前端请进:玩转Angular 注射器
Posted GitChat精品课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端请进:玩转Angular 注射器相关的知识,希望对你有一定的参考价值。

2009 年 AngularJS 第一个把“依赖注入”机制引入到了前端开发中,开创了用后端设计思想大规模入侵前端领域的先河。
如果没有深入使用过 Spring 框架,对普通技术人员来说,“依赖注入”机制理解起来还是颇费脑力的。所以,我准备用自己的语言重新解释 Angular 注射器的各种使用技巧,希望能给 Angular 开发者带来更深入的理解,当然还有更丝滑的阅读感。
本文将会聚焦在 Angular 的“依赖注入机制”,方便利用零碎时间阅读和掌握,其内容全面而系统,覆盖了与 DI 相关的所有 Decorator(装饰器),同时补充了一些官方文档上没有出现的细节,所有的 demo 基于当前最新版本,以自己真实的学习过程为线索来展开。可以说可能是目前市面上最全面的一份总结了。
如果你是 Angular 初学者,推荐预先阅读《Angular 初学者快速上手指南》系列,里面有 34 篇长文、数百个小 demo,由浅入深带你入门,该系列写得比较细,包括:开发环境 @angular/cli 的搭建、VS Code 调试插件的使用、基础概念的解释和示范等等。
基础知识:注射器树
为了能更方便地理解后面的内容,需要预先理解以下两个概念:
组件树
注射器树
同时还要介绍一个调试神器 Augury,注意,这货读['ɔ:ɡjuri],是“占卜”、“预言”的意思,不是angry,不是愤怒!
01
组件树
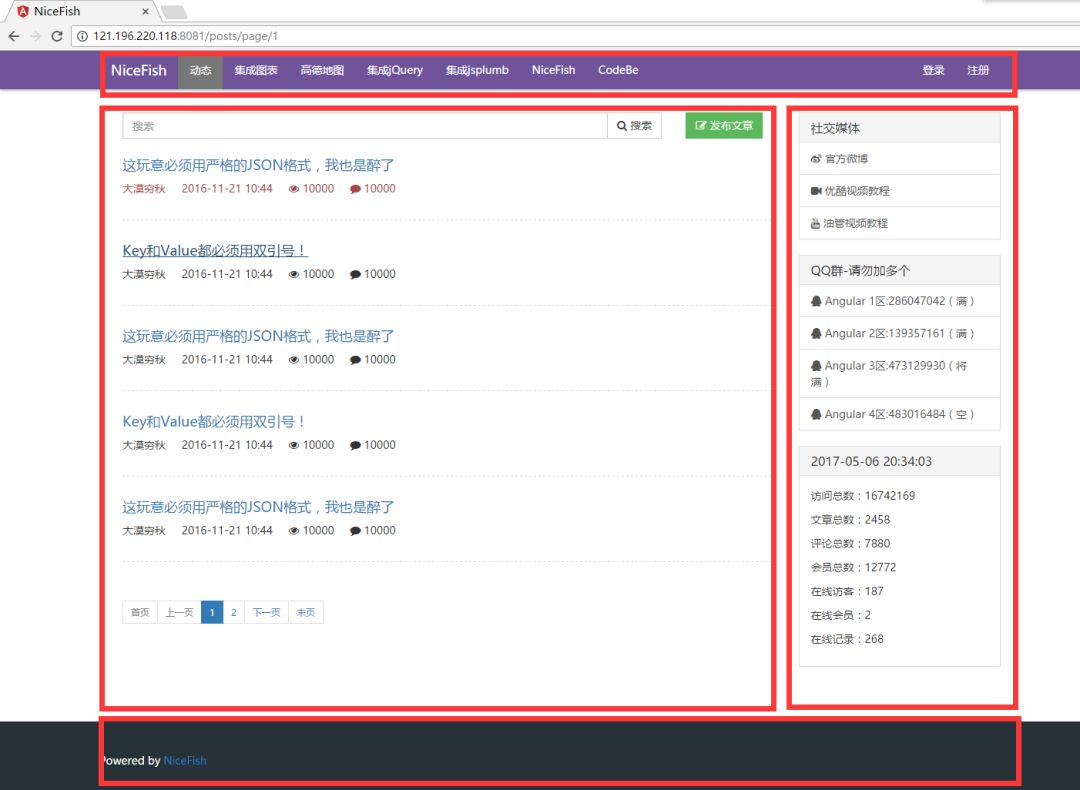
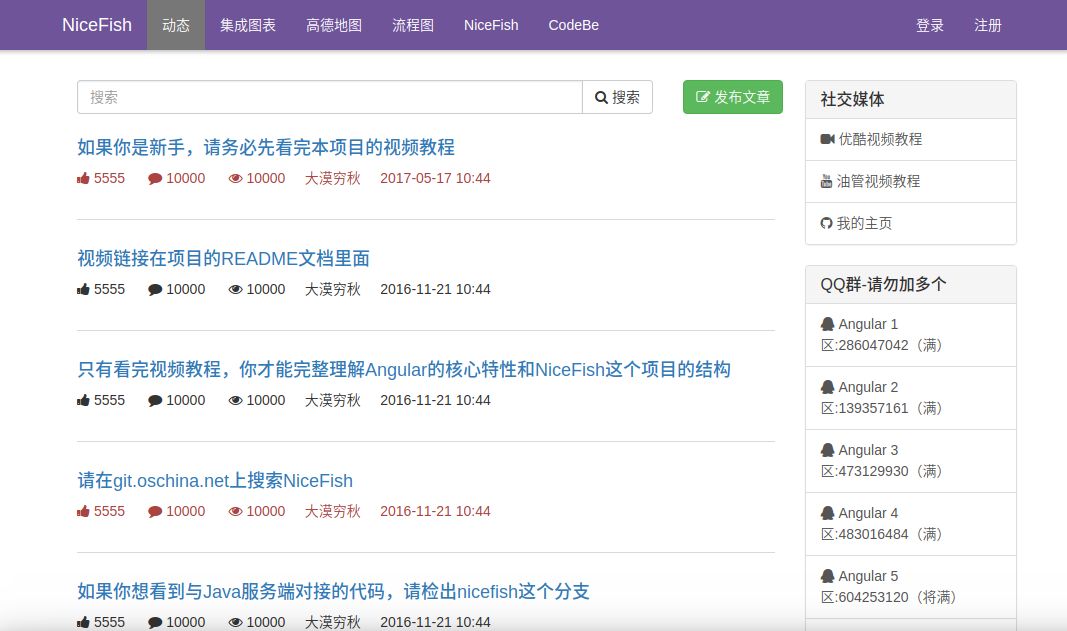
目前,几乎所有前端框架都在玩“组件化”,而且最近都不约而同地选择了“标签化”这种思路,Angular 也不例外。“标签化”会导致一个很自然的结果,组件之间会形成树形结构。例如,对于下面这样一个界面:

