翻译Angular Router-模块预加载
Posted Angular中文社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻译Angular Router-模块预加载相关的知识,希望对你有一定的参考价值。
原文作者是Victor Savkin,他是Angular核心团队成员,路由模块就是他开发的。
懒加载机制会把应用切分成多个bundle(包、块)然后按需加载,从而提升加载速度。我们在设计路由机制的时候就考虑了对懒加载的支持,并且这种支持是透明的,你可以轻松选择是否需要启用懒加载。
当然,懒加载也有自己的问题,那就是当用户导航到启用了懒加载的模块的时候,路由不得不即时到服务器上去获取所需要的模块,而这个过程需要消耗一些时间。
为了解决这个问题,我们引入了预加载机制。现在,在用户与应用交互的过程中,路由可以在后台悄悄地预先加载那些需要懒加载的模块。
本文是以Angular 2 Router这本书为基础的,你可以在以下链接找到这本书() 。这本书的内容远胜于入门手册,它深入解析了关于路由的方方面面。心智模型、设计约束,以及API里面的各种细节,可以说无所不包。如果你觉得这篇文章不错,强烈推荐去看看这本书!
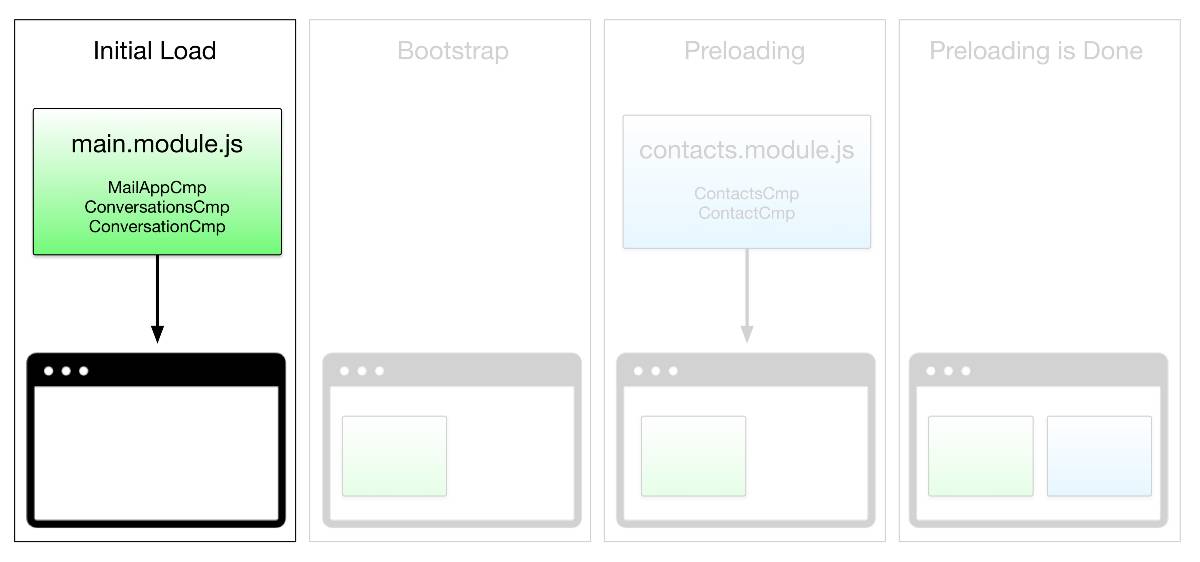
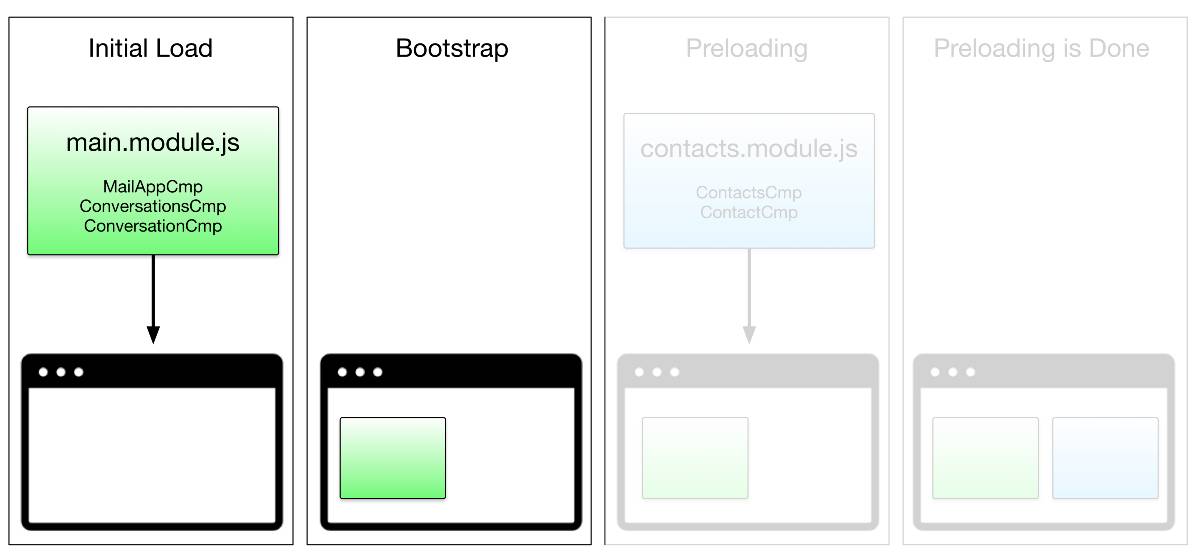
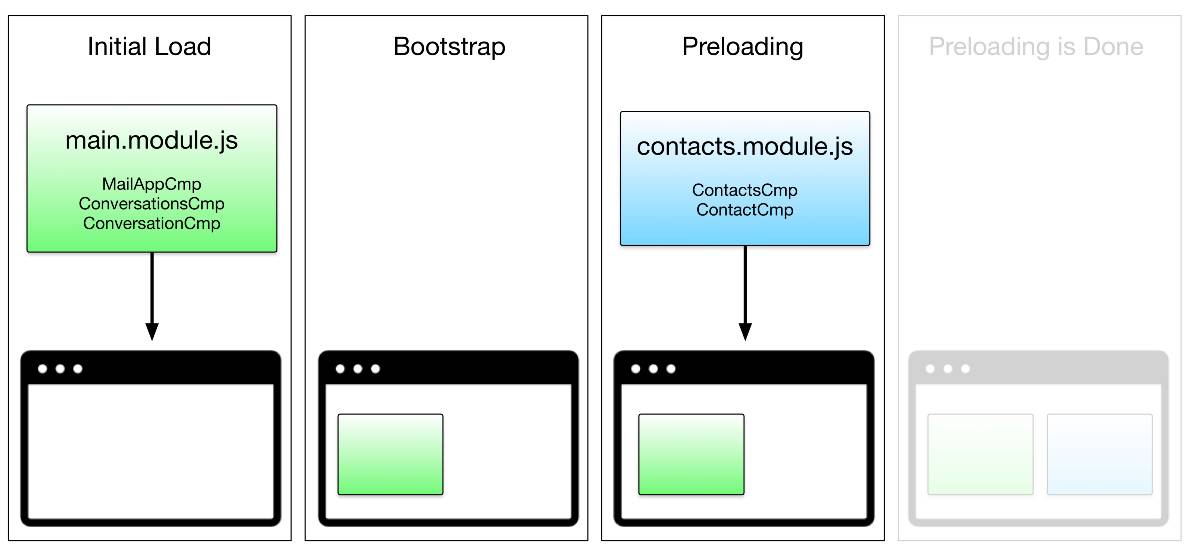
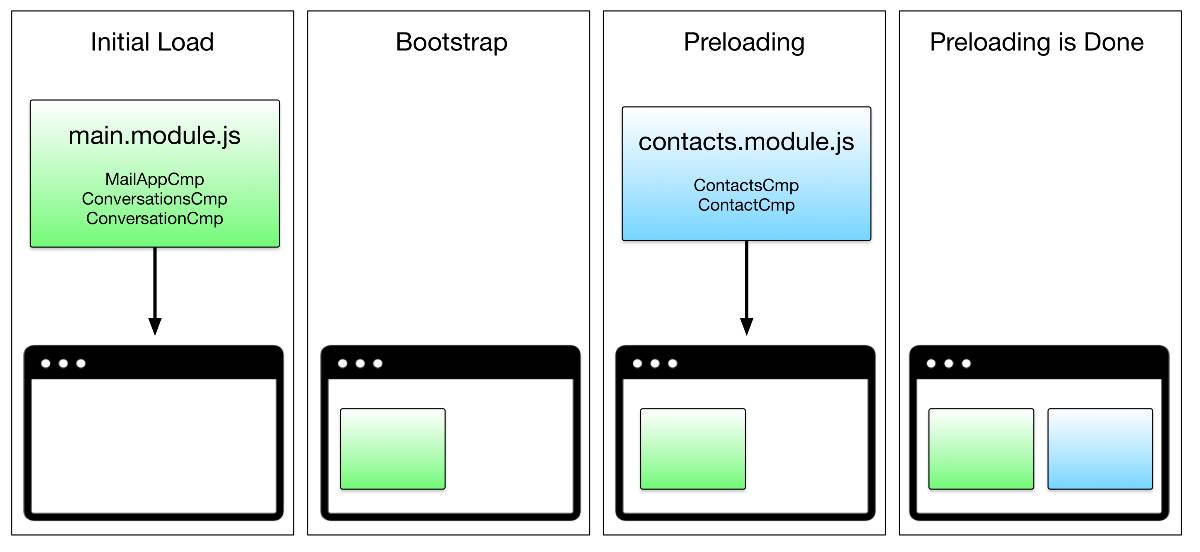
以下是它的工作原理。
我们首先加载初始模块,这个模块里面只包含启动应用所必需的组件。这样可以保持这个模块尽可能的快。

