5个对Angular开发者有用的VSCode扩展
Posted Linux公社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5个对Angular开发者有用的VSCode扩展相关的知识,希望对你有一定的参考价值。
VSCode在Angular开发人员中非常受欢迎,用于运行Angular CLI。语法高亮和自动完成,在编辑器中调试代码,内置Git命令以及对扩展的支持等功能使VSCode成为最受欢迎的代码编辑器。
在这篇文章中,我将介绍5个对Angular开发人员有用的VSCode扩展。
1、angular2快捷键
如果您在本地主机上运行Angular CLI应用程序,则在app文件夹中,您拥有由Angular CLI动态生成的应用程序组件。
作为Angular开发人员,您将使用此组件并经常在html,css和ts文件之间切换。
当应用程序增长时,您将在各个组件之间切换这三个文件。为此,您有一个名为angular2-switcher的有用扩展。如果您安装此扩展程序,您将可以访问键盘快捷键以快速浏览单个文件。
| 文件 | 快捷键 |
| app.component.html | Shift+Alt+u |
| app.component.css | Shift+Alt+i |
| app.component.ts | Shift+Alt+o |
| app.component.spec.ts | Shift+Alt+p |
上表列出了四个键盘快捷键,用于在CSS,HTML,用于测试的TS文件和组件本身的TS文件之间切换。字母—u, i, o 和 p—非常接近,可以快速切换各个文件。
2、Angular Language Service
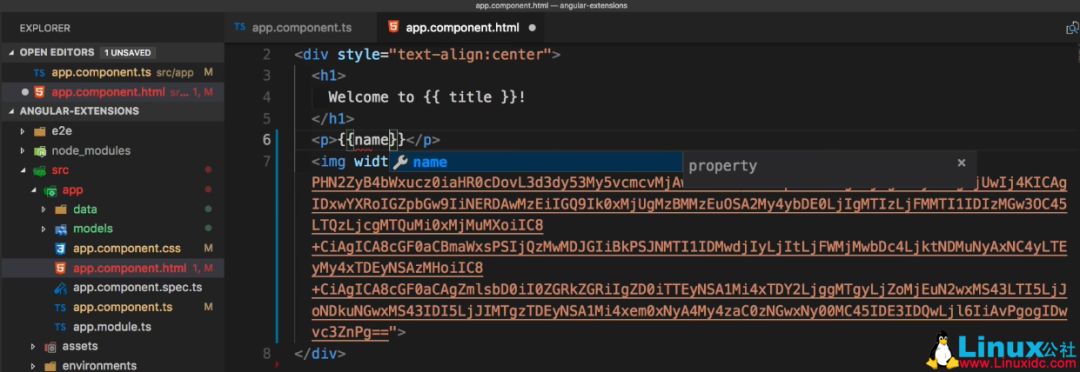
在Angular中,如果您向应用程序组件添加名称并尝试在HTML模板中呈现它,则VSCode将不会将该名称呈现为开箱即用的自动完成,并且需要扩展以添加功能。作为Angular开发人员,您希望访问模板的内部。您可以使用Angular Language Service扩展,它将添加自动完成功能。
如果您启用它并返回到HTML文件,则只要您开始输入,就会看到该名称是否会填充在自动填充列表中。

对于标题,以及在应用程序组件内部创建的任何内容,都会发生同样的情况;您可以访问模板的内部。
如果您创建一个返回字符串的简单函数,那么由于Angular Language Service扩展,您也可以访问它。
3、json2ts
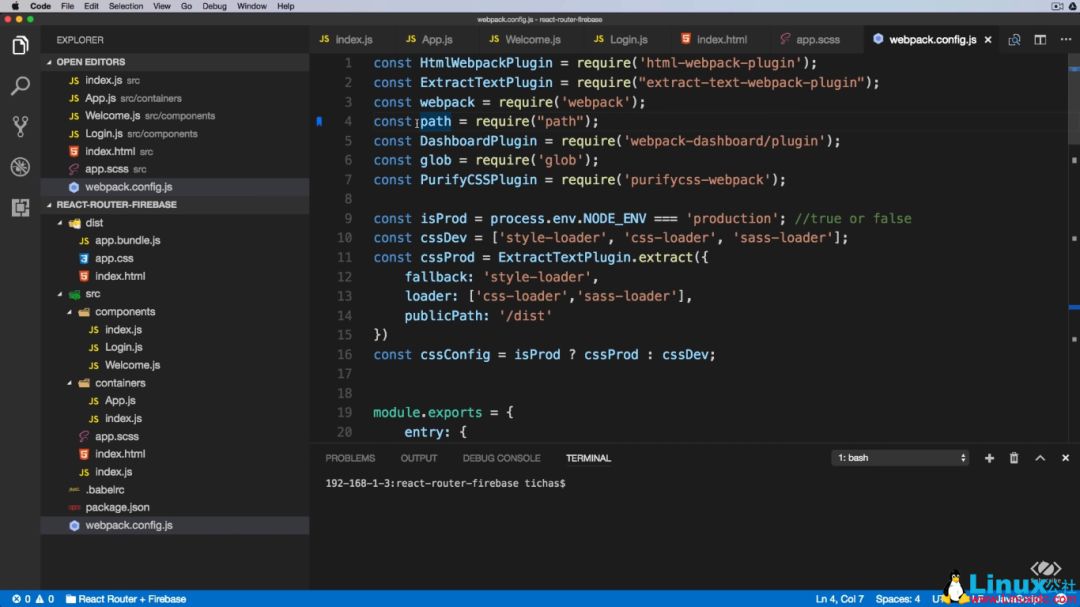
您将在Angular中经常使用的其他内容是返回JSON数据的端点。对于JSON数据,您需要创建用户界面。你可以手动完成,但如果你有一个庞大的对象,那么你需要一些时间。
幸运的是,VSCode扩展可以为您自动执行此操作。 json2ts不是Angular特有的,只要你使用TypeScript就可以使用。当您必须从JSON对象创建TypeScript接口时,Json2ts会派上用场。
4、书签 (BookMark)
当你使用长文件时,书签很方便。如果你想处理一小段代码,那么你需要检查顶部的东西,然后回到你以前的地方。使用书签 (BookMark),您可以通过按Alt + Ctrl + K轻松放置一个小标记,您将在该位置看到一个蓝色标记。如果您转到存储所有变量的代码顶部,您可以执行相同的操作 - Alt + Ctrl + K.

