Posted Mapbox璇?/a> 浣跨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
馃摫
璺ㄥ钩鍙板紑鍙戠鍣?Flutter
涓€娆″紑鍙戝彲浠ュ悓鏃堕€傞厤 android 涓?ios 涓ょ绉诲姩绔钩鍙帮紵娌¢敊锛岃繖灏辨槸璋锋瓕鎺ㄥ嚭鐨勫紑婧愮Щ鍔ㄧ寮€鍙戝伐鍏峰寘 Flutter 鐨勭濂囦箣澶勶紒鎺ㄥ嚭鐭煭涓€骞寸殑鏃堕棿锛孎lutter 宸茬粡鍦ㄧぞ鍖轰腑鏈夊緢濂界殑鍙g锛屾洿鏄胺姝屽姏鎺ㄧ殑涓嬩竴浠g墿鑱旂綉绯荤粺 Fushia 鐨勪富瑕佸紑鍙戝伐鍏枫€?/span>
 閭d箞锛屽湪 Flutter 涓婂鏋滄兂闆嗘垚鍦板浘鍔熻兘锛岃鎬庝箞鍋氬憿锛熻繎鏈?Mapbox 灏卞彂甯冧簡涓€娆炬彃浠讹紝鍙渶寰堝皯鐨勪唬鐮侀噺灏卞彲浠ュ湪 Flutter 鐨勭粍浠跺姞鍏ュ叆浜や簰寮忓拰鍙畾鍒剁殑鍦板浘銆備綘鍙互浣跨敤鎴戜滑鐨勯璁惧湴鍥鹃鏍兼垨鑰呭垱寤鸿嚜瀹氫箟鐨勫湴鍥炬牱寮忥紝閫氳繃杩欎竴鎻掍欢灏嗘兂瑕佺殑鍦板浘鍔熻兘鍔犲叆鍒颁綘鐨?App 涓€?/span>
閭d箞锛屽湪 Flutter 涓婂鏋滄兂闆嗘垚鍦板浘鍔熻兘锛岃鎬庝箞鍋氬憿锛熻繎鏈?Mapbox 灏卞彂甯冧簡涓€娆炬彃浠讹紝鍙渶寰堝皯鐨勪唬鐮侀噺灏卞彲浠ュ湪 Flutter 鐨勭粍浠跺姞鍏ュ叆浜や簰寮忓拰鍙畾鍒剁殑鍦板浘銆備綘鍙互浣跨敤鎴戜滑鐨勯璁惧湴鍥鹃鏍兼垨鑰呭垱寤鸿嚜瀹氫箟鐨勫湴鍥炬牱寮忥紝閫氳繃杩欎竴鎻掍欢灏嗘兂瑕佺殑鍦板浘鍔熻兘鍔犲叆鍒颁綘鐨?App 涓€?/span>
鍚捣鏉ュ緢鏈夎叮锛屼竴璧锋潵鐪嬬湅鍏蜂綋鐨勬搷浣滄楠ゅ惂锛?/span>
馃洜 瀹夎 Flutter 鎻掍欢
鎸夌収 https://pub.dartlang.org/packages/mapbox_gl 鐨勬寚寮曞畬鎴愬熀纭€鐨?Flutter 瀹夎涓庨厤缃伐浣滐紝婧愪唬鐮佸彲浠ュ湪 https://github.com/mapbox/flutter-mapbox-gl 杩欎釜椤甸潰鏌ョ湅銆?/span>
馃洜 娣诲姞鍦板浘
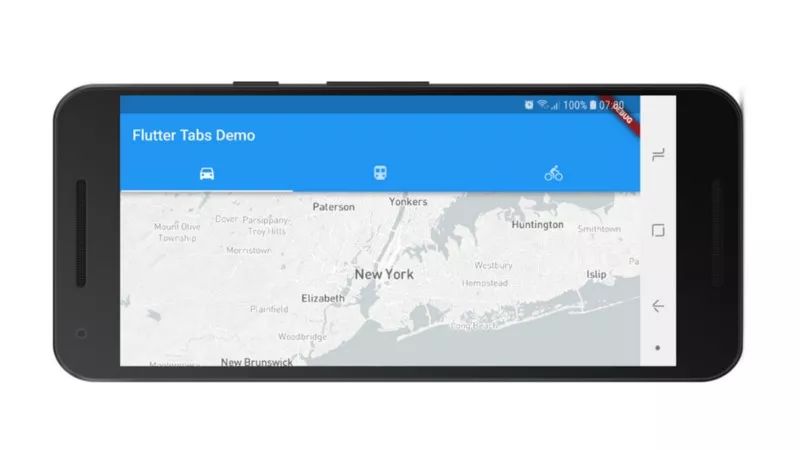
瑕佸湪 Flutter 缁勪欢涓坊鍔犱竴涓彲浜や簰鐨勫湴鍥撅紝闇€瑕佹坊鍔犱竴涓?MapboxOverlay 瀛愬厓绱犮€備緥濡傦紝浠ヤ笅鐗囨灏嗘坊鍔犱竴涓湪 target 涓互鎸囧畾鐨勫潗鏍囦负涓績鐨?Dark 椋庢牸鐨勫湴鍥撅細
child: new MapboxOverlay(
controller: new MapboxOverlayController(),
