Angular 框架学习笔记
Posted 孔乙己学习成长录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 框架学习笔记相关的知识,希望对你有一定的参考价值。
过来人肯定都知道, Angular 是一个框架,为何现在突然要学 Angular 呢?
没法子,编程行业就是这样的,要么趁早学了,要么需要用到的时候赶紧学,很明显,我属于后者。
最近的一个项目需要用到 Angular 来写,包括前后端的数据交互还有页面渲染都要用到 Angular 框架。
以前没学过,现在必须学习一下这个框架才能深入这个项目,所以就入坑了。

一、Angular 简介
我很早之前就听过 AngularJS 了,但是基本没听说过 Angular,起初以为这两个是一样的,入坑了才发现,不太一样,差别还有点大。
简单点来说,Angular 就是 AngularJS 的 2.0 版本,并且,Angular 是不兼容 AngularJS 。
1、AngularJS
AngularJS 1.0 在 2012 年 6 月由 Google 公司推出正式版本,是一款非常优秀的 javascript 框架, 推出之后就已经具备了数据的双向绑定、依赖注入、通过指令扩展 html 页面等亮点功能。
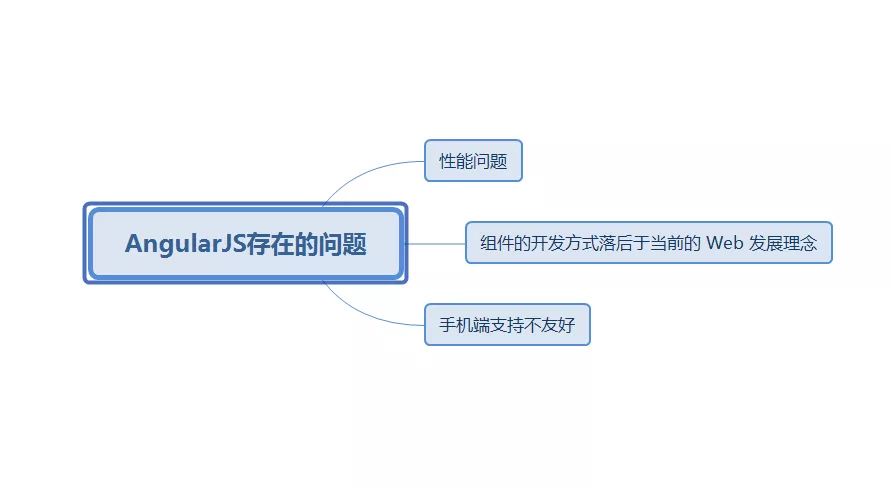
后逐渐又推出了 AngularJS 1.3、AngularJS 2.5 等版本,但是AngularJS 从推出来也暴露出来各种问题,这就加速了 Angular 的诞生。

2、Angular
Angular 也叫 Angular 2,反正网上是什么叫法都有了,叫什么都不是太重要了,我自己习惯把 1.0 版本叫 AngularJS,2.0 版本叫 Angular,能区分就好了。
2014 年 3 月份左右,Google 官方博客就有提及 Angular 的开发计划,直到到 2016 年 9 月份,Angular 2.0 版本正式发布。
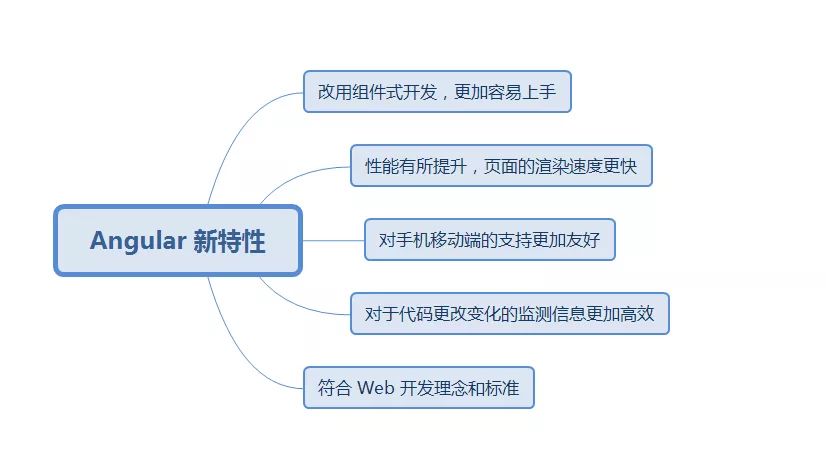
Angular 发布之后,增加了很多的新特性,基本上解决掉 AngularJS 版本存在的各种问题。

