Android 显示view的粒子爆炸/绽放效果
Posted Android技术杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 显示view的粒子爆炸/绽放效果相关的知识,希望对你有一定的参考价值。
圣诞节,祝大家圣诞快乐!
照例先上图



这个库做了什么?
它可以以粒子的形式显示任何view的粒子动画效果,你可以下载DEMO来查看效果
功能
支持任何view
可灵活配置粒子大小和形状
可灵活配置粒子动画
形状
在该库中,支持三种粒子形状
圆形

矩形

星型

代码中,你首先需要设置形状分发器
Bloom.with('activity')
.setParticleRadius(15)
.setShapeDistributor(new CircleShapeDistributor())
//or setShapeDistributor(new RectShapeDistributor())
//or setShapeDistributor(new StarShapeDistributor())
.boom(view);
什么是形状分发器?ParticleShapeDistributor基础类:
public abstract class ParticleShapeDistributor {
public abstract ParticleShape getShape(BloomParticle particle);
}
允许你为每个粒子设置对应的形状
在类CircleShapeDistributor中, 设置每个粒子为圆形
在类 RectShapeDistributor中, 设置每个粒子为矩形
在类StarShapeDistributor中, 设置每个粒子为星型
关于自定义形状分发器和形状
怎么设置一个自定义形状分发器或者形状?
自定义分发器
继承类 ParticleShapeDistributor 然后给每个粒子返回 形状 .
自定义形状
我们来看一下 形状的基类:
public abstract class ParticleShape {
private float mRadius;
private float mCenterX;
private float mCenterY;
private Path mPath;
public ParticleShape(float centerX, float centerY, float radius){
mCenterX = centerX;
mCenterY = centerY;
mRadius = radius;
mPath = new Path();
}
public float getRadius() {
return mRadius;
}
public float getCenterX() {
return mCenterX;
}
public float getCenterY() {
return mCenterY;
}
public abstract void generateShape(Path path);
public Path getShapePath(){
return mPath;
}
}
当你需要实现自定义粒子形状时,继承这个类,然后实现generateShape方法,你需要注意这里提供的参数是粒子的中心点坐标(x,y),以及它的最大半径
最后,让我们实现三种形状的随机效果:
代码:
Bloom.with(this)
.setParticleRadius(5)
.setShapeDistributor(new ParticleShapeDistributor() {
@Override
public ParticleShape getShape(BloomParticle particle) {
switch (mRandom.nextInt(3)){
case 0:
return new ParticleCircleShape(particle.getInitialX(), particle.getInitialY(), particle.getRadius());
case 1:
return new ParticleRectShape(2, 2, particle.getInitialX(), particle.getInitialY(), particle.getRadius());//设置圆角效果
case 2:
return new ParticleStarShape(particle.getInitialX(), particle.getInitialY(), particle.getRadius());
}
return new ParticleCircleShape(particle.getInitialX(), particle.getInitialY(), particle.getRadius());
}
})
.setEffector(new BloomEffector.Builder()
.setDuration(800)
.setAnchor(view.getWidth() / 2, view.getHeight() / 2)
.build())
.boom(view);
截图:

