初识Angular-Meteor(Angular-Meteor使实时全栈更简单)
Posted 点融黑帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Angular-Meteor(Angular-Meteor使实时全栈更简单)相关的知识,希望对你有一定的参考价值。
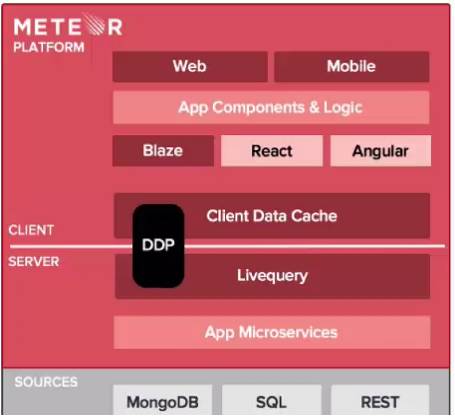
Meteor是一个用于开发现代Web和移动应用程序的完整的javascript平台。 Meteor包含一系列关键技术,用于构建连接客户端反应式应用程序,构建工具以及来自Node.js和一般JavaScript社区的一系列软件包。
Meteor能够实时的同步数据库和客户端之间的数据。
Meteor是一个基于nodejs、webSocket、mongoDB的整体开发框架,在它的实现中,前后端的数据模型已经几乎没有差别
命令行工具:meteor command
编译器:js,coffee,less,jade,sass
运行调试环境:meteor run
数据库:mongoDB
部署工具和平台:Galaxy,yourapp.meteor.com
大量的社区贡献的程序包。最重要的,社区中一大批高水平的开发者。
1、数据线路(Data on the Wire):Meteor从不发送html到客户端,服务器只传送数据,由客户端来渲染页面。
2、同一种语言(One Language):Meteor在前后端使用同一种语言Javascript。
3、双端数据库(Database Everywhere):你的数据库不仅仅存在服务器端,还存在于你的浏览器端,你可以使用相同的代码获取数据。
4、延迟补偿(Latency Compensation):在客户端,Meteor预先取得数据来渲染页面,这使它看起来像立即从服务器获取结果一样。
5、全栈联动(Full Stack Reactivity):Meteor App都是实时App,从后台数据库到页面模板,全部都会随着数据的变化而自动更新。
6、拥抱社区(Embrace the Ecosystem):Meteor是开源框架,并和其他已有框架集成共存,比如一套代码同时编译成为Web App和IOS、Android等多平台的移动App。
7、简单即是高效(Simplicity Equals Productivity):使某事看起来简单的最佳方式就是确实让它变简单。Meteor的主要功能都有简洁优雅的API。

