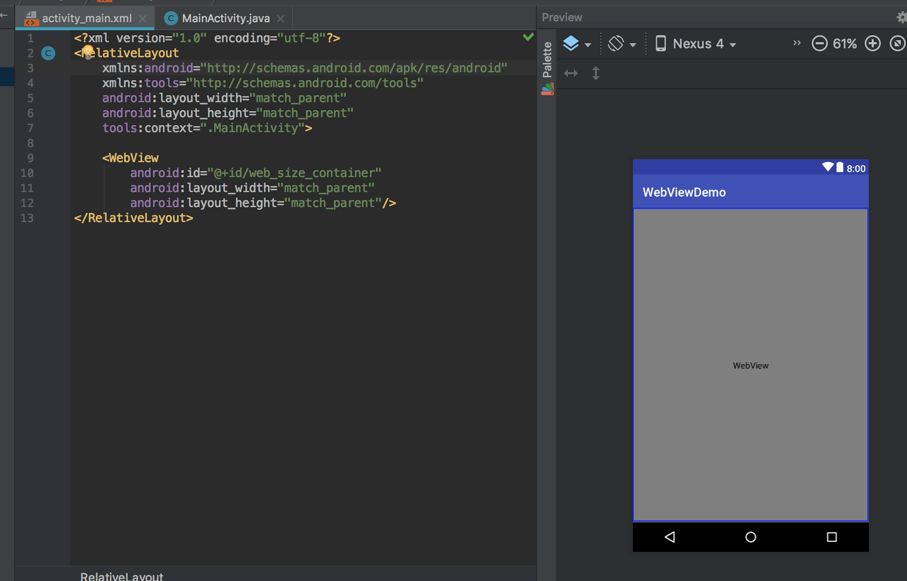
首先,我们在布局文件里添加一个WebView标签:

丑得不要不要的,对不对!!
接下来,我们把我们的网站的首页显示出来!
怎么做呢?
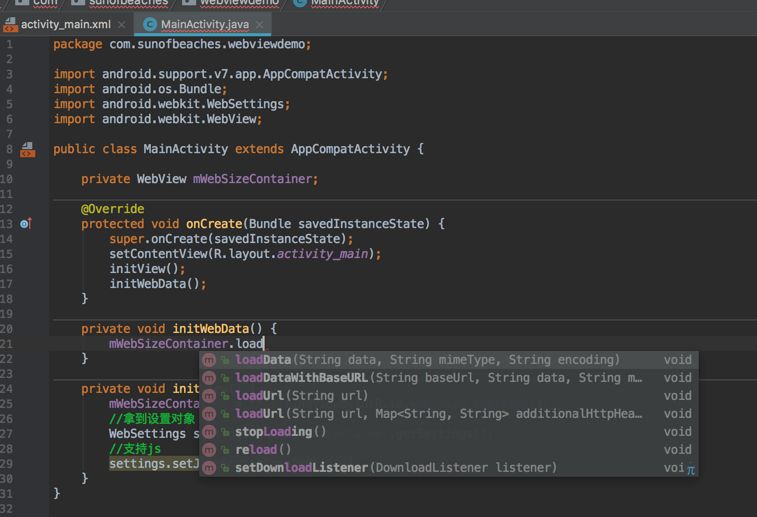
很简单:

我们可以看到,有这几个load方法,把url传进去就完事了当然啦,也可以做一些设置!
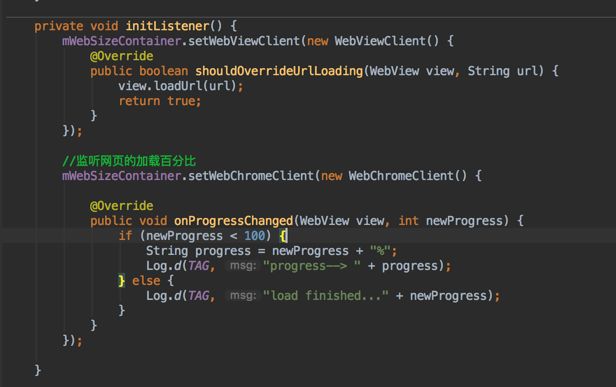
我们要复写这个方法,否则会跳转到浏览器里的呢!

