状态管理(1)- Redux
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了状态管理(1)- Redux相关的知识,希望对你有一定的参考价值。
参考技术A应用的整体全局状态以对象树的方式存放于单个store。唯一改变状态树(state tree)的方法是创建action, 一个描述发生了什么的对象,并将其dispatch给store。要指定状态树如何响应action来进行更新,你可以编写reducer函数,这些函数根据旧的action来计算新state。
上面这段摘抄自官网,个人认为是比较通俗的概括了redux的使用方法,你或许还没有很理解它,继续往下看,相信你会有所收获
一个简单的例子,带你熟悉redux
‘默认值’ 存在state里,我们点击按钮之后,改变改值
使用脚手架创建应用,安装依赖
安装redux
编写ui
添加home组件
创建action:
在根目录下创建action文件夹,在action文件下创建index.js
这里我们定义一个action的构建函数,让他返回action对象
action 可以理解为表示即将放生的变化类别,它是一个普通的对象,必须包含type属性,这里我们添加我们需要的value属性,作为传递的数据
创建Reducer:
在根目录下新建reducer文件夹,在reducer文件夹下新建index.js 文件
本质就是函数,用于响应发送过来的action,函数接受两个参数,第一个是初始化state,第二个是发送过来的action
这里我们将默认的state也放到reducer 文件中Object.assign(,state,action);
如果action的type为send_type 则返回, 不要忘记将reducer暴露出去
创建store
store是用来把action和reducer关联到一起的, 我们通过createStore来构建store,通过subscribe来注册监,通过dispatch来发送action。
store.dispatch() 并传入一个action对象,store将执行所有reducer函数并计算出更新后的state,调用getState()可以获取新state
