Angular 2 中自定义指令
Posted 一直走No1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 2 中自定义指令 相关的知识,希望对你有一定的参考价值。
接上一篇 《Angular 2 中自定义指令》
04自定义结构指令
结构指令是通过添加或移除DOM元素来改变DOM布局的,按下面的步骤来创建自定义结构指令:
1.使用@Directive()创建一个类
2.在selector元数据中定义一个属性指令名,并将其用[ ]包含起来
3.创建一个带有@Input()注解的set方法,需要注意的是方法名必须和指令名相同
4.在应用程序模块里面的@NgModule中配置这个自定义的指令类
为了创建自定义结构指令,需要使用TemplateRef和ViewContainerRef来帮助改变DOM的布局。
TemplateRef:它表示嵌入的模板,可用于实例化嵌入视图。
ViewContainerRef:它表示一个容器,可以包含一个或多个视图。
下面开始创建自定义结构指令:
1.创建IF条件的结构指令
cp-if.directive.ts
这个自定义指令的selector名为:cpIf
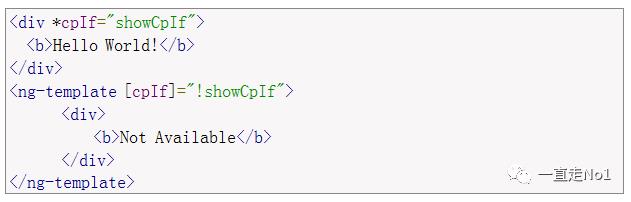
使用这个自定义指令:

当showCpIf为真时,显示Hello World!;否则,显示Not Available。
2. LOOP结构指令
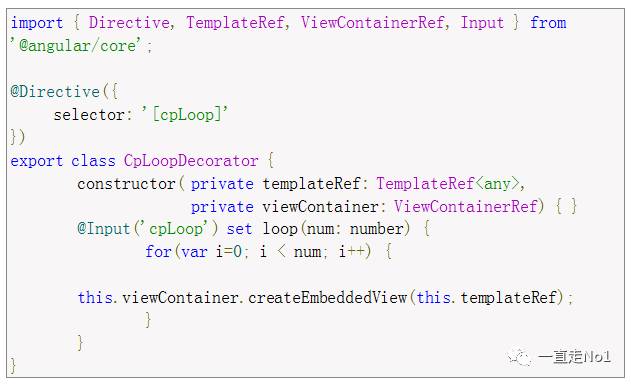
cp-loop.directive.ts

自定义结构指令的selector名为:cpLoop
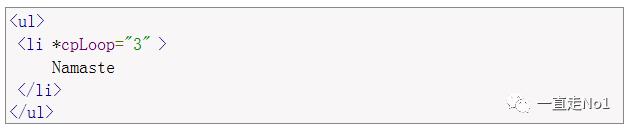
使用例子:

在DOM布局中<li>标签会被添加3次。
3.带有setTimeout()方法的结构指令
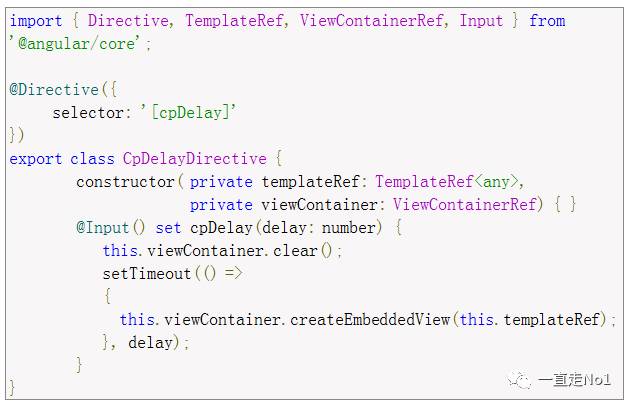
cp-delay.directive.ts

指令的selector名为:cpDelay
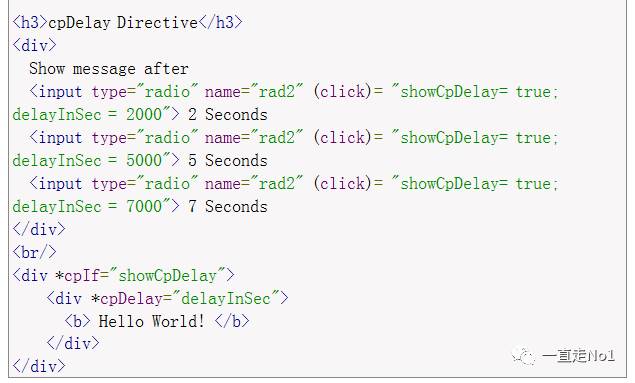
使用例子:

一旦超出给定的delayInSec这个时间,就会显示Hello World!
05应用程序组件和模块
app.component.html



app.component.ts

app.module.ts
以上是关于Angular 2 中自定义指令 的主要内容,如果未能解决你的问题,请参考以下文章