Angular最新教程-第一节环境搭建和新建项目
Posted 小虎Oni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular最新教程-第一节环境搭建和新建项目相关的知识,希望对你有一定的参考价值。
步骤一:安装开发环境
在开始学习angular之前,我们要先设置好开发环境。
一般现在的的开发环境基本上都是nodejs,
因为基本上都有使用了nodejs的npm管理和安装依赖包。
如果你的电脑上已经安装过nodejs,那你可以现在命里行中输入node -v 和 npm -v查看他们的版本。
angular 要求node 6.9.x 和 npm 3.x.x 以上的版本。
如果你电脑上的版本低于要求,那么可以到官网重新下载nodejs,覆盖安装就好了。
安装的方法有很多种,参照nodejs官网:https://nodejs.org/download
步骤二:安装TypeScript
安装完nodejs接着就可以安装TypeScript了。
运行命令:$ npm install -g typescript

TypeScript 作为javascript的超集,
TS无论可读性、可维护性、上手的容易程度、写代码的速度,都非常明显地优于JS。
可能未开始之前,你会觉得,刚学了一个JavaScript,现在又要学一个TypeScript。
但其实只要你动手敲几行代码,你就会发现,其实TypeScript比JavaScript要容易的多。
步骤三:安装Angular CLI
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
Angular CLI是一个功能很强大的开发工具,你甚至可以用它来创建组建,使得整个项目的代码风格保持一致。
安装Angular CLI只要运行命令:$ npm install -g @angular/cli

步骤四:安装VS Code
这里我们选择的开发工具是VS Code。
可能你已经有了自己用的很习惯的开发工具,
比如我自己之前一直使用的是webstorm。
但是现在还是下载了VS Code。
因为VS Code可以直接Debug Angular应用(下一节课中讲解)了。
还可以增加插件,用来检测代码规范。
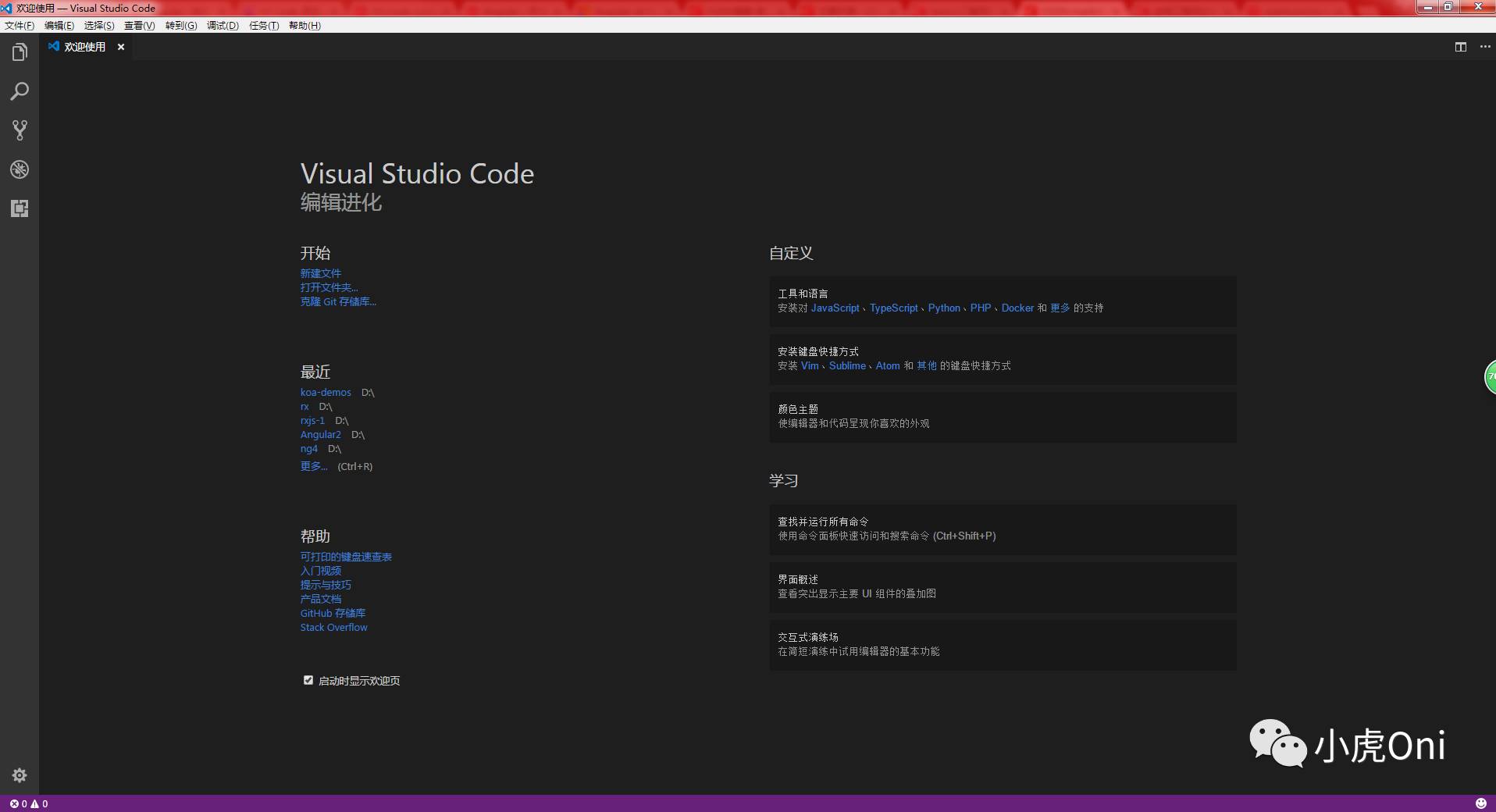
直接官网下载安装即可。https://code.visualstudio.com/
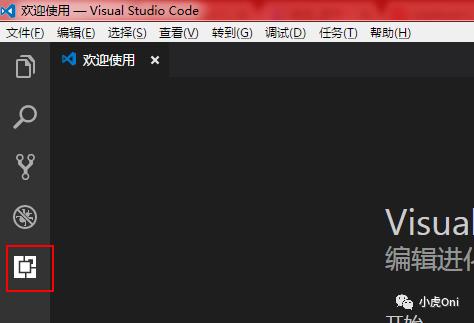
安装完成,如下图。