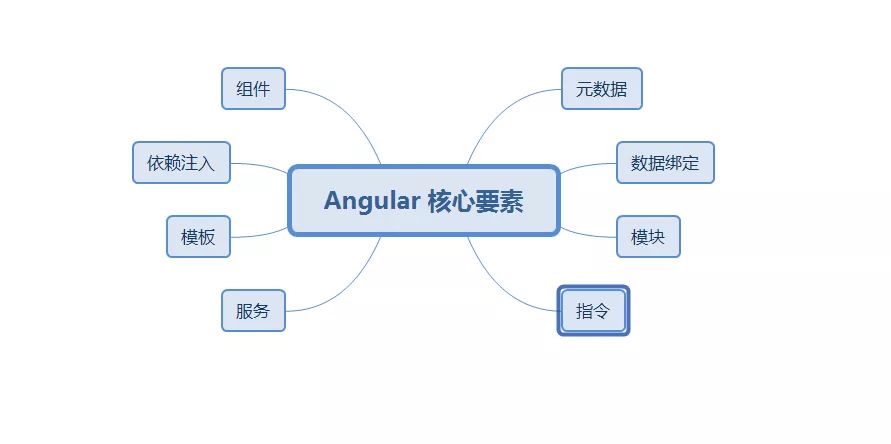
二、Angular 核心要素

感觉 Angular 中有太多的概念了,对于一个我一个初级开发者来说,知道最好,实在不知道的也没什么影响了,主要是懂的开发,明白其中的原理才是最重点,后面会慢慢的对具体的模块做一定的讲解。
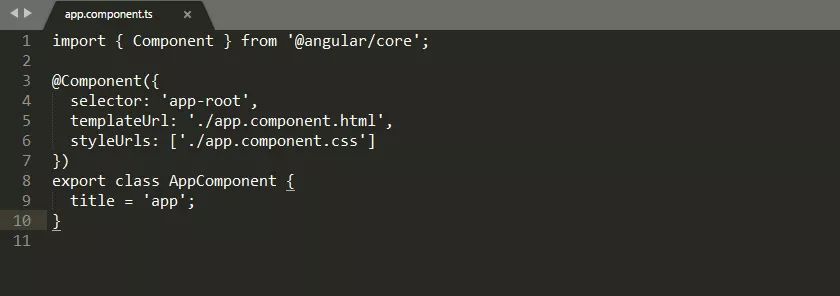
Angular 中最重要的就是「组件」了,这个是必须要会的。Angular 的一个组件由「装饰器」「元数据」「组件类」组成,包括 JavaScript、HTML、CSS 等要素。如下就是一个组件中的简单代码:

三、搭建开发环境
Angular 的开发环境非常简单,只需要安装一下 Node.js 和 Angular CLI,再加上一个简单的 IDE 工具,就可以进行学习和开发了。
至于 IDE 的话,可以使用 VS code,我自己暂时就简单使用了 Sublime Text 3 。
1、安装 Node.js: Angular 的开发要求 Node 8.0 以上的版本,如果是老一点的版本可能需要更新,否则可能会出现错误。
https://nodejs.org/en/download/
下载完成后,直接点击安装即可,安装的步骤也非常的简单,基本上都是直接按 Next ,就可完成安装了。安装完成后,打开命令行,输入如下命令即可查看 node 和它的命令 npm 的具体版本了。
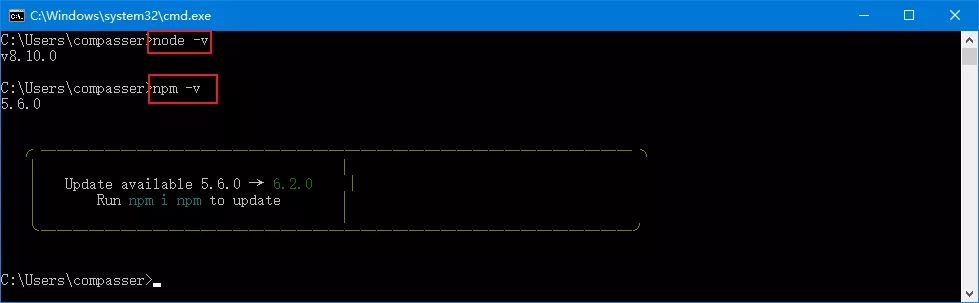
查看 node 版本命令:node -v
查看 npm 版本命令:npm -v
我的版本如下图所示:

2、安装 Angular CLI:一款好的工具能让开发更加简单快捷,而 Angular CLI 就是这款工具了。Angular CLI 是一个命令行界面的工具,可以快速的创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布等等。
而 Angular CLI 的安装就是使用我们前面安装的 npm 命令,直接在命令行进行安装。以管理员的身份打开命令行,直接输入如下命令即可安装 Angular CLI :
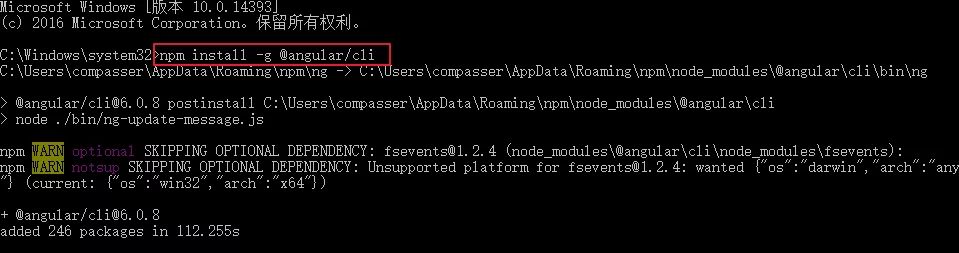
npm install -g @angular/cli
如下图所示:

安装成功后,输入如下命令可以查看 Angular CLI 的版本号:
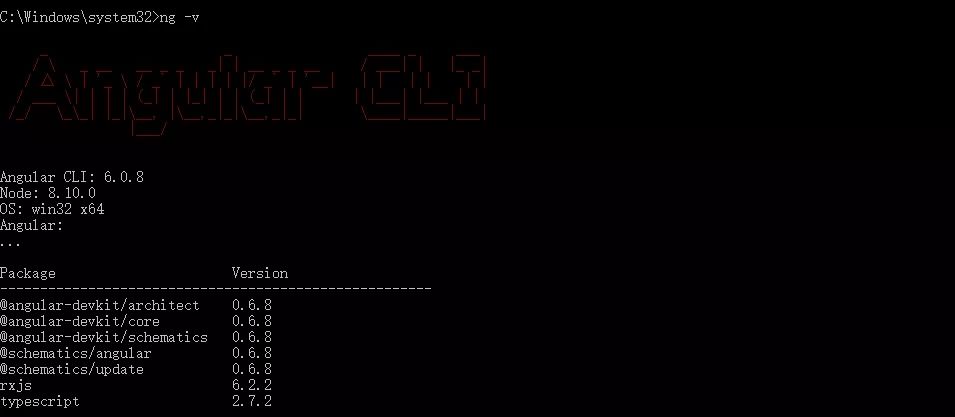
ng -v
如下图所示:

四、创建第一个 Angular 项目
1、直接打开命令行窗口,进入到某个你存放项目的目录,输入如下指令:
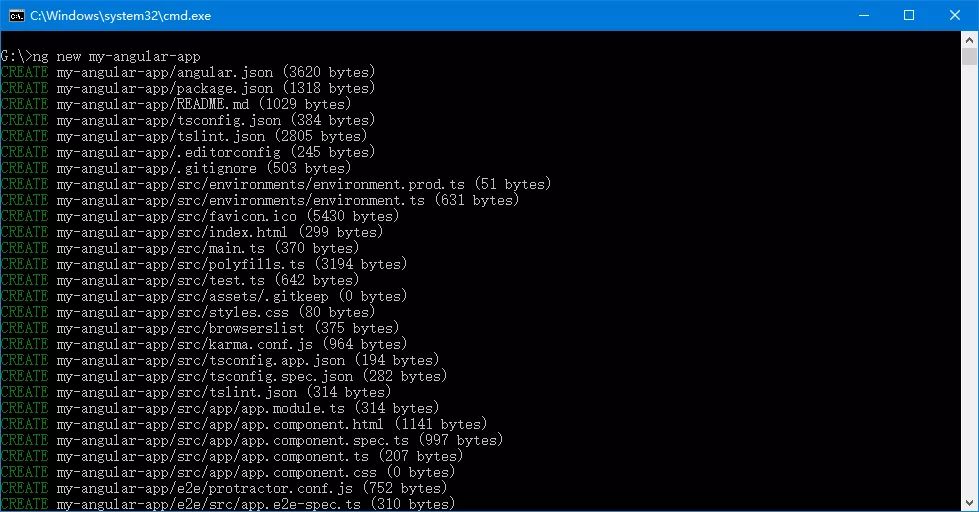
ng new my-app
Angular CLI 的这个指令会帮助我们创建项目相关的文件,并在该项目中生成一个简单的默认应用。 稍等片刻,创建完成后如下图所示:

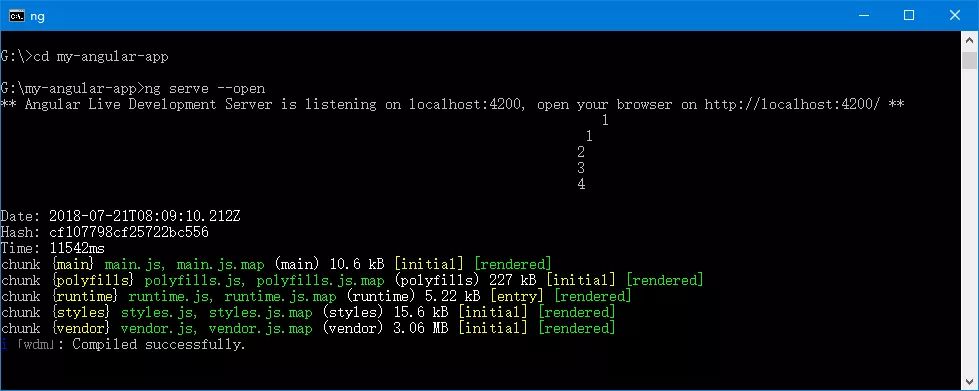
2、输入如下指令,进入项目目录,并启动服务器:
cd my-angular-app
ng serve --open
ng serve 命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。使用 --open(或 -o) 可以自动跳转到浏览器进行访问, 如下图所示:

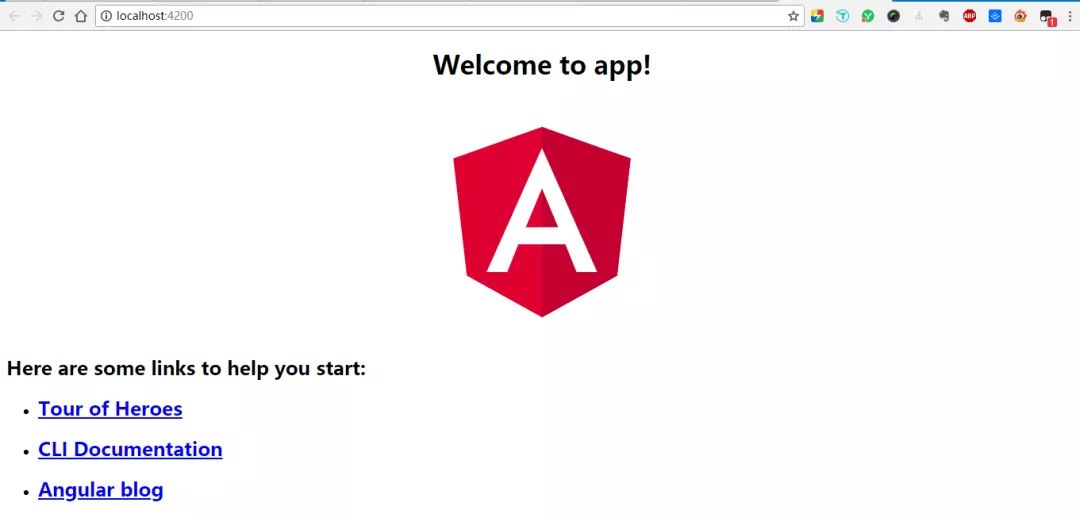
3、启动成功后,会自动跳转到浏览器页面,服务器的端口是 4200,也可以自动打开浏览器并访问:
http://localhost:4200/
页面如下图所示:

项目就此构建完成,整体上比较简单,也比较容易理解。可以看到,页面中的内容都是构建项目时默认生成的,后期我们可以随意改动,Angular 学习之旅就此开始咯!
最后,做个预告,下一篇笔记会来讲讲 Angular 项目文件详解和 Angular CLI 的一些常用的指令。
推荐阅读:
学习与成长,思考与感悟
思维与认知,记录与分享
一个不羁的大学生!
我的世界不只有 Coding !
以上是关于Angular 框架学习笔记的主要内容,如果未能解决你的问题,请参考以下文章