前端技术丨主题周Angular 核心概念与框架演进
Posted 博文视点Broadview
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术丨主题周Angular 核心概念与框架演进相关的知识,希望对你有一定的参考价值。
小编说:在本文简单介绍了Angular的核心概念与演进过程,从七大核心概念看其背后的设计亮点,通过分析Angular 从框架到平台演进的过程来观察其发展趋势。方便读者对Angular有个直观的全局认识。
本文选自《揭秘Angular 》,了解本书详情点击阅读原文。

核心概念
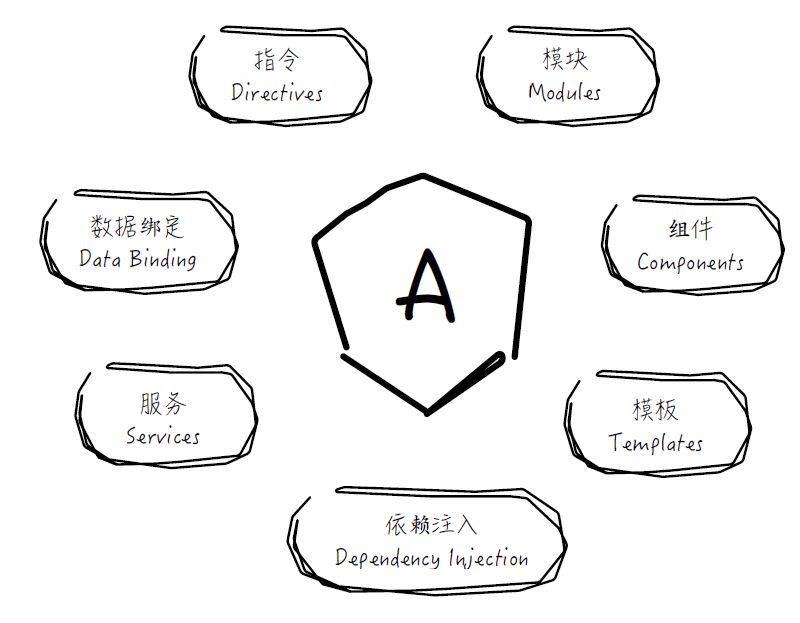
Angular 框架有七大核心概念,它们是Angular 的重要组成部分。

Angular 的七大核心概念
1. 模块
在Web 开发中,通过依赖全局状态或变量和保证javascript 文件引入顺序来正确加载相应的类库。比如:$ 代表jQuery,在引入$.superAwesomeDatePicker 类库来实现日期选择控件前,需要确保jQuery 已经正常载入。随着项目中的程序越来越大、文件切分越来越细,就会需要一个成熟的模块系统来帮助管理项目文件的依赖关系。在新的语言标准ES 6 中,提供了import 来导入在其他文件中定义的模块,且用export 将诸如jQuery 或moment 这样的依赖导出到业务代码模块中。
2 . 指令与组件
在Angular 中,指令是一个极其重要的概念。指令可以为特定DOM 元素添加新的行为特征,从而扩展元素的功能。指令与html 元素属性的使用方式非常相似,但指令的可自定义特性在一定程度上弥补了HTML 元素属性功能的不足,这也为多样的Web前端开发创造了更多的可能性。
实际上,组件是指令的一种类型。以组件为基础的架构模式是现在Web 前端开发的主流方式。不仅仅在Angular 中,在类似的React、Ember 或Polymer 等框架中也是很常见的。这种开发方式就是构建一个个小的组织代码单元,每个代码单元的职责定义清晰,并且可以在多个应用中复用。例如:想使用Google 地图组件,就在页面引入<google-map pointer="46.471089,11.332816"></google-map> 这样语义化的标签。
Angular 全面支持这样的开发方式,在Angular 中组件是“一等公民”。伴随组件而来的是组件树的概念。一般来说,每个Angular 应用都有一棵组件树,由应用组件或者叫顶层的根组件和许多子组件及兄弟组件组成。组件树是很重要的概念,后续章节还会继续讲解。它有很多作用,比如形象地勾勒出UI 界面的组成,这种树形结构也体现了从一个组件到另一个组件的数据流动,Angular 也依赖组件树做出合适的变化监测策略。
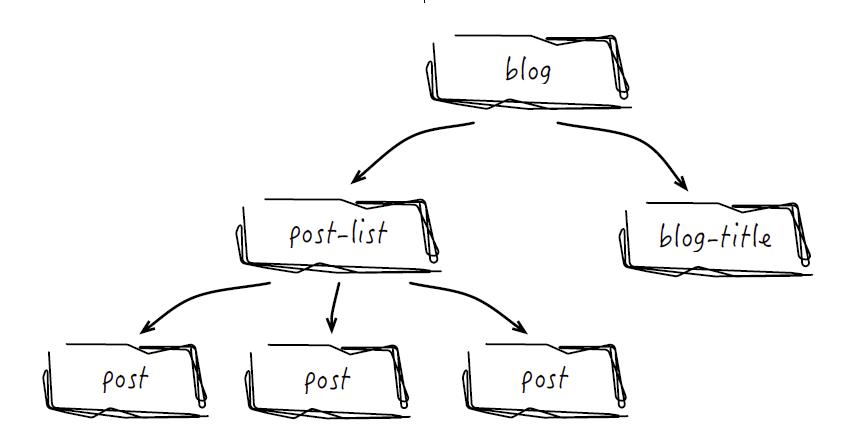
一个博客模块的组件树例子如下。

