ReactJS vs Angular 5 vs Vue.js - 哪个框架更好?
Posted Fundebug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactJS vs Angular 5 vs Vue.js - 哪个框架更好?相关的知识,希望对你有一定的参考价值。
译者按: 在全球大范围看,React和Angular依然遥遥领先,Vue.js这位后起之秀还需努力做到全球化!
原文: ReactJS vs Angular5 vs Vue.js - What to choose in 2018?
译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
前一阵子,我们写了一篇文章将Angular 2和React做了对比。在那篇文章中,我们列举了它们各自的优缺点,当时我们针对特定需求做适当选型也提供了建议。那么,2018年又有什么新的变化呢?
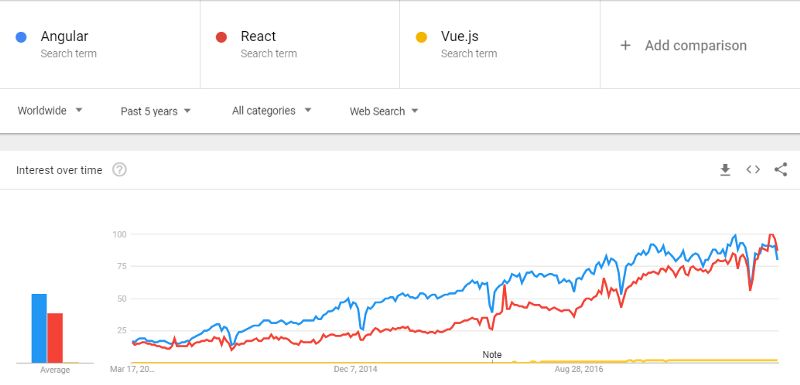
javascript框架的更新节奏可以说日新月异,我们可以看到Angular不停地在发布新的版本,ReactJS和Vue.js也不甘落后。我们来看看最近5年Google的搜索趋势。图中蓝色、红色和黄色分别表示Angular、React和Vue.js。
在2013-2014年间,React和Angular的热度略微有些许差别。之后,它们之间的差距逐渐拉大。从2016年中期开始,React开始增长,逐渐接近Angular的热度。Vue.js框架一直处于垫底状态,不是很流行。不过呢,也有逐渐转热的趋势,我相信它会越来越热门。

总的来说,React和Angular一直保持着相对一致的发展步调。如果要我尝试做个预测,那么React会持续升高,Angular有所下滑。Vue.js依然不是很明晰,不过由于其框架的简洁性,发展也不错。
我们同时也分析了世界范围内前端招聘对框架要求的数据。我们从Indeed.com获得超过60,000工作信息,得到如下的分布图。
根据我们的分析,我们决定分享我们对每一个框架的优点和缺点的理解,希望可以帮助专业人士或则工程师做框架选型。
Angular 5
Angular是一个从2009年就开始推出JavaScript MVVM框架,对于构建高度可交互的网页应用非常方便。
优点
新特性:RXJS,快速编译(3秒内),新的HttpClient;
详细的文档几乎涵盖了所有必须的信息,你甚至不需要向同事咨询。不过,你需要更多的时间去学习;
数据双向绑定,可以减少出错的风险;
MVVM(Model-View-ViewModel)使得开发者可以针对同一个App模块同时开发;
依赖注入使得模块化和模块中组件引入更加方便;
缺点
与生俱来的复杂的语法;好在Angular 5使用TypeScript 2.4,已经简单多了;
迁移问题:从低版本升级到新版本的时候,不兼容导致迁移成本高。
使用Angular 5的公司:Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase。
ReactJS
ReactJS是一个Facebook在2013年开源的JavaScript库,可以非常方便地构建大型网页应用。
优点
易于学习:由于语法十分简洁,和Angular相比,React要容易得多。工程师只需要重温一下html的基本知识就足够。根本不需要像Angular一样,还要深度学习TypeScript。
高度的灵活性;
虚拟DOM将HTML,XHTML、或则XML的文档格式化成树形结构,这样浏览器可以更容易理解;
结合ES6/7,React可以很容易写出各种酷炫代码;
Downward数据绑定,也就是说父节点的数据不会受到孩子节点的影响;
100%的开源,每天都有来自全世界无数的开发者的更新和改进;
绝对的轻量级,因为数据处理既可以在用户端,也可以在服务端;
版本迁移非常容易,Facebook提供了”codemods”来自动化这一过程。
缺点
缺乏官方文档:ReactJS的快速开发使得文档的缺乏,众多开发者的维护也使其缺乏一个系统化的思路;
React因为太灵活增加了决策成本而不好使;
需要很长的时间去掌握,因为ReactJS需要你对如何将UI和MVC框架整合有一个足够深度的理解。
使用ReactJS的公司: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft。
Vue.js
Vue.js是一个2013年诞生的前端框架,非常适合用于构架非常灵活的UI和复杂的单页面应用。
优点
强化的HTML,也就是说Vue.js有着很多和Angular相似的特点。
详细的文档,Vue.js有着超级友好的文档,开发者可以快速的学会,这将会节省很多时间;
可适用性:你可以很快地从其它框架转移到Vue.js,因为它和Angular以及React都有一定的相似性;
非常棒的整合性:Vue.js可以同时用于单页面应用和更加复杂的网页应用。主要在于你可以用它编写很小的可交互部件,然后可以很容易地整合到现有的项目中而不会影响到整个系统;
可扩展性:Vue.js可以用于快速开发大型复用模板;
体积小:Vue.js只有20KB左右的大小,使得其速度和灵活性相对于其它框架都好不少。
缺点
资源匮乏:Vue.js依然在整个市场中只占有很小的比例,所以相应的资源、知识要少很多;
灵活性带来的风险:有时候,将其整合到大型项目的时候会有一些问题,但是你不见得能够找到解法;
来自中国:许多的元素和描述依然使用中文。这对于开发中会引入一些复杂性,好在越来越多的相关资料已经被翻译成英文。
使用Vue.js的公司:小米, 阿里巴巴, WizzAir, EuroNews, Grammarly, Gitlab and Laracasts, Adobe, Behance, Codeship, Reuters。
结论
对于一个真正的工程师,选用什么框架并没有多大的区别,因为你只需要花时间去学习和熟悉它们。我们公司里面有精通ReactJS和Angular2/4/5的专家,Vue.js也即将被列入。每一个框架都有各自的优点和缺点,所以主要是看自己的应用场景下哪个框架最适合。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。
自从2016年双十一正式上线,Fundebug累计处理了5亿+错误事件,得到了众多知名用户的认可。欢迎免费试用!
以上是关于ReactJS vs Angular 5 vs Vue.js - 哪个框架更好?的主要内容,如果未能解决你的问题,请参考以下文章