Angular 7.0发布,带来CLI Prompts虚拟滚动和拖放等特性
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 7.0发布,带来CLI Prompts虚拟滚动和拖放等特性相关的知识,希望对你有一定的参考价值。

你现在可以访问 update.angular.io 以便获取有关更新应用程序的详细信息和指导。由于 Angular 团队在 v6 中做了很多工作,所以对于大多数开发人员来说,更新到 v7 应该只需要一个命令:
ng update @angular/cli @angular/corev7 的早期采用者表示,这个版本的更新速度比以往任何时候都要快,很多应用程序不到 10 分钟就能完成更新。
现在,CLI 在运行 ng new 或 ng add @angular/material 之类的常用命令时会提示用户,帮助用户发现路由或 SCSS 支持等内置特性。
CLI Prompts 已经被添加到 Schematics 中,因此,任何基于 Schematics 的发布包都可以通过向 Schematics 集合中添加 x-prompt 键来使用它们。
"routing": {
"type": "boolean",
"description": "Generates a routing module.",
"default": false,
"x-prompt": "Would you like to add Angular routing?"
},Angular 团队分析了整个生态系统中的常见错误。他们发现,很多开发人员在生产环境中包含了 reflect-metadata polyfill,而这个 polyfill 实际上只在开发中用得上。
为了解决这个问题,v7 的部分更新将自动从 polyfills.ts 文件中将其移除,然后在 JIT 模式下构建应用程序时将其作为构建步骤包含在内,默认情况下从生产版本中移除此 polyfill。
在 v7 中,他们还让新项目默认使用捆绑包预算。当初始捆绑包超过 2MB 会给出警告,并在达到 5MB 时抛出错误。预算可以在 angular.json 文件中修改。
"budgets": [{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}]这些预算与警告利用了 Chrome 的 Data Saver 特性。

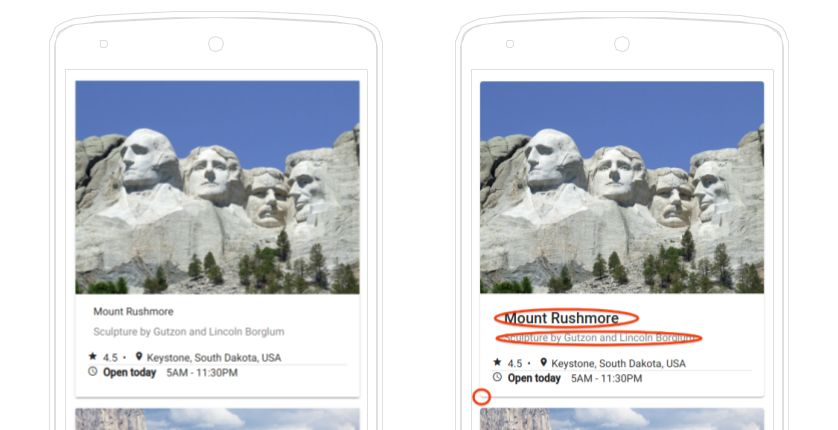
Material Design 在 2018 年带来了一个重大的更新。更新到 v7 的 Angular Material 用户应该会发现微小的视觉差异,可以反映出 Material Design 规范的更新。

你现在可以通过导入 DragDropModule 或 ScrollingModule 来使用虚拟滚动和拖放,它们是 CDK 新增的特性。
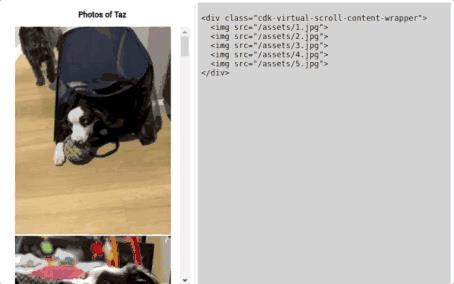
虚拟滚动基于列表的可见部分向 DOM 加载或从中卸载元素,从而可以为非常大的可滚动列表构建非常快的用户体验。
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>有关虚拟滚动更多的信息请阅读:
https://material.angular.io/cdk/scrolling/overview

CDK 现在提供了拖放支持,还包括在用户移动项目时进行自动渲染、用来重新排序列表的辅助方法(moveItemInArray)以及在列表之间传输项目(transferArrayItem):
<div cdkDropList class="list" (cdkDropListDropped)="drop($event)">
<div class="box" *ngFor="let movie of movies" cdkDrag>{{movie}}</div>
</div>drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}有关拖放的更多信息请阅读:
https://material.angular.io/cdk/drag-drop/overview
通过在 mat-form-field 中使用原生 select 元素来改进应用程序的可访问性。原生 select 在性能、可访问性和可用性方面有一定优势,但保持了 mat-select,可以完全控制选项的显示。
有关 mat-select 和 mat-form-field 的更多信息请阅读:
https://material.angular.io/components/select/overview
Angular Elements 现在支持使用 Web 标准进行内容投射来自定义元素。
<my-custom-element>This content can be projected!</my-custom-element>Angular 在社区中取得了巨大的成功,并一直致力于与最近启动的几个社区项目合作。
Angular Console——一个可下载的控制台,用于在本地计算机上启动和运行 Angular 项目(https://angularconsole.com/);
@angular/fire——AngularFire 在 npm 上有了一个新主页,并为 Angular 提供了第一个稳定版本(https://github.com/angular/angularfire2 );
NativeScript——现在可以使用 NativeScript 为 Web 和已安装的移动设备构建单个项目(https://docs.nativescript.org/code-sharing/intro);
StackBlitz——StackBlitz 2.0 已经发布,包括了 Angular 语言服务以及更多特性,如选项卡式编辑(https://stackblitz.com/fork/angular)。
angular.io 上的文档现在包含了 Angular CLI 的参考资料。
现在已经更新了主要的第三方依赖项。
TypeScript 3.1;
RxJS 6.3;
Node 10——已经添加了对 Node 10 的支持,但仍然支持 8。
Angular 官方一直致力于 Ivy 计划——下一代渲染管道,Ivy 目前正在积极开发当中,不属于 v7 版本,现在开始验证它与现有应用程序的向后兼容性,并将在未来几个月内推出 Ivy 的预览版本。
https://blog.angular.io/version-7-of-angular-cli-prompts-virtual-scroll-drag-and-drop-and-more-c594e22e7b8c
今年12 月 7-8 日在北京国际会议中心举办的 ArchSummit 全球架构师技术峰会邀请了超过百位的国内外专业讲师,并设置了前端技术专题,分享他们的最新黑科技和研发经验。
目前大会 8 折优惠购票火热进行中,扫描以下图片二维码或点击“阅读原文”了解更多详情!
如有疑问欢迎咨询票务经理灰灰:17326843116(微信同号)
以上是关于Angular 7.0发布,带来CLI Prompts虚拟滚动和拖放等特性的主要内容,如果未能解决你的问题,请参考以下文章
VS Code 1.23.0 发布;Angular 6.0.0 正式发布;GCC 8.1 发布
缺少 .angular-cli.json 文件:Angular
“npm install”没有正确安装@angular/cli、@angular/compiler-cli 和@angular-devkit/build-angular