深入AngularJS源码,写自己的 JngularJS
Posted 小马学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入AngularJS源码,写自己的 JngularJS相关的知识,希望对你有一定的参考价值。
最近大部分时间都花费在研究 AngularJS,AngularJS 作为全能的 javascript 框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际 web 前端开发中。
也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如 digest 是如何工作的?angularJS 为什么提供多种方式来定义 directive 指令集。service 和 provider 的区别,什么应用场景更适合用 provider。带着这些疑问,最近看了一些源码,有了点灵感。准备自己模仿写一个 JangularJS。
目标:深入 AngularJS 内部理解其工作原理,自己开发一个更适合您 web 应用框架— JangularJS。
基本要求:熟练掌握 javascript 和 AngularJS
今天我们先看一看在 Angularjs 中 $eval $digest 和 $apply 他们在框架中究竟做了哪些事。Angular 脏检查(用于数据绑定)看是神奇,其实不言。
让我们开始吧。
1. Scope 对象
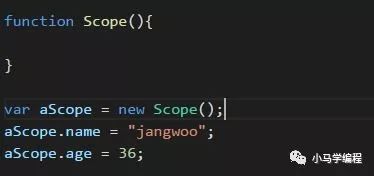
Angularjs 中的 scope 就是一个 js 对象,我们可以添加一些属性给他。我们先创建一个简单的 scope 构造方法。
看起来很简单吧,创建 scope 对象后,我们便可以给他添加属性,无需 setter 方法,也没有什么特殊限制。

特殊就在于他两个内置方法 $watch 和 $digest
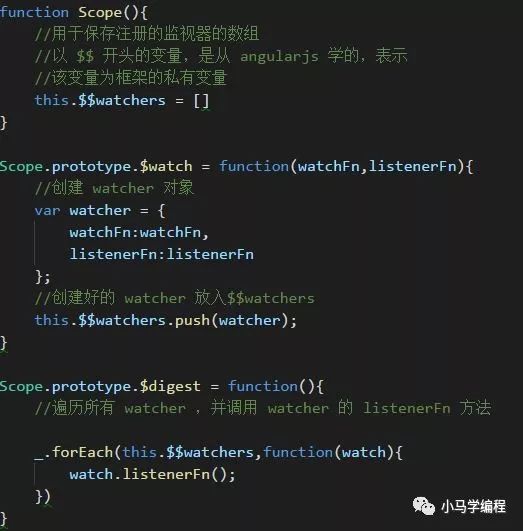
2. 观察 scope 对象的属性:$watch 和 $digest 方法
$watch 负责给 scope 加上一个监视器(watch),锦衣卫!当数据发生变化,监视器就会及时发出通知告诉有变化了。
我们来实现 $$watchers 作为i储存器来保存所有的注册的监视器。可以想象为东厂机构,呵呵挺形象的。

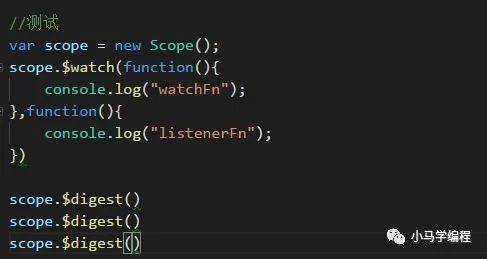
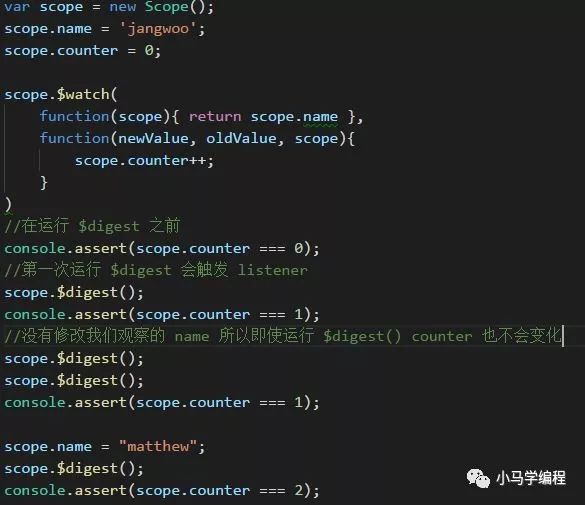
测试一下代码

