利用WebStorm 构建Angular2项目
Posted 代码佬的自我修养
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用WebStorm 构建Angular2项目相关的知识,希望对你有一定的参考价值。
大家好,我是码农白敬亭,今天想跟大家讲讲如何利用WebStorm构建Angular项目,按照惯例贴自拍
一、 背景介绍:
两个概念:
关于
Angular版本,Angular官方已经统一命名Angular 1.x统称为Angular JS;Angular 2.x及以上统称Angular;CLI是Command Line Interface的简写,是一种命令行接口,实现自动化开发流程,比如:ionic cli、vue cli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。
二、环境安装
由于Node.js平台是在后端运行javascript代码,所以,必须首先在本机安装node环境。
node安装链接:https://nodejs.org/en/
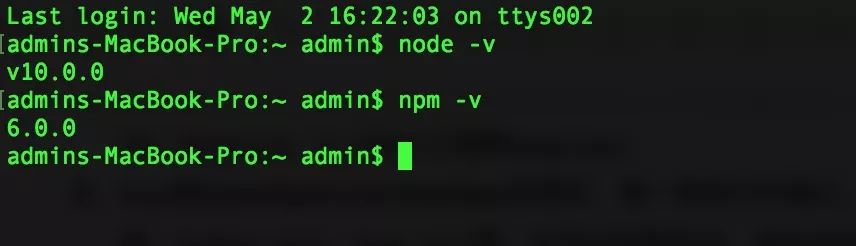
1.检查node安装环境:
安装完node之后,在terminal中查看node和npm版本

如果你跟我上图出现的一样,那么表示你已经正确安装node环境了
因为之前我没有做过web前端开发,并不知晓为什么使用WebStorm开发AngularJS需要配置nodejs
Angular用nodejs主要是用它的npm工具包,npm里面有很多很方便的工具可以用在web前端开发,例如:
合并js,css
压缩js
压缩图片
生成js的source map
编译 less 成css
运行测试unit test
Grunt, Gulp任务管理,自动化上面所有的任务
Angular CLI是开发Angular2的一个工具,Angular2的核心团队为了解决开发人员在使用Angular2开发时环境搭建的麻烦,开发出了Angular CLI。(PS:这比我开发android的MVP框架环境简单多了,相当于是所有的框架层自动生成)
