web前端教程前必知的AngularJs基础
Posted IT技术大神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端教程前必知的AngularJs基础相关的知识,希望对你有一定的参考价值。
在开始学习 AngularJS 之前,只需要需要具备以下基础知识:
CSS
What isAngularJS

一款非常优秀的前端高级JS框架
由Misko Hevery 等人创建
2009年被Google公式收购,用于其多款产品
有一个全职的开发团队继续开发和维护这个库
有了这一类框架就可以轻松构建SPA应用程序
通过指令扩展了 HTML,通过表达式绑定数据到HTML。
Features ofAngularJS
MVC
模块化
自动化双向数据绑定
指令系统(非侵入式API)
Why isAngularJS
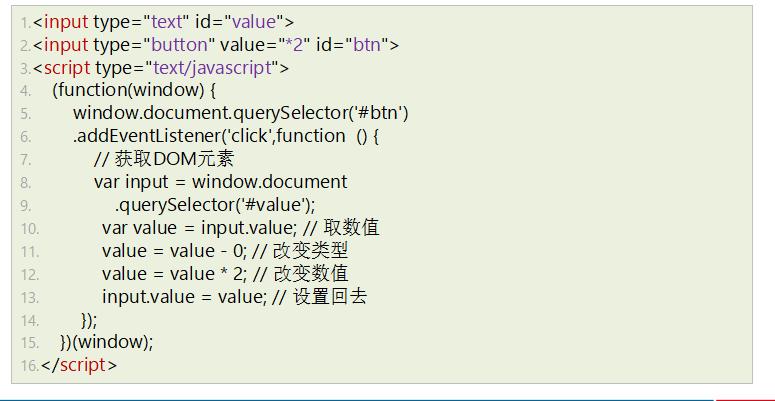
以前我们是这样的:

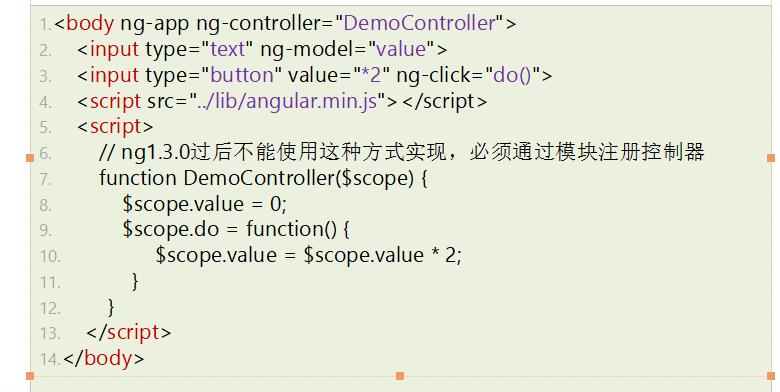
以后将会是这样的:

AngularJS 起步
AngularJS 是一个 JavaScript 框架,所以你可以通过以下两种方式载入到页面中:
下载 Angular.js 的包
https://github.com/angular/angular.js/releases
使用CDN上的angular.js
http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js
Hello world
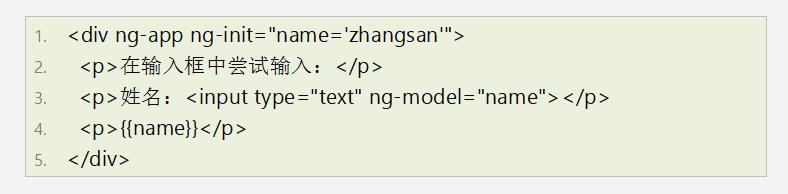
创建一个新的HTML文件,贴入以下代码:

直接启动在浏览器中查看。
体会AngularJS在这个过程中完成那些事情。
案例解析
当网页加载完毕,AngularJS 自动开启。
ng-app 指令告诉 AngularJS,<div>元素是 AngularJS 应用程序 的"所有者"。
ng-model 指令把输入域的值绑定到应用程序变量 name。
{{ name }}表达式把应用程序变量 name 绑定到某个段落的 innerHTML。
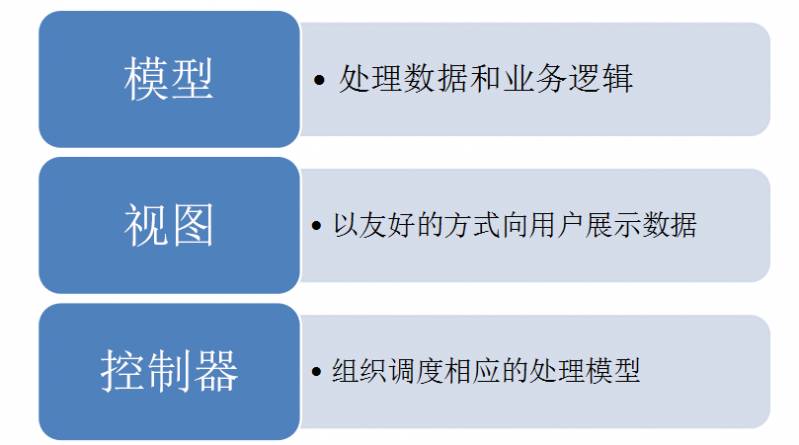
MVC
MVC是一种应用程序的开发思想
主要目的是为了解决应用程序展示结构,业务逻辑之间的紧耦合关系
使应用程序的组成分为三个部件,每个部件有自己明确的职责,相互之间没有依赖
MVC 组成

模块(Module)
AngularJS很重要的一个特性就是实现模块化编程,我们可以通过以下方式创建一个模块,

也可以将重复使用的指令或过滤器之类的做成模块便于复用
注意必须指定第二个参数,否则变成找到已经定义的模块
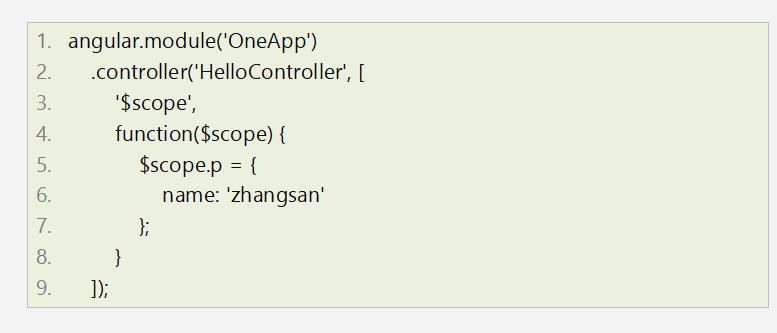
控制器(Controller)
业务逻辑的集合

控制器的三种主要职责:
为应用中的模型设置初始状态
通过$scope对象把数据模型或函数行为暴露给视图
监视模型的变化,做出相应的动作
以上是关于web前端教程前必知的AngularJs基础的主要内容,如果未能解决你的问题,请参考以下文章