Angular最新教程-第三节在谷歌浏览器中调试Angular
Posted 小虎Oni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular最新教程-第三节在谷歌浏览器中调试Angular相关的知识,希望对你有一定的参考价值。
这节课,我们将要了解的是如何使用VS Code安装Chrome扩展对Angular进行调试。
步骤一:确保环境
确保将谷歌浏览器安装在其默认位置。
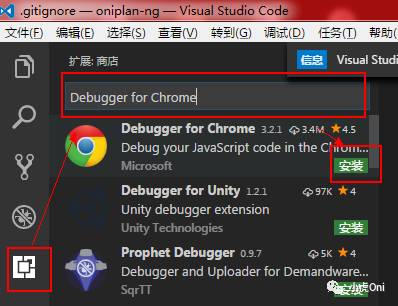
确保在VS Code中安装了插件:Debugger for Chrome

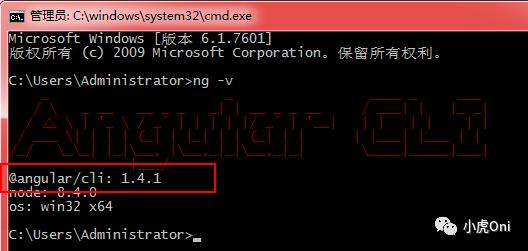
使用npm在全局范围内安装了angular/cli ,并且版本大于1.3
(我们第一节课中就讲过这个了,你也可以在确认一下。Windows用户快捷键win+r ,输入 ng -v)

使用angular/cli创建新的项目 ng new oniplan-ng
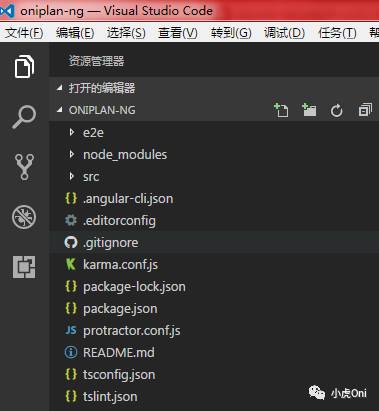
第一节课中我们已经创建过了。所以我们只要cd到项目目录,然后执行code . 就可以了。
不喜欢使用命名行的,可以先运行VS Code,然后左上角文件-打开文件夹 选中项目文件夹。

步骤二:配置 launch.json 文件
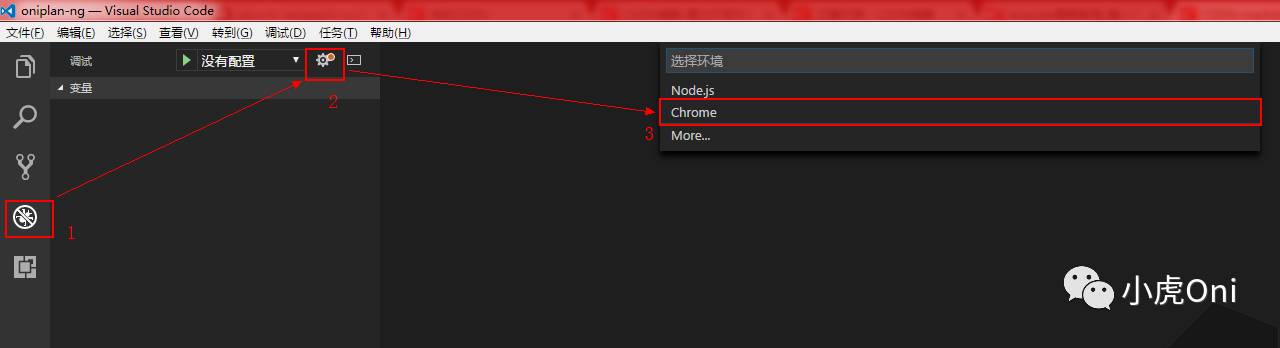
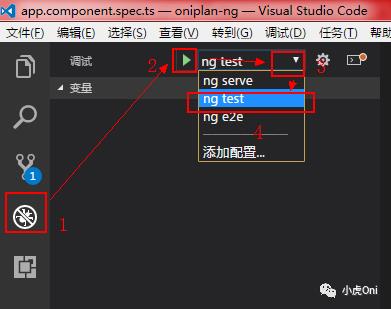
点击调制-设置-Chrome,如图:

使用以下配置替换掉launch.json文件的内容
{ "version": "0.2.0", "configurations": [ { "name": "ng serve", "type": "chrome", "request": "launch", "url": "http://localhost:4200/#", "webRoot": "${workspaceRoot}" }, { "name": "ng test", "type": "chrome", "request": "launch", "url": "http://localhost:9876/debug.html", "webRoot": "${workspaceRoot}" }, { "name": "ng e2e", "type": "node", "request": "launch", "program": "${workspaceRoot}/node_modules/protractor/bin/protractor", "protocol": "inspector", "args": ["${workspaceRoot}/protractor.conf.js"] } ] }
步骤三:开始调试
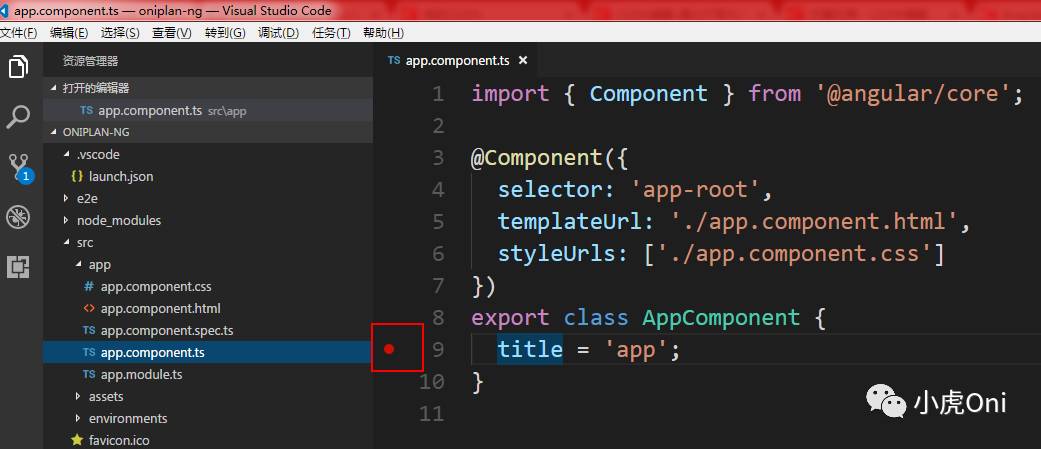
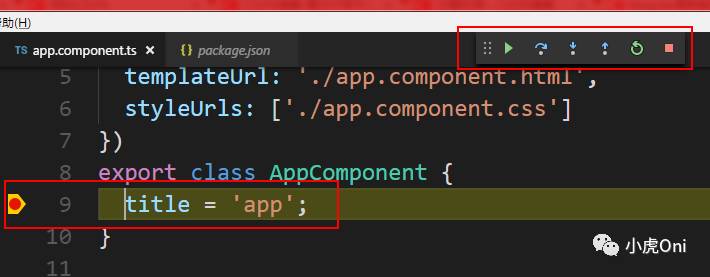
在src/app/app.component.ts中设置断点。

在根文件夹上打开终端并使用angular/cli开启本地服务
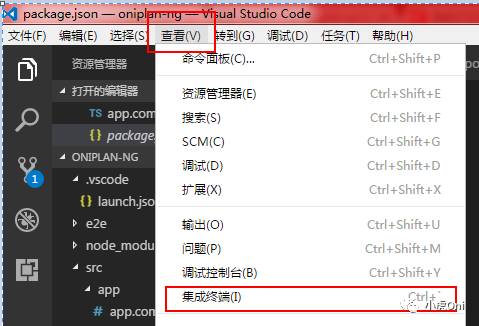
在状态栏中选择查看-集成终端(也可以使用快捷键ctrl+` 数字1左边那个键,不是引号)