dispatch一个action可以形象的理解为“出发一个事件”,发生了一些事情,我们希望store知道这件事。Reducer就像事件监听器一样,当它们收到关注的action后,它就会更新state作为响应
这里是最难理解的地方,你可以认为store的dispatch方法才是最终告知要执行action的动作了,你这个动作具体做了什么需要reducer来处理
根目录下创建store文件夹,在store文件夹下创建index.js
同样的将store暴露出去
action、reducer、store 都写好了,现在我们将这个redux用到组件中
我们通过store的subscribe来注册监,通过dispatch来发送action
组件一加载完成就注册监听
Home组件
store.getState()获取当前state
redux状态管理器使用总结
redux的使用
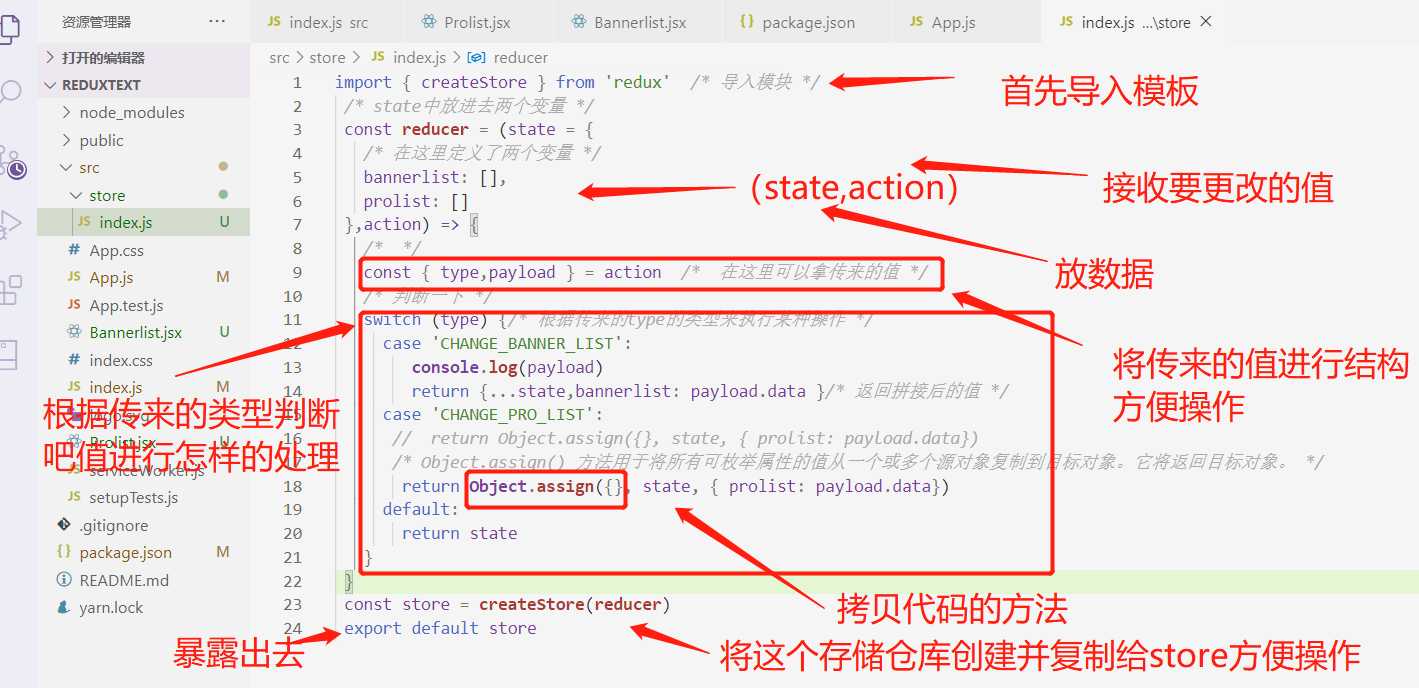