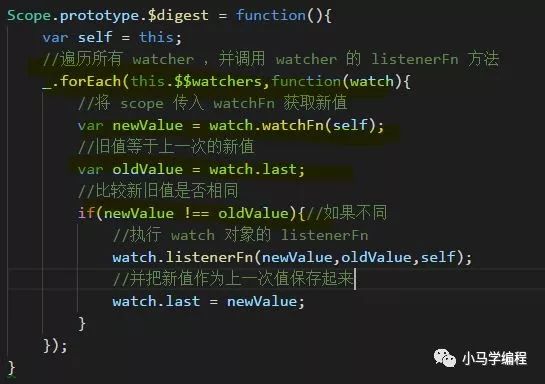
3. 检查脏数据
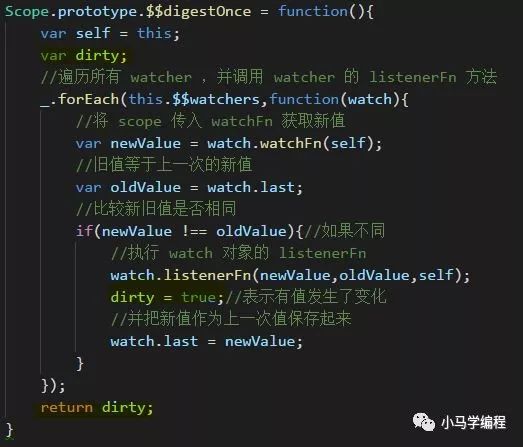
watcher(监视器)的 watch 方法负责返回一个我们对他的值变化感兴趣的scope属性, $digest 会循环 $$watchers 的每个对象,读取 watch 返回值作为新值和上一次保存值进行比较。如果新值和旧值不等,那么 $digest 就会调用该 watch 对象的 listenerFn 方法,并将 newValue( 新值) 和 oldValue(旧值)以及 scope 作为 listenerFn 方法的参数,并将新值保存起来作为下一次循环的旧值。


我们看到在每次运行 $digest 时,都会遍历所有 watch,所以我们在开发时, 一定要注意减少 watch 数量。在 vue 中以及不存在这样问题了。vuejs 用的机制与 angularjs 完全不同。以后有机会我们在写一 个 Jue
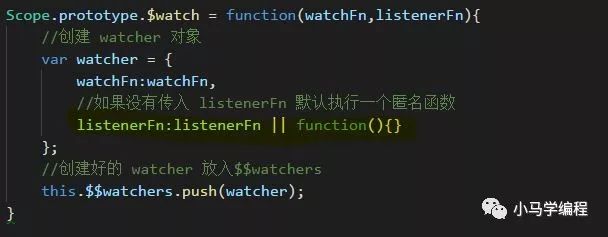
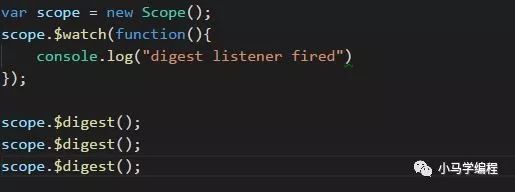
4. 执行 Digest 时我们也可以只传入 watchFn ,而 listenerFn 是可选的


到现在为止,我们已经看到一些watch 和 digest 的模样,但还远远不够。
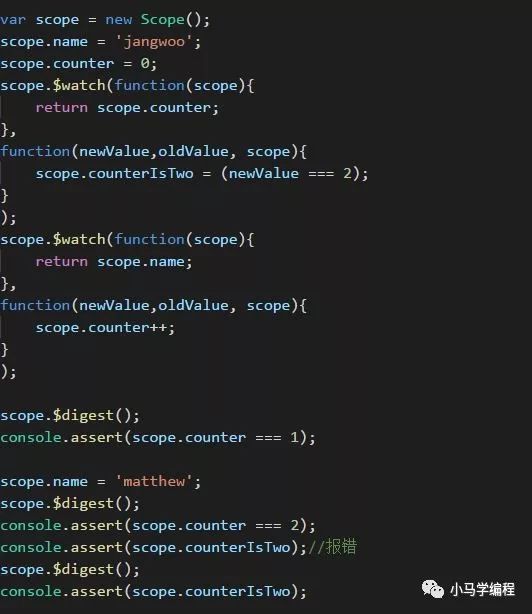
我下看一个问题吧。看一看下面代码,可以自己动手试一试。给1分钟想一想。

大家可能已经看出来报错原因了。由于 watch 是有先后顺序,当执行完第一个watch后,再执行第二个watch 这是虽然这时 counter 更新后,counter 满足了等于2 的条件,但是由于第一个watch 这时已经结束了,所以无法更新 scope.couterIsTwo 值。就报错。
我们来解决这个问题。
5. 持续 Digest ,为了解决上面发生的问题,我们我需要 digest 当发现一个值变化就将所有 watch 循环执行一遍,知道不再有值发生变化为止。这样就避免上面的问题。

测试
所有我们不难看出 watch 会被一遍一遍执行,从而我们就能理解要提高 Angularjs 性能,减少 watch 数量。watch 中不应该有任何 side effects。
今天到这里吧,待续
以上是关于深入AngularJS源码,写自己的 JngularJS的主要内容,如果未能解决你的问题,请参考以下文章