汇华杂谈016-编程07-Html网页创建
Posted 汇华学社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了汇华杂谈016-编程07-Html网页创建相关的知识,希望对你有一定的参考价值。
这疫情真害人,在家足足养肥了10斤,终于到了可以复工透气的时候了!话说虽然很多人还没出门上班,但起床上班那是早已开始的事了,互联网时代,不出门也能创作很多价值的。这不,连股市的黄金坑都已填满反超,你再不行动就落伍啦。

回到正题,随着技术的不断发展,我们终于有幸学习到了编程。前几日和一位朋友交流了一下人类与动物相比下的优越性,个人觉得这是个很高大上,很有哲理性的问题。正常我们很少考虑这个问题,可能更多的时候注意力在人与人之间上。好了,扯到这个问题其实我是想造物主的强大不就是因为他无所不能,创造万物么,其实人类现在也在不断地提升着创造世界的能力,譬如我们接下来聊的编程,网页开发,游戏开发,这不就是个小小的简单的世界吗?生灵的思想不就是一些高端的可以内循环的代码吗?
书归正传,我们今天来学习一下如何利用Google Apps Script来建立一个属于自己的网页。
HTML/XML/WXML/CSS/WXSS/JS/Json
各语言、文件间关系


我们前几期学习了Google Script其实是基于Java Script一门基础语言,而接下来学习的html又是怎么回事呢?还有经常与之相配套的CSS,WXSS、XML、WXML、Json文件又是什么关系呢?
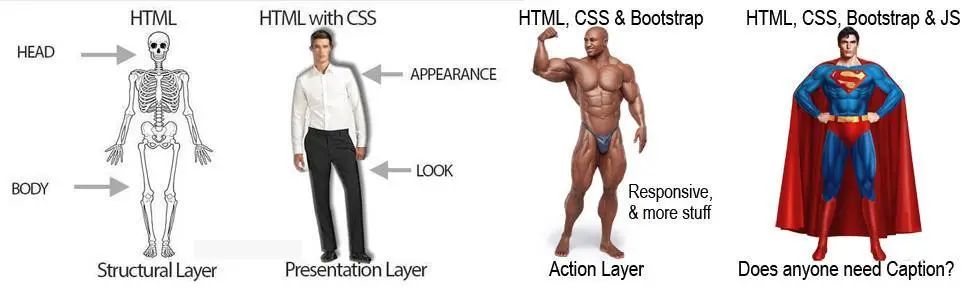
针对这点我们的郭老师帮大家做了一个形象的比喻,我们可以将整个语言文件视为一个房子,而其中的HTML(Hypertext Markup Language的缩写,即超文本标记语言)或者XML(HTML的一个子集)WXML(微信标记语言)就是其中的框架、家具、设施。
而CSS(Cascading Style Sheets的缩写,层叠样式表)或者WXSS(微信样式表)则是对HTML或WXML相关元素的一个补充描述、具体化和润色,是家中的软装配色、空间设置。
而JS(Java Script的缩写,高级脚本解释语言)或者Json(JS语言的一个子集,微信小程序也用到它)相关函数则是一些动作或开关、触点、调用,及背后蕴含的功能。譬如燃气灶点火,打开水龙头,打开电视机等等。
这样解释一下,是不是一下子清晰很多。接下来就让我们看看如何在Google Apps Script程序中创建网页吧?
Develop a Web base on Google Apps Script
基于谷歌编程插件开发网页

