Angular UI框架 Ng-alain @delon的脚手架的生成开发模板
Posted 角落的白板报
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular UI框架 Ng-alain @delon的脚手架的生成开发模板相关的知识,希望对你有一定的参考价值。
“ ABP + Ng Zorro+ng-alain 不知道有人期待吗?”
前言
首先感谢下 cipchk基于 Ng-Zorror 框架上制作的ng-alain 。
之前很早就关注了 ng-alain,今天得空折腾了下。
折腾的时候发现官方文档有些坑,没有写清楚,所以我作为一些补充吧~
1月份的时候在微软MVP群里,董斌辉邀请了cipchk做了一次分享,我厚着脸皮要了PPT,看了看ng-alin的定位。跟我的项目契合度很高。那么我们就试试水呗。
正文
说事情,要PPT别找我。
如何使用 安装&配置
第一种方式:
直接 clone git 仓库
$ git clone --depth=1 https://github.com/cipchk/ng-alain.git my-project
cd my-project
# 安装依赖包
npm install
# 启动
npm start
# 使用HMR启动
npm run serve:hmr
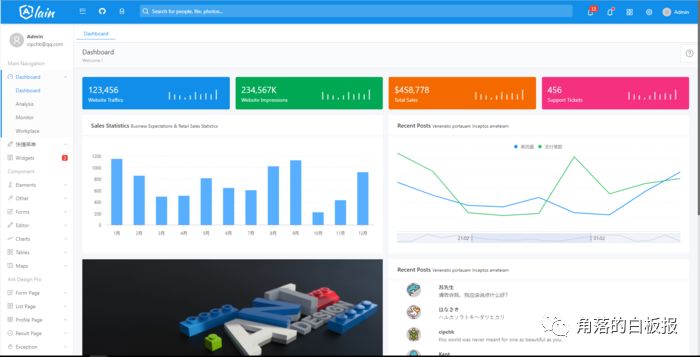
效果图
成功运行了是吧,但是有个问题?我们要是真在这上面开发功能,那不是GG了。删除一大堆组件都累死了。
所以Ng-alain提供了一个脚手架构建工具@delon。
这就是我提高的第二种方式。
@delon/cli 是基于 Angular Cli 向上构建的针对 ng-alain 脚手架的命令行工具,因此在安装之前要先确保以下类库应该安装:
第二种(推荐方式)
因为官方的文档有坑,所以才有这篇文档~
安装&配置
首先我们要安装
npm install -g @angular-devkit/core @angular-devkit/schematics @schematics/schematics rxjs
npm install -g @angular/cli@delon/cli 允许你全局安装或只针对本地项目,对于全局后期所有命令都无需填写 --collection 选项。
全局安装:
npm install -g @delon/cli我们先是使用@AngularCli工具生成一个项目。
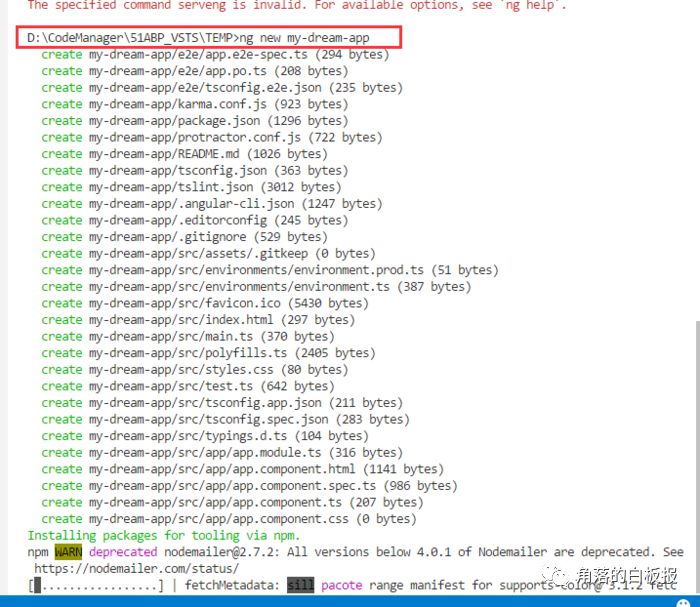
ng new my-dream-app
默认进行npm包的下载。
运行程序保证不报错,这一步蛮重要的。
npm start然后我们干一个事情,

