干货|angular-cli工程搭建指南
Posted 中兴开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货|angular-cli工程搭建指南相关的知识,希望对你有一定的参考价值。
每天读一篇一线开发者原创好文
前端工程搭建的三种手段
全程手动,一点点自己搭建,对技术人员要求比较高,必须对框架有深入的理解和丰富的经验,要能hold住工程搭建过程中的各种坑
seed工程,github上通常会有各个前端框架的种子工程,选一个star多的即可,但是也需要开发人员理解各项配置,种子工程issues存在处理不及时的问题
官方cli工程,它隐藏了所有的配置,开发人员不需要关心webpack等打包配置,专注自己的业务即可,但这也同时意味着失去了配置的灵活性,只能跟随官方社区,不过大多数情况下可以满足我们的需求
为什么要用Angular Cli
仅以我们项目使用的工程对比,未必适用于所有种子工程

Angular Cli
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
特性:
快速创建component, module,service,class,directive等
自动打包压缩,摇树优化
热部署(代码修改后,自动编译刷新浏览器)
sass,less的预编译自动识别
集成了开发环境,测试环境,生产环境
开发环境搭建
安装nodejs,如果你是全新环境,最好直接装发布的最高版本(写这篇文章时,最新cli要求nodejs>=6.9)
安装 Angular Cli
npm install -g @angular/cli (全局安装)
安装结束后,运行 ng -v查看是否安装成功安装开发工具,推荐vscode
使用cli创建工程
ng new my-app (my-app是你项目名称)
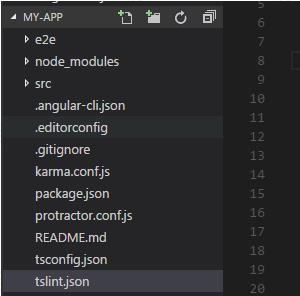
等待一段时间,cli会帮你创建好工程目录和所需的node_modules(老版本需要自己npm install安装node_modules)打开工程,目录结构如下:
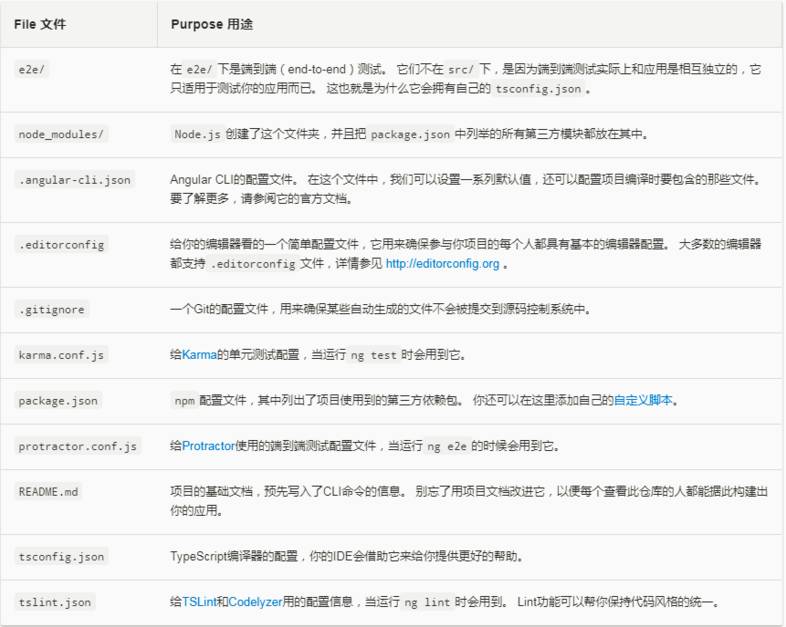
根目录

借用ng官网介绍

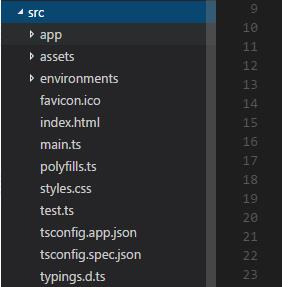
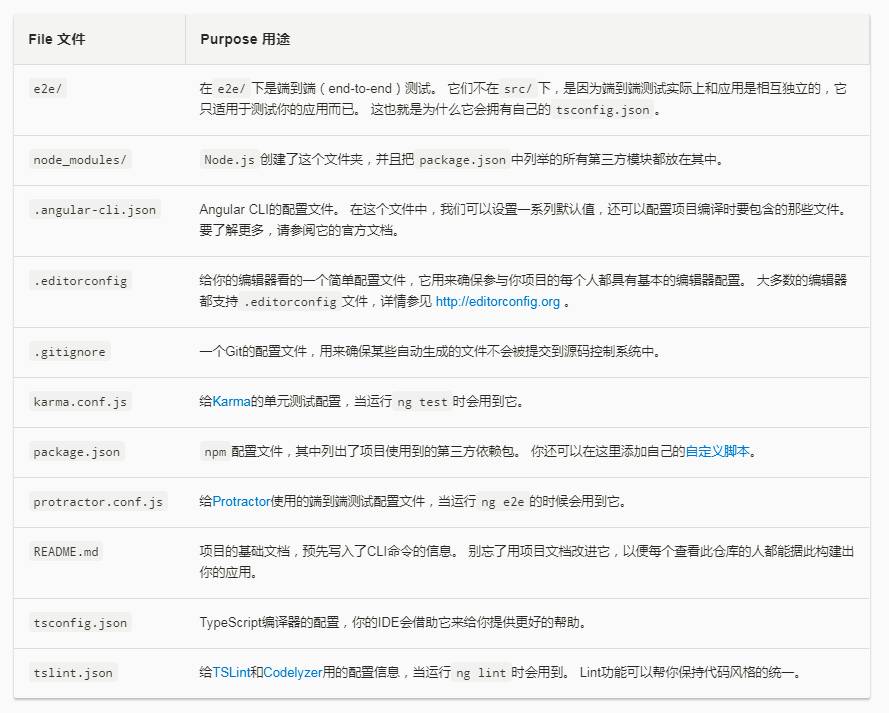
开发过程使用更多的是src目录

