为什么现在的开发者总是拿 Vue.js 和 JavaScript 巨头 AngularReact 比较?
Posted 前端先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么现在的开发者总是拿 Vue.js 和 JavaScript 巨头 AngularReact 比较?相关的知识,希望对你有一定的参考价值。

Vue.js 是一个用来构建 web UI 的 javascript 库,基于 MIT 开源协议。Vue.js 于 2013 年首次分布,但是在接下来的两年内,并没有太多的 web 框架领域的开发者关注。到了 2016 年,Vue.js 名声大噪,获得了极大的关注,以至于现在除了像 Angular 和 React 这样的重量级 JavaScript 库,又多了 Vue.js 这样的一个选择。
由于 Angular 由搜索引擎巨头 Google 出品,React 由社交媒体巨擘 Facebook 出品,所以和 Vue.js 相比,Angular、React 的信任度和使用量要更多。但是,去年 Vue.js 在互联网上声势浩荡地掀起了千层浪,已经显示出了足够的优势,并且在 Angular 和 React 力不从心的一些场景下,Vue.js 已经成为了潜在的备选项。本文会试图揭示为什么开发者越来越相信 Vue.js 将会成为顶级的 JavaScript 库,为什么 Vue 将会让 Angular 和 React 望尘莫及。

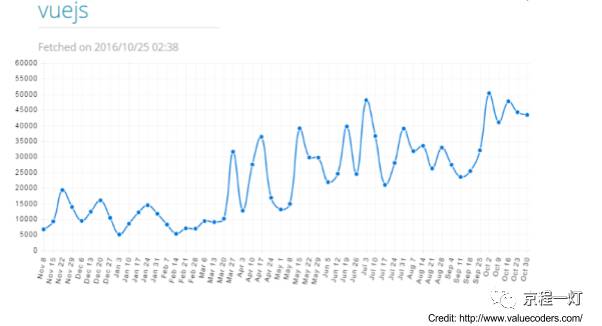
Vue.js 在 2016 年的成就
1,531,217 NPM 下载
Github 上 26,000 star
官网 Vuejs.org 100,696,367 次浏览
2016 年 9 月 Vue.js 2.0 发布
2016 年 Vue.js 在 GitHub 上 star 数量排名第三
为什么 Vue.js 会被认为比 Angular 和 React 更优秀?
Vue.js 轻量易学,有双向数据绑定和虚拟 DOM 等诸多特性。使用 Angular 和 React 开发应用会附带大量你用不到的东西,而 Vue.js 很简单,需要什么用什么就可以了 。而且,Vue.js 现在还相对较新,因此使用起来也没有什么历史包袱。
先拿 Vue.js 和 Angular 做下对比
Angular.js 是目前的顶级 JavaScript 库,而且随着Angular2的发布,Angular 变得更加强大。但是,Vue.js 正在从这些成功的 JavaScript 库——比如 Angular——中吸取精华,所以很快也会变得很强大。举个栗子,在去年发布的 Vue 2.0 立志于帮助开发者使用更先进的特性来轻松构建 web 应用。
Vue.js vs Angular1
谈到 API 和设计,Vue 比 Angular 要更简单,而且 Vue 的学习过程也没有 Angular1 那样复杂乏味。
“Vue.js 是一个更加灵活的、(相对于 Angular)没有那么“专制”的解决方案。这允许你按照自己的想法来构建你的应用,而不是强制按照 Angular 规定的方式去做。它只是一个 UI 层,所以你可以将其作为页面的一个功能来使用,而非一个完整的 SPA。”Vue Technology LLC 创始人 Evan You 如是说。