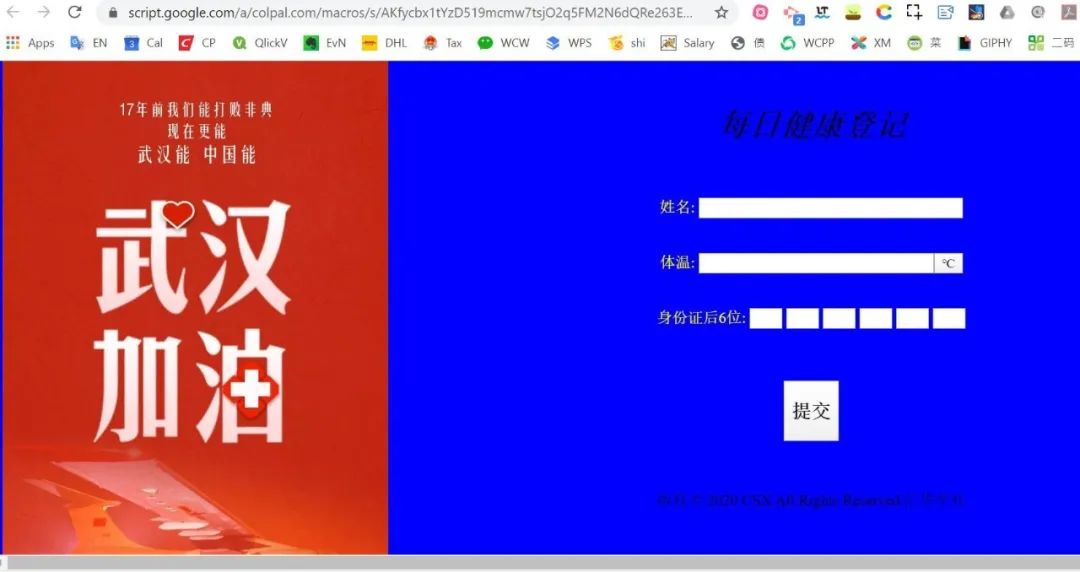
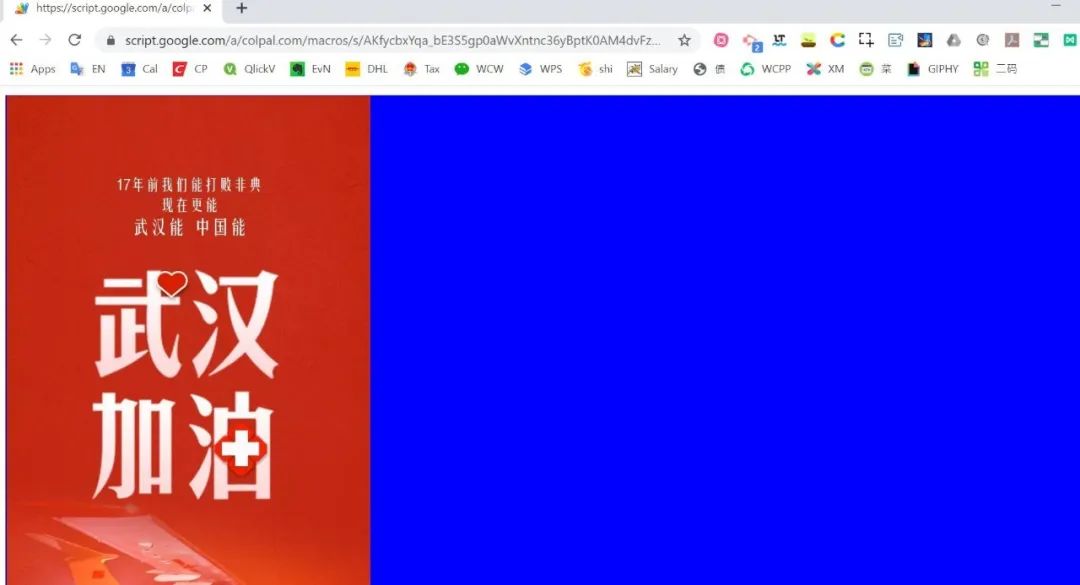
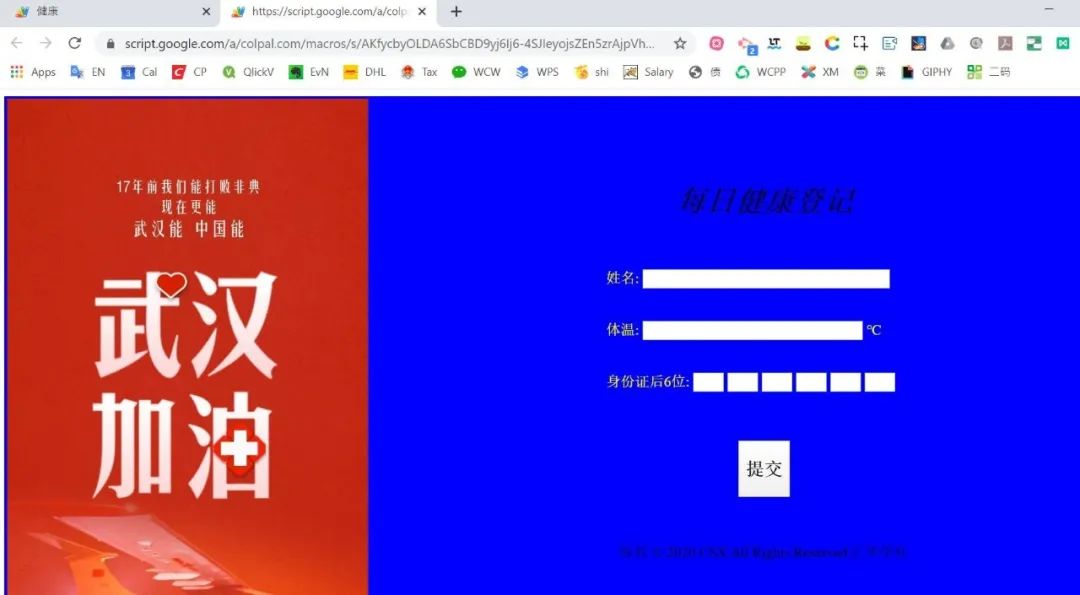
先看下如上的初稿,我们利用Google Apps Script结合当下的需求,创建的第一个网页。内容很简单,一张图片,一个蓝色背景,几段文字,几个输入栏和一个按钮。
那接下来我们就一步步来看看具体如何操作的吧:
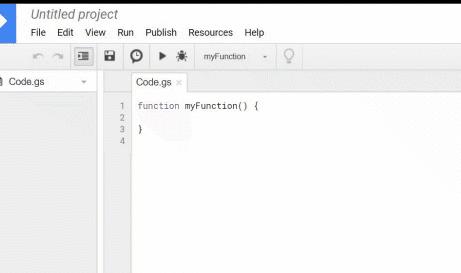
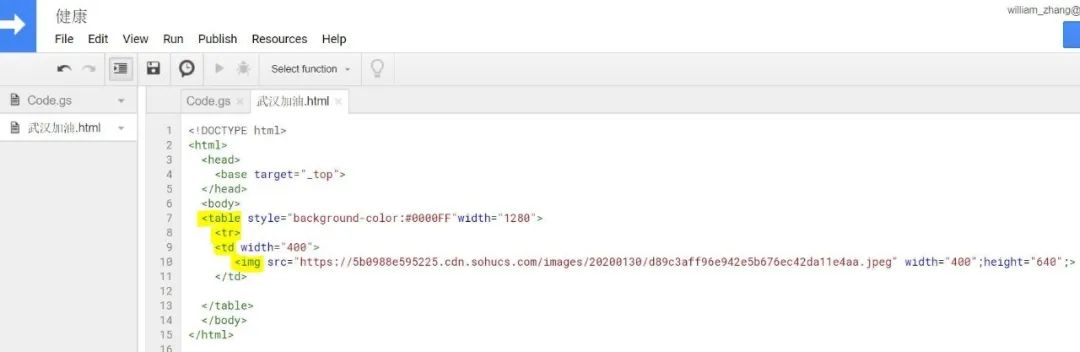
1.首先我们打开Google Apps Script,修改项目名称,然后点开File,新建HTML file,并定义该file名称。此时,如下动图一个包含基本框架语句的HTML文件就此生成。