然后,我们就用这个很小的代码块启动应用。

这时候,应用已经开始运行起来了,用户已经可以进行交互了。与此同时,我们在后台预加载其它模块。

最后,当用户点击一个需要懒加载的模块链接的时候,导航可以瞬间完成。

这样我们就同时获得了两种方式带来的好处:初始加载时间尽可能地短,而随后的导航又足够快。
启用预加载
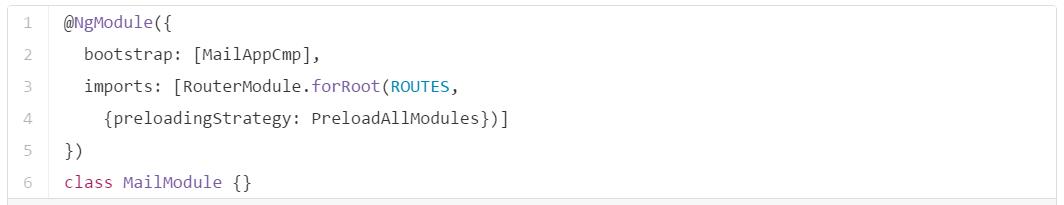
为了启用预加载,我们需要给forRoot方法传递一个预加载策略。

最新版本的路由内置了两种策略:不进行预加载、预加载所有模块。当然,你也可以提供你自己的策略。实际上这样做比看起来的更加简单。
自定义预加载策略
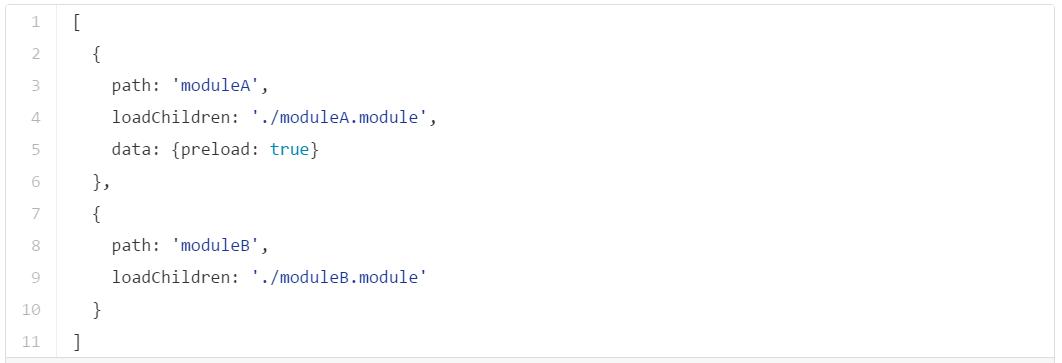
假设我们不想预加载所有模块,可以在路由的配置项里面明确指定需要预加载什么内容。

我们从创建自定义预加载策略开始。
preload方法可以接受2个参数:第一个参数是route;第二个参数是一个函数,它会实际负责预加载工作。在这个函数里面,我们会检查一下preload属性是不是被设置成了true。如果是,我们就会调用load函数。
最后,为了启用这个自定义策略,我们需要把它添加到providers列表里面并传递给RouterModule.forRoot。
学习更多
如果你想要学习更多关于Angular路由方面的内容,请检出我写的关于这个主题的书:https://leanpub.com/router。
● Angular Router:https://vsavkin.com/angular-2-router-d9e30599f9ea
● Declarative Lazy Loading:https://vsavkin.com/angular-router-declarative-lazy-loading-7071d1f203ee
以上是关于翻译Angular Router-模块预加载的主要内容,如果未能解决你的问题,请参考以下文章