首先我们要创建一个用于存储数据的仓库

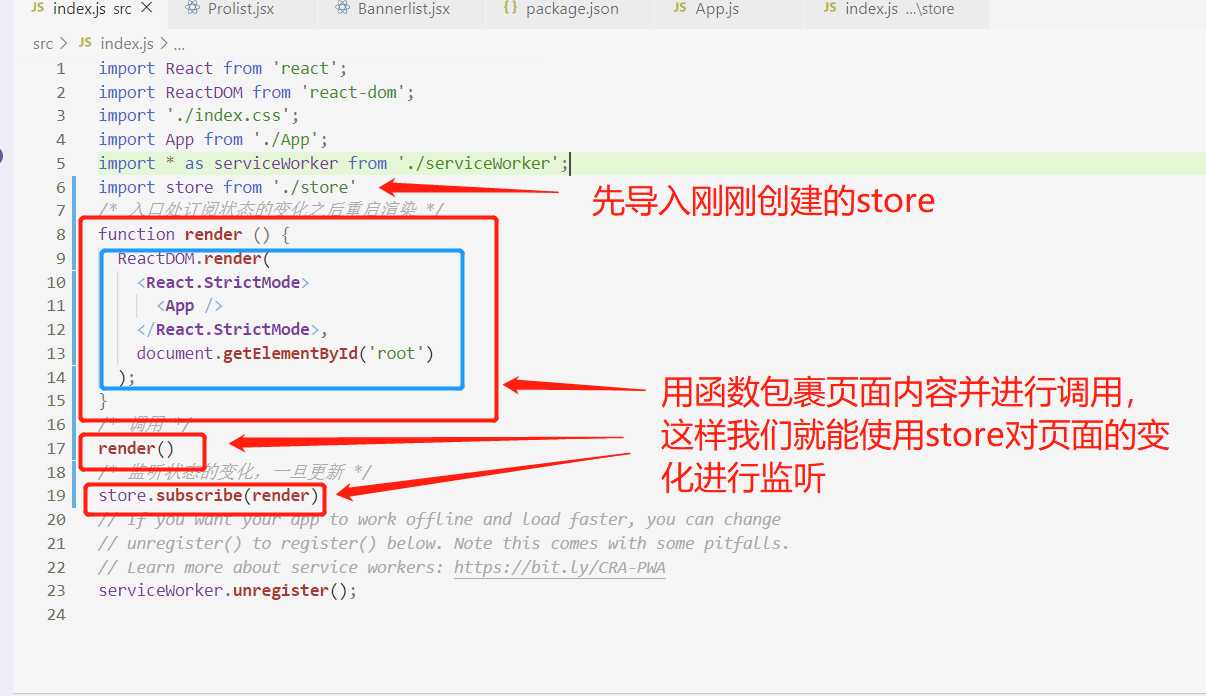
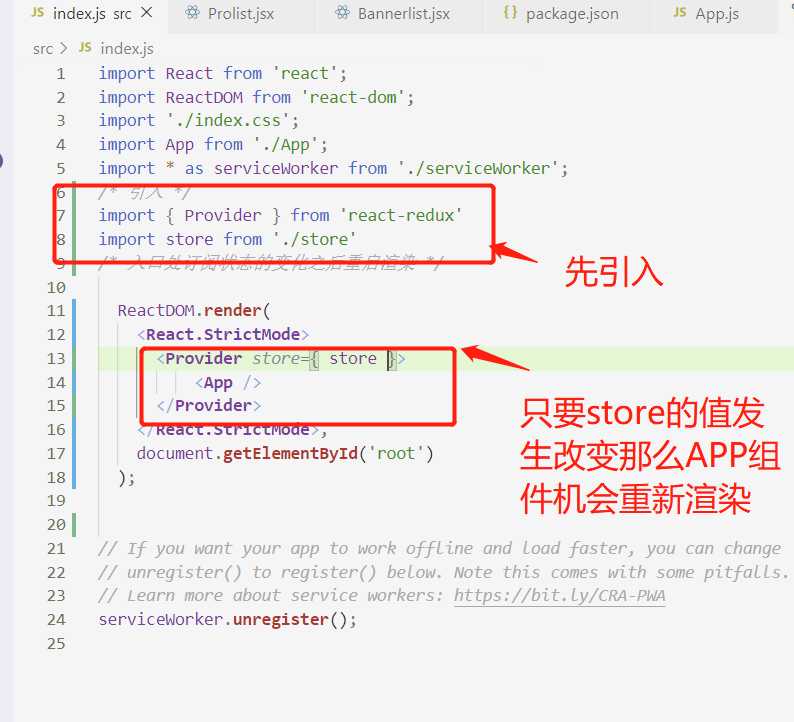
然后我们要在(src/index.js) 入口处订阅状态的变化之后重启渲染

然后我们就能在页面中使用啦
以为我们准备放在状态管理器中的是bannerlist ,和 prolist
下面我们就建立这两个页面,分别用类组件和函数式组件对状态管理器中的值进行修改和获取
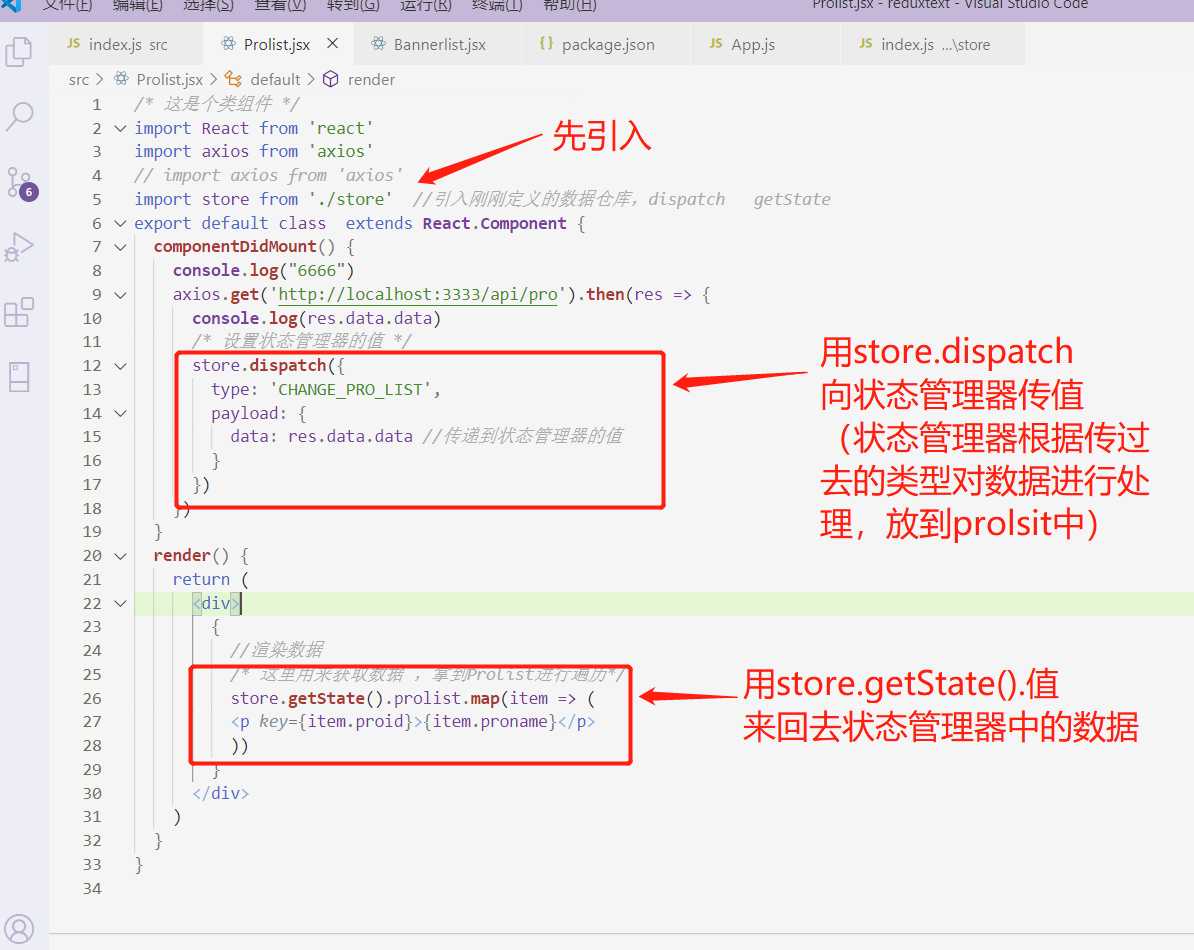
类组件:

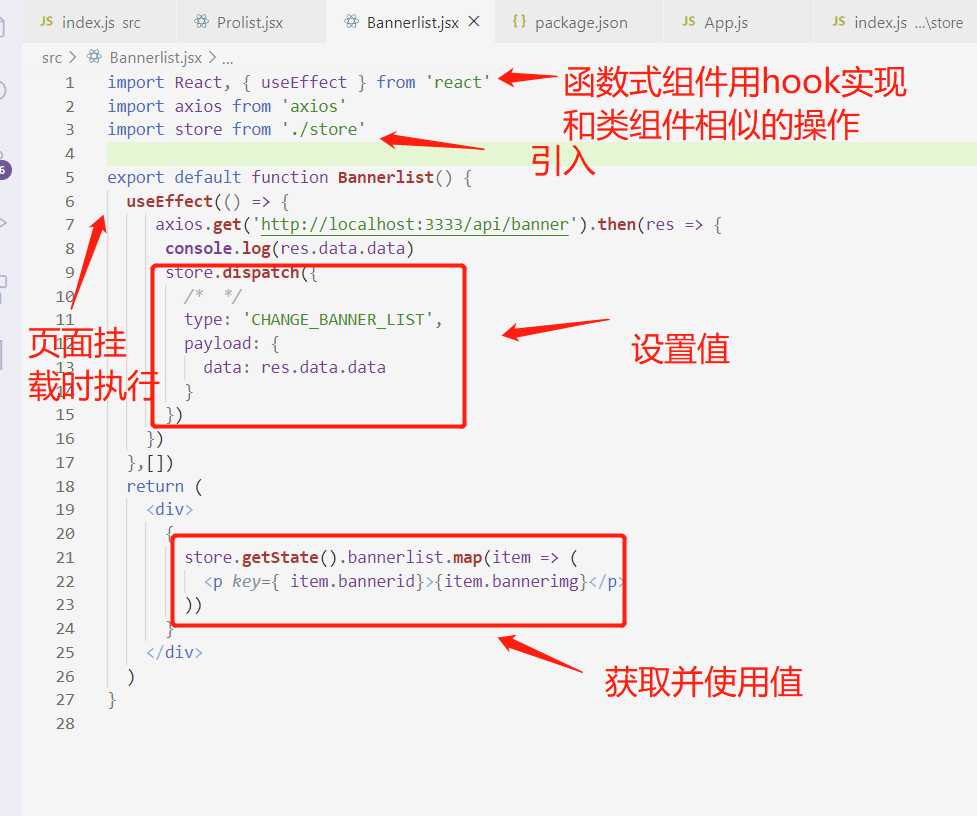
函数式组件:

总结 创建仓库 监听 使用 ,通过测试感觉貌似只有上传更改组件的子组件能够共享更改后的数据
react-redux + redux
react-redux 将组件划分为2类
容器组件 - 负责给UI组件提供状态 以及 处理UI组件的一些业务逻辑
