js如何获取某时间经过某个时间段
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取某时间经过某个时间段相关的知识,希望对你有一定的参考价值。
参考技术A效果图:

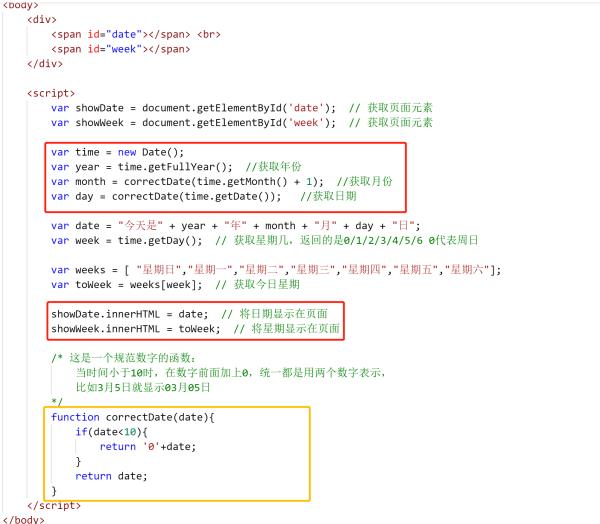
代码截图:(关键部分用框框标出)

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span id="date"></span> <br>
<span id="week"></span>
</div>
<script>
var showDate = document.getElementById('date'); // 获取页面元素
var showWeek = document.getElementById('week'); // 获取页面元素
var time = new Date();
var year = time.getFullYear(); //获取年份
var month = correctDate(time.getMonth() + 1); //获取月份
var day = correctDate(time.getDate()); //获取日期
var date = "今天是" + year + "年" + month + "月" + day + "日";
var week = time.getDay(); // 获取星期几,返回的是0/1/2/3/4/5/6 0代表周日
var weeks = [ "星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var toWeek = weeks[week]; // 获取今日星期
showDate.innerHTML = date; // 将日期显示在页面
showWeek.innerHTML = toWeek; // 将星期显示在页面
/* 这是一个规范数字的函数:
当时间小于10时,在数字前面加上0,统一都是用两个数字表示,
比如3月5日就显示03月05日
*/
function correctDate(date)
if(date<10)
return '0'+date;
return date;
</script>
</body>
</html>
html JS中如何获取某ID下的某个标签的某个属性值
如题。
比如我有:
<div id="d1" class="d1>
<a href="#" target="_blank" linkId="link_1"></a>
<a href="#" target="_blank" linkId="link_2"></a>
<a href="#" target="_blank" linkId="link_3"></a>
</div>
我现在想用JS控制户点击link_1、link_2、link_3分别发生3个不同的事件,事件的代码又比较长,我该怎么获取【id】为【d1】下【a】标签里的【linkId】的属性值?
使用JavaScript获取某个元素的属性值可以使用jQuery中的选择器+attr()方法。
工具原料:编辑器、浏览器
1、实现的思路是先使用选择器通过id获取到这个元素,然后使用attr方法获取某个属性的值,代码如下:
<div id="div1" class="test"></div>
<script>
console.log($(\'#div1\').attr(\'class\'));
</script>
2、运行的结果是获取到了class的值test,如下图:

首先我要吐槽一下,你的div的class少了个引号...
然后可以两种方法实现,希望可以帮到你:
1. JS方法:
<script>window.onload=function()
var va = document.getElementById("d1").childNodes;
for(var i=0;i<va.length;i++)
if(va[i].nodeName.toLocaleUpperCase() == "A")
alert("JS: "+va[i].attributes["linkId"].nodeValue);
;
</script>
2. Jquery方法:
<script src="jquery-1.9.1.min.js" type="text/javascript"></script><script>
$(document).ready(function()
$("#d1 a").each(function()
alert("Jquery: "+$(this).attr("linkId"));
);
);
</script>追问
我不是想遍历它,我是想把用户点击的哪个a标签里的linkId的值赋给一个参数,然后再判断这个参数的值来决定它的事件。
追答那就用Jquery吧,方便些:
<div id="d1" class="d1"><a href="javascript:void(0);" target="_blank" linkId="link_1">111</a>
<a href="javascript:void(0);" target="_blank" linkId="link_2">222</a>
<a href="javascript:void(0);" target="_blank" linkId="link_3">333</a>
</div>
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script>
$(document).ready(function()
$("#d1 a").click(function()
alert($(this).attr("linkId")); //这样就得到点击的链接的linkId参数了,然后你可以用这个值来做其它的事
);
);
</script>本回答被提问者采纳 参考技术B
不是很明白你具体想要什么,但是获取属性值可以用obj.getAttribute('属性名');
例如下面的:
<body><div id="d1" class="d1">
<a href="#" target="_blank" linkId="link_1"></a>
<a href="#" target="_blank" linkId="link_2"></a>
<a href="#" target="_blank" linkId="link_3"></a>
</div>
</body>
<script type="text/javascript">
function getLinkObj(linkId)
var oDiv = document.getElementById('d1');
var aLinks = oDiv.getElementsByTagName('a');
for(var i=0; i<aLinks.length; i++)
if(aLinks[i].getAttribute('linkId') == linkId)
return aLinks[i];
alert(getLinkObj('link_3').getAttribute('linkId'));
</script>
希望能够帮到你!
我不是想遍历它,我是想把用户点击的哪个a标签里的linkId的值赋给一个参数,然后再判断这个参数的值来决定它的事件。
追答如果用原生可以这样
<div id="d1" class="d1">
<a href="#" target="_blank" linkId="link_1" onclick="dosomething(this)"></a>
<a href="#" target="_blank" linkId="link_2" onclick="dosomething(this)"></a>
<a href="#" target="_blank" linkId="link_3" onclick="dosomething(this)"></a>
</div>
</body>
<script type="text/javascript">
function dosomething(obj)
var idName = obj.getAttribute('linkId');
if(idName!=null)
switch(idName)
case "link_1":
//dosomething
break;
case "link_2":
//dosomething
break;
//.....
alert(getLinkObj('link_3').getAttribute('linkId'));
</script>
不过你想快的话,可以用jquery,
1.JS方法:
<script>window.onload=function()
var va = document.getElementById("d1").childNodes;
for(var i=0;i<va.length;i++)
if(va[i].nodeName.toLocaleUpperCase() == "A")
alert("JS: "+va[i].attributes["linkId"].nodeValue);
;
</script>
2. Jquery方法:
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script>
$(document).ready(function()
$("#d1 a").each(function()
alert("Jquery: "+$(this).attr("linkId"));
);
);
</script>
【JS 获取HTML标签内的子节点的方法】
子节点的个数:
document.getElementById("id").childNodes.length
注意: 标签开/闭合算2个节点 第几个子几点:
document.getElementById("id").childNodes[n]
示例:
这里是 length-4 处,margin-left:20px
输出:length=8
实例:
<div id="page_kx" style="text-align: center;" class="tac"> <span class="fy2">1</span> <a href="#">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#">下一页</a> <a href="#">末页</a> </div> <script> var gor=document.getElementById("page_kx"); var gorL=Number(gor.childNodes.length)-4; gor.childNodes[gorL].style.margin="0 0 0 20px"; </script>
参考技术D 用jqeury:$("#d1 a").eq(0).attr("linkId");//第一个a标签
$("#d1 a").eq(1).attr("linkId");//第二个a标签
$("#d1 a").eq(2).attr("linkId");//第三个a标签
以上是关于js如何获取某时间经过某个时间段的主要内容,如果未能解决你的问题,请参考以下文章