Angular最新教程-第五节编写第一个组件
Posted 小虎Oni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular最新教程-第五节编写第一个组件相关的知识,希望对你有一定的参考价值。
讲了四节了,一行代码都没有敲,虽说磨刀不误砍柴工,但我们也是时候,上场砍点啥啦。
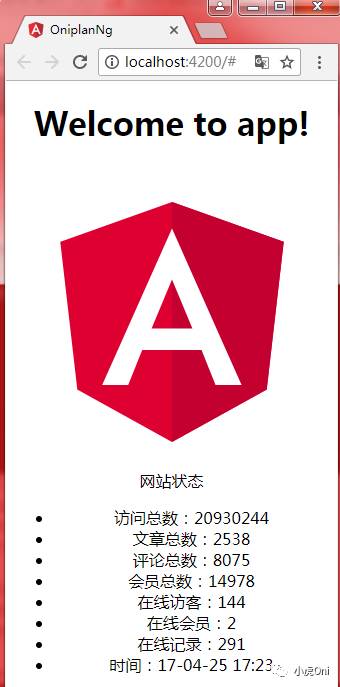
今天我们就来编写我们的第一个组件,效果图如下。
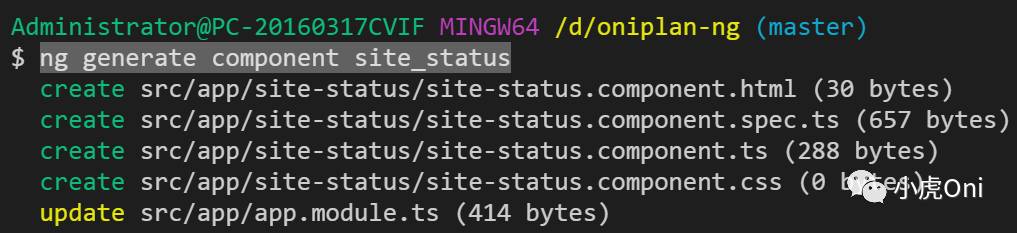
首先我们使用angular-cli的generate命令来帮我们自动化创建组件。
$ ng generate component site_status

通过分析效果图我们知道了我们有8个数据需要绑定到页面上。
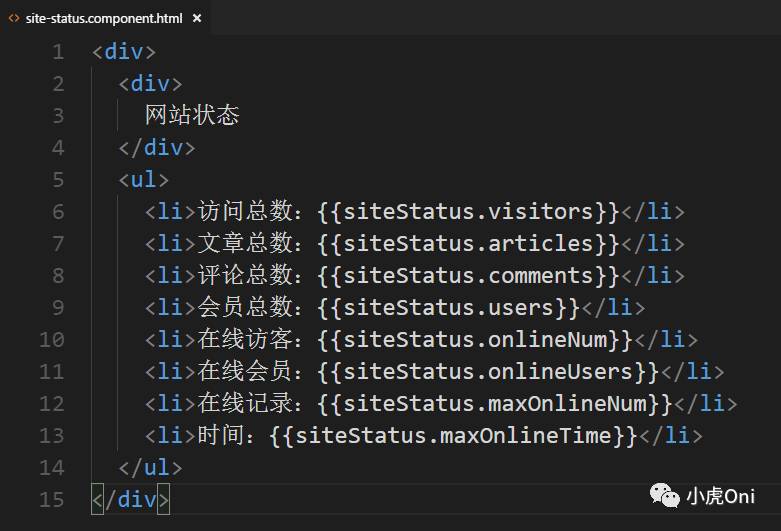
我们先打开src\app\site-status\site-status.component.html