和 Angular2 相似,Vue 也支持“双向数据绑定”。但是,Vue 使用的是单向数据流,默认数据流向是从父组件到子组件,这样在大型应用中能够更容易理清数据流向。
Angular1 和 Vue.js 的另一个重要区别是:“指令和组件之间分离更加清晰”。Vue 中的指令仅包含 DOM 操作,而组件适用于具有独立视图和数据逻辑的自包含单元。当开发者在使用 Angular 的时候这两者的区分会令人非常困惑。
由于 Vue 没有使用脏检测,所以“性能比 Angular1 更好”。当存在大量 watcher 的时候,任何变化都会触发所有 watcher,所以 Angular1 的性能会降低。同时,如果某些 watcher 触发了另一个更新,为了确保稳定会多次运行 digest cycle。更糟糕的是,有时候 Angular 的使用者找不到什么方法来优化使用了大量 watcher 的作用域。
因为 Vue 使用了具有异步排队功能的透明的依赖关系跟踪观察系统,所以完全没有这方面的后顾之忧。所有的更改都是独立触发的,不存在明确的依赖关系。
Vue.js vs Angular2
Angular2 并不是一个版本升级,而是一个完全的重写版。Angular2 比 Angular1 更快,Angular2 的 API 也引入了一些激进的变化。Angular2 的设计初衷是为了支撑大型企业应用的,这是 Angular1 所做不到的。我们除了可以使用 ES5、ES6 和 Dart 来编写 Angular 应用,还可以用 TypeScript 来编写,TypeScript 是 ES6、Types 和 Annotations 的结合体。Angular2 使用“组件”替换掉了之前的“控制器”。
Angular2 在 JavaScript 舞台上俨然已经成为了一个大腕儿,但是在某些场景下,Vue2.0 仍然个更好的选择。
说到性能,参考这个 第三方的基准测试可以看出,Vue2.0 要比 Angular2 更快。Angular2 可以通过离线编译和摇树特性(tree-shaking)来减小代码体积,但是 Vue2 依旧更轻量。摇树特性(tree-shaking)通过移除无用的代码减小了代码体积,但是,当你从框架中引入并使用更多的特性时,app 的体积就又飙上去了。
Vue 没有 Angular2 那么专制,你可以获得官方的构建系统支持,而且,你可以以你想要的方式来构建你的应用。
学习 Vue 比 Angular2 要更容易,任何熟悉 html 和 ES5 的开发者都能够快速上手并构建一个炫酷的应用。
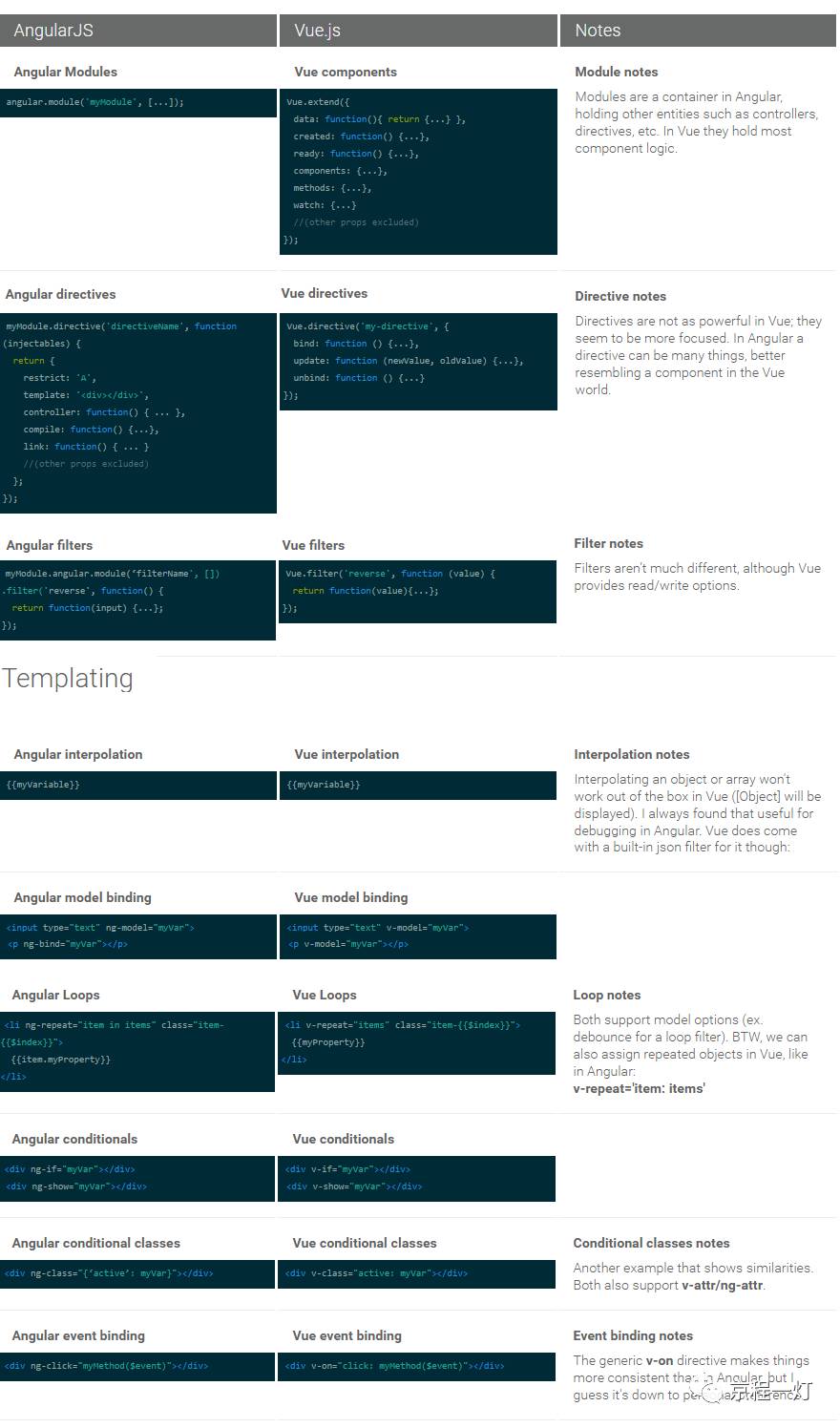
让我们以一个开发者的视角通过以下代码来理解下:
 来源:fadeit.dk
来源:fadeit.dk
比起 React,Vue 占上风
毫无疑问,React 在 JavaScript 世界里掀起了一股飓风。但是常言道,没有哪个框架能够永远时髦,Vue 已经被社交巨头用来开发产品。Vue 和 React 有许多相似点,比如虚拟 DOM、响应式、可组合的组件等等。但是,这里我们来讨论下它们的不同点。
1. Vue2.0 比 React 的虚拟 DOM 操作更快更轻量,这样就比 React 减少了大量的开销。主流的虚拟 DOM 操作会引起重新渲染、依赖优化等问题。“Vue2.0 通过虚拟 DOM 和响应式的依赖跟踪系统的组合解决了这个问题,所以系统能够自动高效地决策哪些该重新渲染,将开发者从不必要的优化工作中解放了出来”,Vue 的主开发者 Evan You 如是说。即便没有优化,提升的渲染性能也使得 Vue 的更新速度 比 React 更快。