一个博客模块的组件树例子
变化监测是Angular 在应用的数据变化后,用于决定哪个组件需要随之刷新的机制。
3 . 模板和数据绑定
当使用组件标签时,可以通过template 或templateUrl 属性引入HTML 来描述让Angular 渲染显示的界面内容。另外,需要数据绑定机制来实现把数据映射到模板上,或者从模板(如input 控件)中取回数据。
4 . 服务和依赖注入
在Angular 中,如果说组件是用于处理界面和交互相关的,那么服务就是开发者用于书写和放置可重用的公共功能(如日志处理、权限管理等)和复杂的业务逻辑的地方。服务可以被共享,从而被多个组件复用。在Angular 中,一个服务就是一个简单的类。通常在组件中引用服务来处理数据和实现逻辑。
依赖注入可以帮助应用解耦,一般通过对实现服务的类加上@Injectable 装饰器,同时把它注册到Provider(可以在模块、其他服务、根组件或需要注入服务的上层组件中实施),从而将服务提供给调用者使用。
平台简介
Angular 的项目经理Brad 说过,Angular 现在更像是一个平台,而不是简单的类库或者单一的框架。Angular 在技术架构上倾向于平台化设计,其跨平台开发特性使得周边生态圈变得更加繁荣兴旺。

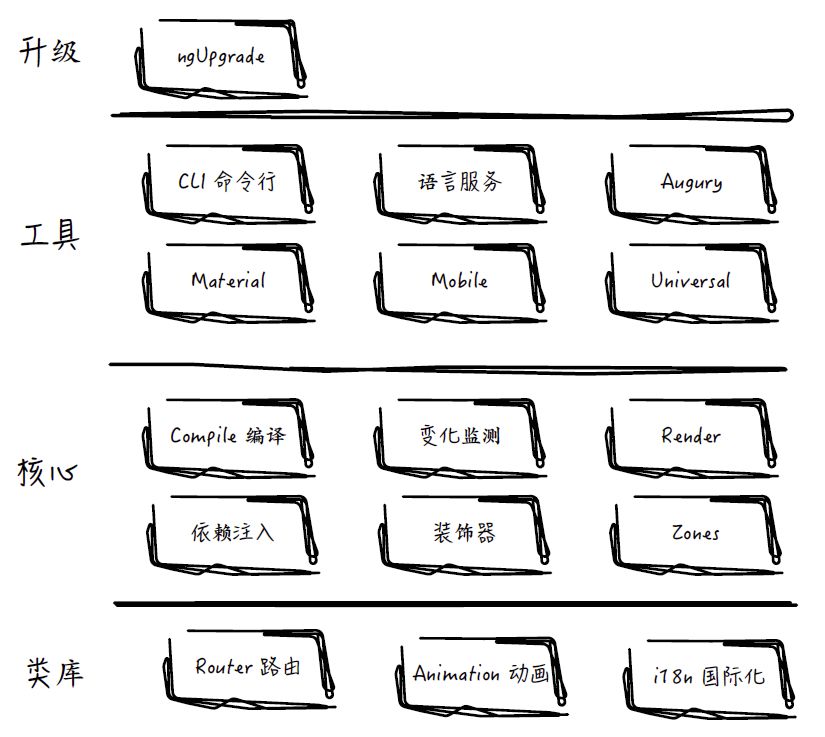
Angular 平台一览
Angular 框架核心包含了以下内容:
依赖注入
装饰器支持
Zones
编译服务
变化监测
渲染引擎
其中,Zones 可以独立于Angular 使用在其他地方,并且已经提交给TC39,TC39 也考虑将其纳入ECMA 标准中。而渲染引擎也是平台独立的,从而可以方便地实施在桌面软件和原生的移动客户端中。
在此之上,还有不少其他的外部工具库,类似于:
Angular Material,Google 官方的Material 设计风格的UI 组件库。
Angular Mobile Toolkit,它提供工具和代码技巧来协助开发高性能的移动应用。
Angular Universal,用它实现后端渲染,从而加速首屏渲染和实现搜索引擎优化等。
除了这些,Angular 周边也有完善的工具体系:
Angular CLI 为开发者提供了工作流自动化解决方案。其功能涵盖了创建项目、生成组件、配置路由、代码格式化、启动开发服务器、构建测试、运行测试、预处理CSS 样式和部署前的构建,等等。
语言服务采用TypeScript 构建,支持IDE 中的代码补全、语法检查报错、定义跳转和方法提示等功能,从而显著提升了开发效率和编译运行前的错误发现。
Augury(之前叫Batarangle)用于调试、分析性能和可视化查看应用组件树,是帮助开发者快速定位问题和调优的工具利器。
当然,为了开发强大的应用,Angular 在功能开发上也提供了不少辅助模块,例如:
i18n 模块,用于语言国际化、符号时间等本地化。
路由模块,用于构建多界面状态的单页应用。
动画模块,提供了基于声明式的书写体验和完善Hook 节点的功能。
Upgrade 模块,Angular 和AngularJS 1.x 不是孤立的,通过Upgrade 模块(原ngUpgrade)能够方便地将使用1.x 开发的应用升级到2.0 以上,面向未来编码。
平台亮点
以上内容先后介绍了Angular 核心概念和Angular 平台提供的各种各样的功能,那么Angular 相对于其他前端技术有什么特点呢?
它拥有超快的性能:
优化渲染速度,更快地检测变化,内部拥有性能基准的测试框架。
对视图进行缓存,从而实现列表流畅滚动和页面切换如丝般顺滑。
首屏加载更快,使用服务端渲染和小型启动库使网络加载更快。
移动端响应大幅度提升,原生支持各种手势、触摸等。
其中,Angular 服务端渲染(Server-Side-Render)会在后续章节中进行详细讲解和实践介绍。
它支持完善流畅的开发体验。除上面提到的CLI 工程化的命令行工具、Augury 审查工具和TypeScript 语言服务外,也包括:
官方支持的代码风格指南和检查(Lint / Style 工具)。
可以快速搭建项目的Yeoman Generator、Webpack Starter 等脚手架。
对不同技术背景的开发者提供如Dart、ES 5 等其他语言版本的选择。