options: new MapboxMapOptions(
style: Style.dark,
camera: new CameraPosition(
target: new LatLng(lat: 52.376316, lng: 4.897801),
zoom: 15.0,
bearing: 0.0,
tilt: 0.0),
),
)璇ュ湴鍥句笌鍏朵粬鐨?Flutter 缁勪欢瀹岀編闆嗘垚銆傝繖涓€瀹炰緥灞曠幇浜嗗寘鍚笁涓€夐」鍒楄〃鐨勫湴鍥炬晥鏋滐細
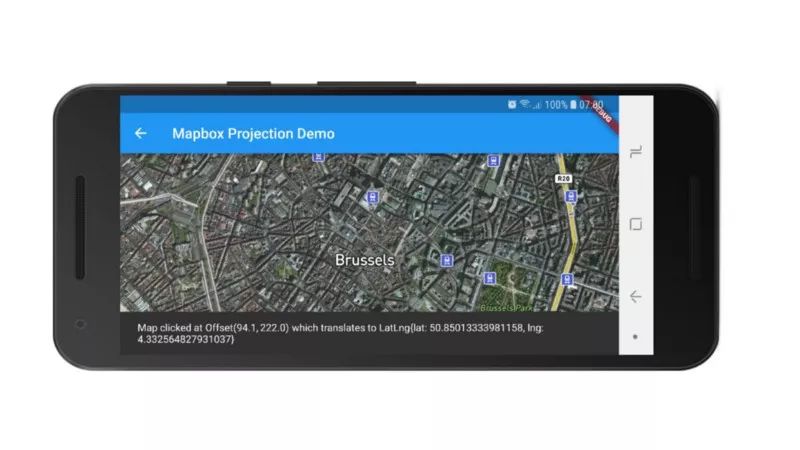
 杩欎竴鎻掍欢鍚屾牱鍖呮嫭 API 鏀寔锛屽彲灏嗙敤鎴峰湪绉诲姩绔睆骞曚笂鐐瑰嚮鐨勪綅缃紙灞忓箷鐨?x, y 鍧愭爣锛夎浆鎹负鍦板浘涓婄殑缁忕含搴︺€?/span>
杩欎竴鎻掍欢鍚屾牱鍖呮嫭 API 鏀寔锛屽彲灏嗙敤鎴峰湪绉诲姩绔睆骞曚笂鐐瑰嚮鐨勪綅缃紙灞忓箷鐨?x, y 鍧愭爣锛夎浆鎹负鍦板浘涓婄殑缁忕含搴︺€?/span>
 馃洜 鍒朵綔鍙氦浜掔殑鍦板浘
馃洜 鍒朵綔鍙氦浜掔殑鍦板浘
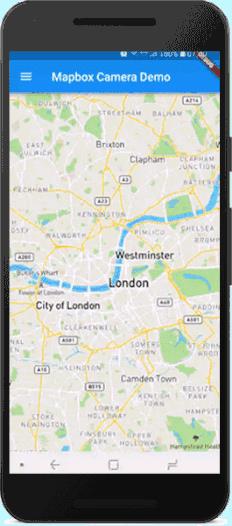
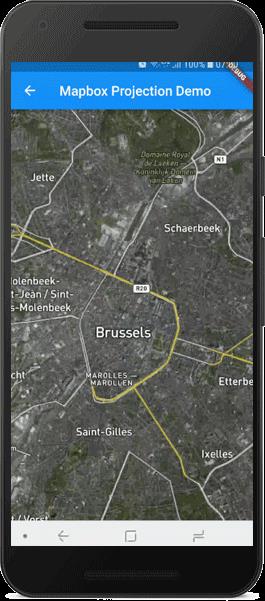
Mapbox 鐨?Flutter 鎻掍欢杩樻彁渚涗簡涓€涓?Demo App锛屽睍绀轰簡浣犲彲浠ラ€氳繃鎻掍欢瀹炵幇鐨勫湴鍥句氦浜掓晥鏋滐紝姣斿锛?/span>

蹇€熻烦杞埌瀹氫綅鐨勪綅缃?/span>

璁$畻鍑哄睆骞曚笂鐐瑰嚮浣嶇疆鐨勭粡绾害
鍒囨崲鏄剧ず涓嶅悓鐨勫湴鍥炬牱寮?/span>
涓€娆″紑鍙戯紝灏卞彲浠ヤ负 Android 涓?iOS 鐨勫簲鐢ㄦ坊鍔犲湴鍥惧姛鑳斤紝蹇潵璇曡瘯 Mapbox x Flutter 鎻掍欢鍚э紒瑕佹敞鎰忕殑鏄紝鐩墠杩欎竴鎻掍欢杩樺睘浜庢祴璇曠増锛屾垜浠杩庡ぇ瀹舵潵灏濋矞鍜屽弽棣堢浉鍏虫剰瑙侊紝鏈潵鎴戜滑浼氱户缁姫鍔涘皢鍏舵墦閫犲緱鏇村姞瀹岀編锛岃澶у淇濇寔鍏虫敞~
馃憖浣犲彲鑳芥兂鐪嬫洿澶?/span>
馃寑 鎴戜滑娆㈣繋浣犱笌鎴戜滑鍒嗕韩浣犵殑浣滃搧锛?/span>浣犲彲浠ュ湪寰崥涓?@Mapbox锛屾垨鑰卼ag #mapbox# 锛屾垨鑰呯洿鎺ュ湪寰俊涓婂彂缁欐垜浠煈?/span>
濡傛灉浣犲杩欎竴椤圭洰鏈夊叴瓒o紝娆㈣繋鐐瑰嚮銆愰槄璇诲師鏂囥€戞煡鐪嬫簮鐮佸摝锛?/span>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章