2.安装typescript (此步骤可跳过,在之后创建angular项目时可以自动生成)
$ npm install -g typescript
3.安装Angular CLI
$ npm install -g @angular/cli
PS:如果出现permission denied 的情况,需要在此命令前加入sudo,就会是下面这个命令:
$ sudo npm install -g @angular/cli
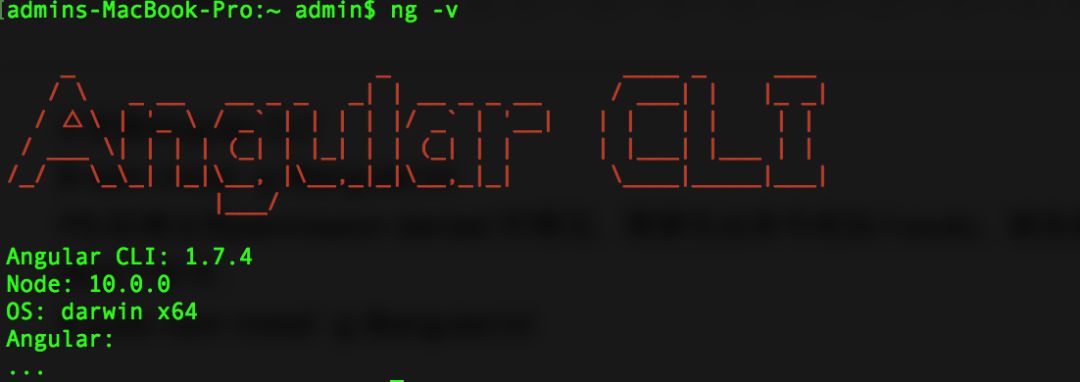
4.检查Angular CLI安装环境

好了,我们创建Angular项目的前期准备都做好了,接着我们打开Webstorm
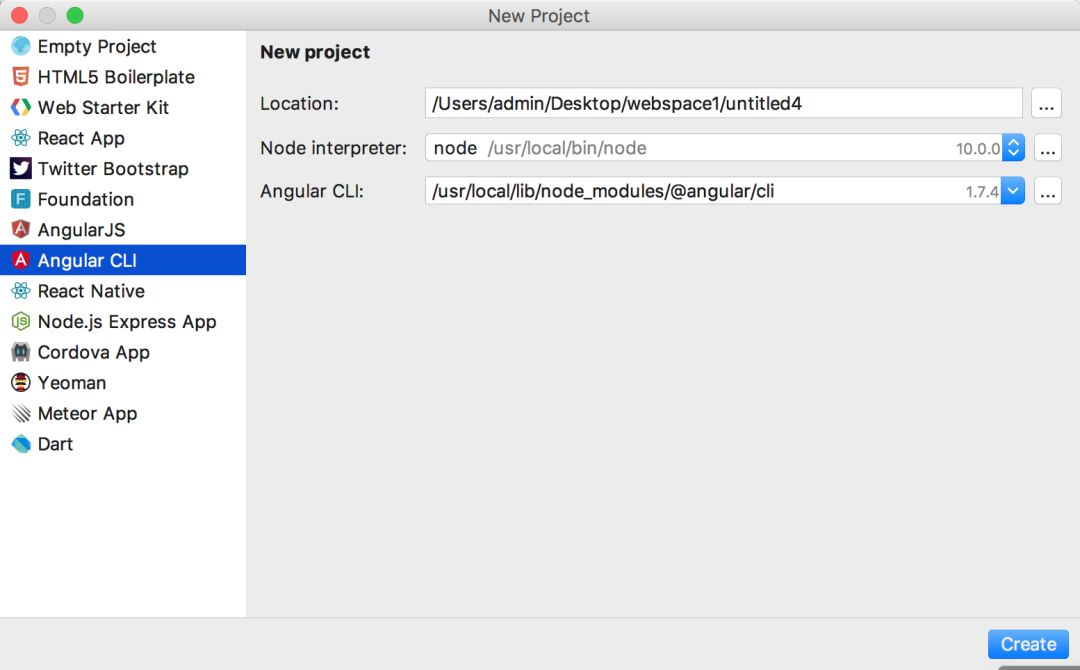
三、WebStorm创建Angular项目

如上图所示,左侧栏出现了两个Angular,Angular JS创建Angular1.x 的项目,下面这个Angular CLI就是我们要创建的Angular2.0项目