效果器
BloomEffector 是该库最重要的类 , 您可以通过以下方式构建效果器:
new BloomEffector.Builder()
.setDuration(800)
.setAnchor(view.getWidth() / 2, view.getHeight() / 2)
.build()
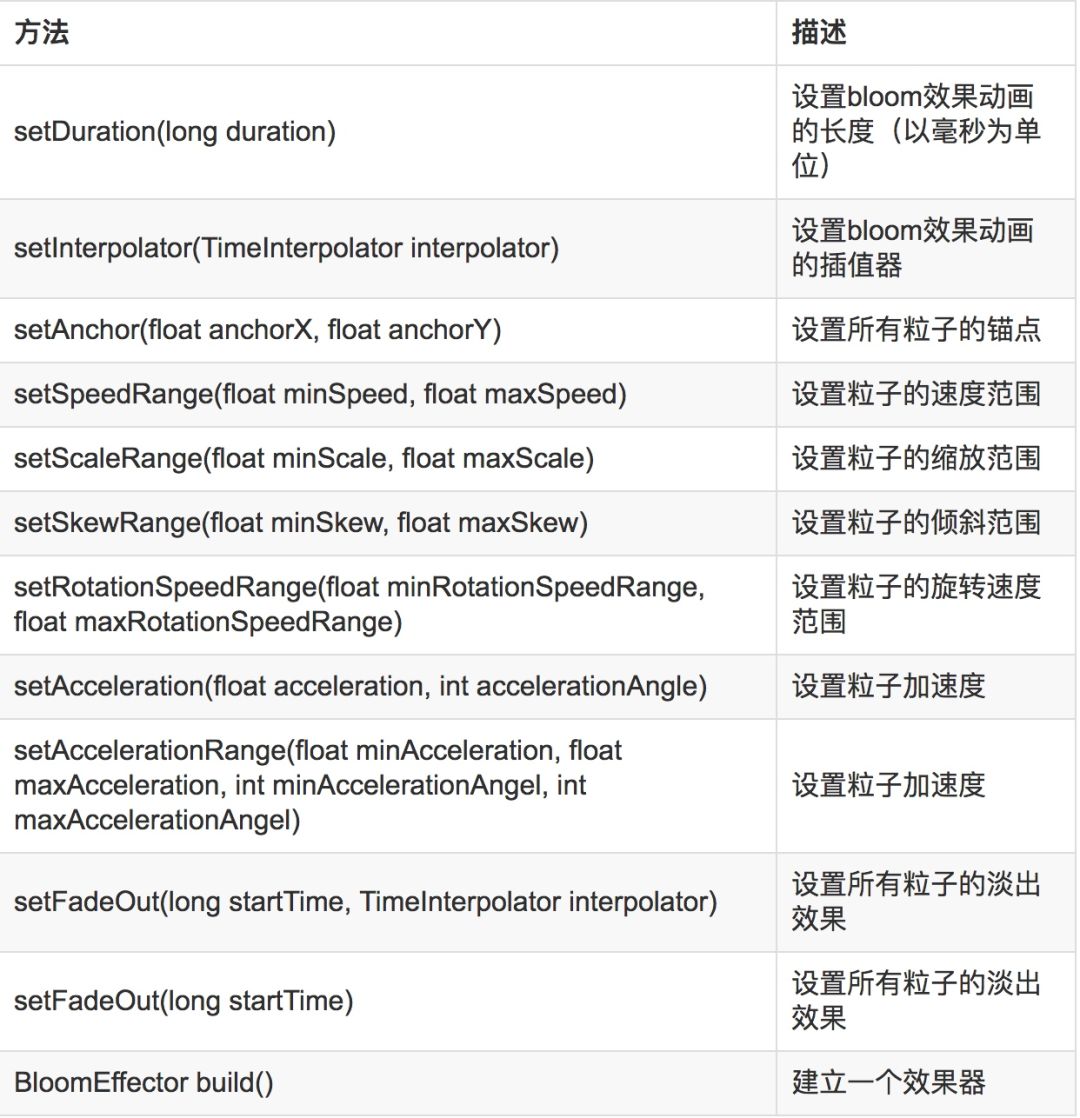
我们来看看效果器可以使用的所有方法:

功能点描述
锚点
锚点可以控制所有粒子的初始运动方向, 原理是所有粒子都与这个锚点坐标(x,y)计算角度,以获得粒子的下一个运动角度
例如将锚点设置为视图中心点的坐标,则所有粒子将与中心点的坐标计算角度,即所有粒子将相对于中心点偏移,最终粒子动画效果如下:
速度
控制粒子的移动速度
粒子的速度将从你设置的速度范围中取一个随机值
公式如下:
float randomSpeed = mRandom.nextFloat()*(mMaxSpeed-mMinSpeed) + mMinSpeed;
缩放
控制粒子的缩放值
粒子的所防止将从你设置的缩放范围中获取随机值
公式如下:
float scale = mRandom.nextFloat() * (mMaxScale - mMinScale) + mMinScale
倾斜
控制粒子的倾斜
粒子的倾斜将从你设置的偏斜范围中获取随机值
公式如下:
float skew = mRandom.nextFloat() * (mMaxSkew - mMinSkew) + mMinSkew;
旋转
控制粒子的旋转加速度,如果未设置此值,则粒子不会旋转
粒子的旋转动画将从你设置的旋转速度范围中获取随机值
公式如下:
float rotationSpeed = mRandom.nextFloat()*(mMaxRotationSpeed-mMinRotationSpeed) + mMinRotationSpeed;
加速度
控制粒子加速度和加速度方向,加速度方向由你设定的加速度角度决定,计算方法如下:
float angelInRadsAcc = (float) (accelerationAngle*Math.PI / 180f)
//x轴加速度
accelerationX = (float) (value * Math.cos(angleInRadsAcc));
//y轴加速度
accelerationY = (float) (value * Math.sin(angleInRadsAcc));
加速度以像素/平方毫秒为单位:
float finalTranslateX = accelerationX*milliSecond*milliSecond;
float finalTranslateY = accelerationY*milliSecond*milliSecond;
淡出
控制粒子的淡出效果,事实是控制粒子的alpha值, 淡出开始时间可以是[0-duration]
监听器
你可以通过以下方法设置监听器:
Bloom.with(this)
.setParticleRadius(5)
.setBloomListener(new BloomListener() {
@Override
public void onBegin() {
//动画开始
}
@Override
public void onEnd() {
//动画结束
}
})
.boom(view);
如果对你的开发起到帮助,请给作者一个star
https://github.com/samlss/Bloom
以上是关于Android 显示view的粒子爆炸/绽放效果的主要内容,如果未能解决你的问题,请参考以下文章
Unity3D_(Shuriken粒子系统)制作简单的烟花爆炸效果