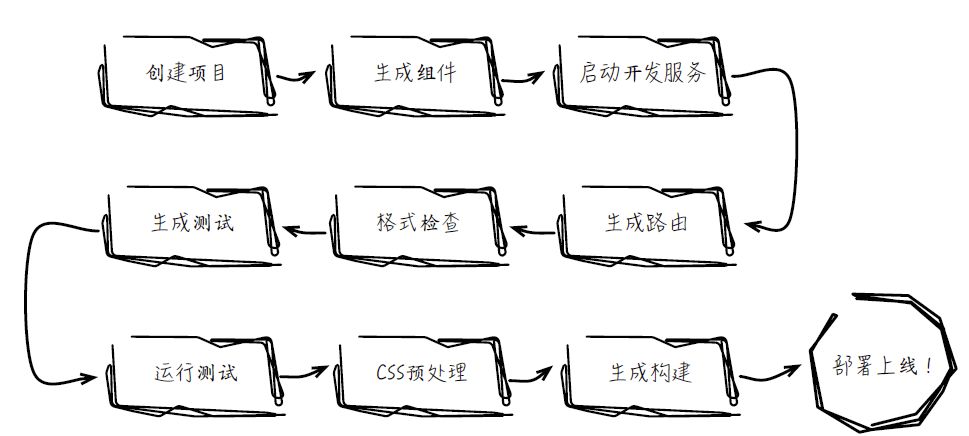
Angular CLI 工程化流程
它的社区和周边也强大多样。除了上面提到的Material Design UI、Mobile Toolkit,还包括:
Kendo UI、Onsen UI 2 等UI 库,提供了多样化的界面方案选择。
ionic2、NativeScript、React Native 等移动端技术,用来开发跨平台的混合或原生应用。
Meteor 等框架,可以用来实现JavaScript 全栈式开发和高效整合。
不得不说,基于最新Angular 的ionic 变得越发强大,是用JavaScript 技术开发移动应用的不错选择。同时,利用最新的PWA (Progressive Web App)Web 技术,能够帮助我们很好地打造移动版网站。因此,在本书后面会用专门的章节来讲解这两个热门话题。这就是你应该立即使用Angular 的原因!
————
在实际项目中,我们可以使用Angular 提供的模块、组件、模板数据绑定、服务、依赖注入和注解等特性来实施应用开发,Angular 社区也提供了各种辅助周边、功能模块和开发工具等。这最终形成了性能强劲、开发体验完善和社区周边强大的Angular。

本文选自《揭秘Angular 》


博文视点
您阅读的专业智库
了解更多本书详情请点击阅读原文
长按二维码轻松关注
点击阅读原文,即可快速抵达本书详情页!
以上是关于前端技术丨主题周Angular 核心概念与框架演进的主要内容,如果未能解决你的问题,请参考以下文章