UI组件 - 负责拿到容器组件提供的 状态和方法 -- 渲染页面
开发者只需要关注 UI组件的编写,容器组件自动生成
保持store内容不发生改变
修改入口文件处

下面是在页面中的使用
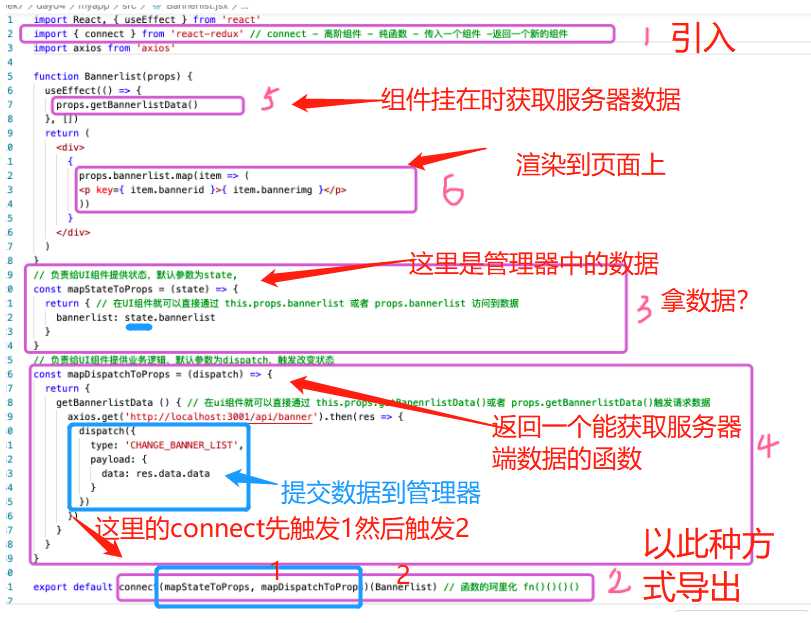
函数式组件:

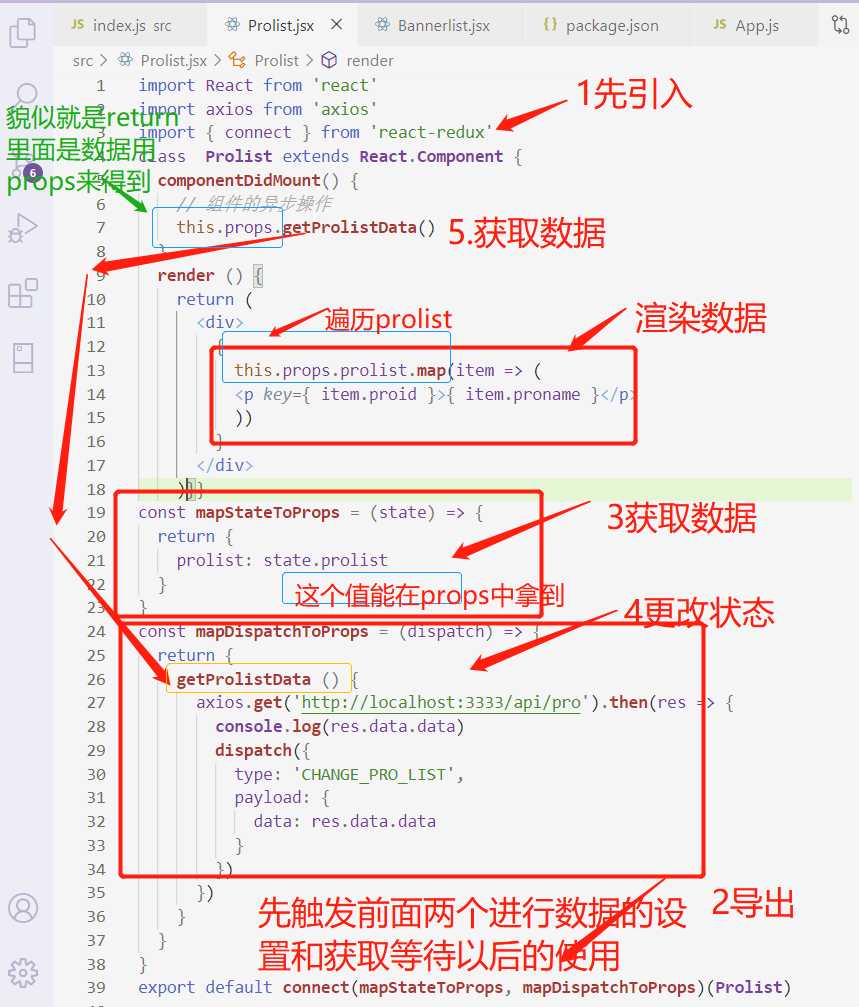
类组件:

小总结react-redux像是在导出的时候先已函数的形势触发两个函数mapDispatchToProps用于对数据进行修改mapStateToProps用来获取数据,这这样我们就能让管理的逻辑和我们页面的代码进行分开。页面该怎么写怎么写,要用状态管理器中值得时候直接拿着用就行了。
在这里要注意的是在使用函数式组件时要给组件传一个props值才使用,类组件中直接诶用this.props...就可以啦。。
reudx + reudx-thunk + react-redux
以上是关于状态管理(1)- Redux的主要内容,如果未能解决你的问题,请参考以下文章