如何为Angular Reactive Forms创建自定义验证器
Posted 哲想软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何为Angular Reactive Forms创建自定义验证器相关的知识,希望对你有一定的参考价值。
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null),
password: new FormControl(null),
age: new FormControl(null)
});
}
在这里,我们使用FormGroup来创建一个反应形式。 在组件模板上,您可以附加loginForm,如下面的代码清单所示。 使用属性绑定,将html表单元素的formGroup属性设置为loginForm,并将这些控件的formControlName值设置为FormGroup的单独FormControl属性。
<form (ngSubmit)='loginUser()' [formGroup]='loginForm' novalidate class="form">
<br />
<input formControlName='password' type="password" class="form-control" placeholder="Enter Password" />
<br />
<input formControlName='age' type="number" class="form-control" placeholder="Enter Age" />
<br />
<button [disabled]='loginForm.invalid' class="btn btn-default">Login</button>
</form>
你会看到下面这个表格
Angular为我们提供了许多有用的验证器, 包括required, minLength, maxLength, 和pattern。这些验证器是Validators类的一部分,它带有@ angular / formspackage。
假设您想要将一个必需的验证添加到电子邮件控件,并将一个maxLength验证添加到密码控件。以下是你如何做到这一点:
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null)
});
}
要使用验证器,请确保将它们导入到组件类中:
import { FormGroup, FormControl, Validators } from '@angular/forms';
在模板上,您可以使用验证器来显示或隐藏错误消息。 基本上,你正在使用get()方法读取formControl,并使用hasError()方法检查是否有错误。您还正在使用触摸的属性检查formControl是否被触摸。
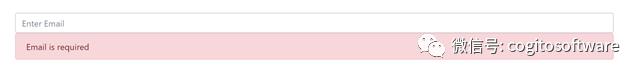
<div class="alert alert-danger" *ngIf="loginForm.get('email').hasError('required') && loginForm.get('email').touched">
</div>
如果用户没有输入电子邮件,则被动表单将显示如下错误:

让我们说你想要的年龄范围从18到45.角度不提供我们范围验证; 因此,我们将不得不为此编写自定义验证器。
在Angular中,创建自定义验证器就像创建另一个函数一样简单。 唯一需要牢记的是,它需要一个AbstractControl类型的输入参数,如果验证失败,它将返回一个键值对的对象。
让我们创建一个名为ageRangeValidator的自定义验证器,用户只有在给定范围内才能输入年龄。

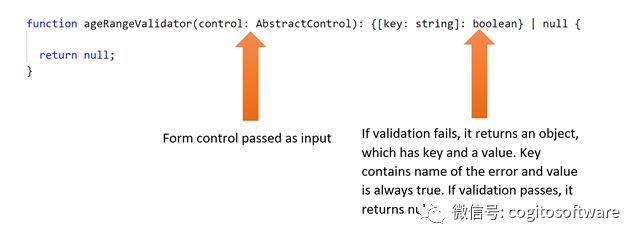
第一个参数的类型是AbstractControl,因为它是FormControl,FormArray和FormGroup的基类,它允许您读取传递给自定义验证器函数的控件的值。自定义验证器返回以下任一项:
如果验证失败,则返回一个包含键值对的对象。 键是错误的名称,值总是布尔值为true。
如果验证没有失败,则返回null。
现在,我们可以在下面的列表中实现ageRangeValidator自定义验证器:
function ageRangeValidator(control: AbstractControl): { [key: string]: boolean } | null {
if (control.value !== undefined && (isNaN(control.value) || control.value < 18 || control.value > 45)) {
return { 'ageRange': true };
}
return null;
}
在这里,我们正在对验证器中的最大和最小范围进行硬编码。 在下一节中,我们将看到如何传递这些参数。
现在,您可以使用年龄控制ageRangeValidator,如下面的清单所示。 如您所见,您需要在数组中添加自定义验证器函数的名称:
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null, [ageRangeValidator])
});
}
在模板上,自定义验证器可以像其他任何验证器一样使用。 我们正在使用ageRange验证来显示或隐藏错误消息。
<input formControlName='age' type="number" class="form-control" placeholder="Enter Age" />
<div class="alert alert-danger" *ngIf="loginForm.get('age').dirty && loginForm.get('age').errors && loginForm.get('age').errors.ageRange ">
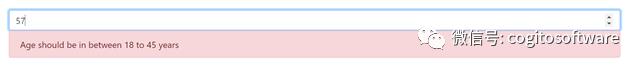
Age should be in between 18 to 45 years
</div>
如果用户没有输入18到45之间的年龄,那么被动表单将显示错误:

现在,年龄控制正在与自定义验证器一起工作。 ageRangeValidator唯一的问题是硬编码的年龄范围,只验证18和18之间的数字。 为了避免一个固定的范围,我们需要将最大和最小年龄传递给ageRangeValidator。
除了控件的引用外,角度自定义验证程序不会直接采用额外的输入参数。 要传递额外的参数,你需要在一个工厂函数中添加一个自定义的验证器。 工厂函数将返回一个自定义验证器。
你听对了:在javascript中,一个函数可以返回另一个函数。
实质上,要将参数传递给自定义验证器,您需要执行以下步骤:
创建一个工厂函数,并将传递给自定义验证器的参数传递给该函数。
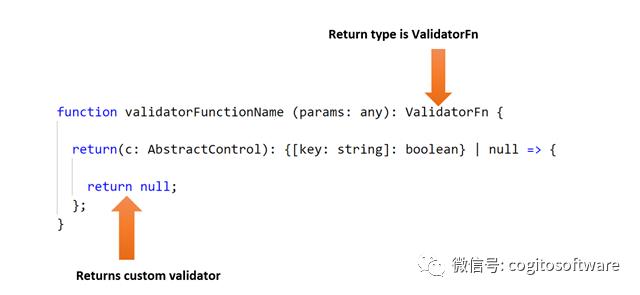
工厂函数的返回类型应该是@ angular / forms的一部分ValidatorFn
从工厂功能中返回自定义验证器。
工厂函数的语法如下:

现在您可以重构ageRangeValidator以接受输入参数,如下所示:
function ageRangeValidator(min: number, max: number): ValidatorFn {
return (control: AbstractControl): { [key: string]: boolean } | null => {
if (control.value !== undefined && (isNaN(control.value) || control.value < min || control.value > max)) {
return { 'ageRange': true };
}
return null;
};
}
我们使用输入参数max和min来验证年龄控制。 现在,您可以使用ageRangeValidator与年龄控制,并传递最大值和最小值的值,如下所示:
min = 10;
max = 20;
ngOnInit() {
this.loginForm = new FormGroup({
email: new FormControl(null, [Validators.required]),
password: new FormControl(null, [Validators.required, Validators.maxLength(8)]),
age: new FormControl(null, [ageRangeValidator(this.min, this.max)])
});
}
在模板上,自定义验证器可以像其他任何验证器一样使用。 我们正在使用ageRange验证来显示或隐藏错误消息:
<input formControlName='age' type="number" class="form-control" placeholder="Enter Age" />
<div class="alert alert-danger" *ngIf="loginForm.get('age').dirty && loginForm.get('age').errors && loginForm.get('age').errors.ageRange ">
Age should be in between {{min}} to {{max}} years
</div>
在这种情况下,如果用户没有输入10到20之间的年龄,则错误消息将显示如下:

在那里,你有它:如何创建一个角反应形式的自定义验证。
如果你喜欢这个帖子,请分享。 另外,如果您还没有关注Angular Components的Infragistics Ignite UI,请务必关注!他们有30多种基于材料的Angular组件,可以帮助您更快地编写快速的Web应用程序。
北京哲想软件官方网站:www.cogitosoft.com
北京哲想软件微信公众平台账号:cogitosoftware
北京哲想软件微博:哲想软件
联系方式:+86(10)68421378
俞先生:18610247936
以上是关于如何为Angular Reactive Forms创建自定义验证器的主要内容,如果未能解决你的问题,请参考以下文章