在大型的 Angularjs 项目中,如何组织您的代码
Posted 小马学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在大型的 Angularjs 项目中,如何组织您的代码相关的知识,希望对你有一定的参考价值。
分享一下在大型的 Angularjs 项目中组织代码几种常见的方式。随着项目代码量巨增,如何组织 angularjs 项目的代码就变得事关重要了。
常规的 javascript 组织代码方式
1. 继承
2. 通过混入(Mixins)方式来实现组合
3. 使用 javascript 对象来实现组合
在 angularjs 中特有的方式
4. 使用 Service 来实现组合
5. 使用 helper 控制器来实现组合
1. 代码组织方式:继承
定义
可以共享父级的一些基本特性,例如列表的排序和分页
问题
容易形成多层继承,增加了代码的复杂度
无法现实不同分支间的代码共享。

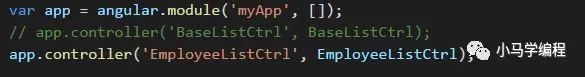
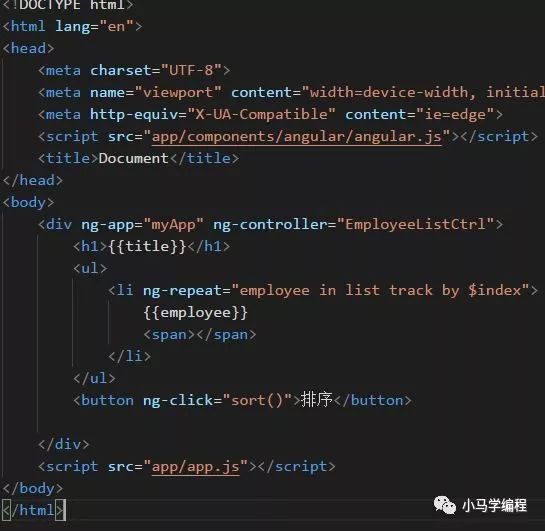
创建 angularjs 模块 myApp 和一个控制器 EmployeeListCtrl

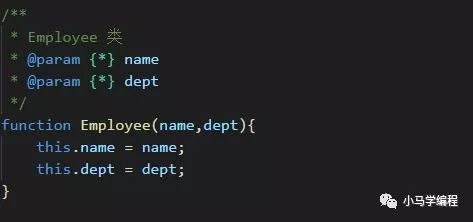
定义 Employee 类,构造函数接受 name 和 dept 两个参数

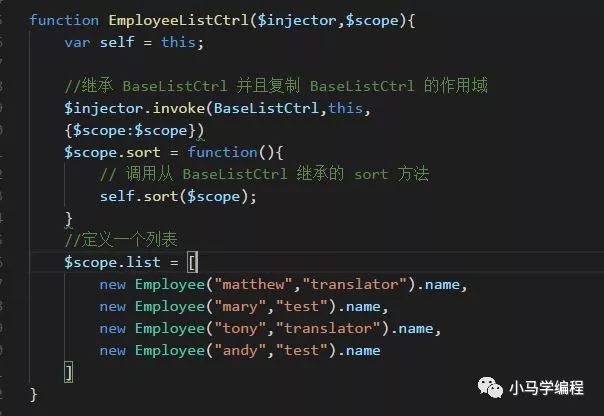
定义 EmployeeListCtrl 控制器

定义 BaseListCtrl 父控制器



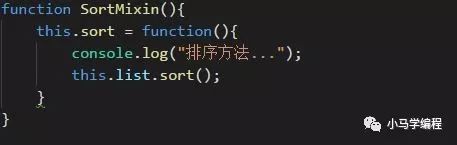
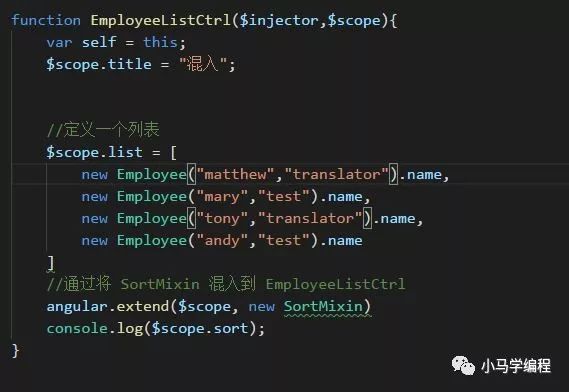
2. 代码组织方式:混入(Mixins)
将一个对象的方法添加(混入)到另一个对象中以使用。
可以使用 angular.extend 来将一个对象的方法复制到另一个对象上
应用场景
如果想要直接将共享方法添加到控制器或作用域上时
如果想要复写控制器中的特定的方法时
问题
在大文件中,代码的可追溯性不好,无法判断代码出处。
耦合度强,一旦方法被覆盖,无法访问到原有方法。



