干货 | 在Angular2中像Log4j一样管理日志
Posted 中兴开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了干货 | 在Angular2中像Log4j一样管理日志相关的知识,希望对你有一定的参考价值。
每天读一篇一线开发者原创好文
开篇
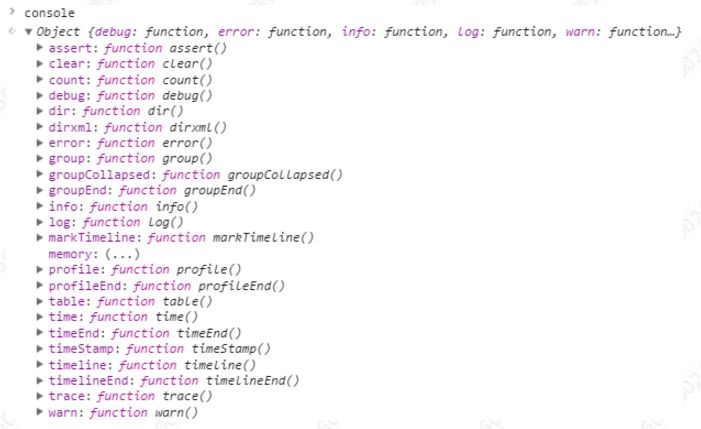
前端开发人员在编码过程中,会经常使用console命令取代原始的alert(),将日志信息输出到控制台中,便于调试代码,跟踪业务流程。console的命令非常多,功能强大,日志内容丰富,更不会像alert()那样阻塞页面操作。所以非常受欢迎,在代码中的使用率非常高。中开社的技术论坛里也有很多前辈和大牛介绍了其相关用法。

然而世界是繁杂的,正所谓阴中有阳,阳中有阴。console命令给我们带来便利的同时也带来一些不容忽视的问题。我们需要站在新的角度去发现和思考。
首先,版本发布时不一定能及时清理代码中的console命令,更不会去删除那些有特殊需要的日志打印。其次,console命令虽多,但是很容易过度使用,特别是输出日志时不区分级别。最终的结果是版本运行后,浏览器控制台里面的日志信息密密麻麻。等到定位问题时,满眼白花,无从下手,影响心情,影响效率。相信每位搞前端的小伙伴都有类似的深刻体会。
可怕的是在传递给console命令打印输出的对象是不能被垃圾回收的,因为在代码运行之后需要在控制台中能查看对象信息。这有可能造成内存泄露。所以最好不要在生产环境中使用console.log方法输出任何对象。
黎明
在服务端的世界里,那些精通Java的大哥哥一定知道Log4j,熟悉Nodejs的小姐姐也知道Log4js;而我们这些玩angular的小伙伴们也很想知道有没有Log4angular这玩意儿?可惜,木有。
不要气馁,毕竟我们这些玩前端的小伙伴的智慧和想象力是无穷的,在这里我向大家推荐angular2-logger,它的灵感恰好来自Log4js。它提供了Logger服务,能够象Log4js一样通过定义每一条日志信息的级别,我们能够更加细致地控制日志的生成过程。并且可以在控制台动态修改日志级别或关闭日志。有了它,妈妈再也不用担心我加班定位问题了。

曙光
angular2-logger是一个开源的,基于ng2的日志记录器模块。
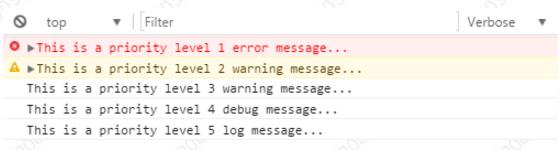
它提供了6个日志级别:

Logger服务提供的api方法:

1.安装方法
npm install --save angular2-logger
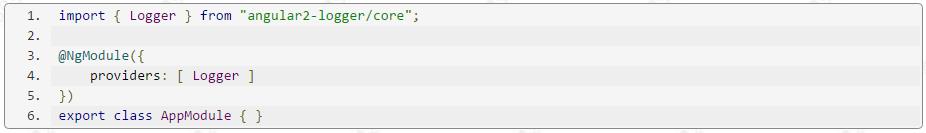
2.配置方法
在app.module中设置provider:

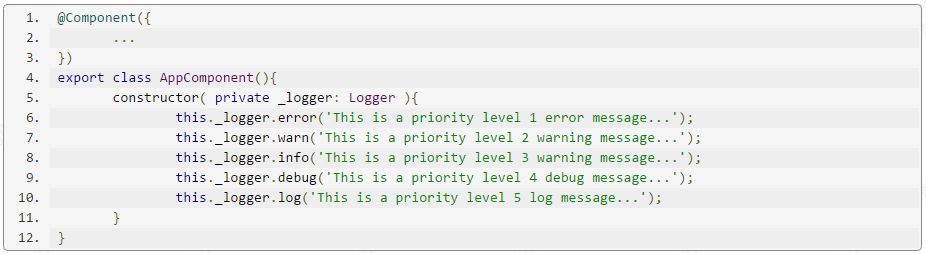
3.在代码中使用
在component或service中注入Logger服务

4.在控制台中使用

1.查看当前日志级别
输入logger.level 按回车键

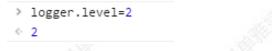
2.修改当前日志级别
输入logger.level=level数值 按回车键

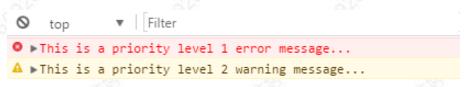
后续控制台只输出小于等于当前级别的日志
3.支持保存当前设置
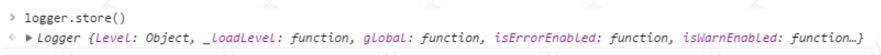
输入logger.store() 按回车键

刷新或重新打开界面,后续控制台只输出小于等于上次保存的级别的日志。如果要恢复默认的日志级别,可以清除浏览器缓存。

4.不保存当前设置(默认)
输入logger.unstore() 按回车键
5.关闭控制台日志功能
输入logger.level=0 按回车键
5.分享OES拓扑团队的使用方法
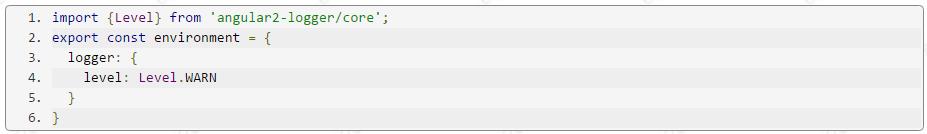
在environment.prod.ts配置WARN级别

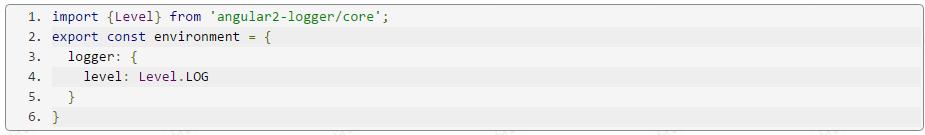
在environment.ts配置日志LOG级别

在app.module中设置provider
这样OES拓扑客户端的日志在开发环境下默认是LOG级别,在生产环境下默认是WARN级别,所以版本打包部署后,在环境中运行时默认只看到ERROR和WARN级别的日志。
道家讲究法于阴阳,和于术数。我觉得不管做什么事,最重要的是把握一个度。通过使用angular2-logger,客户端日志在合理的控制下,浏览器控制台一下子变得非常清爽。如果定位问题时,需要看到更加详尽的日志,可以随时在浏览器控制台动态修改日志级别。由于设置了store为true,浏览器自动保存用户设置。
展望未来
虽然目前angular2-logger不能跟大名鼎鼎的Log4j相比。但它是基于ng2框架的,提供了组件化,模块化的设计思想,为我们去扩展它,改造它,提供了无限的可能。后续我会为它扩展如下的功能,贡献出来方便大家使用。欢迎感兴趣的小伙伴们一起参与。
1.新增prefixPattern属性,支持格式化每条消息的前缀。
2.新增datatimePatten属性,支持每条消息带时间戳,并且可以格式化。
3.新增url属性,支持将重要的日志内容通过url配置的接口,post到服务端。
最后,衷心的感谢大家对我的支持,希望大家多多提出宝贵的意见,帮助我成长。祝大家2018年万事如意!开工大吉!
拓展阅读
以上是关于干货 | 在Angular2中像Log4j一样管理日志的主要内容,如果未能解决你的问题,请参考以下文章