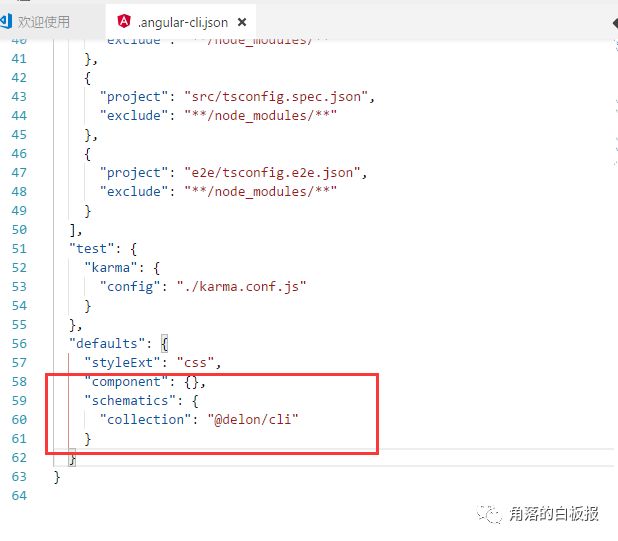
然后设置 .angular-cli.json 的默认 collection:
"defaults": {
"schematics": {
"collection": "@delon/cli"
}
}
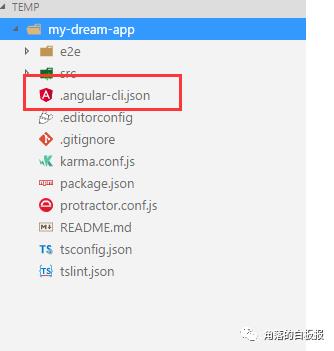
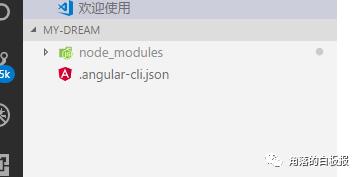
进入到my-dream文件夹中
然后我们删除其他不需要的文件。

如图所示
这个时候再来执行
npm install @delon/cli --save-dev安装@delon/cli到本地,然后就可以创建ng-alain的模板了
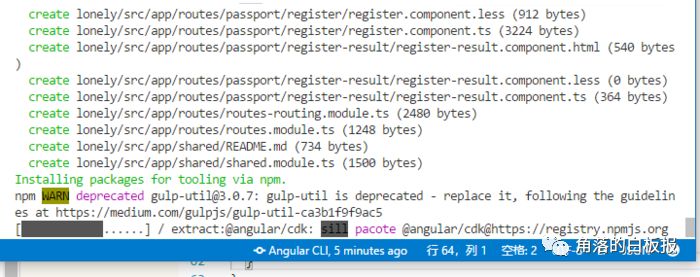
ng new -c=@delon/cli lonely

然后就是慢慢等待包的还原,还原完毕后。
cd lonely
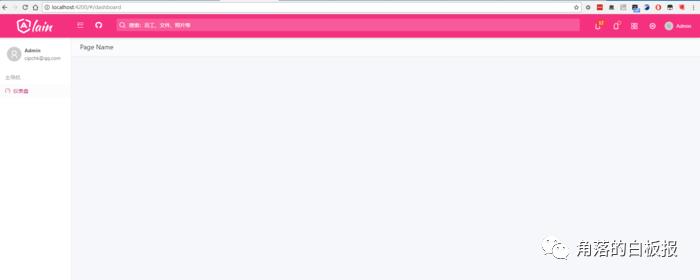
npm start编译完成后自动会打开http://localhost:4200/#/dashboard
最后的效果图就是:

脚手架
以上就是全部了。
尾声
ng-alain 还很年轻,中间会有很多的bug,作者看起来是全职在搞,毕竟看到PR的人不是很多,我主要是搞后端,后期会用几个项目和ng-alain进行配套。
最后希望国内高质量的开源项目会越来越多。
About Me-
- END -
以上是关于Angular UI框架 Ng-alain @delon的脚手架的生成开发模板的主要内容,如果未能解决你的问题,请参考以下文章
如何用angular-ui-router构建一个后台管理系统
使用 Angular UI-Router 在 Ionic 框架中将状态作为新路由处理
30Seconds|React,Vue,Angular,Hyperapp 等 JavaScript UI 库或框架的目的是什么?