生产环境下 Vue 表现同样更好。开发环境下 Vue 处理高帧数据可视化或动画可以达到每秒 10 帧,而 React 只能达到每秒 1 帧。主要原因是在开发模式下 React 固定不变的检查方式。
这是 vuejs.org 发布的一个基准测试,数据显示 Vue 的渲染系统比 React 更快。
| ÂÂ | Vue | React |
|---|---|---|
| Fastest | 23ms | 63ms |
| Median | 42ms | 81ms |
| Average | 51ms | 94ms |
| 95th Perc. | 73ms | 164ms |
| Slowest | 343ms | 453ms |
2. React 处理的都是 JavaScript,使用 JavaScript 再造 HTML 和 CSS 是一个比较艰巨的任务。同时,React (JSX) 的渲染功能包含着大量的逻辑,没有提供虚拟可视化接口。与此不同的是,Vue 提供了基于模板的语法和使用 JSX 或 hyperscript 的编程式渲染。
使用模板,可以使开发者更容易地可视化处理设计和样式。同时,模板一般都是声明式的,任何可用的 HTML 标签在模板中也都是可用的。没有什么必要使用先进版本的 JavaScript 来提升可读性。
3. 因为不需要学习 JSX、ES6 或构建系统,所以 Vue 比 React 要更易于学习。因为 Vue.js 可以纵向扩展,所以你也可以学习一些更新工具和最佳实践。但是,需要指出的一点是,React Native 是一个可以使用 JavaScript 开发原生移动应用的库,所以,如果你的项目是要开发原生移动应用的话,你就必须要学习 React 了。
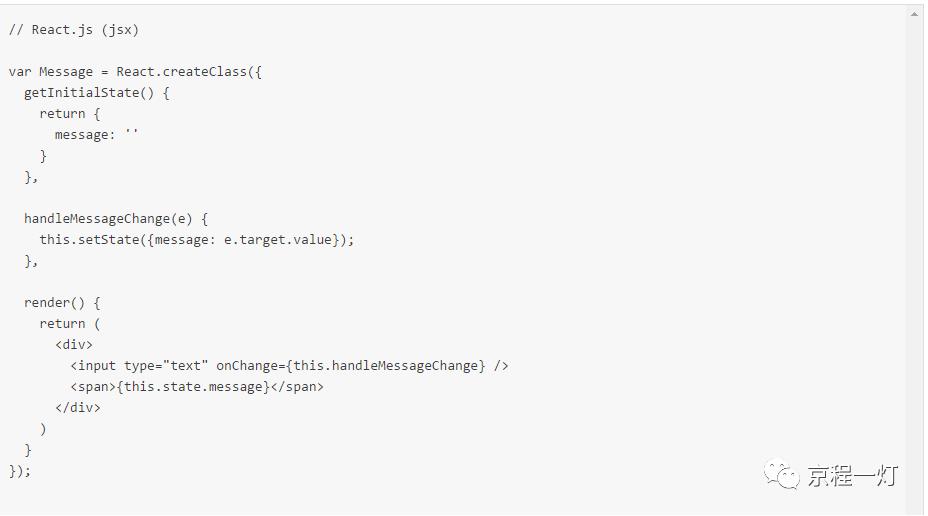
4. Vue 的双向数据绑定比 React 更简单。
React 的实现方式:

Vue 的实现方式:
来源:rlafranchi.github.io
Vue 2017 年展望
Vue 团队努力在 2017 年将文档做的更好,本地渲染、API 和在线体验也会有所提升。测试也是 Vue 团队关注的一方面。这样的话,在文档中将会有更多的指导和官方测试工具允许开发者更方便的测试 Vue 组件。另外,在 2017 年 Vue 可能会有更好的发现。
许多开发者转向 Vue 的原因是它解决了 React 和 Angular 暴露的问题,而且提供了一种更简单的编码方式。但是,也不要忘了,Angular 和 React 在 JavaScript 世界里仍然赫赫有名,而 Vue 才刚刚崛起。框架没有好坏之分,你在选择框架的时候应该基于框架能给你的项目提供什么功能、使用框架时的舒适程度而定。
来源:github.com Vuejs.org Valuecoders.com
| 往期精选文章 |
|---|
小手一抖,资料全有。长按二维码关注京程一灯,阅读更多技术文章和业界动态。
以上是关于为什么现在的开发者总是拿 Vue.js 和 JavaScript 巨头 AngularReact 比较?的主要内容,如果未能解决你的问题,请参考以下文章