Node interpreter:node的安装位置
Angular CLI:Angular CLI的安装位置
如果位置准确会在右侧会出现版本号,win的电脑不清楚
接着点击create按钮
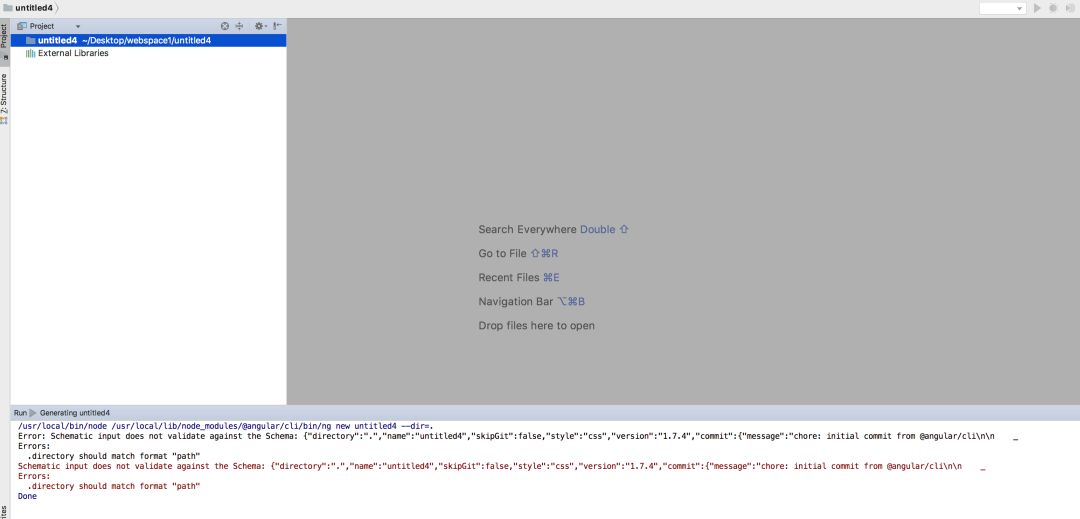
我当时以为打开后项目下会有很多文件之类的,结果,我发现了.....一个无比尴尬的事情

就跟着这张图一样,项目下面空空如也,然后我看到给我的提示大致是我目录跟格式不匹配,我就纳闷了,这个路径不是刚刚在创建项目的时候还显示了版本号的,简直对到没朋友好吗,突然显示了错误,让我觉得有些莫名,于是我再向前看,然后我发现自动创建的时候命令怎么有点怪怪的
/usr/local/bin/node /usr/local/lib/node_modules/@angular/cli/bin/ng new untitled4 --dir=.
于是我打开WebStorm 里的Terminal 输入了重新创建项目的命令