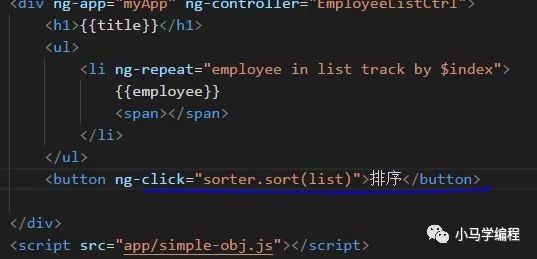
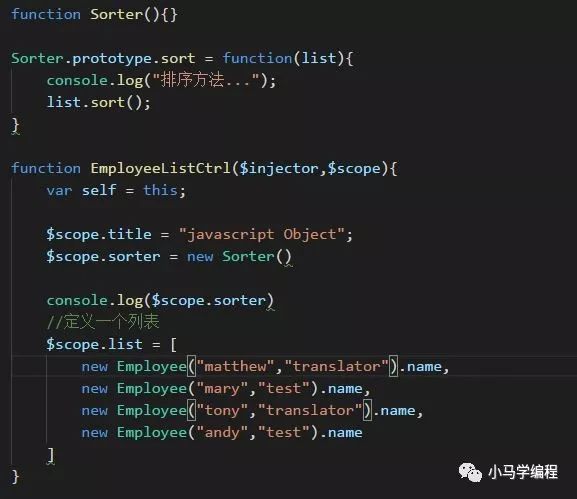
3. 代码组织方式:Javascript 对象
使用 javascript 对象封装函数的方式来实现组合
应用场景
1. 使用于较为简单对象间的代码引用
2.如果需要考虑性能,这种方式性能要优于其他方式
问题
无法发挥 angular 依赖注入的威力


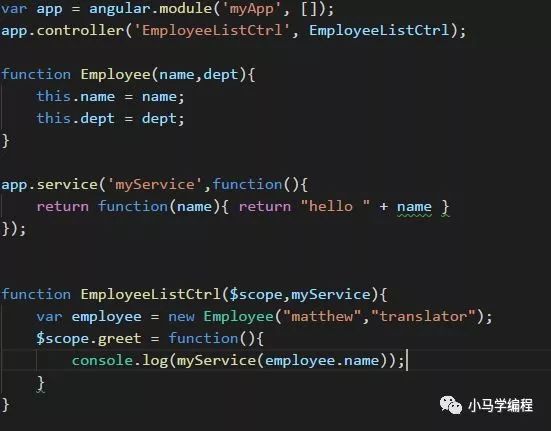
4 代码组织方式:Angular Services 实现组合
应用场景
不包括保存控制器状态的所有有共性的方法(例如 打日志,解析数据)
需要在控制间分享的单例
好处
实现依赖注入,解耦度高,易测试

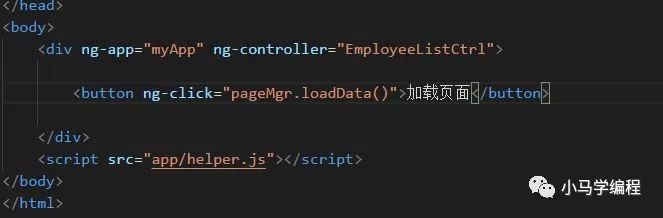
5 代码组织方式:Helper 控制器实现组合
类似于普通对象方式,不同的是这个对象是由 $controller 实例化的对象,然后依赖注入
应用场景
当需要访问由 angular 所提供的对象。例如 services constants filters
与上面说到 service 不同,我们可以在同一个控制器实例化多个这样的对象,还
可以保持控制器的状态
优点
实现依赖注入,解耦度,对 service 是一种补偿,可以应用到 service 无法满足的场景

以上是关于在大型的 Angularjs 项目中,如何组织您的代码的主要内容,如果未能解决你的问题,请参考以下文章