第一步 :安装Meteor
打开你的命令行,然后张贴这行代码
$ curl https://install.meteor.com/ | sh
如果你是用Windows作为系统,那么请到https://www.meteor.com/install去找一个Meteor的安装包进行安装。
Meteor安装完成后,创建一个app:
$ meteor create myapp
作为替代,你也可以去用你的浏览器去访问下面这条链接:
https://github.com/bsliran/angular2-meteor-base
然后下载这个应用的例子,解压里面的文件,重命名文件夹为"myapp",然后把这个文件夹放到你的工作路径下。
现在让我们看看我们得到了什么。进入到这个新的文件夹中:
$ cd myapp
现在,我们安装一下npm的依赖包:
$ meteor npm install
(Meteor带有npm捆绑,所以你可以输入meteor npm,而不必担心自己安装。如果你愿意,你也可以使用全局安装的npm来管理你的软件包)
在本地运行app:
$ meteor
=> Started proxy
=> Started MongoDB.
=> Started your app.
>=> App running at: http://localhost:3000/
启动项目中,Meteor启动了mongoDB,这是因为Meteor默认的数据库就是mongoDB。
现在,你可以打开http://localhost:3000看一下这个神奇的应用已经跑在了你的电脑上了!
我们现在有一个功能齐全的应用程序,其中包括服务器和客户端! 默认的Meteor应用程序初始有四个文件,两个JS,一个HTML和一个CSS文件。
第二步 : 添加 Angular
然后创建一个新的index.html文件:
<body>
<p>Hellow</p>
</body>我们只写了body这个标签,而没有html和head标签,这是因为Meteor会扫描所有的HTML文件,然后把这些HTML文件中head标签内的内容合并,body中的内容合并,然后组成一个新的文件,再自动创建html标签、head标签和body标签,以及其他必须的代码。
运行项目:
$ meteor
启动成功后,打开浏览器访问http://localhost:3000,会看到页面上显示Hellow字样。
因为我们决定在客户端使用AngularJS,所以我们需要删除名为Meteor的默认UI包Blaze。
我们还需要删除名为ecmascript的Meteor的默认ECMAScript2015包,因为Angular-Meteor使用名为angular-babel的包来获取ECMAScript2015和AngularJS DI注解。
删除:
$ meteor remove blaze-html-templates
$ meteor remove ecmascript
将Angular添加到Meteor,回到命令行,启动这个命令
$ meteor npm install --save angular angular-meteor babel-runtime
$ meteor add angular-templates pbastowski:angular-babel
现在我们可以在我们的Meteor应用程序中使用Angular的强大功能。
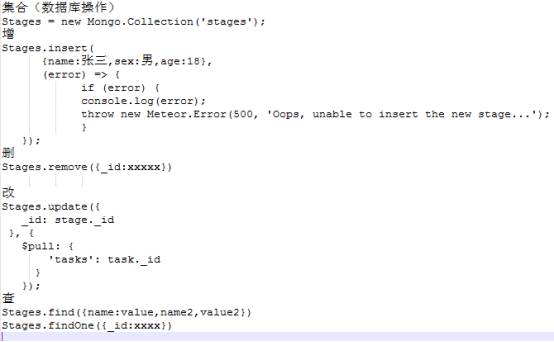
这里应该注意到的是,Meteor对于数据的操作完全是标准的MongoDB语法。
Meteor在collections中存储数据,需要先使用new Mongo.Collection声明一个collection

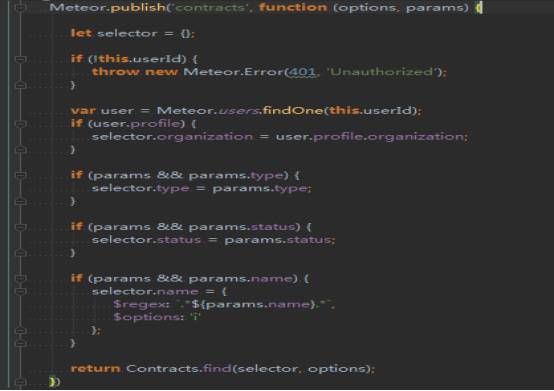
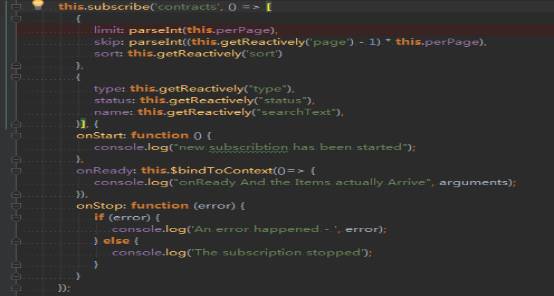
Meteor服务器可以使用Meteor.publish发布文档集,客户端可以使用Meteor.subscribe订阅这些出版物。客户端订阅的任何文档都将通过客户端集合的查找方法提供。
默认情况下,每个新创建的Meteor应用程序都包含autopublish包,它会自动将所有可用文档发布给每个客户端。
发布:

订阅:

(https://www.meteor.com/install)
l angular-meteor教程
(https://angular-meteor.com/tutorials/socially/angular1/bootstrap)
l Mteor生态包
(https://atmospherejs.com/)
l Angular教程
(http://www.runoob.com/angularjs/angularjs-tutorial.html)
l ECMAScript6教程
(http://es6.ruanyifeng.com/)
l node.js下npm命令
(http://www.runoob.com/nodejs/nodejs-npm.html)

点击回顾往期精彩内容
以上是关于初识Angular-Meteor(Angular-Meteor使实时全栈更简单)的主要内容,如果未能解决你的问题,请参考以下文章
Angular-Meteor - 如何在基于包的设计中包含 ng 模板?
angular-meteor 根据参数查找 MongoDb 集合并返回
ES6 angular-meteor ng-table getData 函数未调用