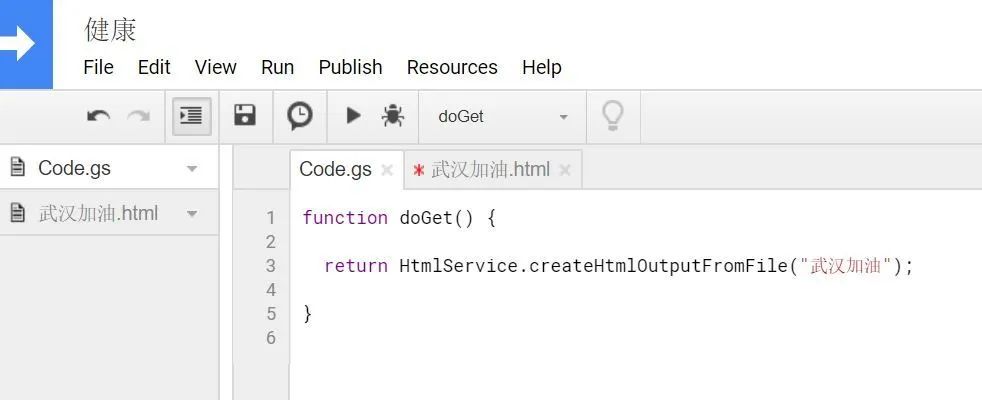
2.在gs(Google Apps Script)文件中加入doGet函数,当用户访问某个网页或App时,其实也是向HTTP发出一个Get获取网页内容的请求,相当于门禁一样。而这个请求就是通过doGet这个函数实现的,详细代码如下:

3.整体布局:到html文件中开始布局整体风格,首先我们观察(or设想)我们需要规划的网页背景为蓝色,其次左边需要有一张照片。涉及代码标签如下:
<div></div>:对中间包含区域内总体内容的基础设定;
<table></table>:对中间包含区域设置虚拟表格;
<tr></tr>:表格内同一行内容设定;
<td></td>:表格内同一行下同一格内容设定;
style:风格设定;
width:宽度设定;
<img >图片引用,引号内为网址。

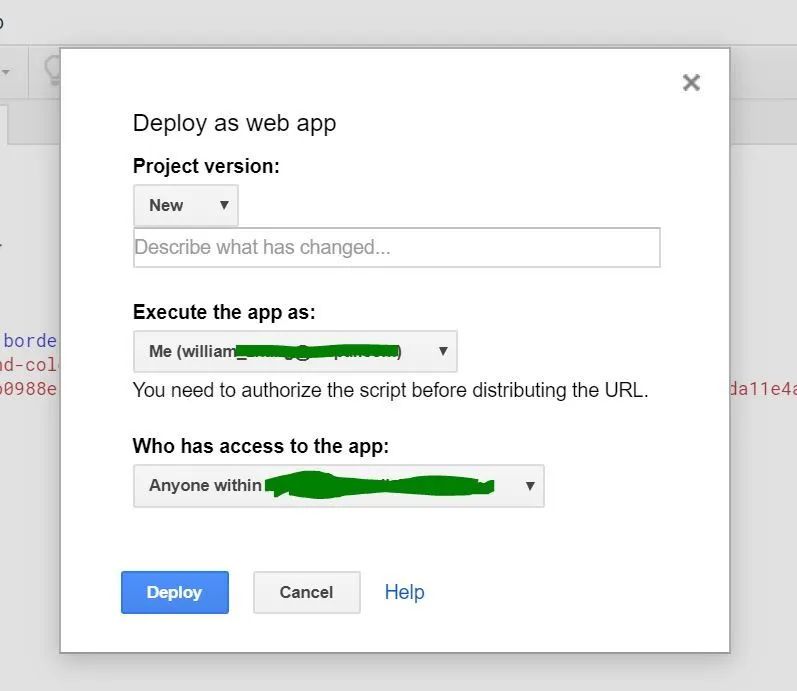
4.发布、测试:有了几行成形的代码后便可以发布测试查看效果了。点击保存save键后,点击Publish,然后选择Deploy as web app...此时便出现如下画面:
Project version:就是版本号,就像苹果系统13.3与14差不多一个概念;
Execute the app as:就是作者;
Who has access to the app:就是面向哪些观众,根据自己的选择定。
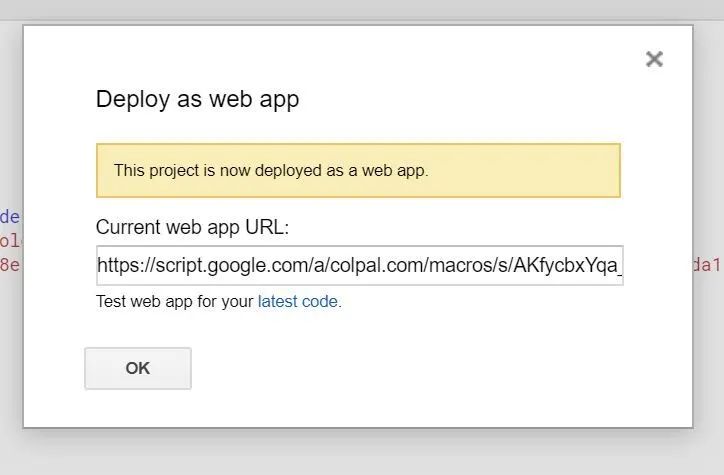
点击Deploy后,生成第二个窗口告诉大家网页已经生成,并告知大家相应的网址是什么,拷贝相应的网址到浏览器中打开便可以看到我们创建的网页效果如第三幅图。