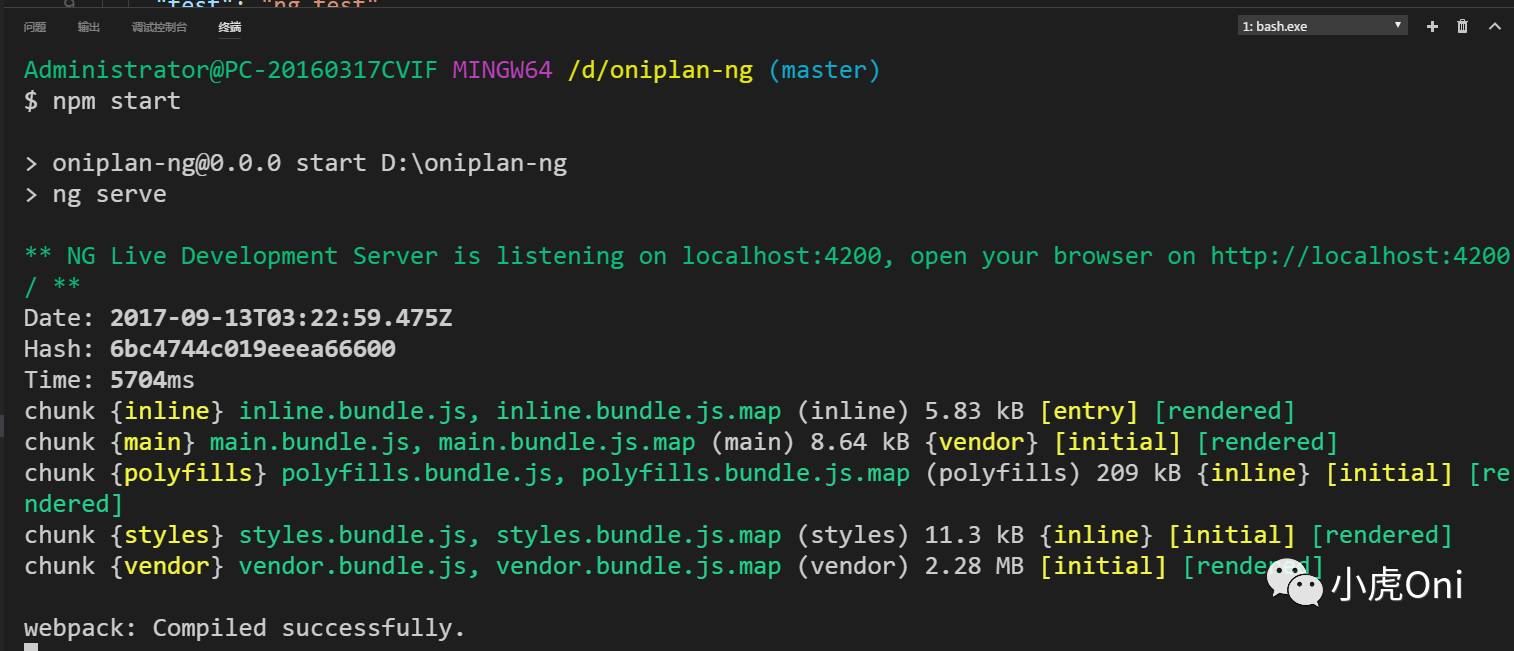
执行npm start

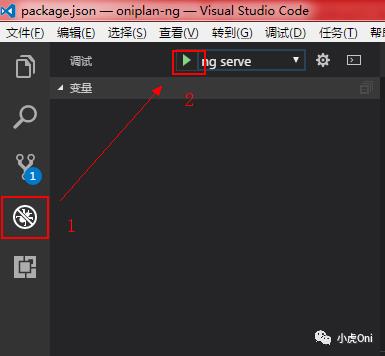
然后进入调试界面,点击绿色按钮,启动调试。

会自动打开谷歌浏览器窗口,然后再按F5刷新一下,就能进入断点了。

调试的时候的快捷键F10啥的都可以使用。
步骤四:调试单元测试
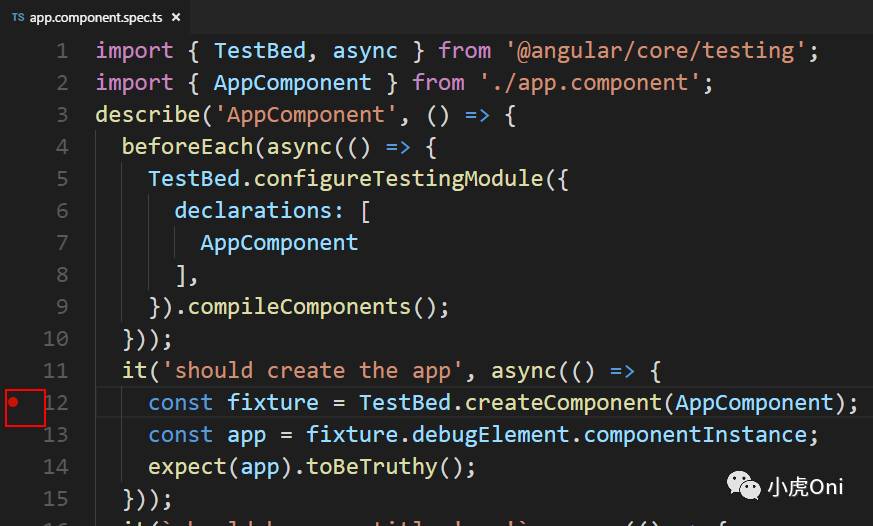
在单元测试src/app/app.component.spec.ts中设置断点

如果是新项目的话,设置断点的时候,可能会提示,已自动忽略断点,什么源文件映射啥的,可以不理会。下一步执行就会自动生成源文件。
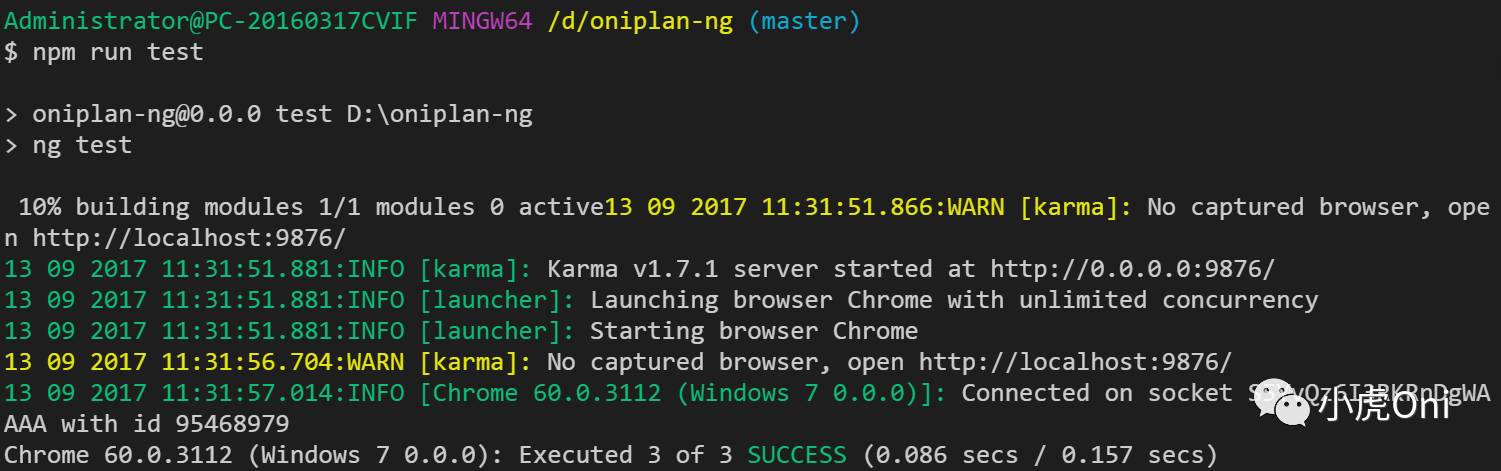
在终端中执行 npm run test
刚才已经运行着npm start了,可以使用快捷键ctrl+c停掉当前的服务,再执行npm run test

然后进入调试界面,选择ng test ,点击绿色按钮,启动单元测试调试。

步骤五:调试End-to-end测试
接下来我们简要的说明一下端对端测试的调试。
- 首先先停掉终端里的服务ctrl+c,然后执行 ng server。
- 在调试里面选择ng e2e,点击绿色按钮。
- 刷新一下,查看控制台
英文原文链接:https://github.com/Microsoft/vscode-recipes/tree/master/Angular-CLI
以上是关于Angular最新教程-第三节在谷歌浏览器中调试Angular的主要内容,如果未能解决你的问题,请参考以下文章