春节福利 | angular2 后台模板
Posted 前端达人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了春节福利 | angular2 后台模板相关的知识,希望对你有一定的参考价值。
新春之际,小编在这祝大家新春快乐,鸡年大吉,阖家欢乐,健健康康。
今天小编给大家分享是漂亮的angular2后台html模板,希望大家能够喜欢。


如何下载

关注前端达人,在对话框回复“春节快乐”,就能获取相关源码。

简介

源码基于微软的TypeScript构建,通过此源码你能够快速上手熟悉TypeScript与Angular2。
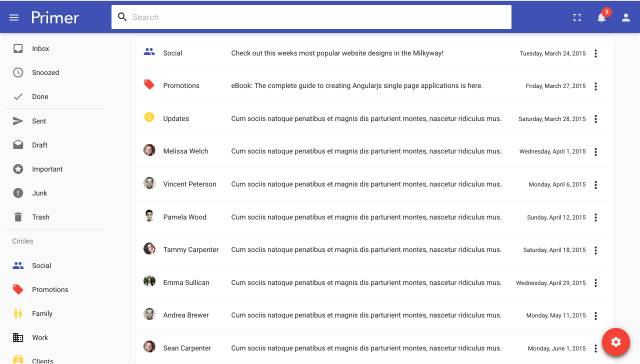
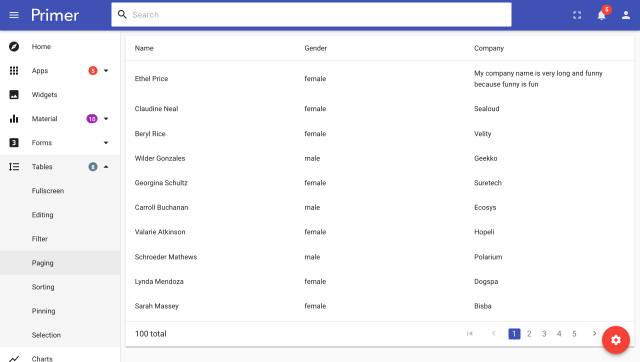
整站风格分为明亮和暗色色调,Material design风格。详细的文档说明,响应式设计,可谓国际范,使用上后能让你的后台系统高端大气上档次。

如何安装

首先需要安装nodejs,可去https://nodejs.org官网进行下载安装。
然后通过npm install -g angular-cli 命令安装angular-cli。
接下来在项目目录里,运行 npm install 安装相关第三方支持包。
通过运行 ng serve 运行项目,你就能在浏览器里看到漂亮的首页了。

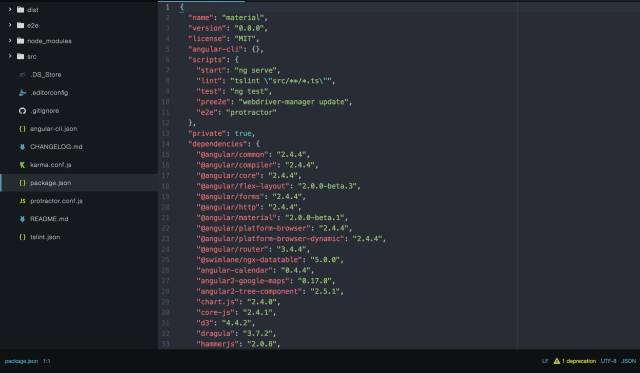
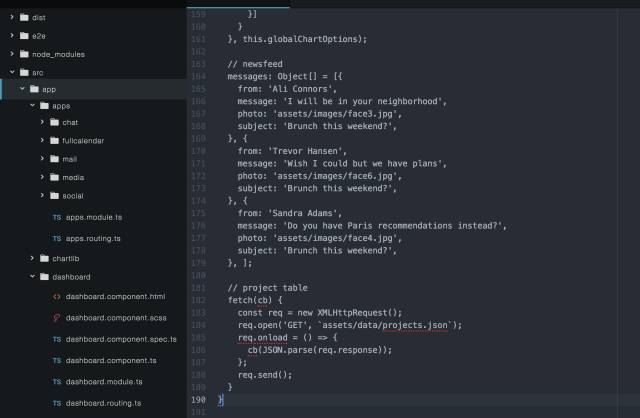
项目结构及代码




项目运行后的效果




关于项目介绍的分享就到这里,希望大家能够喜欢,通过源码的学习快速掌握Angular2与Typescript。最后再次祝大家新年快乐,鸡年大吉。
前端达人
长按识别左边二维码关注我
以上是关于春节福利 | angular2 后台模板的主要内容,如果未能解决你的问题,请参考以下文章
Swagger结合mustache模板生成后台接口代码以及前后台建模代码
springboot websocket全套模板,省去搭建的烦恼,还有福利拿哦