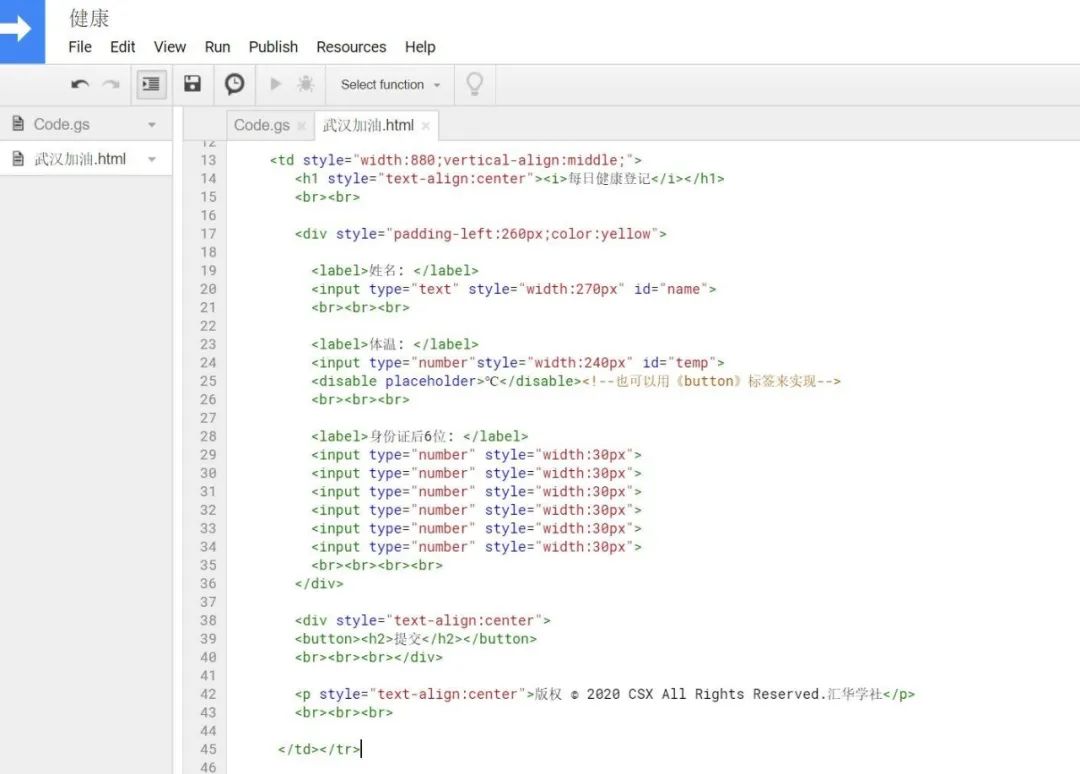
5.文字布局:刚刚我们将整个界面按照虚拟表格的形式进行了划分,其中第一行的第一格用于放图片了,而我们规划的文字和图片其实是在同一行的另一边,那我们就设置其所有文字在图片旁同一行的另一格中。那就在之前的<tr>下的第二个<td>。标题需要居中字体较大,姓名、温度、身份证号需要居中相对靠左,输入框需要保持一样整齐,最后需要有提交按钮和版权信息。可得相关标签及代码如下:
<h1></h1>:一号字体(最大,还有h2-h6渐小);
<i></i>:斜体(<b>加粗);
vertical-align:middle;垂直居中;
<br>:换行;
<label></label>:form下关联标签对名称的描述,通常后联一个控件,譬如input;
<input>:输入栏;
type:定义输入的文本类型,常包括 "text"、"number"、"password"等(不显示具体文本,只显示粗黑点);
id:定义该输入内容的引用代号,类似于赋值;
padding-left:距离左侧边缘距离;
color:定义颜色,后续可以接英文单词,也可以接十六进制颜色代码,也可以接RGB三原色组合码(如黄色yellow==#FFFF00==rgb(255,255,0));
30px:数字化图像长度单位;
<p></p>:段落。


细心观察,你会发现最终成稿和我们第一张预想稿有一点点差别,但并不影响效果,你能发现吗?
汇华短评
这是一个很简单,但又基本成形的网页,就页面设计而言万变不离其宗,无非多一些标签的变化。懂得原理,反复测试就没问题。下期我们要将客户端的输入值与后台记录联系起来。
END


21世纪是人类飞速发展的新阶段,科技迭代的速度成倍增长,保持学习,探索是我们与社会共同进步的不二法门,也是我们创造新的价值的能量源泉。独学而无友,则孤陋而寡闻,看万卷书,走万里路,教学相长,就从这里开始吧!
汇华学社欢迎您的加入!
本着多维度,多视角为大家分享更多优秀作品,汇华君诚邀天下热爱钻研、读书的同好,共享心得感悟,读写相助,教学相长,共同进步。
题材内容:科研论文、学习心得、书评、书荐、手账、各类原创文学、有深度的生活时事感悟、书法绘画等艺术创作、工具软件引荐等等。
鼓励措施:所有赞赏均归原作者所有,此外还有入选、共鸣、突破三种鼓励金,具体联系管理员。
联系方式:
邮箱:393386017@qq.com
微信:13270579917 / 15161845816

☆ 其他文章推荐 ☆
以上是关于汇华杂谈016-编程07-Html网页创建的主要内容,如果未能解决你的问题,请参考以下文章