编写我们需要的页面元素。并绑定数据变量。
在ng1中,js我们大概会这么写。
var siteStatus = { users:'14978', visitors:'20930244', articles:'2538', comments:'8075', maxOnlineNum:'291', maxOnlineTime:'17-04-25 17:23', onlineNum:'144', onlineUsers:'2' };但是在typescript中,要使用变量要先声明变量类型。
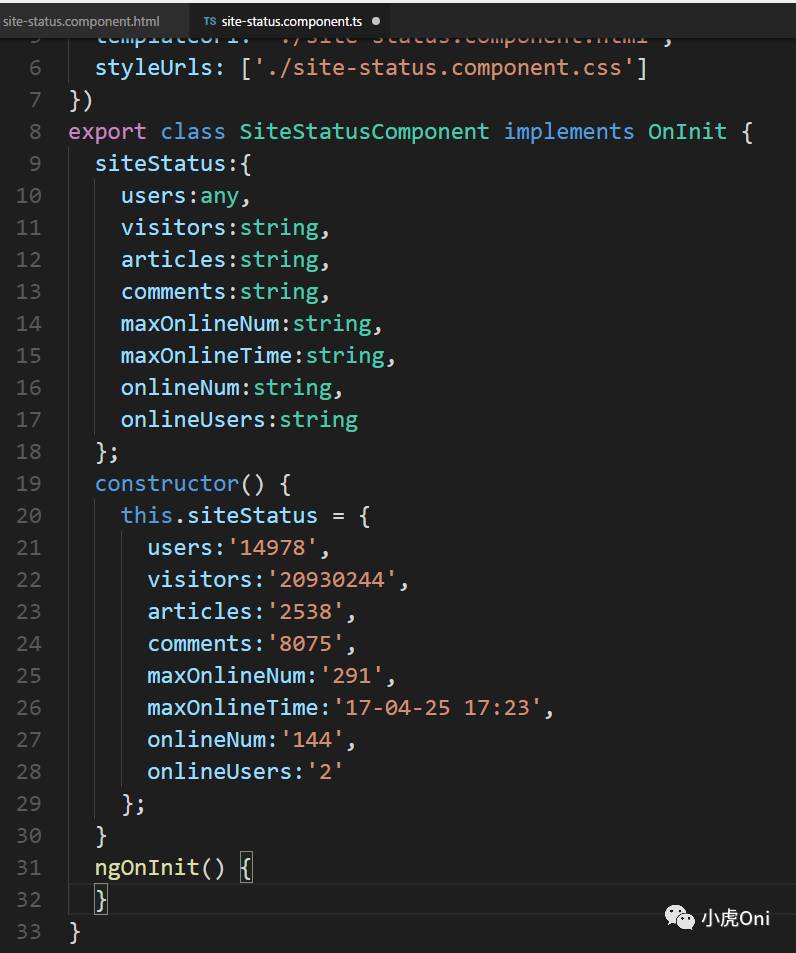
所以我们在src\app\site-status\site-status.component.ts中要先编写
siteStatus:{ users:string, visitors:string, articles:string, comments:string, maxOnlineNum:string, maxOnlineTime:string, onlineNum:string, onlineUsers:string };声明siteStatus是一个对象,里面的属性也要声明类型。
然后在之后的函数中再给这个对象赋值。
当你不太确定属性类型时,你可以使用any。
当一个变量类型被声明成any时,他可以接受任意类型的数据,
有点类似var声明。
这节课我们先不讲解http请求这部分内容。
所以我们这里在构造函数中给这个变量赋值。
完整代码如下:

我们保存运行一下。(调试方法参照前几节课)
我们发现,运行界面并没有我们编写的这个组件,
因为我们还没有在项目中使用到这个组件。
这句话有点废话。但是我们可以明白一个事情,
我们编写过程只是一个声明过程,
在未被使用的时候,系统不会去加载运行他们。
后续使用打包优化的时候,没有使用到的组件,
都不会被打进发布包里面,保证了网站的整体较小。
这在后续章节中讲解。
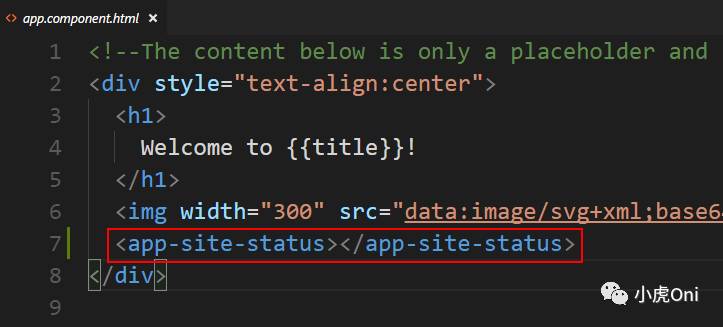
这里我们在打开src\app\app.component.html,在这里面使用我们新定义的组件。

保存。


加入样式之后(详细样式文件请查看源码),如下。
基本符合效果图了,但是在标题左侧还少了一个小图标。
所以我们到阿里巴巴矢量图库去下一个”仪表盘”的图标,
放到assets文件夹中,这个文件夹里面的文件会被一起打包的。
把图标加到html中并加上样式,完成和效果图一样的效果。
文中图标来自:http://www.iconfont.cn/search/index?searchType=icon&q=%E4%BB%AA%E8%A1%A8%E7%9B%98
效果图来自:http://www.angularjs.cn/
源代码:百度云 链接:http://pan.baidu.com/s/1i5pFlXz 密码:o1qw
码云:https://gitee.com/xiaohuOni/oniplan-ng
有码云的帮忙给个star,感谢。
以上是关于Angular最新教程-第五节编写第一个组件的主要内容,如果未能解决你的问题,请参考以下文章