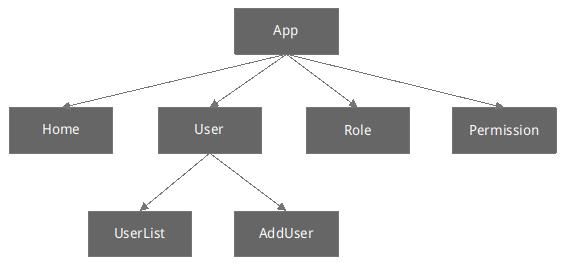
用 Angular 实现出来的组件树结构是这样的:

在线查看运行效果,请查看:http://47.104.13.149:4200/posts/page/1
02
Injector Tree
如你所知,AngularJS 是第一个把“依赖注入”(Dependency Injection)思想带到前端开发领域的框架。
在《Angular 初学者快速上手教程》里面,关于“注射器树”这事儿我们没说太细,这里要说得更精确一点:如果一个 DOM 元素上面被创建了 Component 或者 Directive,Angular 就会创建一个对应的注射器实例。
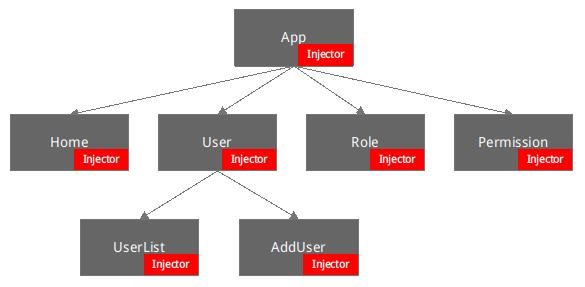
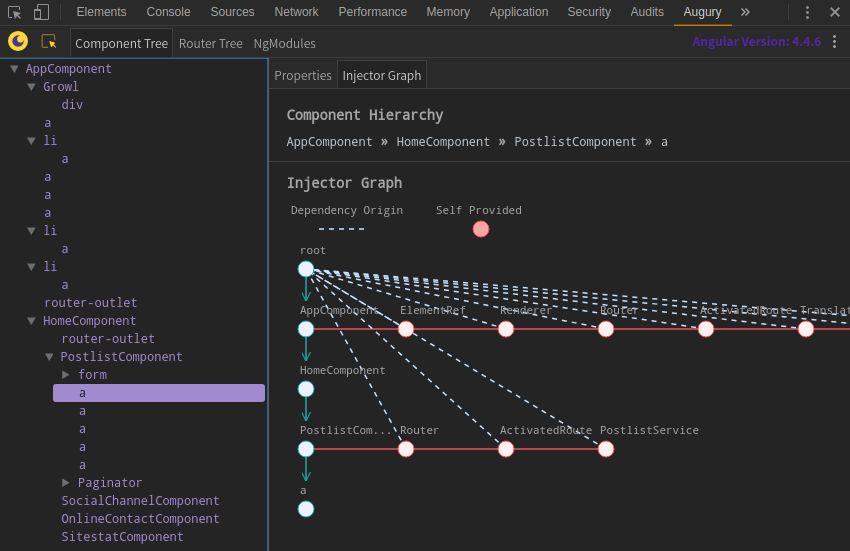
对于上面的组件结构,形成的注射器结构是这样的:

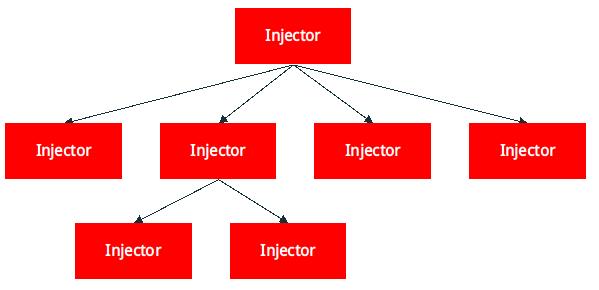
很明显,这些 Injector 实例也构成了树形结构:

请记住这个树形结构,后续的所有内容都是以此为基础展开的。
03
利用 Augury 可视化查看注射器树
Augury 是一款 Chrome 插件,它是调试 Angular 应用的利器,利用它可以可视化展示组件树、路由树,以及服务依赖关系。
比如,对于 NiceFish 首页:

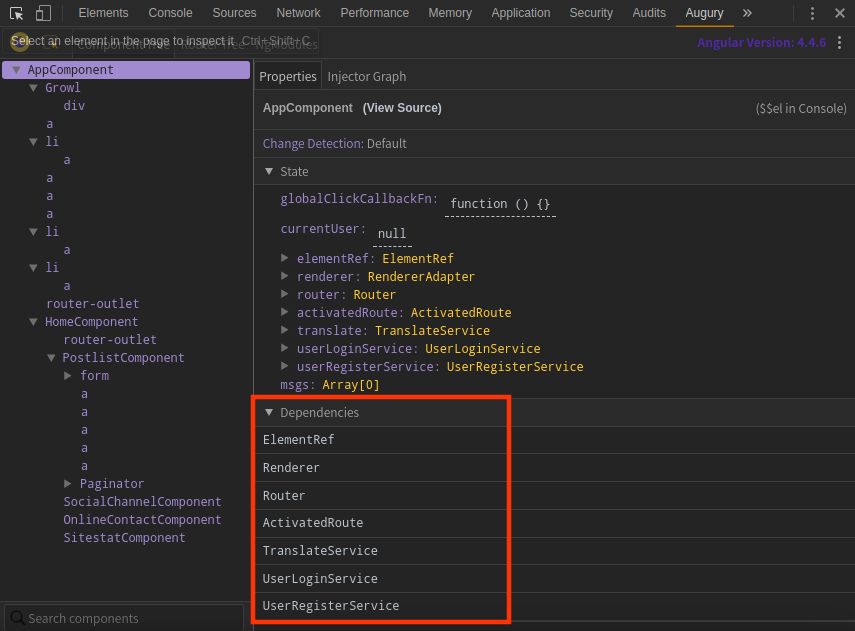
它的服务依赖关系是这样的:

组件依赖关系是这样的:

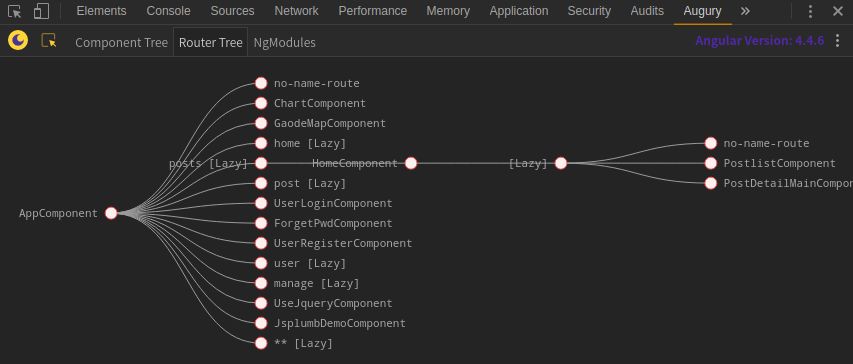
整体路由树是这样的:

04
小结
到这里为止,你知道了:在 Angular 应用运行时,组件之间会构成树形结构,Injector(注射器)的实例也会构成树形结构。
接下来,我们从易到难,把注射器玩儿出花来。
作者简介
大漠穷秋,10 年开发经验,其中 5 年后端、5 年前端。熟悉 Java 相关的技术体系:SpringMVC、MyBatis、Ehcache、ELK、mysql 等。在前端技术方面尤其有深入的研究,先后使用并研究过 Flex、jQuery、Extjs、Backbone、Bootstrap、Angular 等常见的前端技术体系。
2016 ~ 2017 年期间,担任 Angular Developer PM,专门帮助 Google Angular 团队在中国推广 Angular 框架。

阅读全文
想要阅读全文,获取更多内容,
请扫描下方二维码:
以上是关于前端请进:玩转Angular 注射器的主要内容,如果未能解决你的问题,请参考以下文章