接着,我们访问一下简书吧!这篇文章也会发到简书,欢迎大家关注与点赞!

我们上面的代码访问简书,接下来,就看看简单的效果吧:

android如何调用js脚本呢?
这些跨语言调用的,一般都要有接口的。比如说,我们java调用C语言,就是使用Java Native Interface.
在android中,怎么调用js里的方法呢?
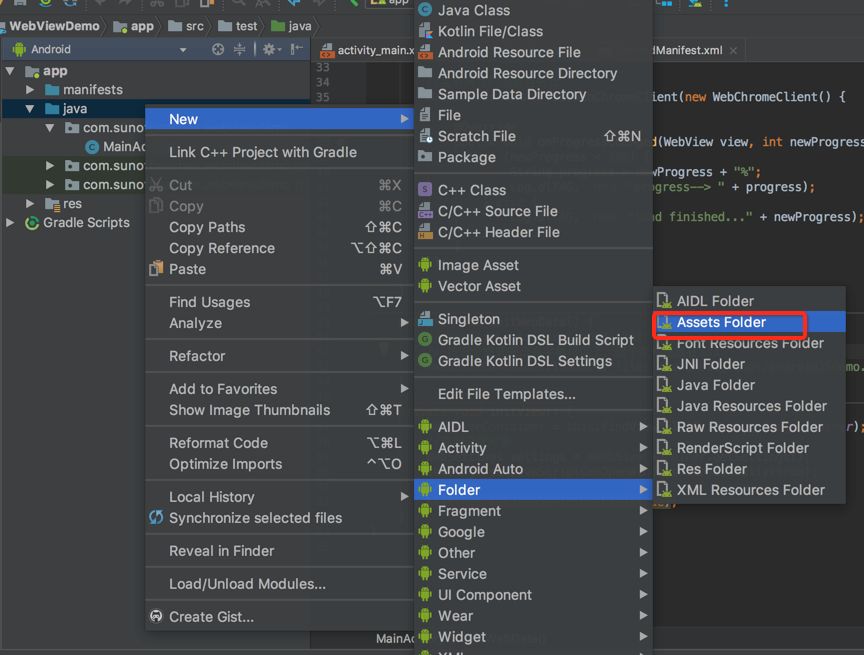
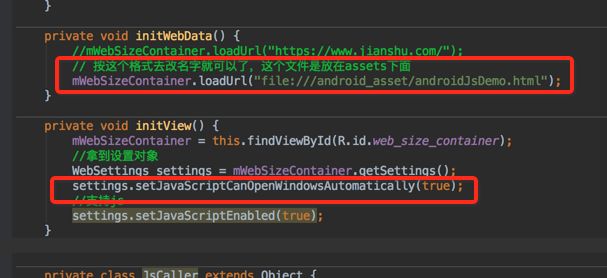
我们这里使用的是本地网页,我们创建一个文件夹