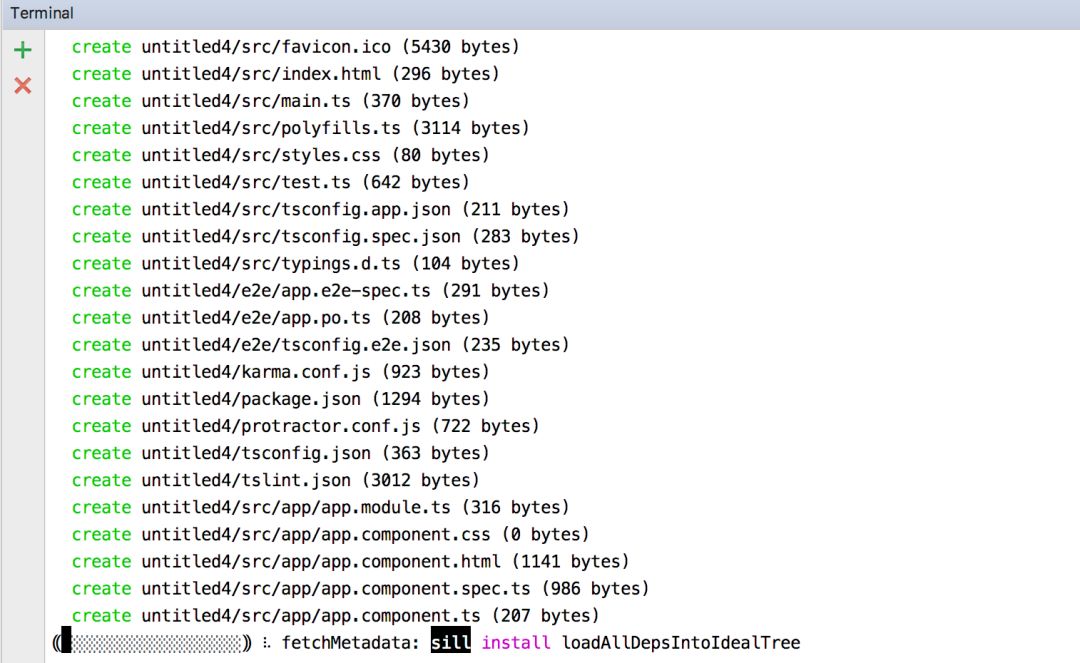
ng new untitled4

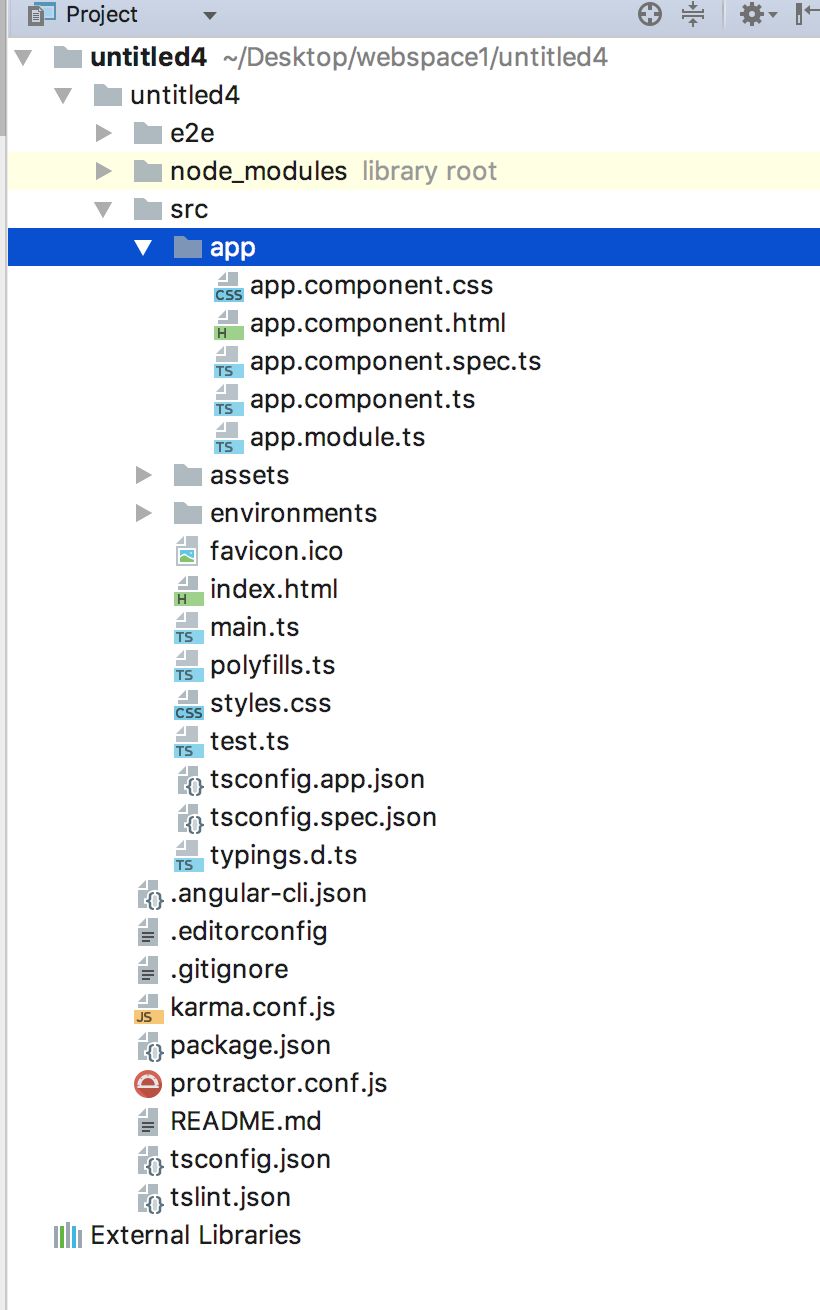
哇!开始自动下载创建项目了呢,然后我打开项目,展开Angular清晰的文件目录都展示在我的眼前
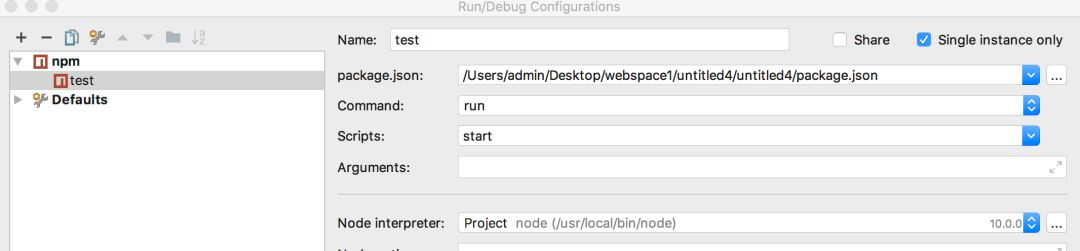
1.点击edit

四、运行Angular项目
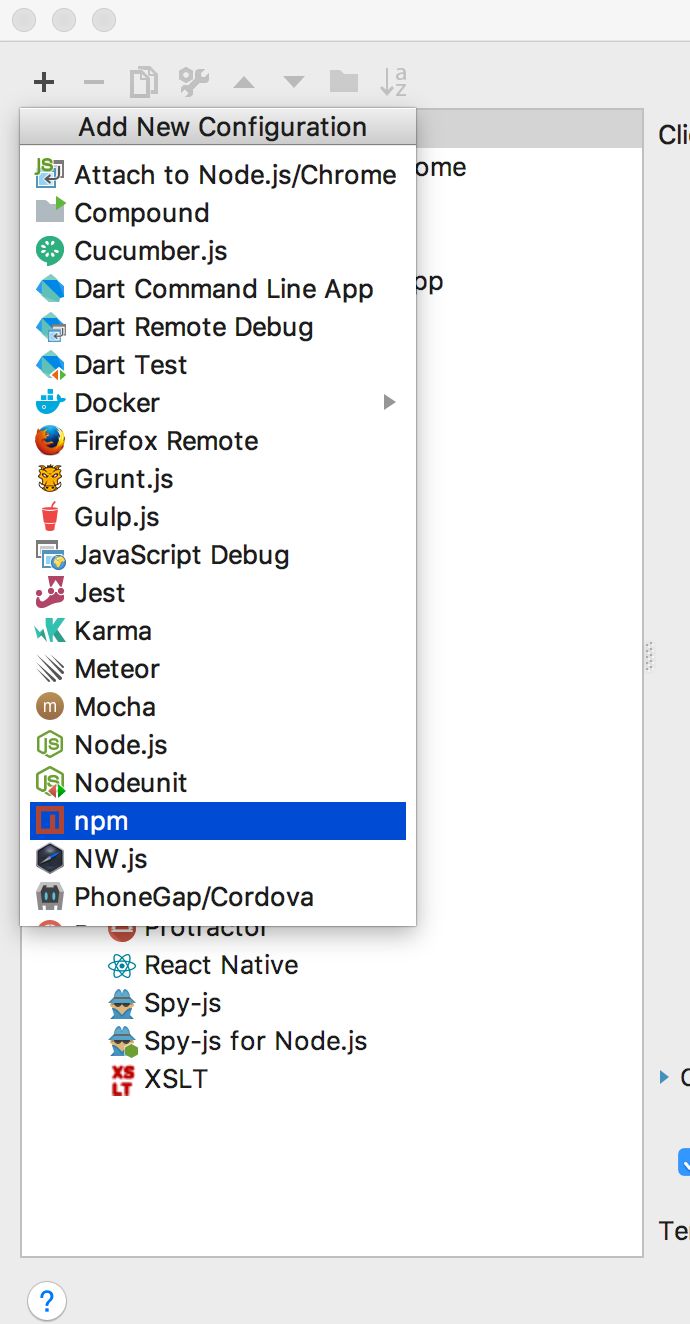
点击Edit Configrations,点击+号,创建npm


接着点击ok
2.点击运行图标
3.当你看到下图的时候,说明最后一步也成功了
好了,利用WebStorm 构建Angular2项目暂时介绍完毕,之后会陆续更新关于Angular2开发,敬请期待...
如果喜欢白哥的文章请点赞
长按关注⤴️
以上是关于利用WebStorm 构建Angular2项目的主要内容,如果未能解决你的问题,请参考以下文章