步骤五:安装Angular TypeScript Snippets for VS Code
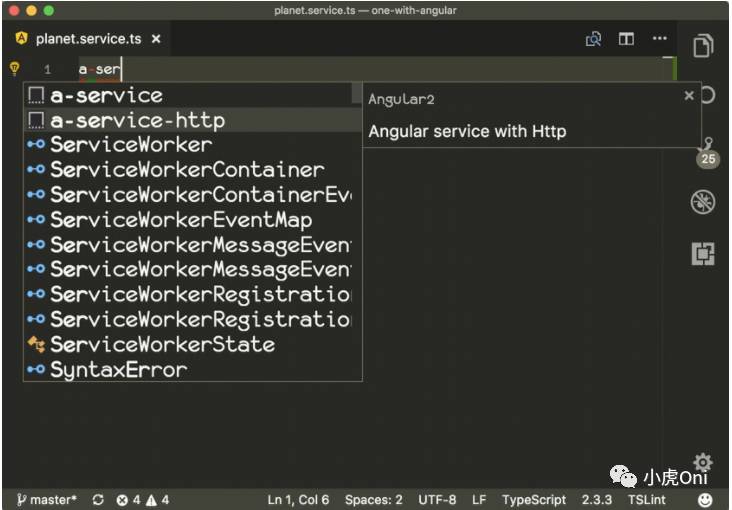
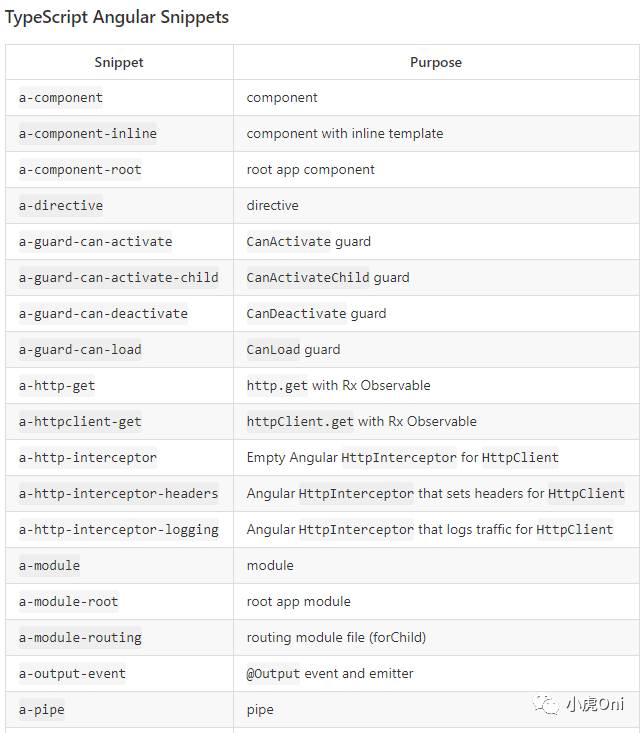
这个插件用于在VS Code中添加了angular的代码片段。
效果如下:

在你要新建任何东西之前,你可以先查阅一下,已有片段。
常见的有

更多详情可查看:https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
安装过程:
点击侧边栏的扩展按钮。

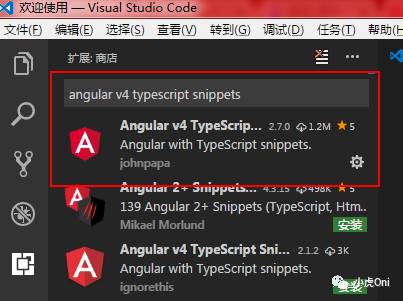
搜索并安装angular v4 typescript snippets

步骤六:新建示例项目
打开命令行窗口,运行下列命令(注意当前文件目录,在哪运行就在那新建项目)
(为了防止项目找不着了,我们先cd到d盘。如果你能搞清楚当前目录,可忽略这一步。)

$ ng new oniplan-ng
ng new 是angular的新建项目的cli,后面跟着的是项目的名字,你可以取一个你自己喜欢的名字。
执行命令还是挺快的,但是到 Installing packages for tooling via npm.这行之后,会比较慢,因为要安装很多npm的依赖。
总的来说安装时间比较久,耐心等候就好。
步骤七:启动开发服务
进入项目目录,并启动开发服务。
cd oniplan-ng
ng serve –open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用–open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
详细的cli说明可以查阅https://cli.angular.io/
(有用到的基本上后面的教程中都会讲解)
如果你看到这个界面,那说明,你的环境搭建和新建项目已经完成了。
以上是关于Angular最新教程-第一节环境搭建和新建项目的主要内容,如果未能解决你的问题,请参考以下文章