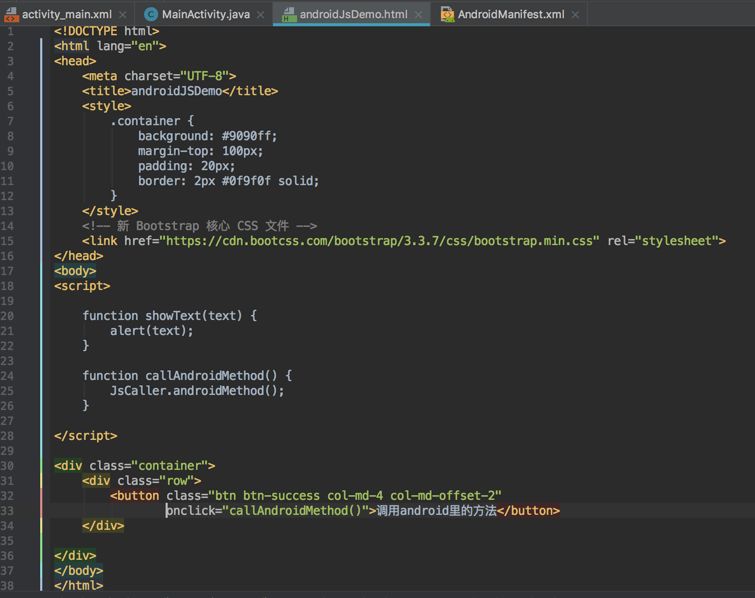
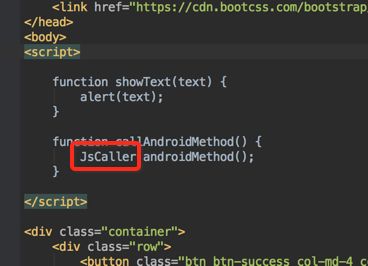
然后,就去编写html文件啦,我们把js脚本也写在里面吧!

其实以下这个方法,就是给我们android调用的:

我们android代码怎么写呢?

加载我们的本地页面,并且允许Js弹窗

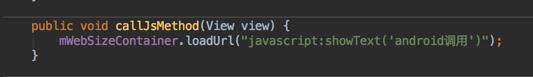
我们添加一个按钮,它的点击事件如上:
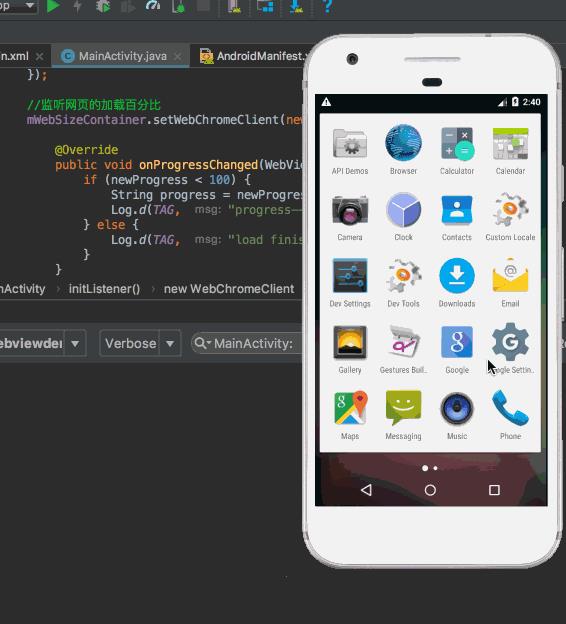
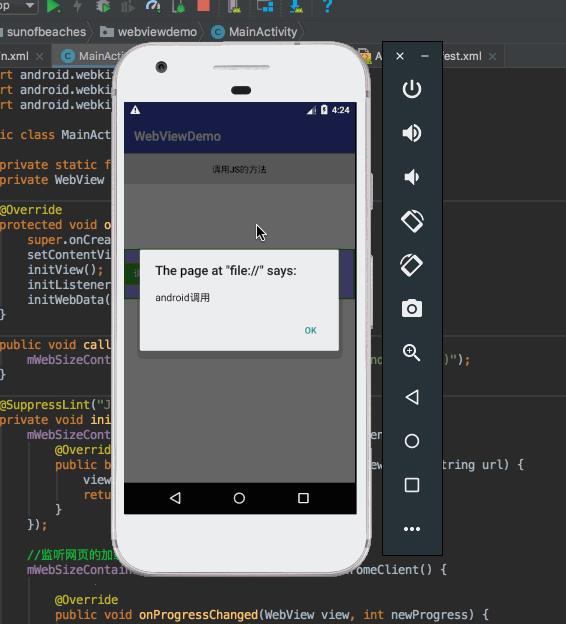
把代码部署到模拟器上:

到此,我们android调用js里的方法成功!
js如何调用android里的方法呢?
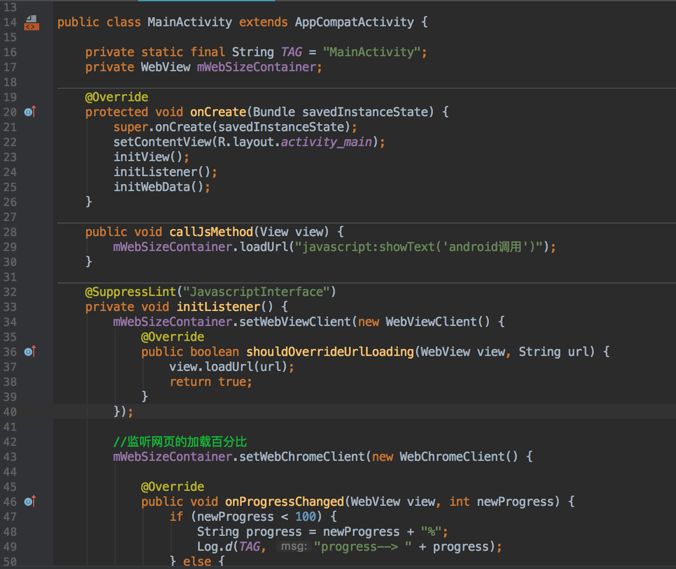
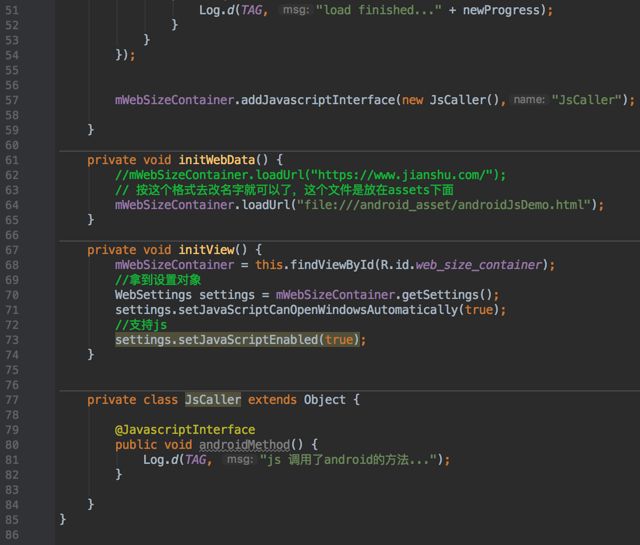
其实前面已经暴露代码了,Html的代码如前面所示,下面,就把java代码贴出来吧:


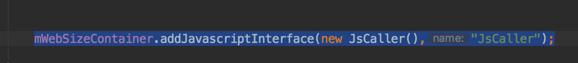
我们通过一个方法,设置一个调用的对象给js

这个JsCaller是继承自Object的,而第二个参数,是js那边调用的名字,跟这里对应上:

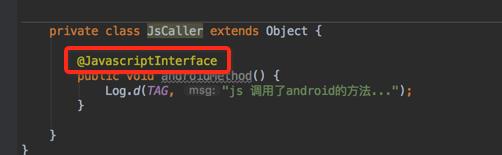
要注意的是:

这个注解要加上!
OK,到这里,我们代码就写完了,接下来,我们测试一下吧!
今天就写到这里吧,祝大家端午节快乐!
广告
看都看了,不关注一下嘛!
关注都关注了,不分享一下嘛!
以上是关于android使用WebView里的js与android进行交互!的主要内容,如果未能解决你的问题,请参考以下文章