您可以使用Alt + Ctrl + J和Alt + Ctrl + L在这两个标记之间跳转。 当您处理较长的文件并希望快速跳转到特定部分时,您可以根据需要添加尽可能多的这些标记。
| Action | Shortcut |
| Set bookmark/ Remove | Alt+Ctrl+K |
| Go to previous bookmark | Alt+Ctrl+J |
| Go to next bookmark | Alt+Ctrl+L |
还有更多的快捷方式。您可以转到菜单,输入书签,然后您将看到与此扩展程序相关的所有其他键盘快捷键。设置,删除和转到下一个和上一个书签是最有用的快捷方式。
5、指南(Guides)
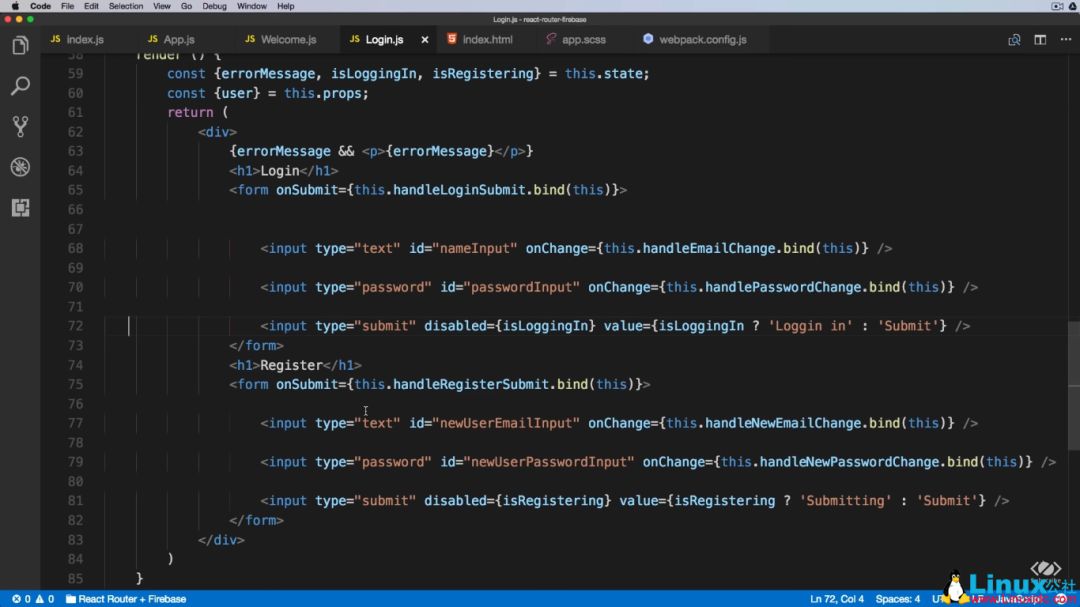
我相信当你在看HTML的长代码时你会遇到这个问题,你会想,这个标签从哪里开始和结束?它显示的是哪个div ?在开始和结束标签之间建立一些联系不是很好吗?你需要某些规则,而这正是指南所做的。
安装Guides扩展后,垂直线连接打开和关闭div,并帮助您可视化正确的缩进,如下所示。

指南也有很多设置。例如,您可以更改线条的颜色或粗细。
这些VSCode扩展改进了Angular的开发工作流,我相信你也会发现它们很有用。我知道还有许多更有用的扩展,您每天都在使用它们。我很想听听他们的故事。

以上是关于5个对Angular开发者有用的VSCode扩展的主要内容,如果未能解决你的问题,请参考以下文章
5 个 Flutter VSCode 技巧和窍门,你可以马上使用!