借用ng官网介绍

3.在my-app文件夹根目录下运行ng serve,你的第一个angular应用就启动了
4.新建文件可以通过ng generate <type> [options]命令,简写 ng g
Component ng g component my-new-component
Directive ng g directive my-new-directive
Pipe ng g pipe my-new-pipe
Service ng g service my-new-service
Class ng g class my-new-class
Interface ng g interface my-new-interface
Enum ng g enum my-new-enum
Module ng g module my-module
其他ng命令就不在一一介绍,笔者更喜欢通过vscode等开发工具来编写工
程(比如ng format格式化代码,这类操作用ide工具可能更方便,每人开发喜好不同)
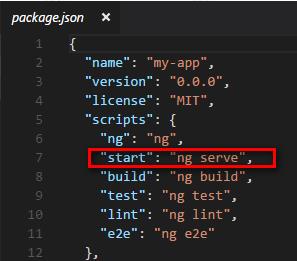
5.老司机们肯定要说了,我要配置proxy,我要启动桩服务器,别急,我们可以通过修改package.json文件,增加启动想要的参数,ng serve相关参数参考官网介绍

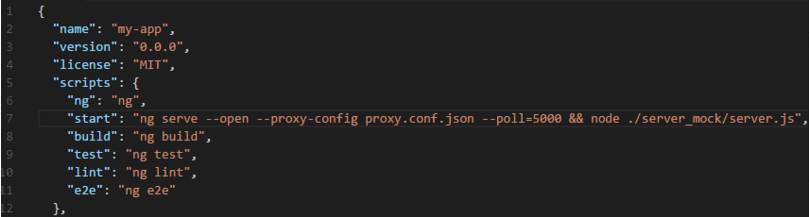
笔者配置如下:
我希望启动时自动启动浏览器 —open
我希望配置proxy —proxy-config
我希望启动打桩的服务器
我希望在修改代码后浏览器自动刷新 (根据官方文档介绍 ng server支持热部署,但是我的工程没有生效,于是增加了 —poll配置)

proxy需要在node_modules同级目录配置一个proxy.conf.json文件

配置完成后,使用npm start命令
插件引入
熟悉前端开发的童鞋,肯定对jquery,bootstrap不陌生,那么在cli工程中如何引入他们呢,这也是接下来要介绍的重点 .angular-cli.json
打开这个文件可以看到很多配置
app 应用相关配置
e2e 端到端测试配置
lint 静态检查配置
test 单元测试
default ng generate命令以及启动端口的配置等等
1.启动端口配置:
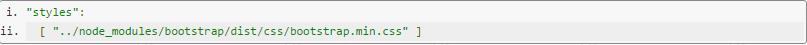
2.css引入配置,以bootstrap举例

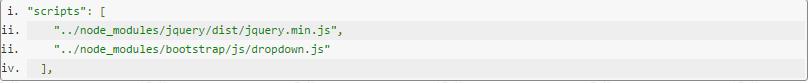
3.js引入配置,以jquery,bootstrap举例

需要注意的是.angular-cli.json中的js和css的文件引入是以src为相对目录的,并不是.angular-cli.json所在目录
4.sass和less不需要我们配置,cli工程会自动编译生成可用文件
工程打包
angular打包编译有两种场景,aot和jit,推荐使用aot方式(这也是最新版本cli工程默认编译方式),参考这篇文章angular2 JIT and AOT
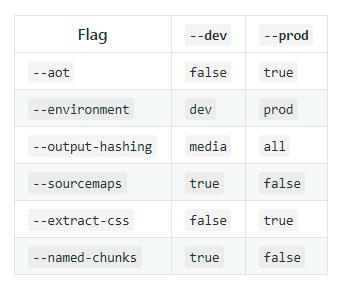
ng build 默认是 dev模式编译打包(angular有dev环境和prod环境两种),编译肯定是选择prod环境
ng build 参数官网介绍

配置package.json文件
根据自己工程的大小,配置 —max_old_space_size,不然会提示内存溢出错误
运行命令 npm run build 生成编译文件,然后部署到服务器上即可
测试,静态检查
测试和静态检查就不详细介绍了,cli主要是通过lint和test命令执行的
在 tslint.json中配置检查规则,官网规则
总结
如果你不想配置繁琐的webpack等等,angular cli值得你拥有,抱紧google大腿 O(∩_∩)O
扩展阅读
以上是关于干货|angular-cli工程搭建指南的主要内容,如果未能解决你的问题,请参考以下文章