达观数据对AngularJS技术的思考与实践
Posted 达观数据
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了达观数据对AngularJS技术的思考与实践相关的知识,希望对你有一定的参考价值。
AngularJs诞生于2009年,最初由MiskoHevery和Adam Abrons开发,后来成为Google的项目。AngularJS 是一个为动态WEB应用设计的结构框架。它能让你使用html作为模板语言,通过扩展HTML的语法,让你能更清楚、简洁地构建你的应用组件。它的创新点在于,利用 数据绑定 和 依赖注入,它使你不用再写大量的代码了。这些全都是通过浏览器端的javascript实现,这也使得它能够完美地和任何服务器端技术结合。(达观数据陈高星)
本文主要涵盖:AngularJsMVC模型、$scope,controller和数据双向绑定($apply(),$digest(),$watch)、module模块、AngularJs路由、过滤器和自定义过滤器(filter)、服务和自定义服务(provider, factory,service)、指令和自定义指令(directive)、依赖注入(DI)、Angular继承。
一、Angular MVC模型:
MVC作为web应用程序的一种优秀的设计模式,由model,veiw,controller三部分组成,它隔离了应用逻辑从用户界面层和支持的关注点分离,所以常受欢迎。Model负责管理应用程序的数据。它响应来自视图的请求,同时也响应指令从控制器进行自我更新。Veiw即视图,它以一种特定的格式或者说样式来显示数据。Controller负责响应于用户输入并执行交互数据模型对象。控制器接收到输入,它验证输入,然后执行修改数据模型的状态的业务操作。通常认为angular采用了MVC模型的设计模式(也有争论认为MVW或MVVM),后面涉及到的会较为详细解释。
二、Angular 的$scope,controller和数据双向绑定($apply(),$digest(),$watch):
$scope 对象在 AngularJS 中充当数据模型的作用,也就是一般 MVC 框架中 Model 得角色.但又不完全与通常意义上的数据模型一样,因为 $scope 并不处理和操作数据。我理解$scope类似于种子或者桥梁的角色,使controller可以获取数据模型的信息。
进一步系统的划分它的作用和功能:
1.提供了观察者可以监听数据模型的变化
2.可以将数据模型的变化通知给整个 App
3.可以进行嵌套,隔离业务功能和数据
4.给表达式提供上下文执行环境
$scope类似于javascript的原型链 。搜索的时候,优先找自己的scope,如果没有找到就沿着作用域链向上搜索,直至到达根作用域rootScope。$rootScope是由angularJS加载模块的时候自动创建的,每个模块只会有1个rootScope。rootScope创建好会以服务的形式加入到 $injector中。也就是说通过 $injector.get("$ rootScope ");能够获取到某个模块的根作用域。更准确的来说,$rootScope是由angularJS的核心模块ng创建的。
在AngularJS中,控制器Controller是一个Javascript函数(类型/类), 能通过表达式或者ng事件指令调用。(比如,ngClick),从而达到处理数据的目地。

需要注意的一点是,一个控制器不应该做太多工作。它应该只包含单个视图的业务逻辑,保持控制器职责单一的最常见做法是将那些不属于控制器的工作抽离到服务中,然后通过依赖注入在控制器中使用这些服务。后面会讨论依赖注入服务。
AngularJs最迷人的一点便是双向数据绑定,AngularJS的工作原理是:HTML模板将会被浏览器解析到DOM中, DOM结构成为AngularJS编译器的输入。AngularJS将会遍历DOM模板, 来生成相应的NG指令,所有的指令都负责针对view(即HTML中的ng-model)来设置数据绑定。
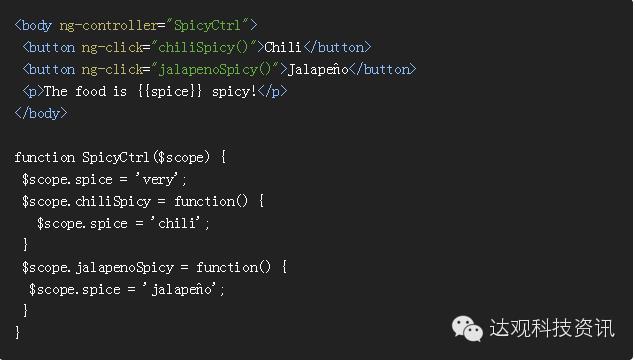
在HTML中:

在JS中:

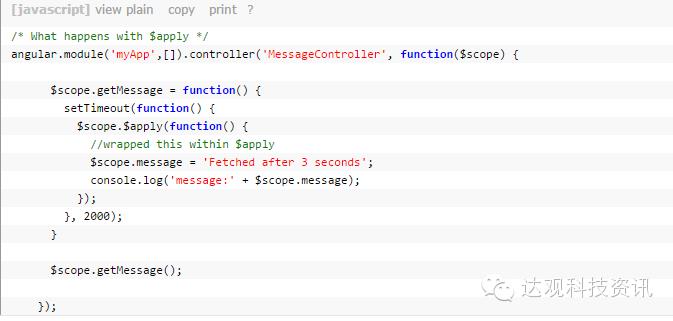
但是需要注意,这种双向绑定仅限于angular的上下文,如果你在AngularJS上下文之外的任何地方修改了model,那么你就需要通过手动调用$apply()来通知AngularJS。例如:

这里,我们使用JavaScript的settimeout()来更新一个Scope Model,所以我们把代码wrapped到$scope.$apply()中(也可以用$watch来监控model变化),它会自动触发$rootScope.$digest(),从而让watchers被触发用以更新view。
三、Module 模块:
如果全局的声明Controller等等,这样会污染全局命名空间。模块化的方法还可以让代码的复用更加便捷,单元测试也更加方便。例如:

四、AngularJs路由:
AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样。后台路由,通过不同的URL会路由到不同的控制器上 (controller),再渲染(render)到页面(HTML)。AngularJS的前端路由,需求提前对指定的(ng-app),定义路由规则 (routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng- view)中。
目前单页面应用越来越受欢迎,而Angular在构建单页面应用上简直是标配。这样构建的单页面应用的特点是单页、无刷新式页面变化,每个页面包含不同数据。
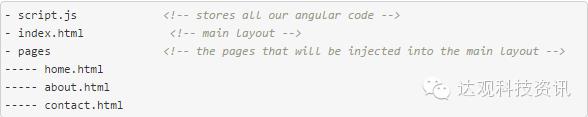
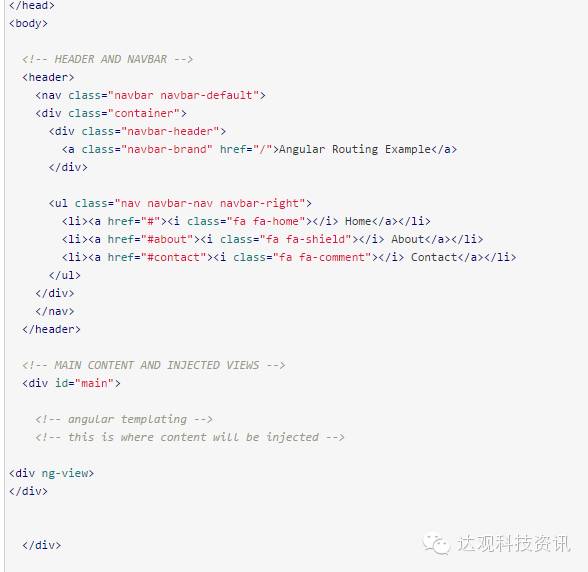
Angular路由由ngRoute模块提供,需要引用angular-route.min.js。下面给出一个例子:文档结构:

Index.html 部分:

Js路由配置:
模版template:
ng-view 是一个用来包含当前路由(/home, /about, or /contact)的模板的angular指令, 它会获得基于特定路由的文件并将其诸如到主布局中(index.html).
五、过滤器和自定义过滤器filter:
AngularJS过滤器用类似于管道的方式来格式化输出给用户的数据。除了格式化数据,过滤器还能修改DOM。这使得过滤器通常用来做些如“适时地给输出加入CSS样式”等工作。例如:

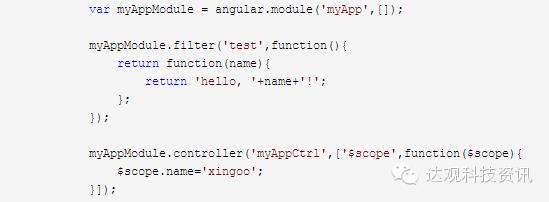
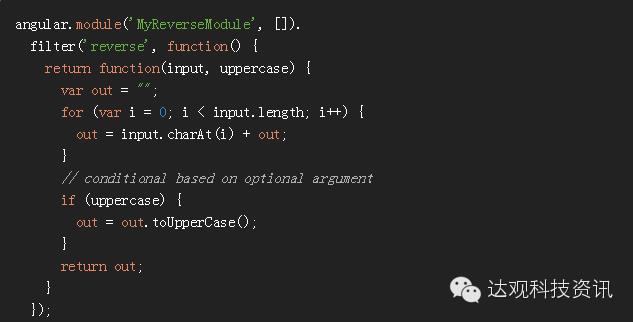
AngularJs允许自定义filter:在你的模块中注册一个新的过滤器(可注入的)工厂函数。这个工厂函数必须放回一个新的过滤器函数,这个过滤函数的第一个参数接受的是输入。任何过滤器参数都会被当成附加的参数传递给过滤器。

可以通过 | reverse 的方式使用reverse过滤器。
六、服务和自定义服务(Factory,Service,Provider)
前面提到过Controller应该很薄,不要把所有业务逻辑和操作都放到Controller里。应该说,大部分的业务逻辑和持久化数据应该放到Service里。
Angular提供三种方式实现Service:Factory、Service、Provider。
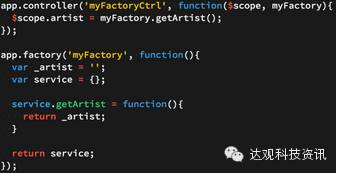
1)用Factory就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service 传进 controller 之后,在 controller 里这个对象里的属性就可以通过 factory 使用了。

2)Service是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后 service 返回"this"。你把 service 传进 controller 之后,在controller里 "this" 上的属性就可以通过 service 来使用了。

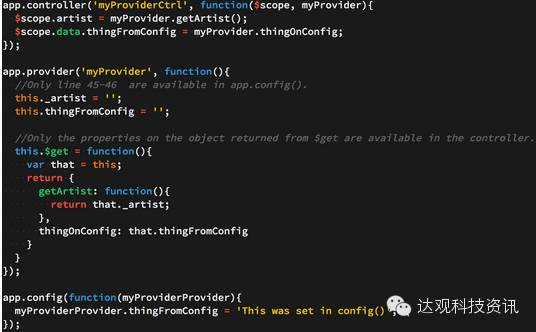
3)Provider是唯一一种你可以传进 .config() 函数的 service。当你想要在 service 对象启用之前,先进行模块范围的配置,那就应该用 provider。

七、指令和自定义指令directive:
指令使我们用来扩展浏览器能力的技术之一。在DOM编译期间,和HTML关联着的指令会被检测到,并且被执行。这使得指令可以为DOM指定行为,或者改变它。
AngularJS有一套完整的、可扩展的、用来帮助web应用开发的指令集,它使得HTML可以转变成“特定领域语言(DSL)”。

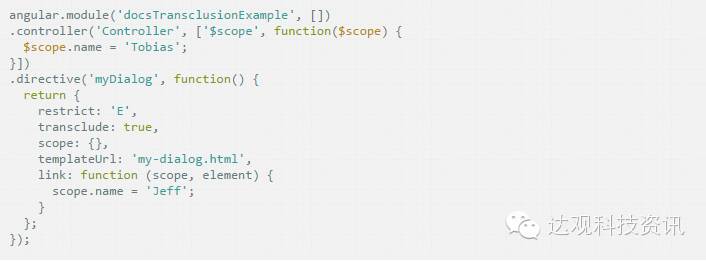
上面在docsTransclusionExample模块中创建了myDialog指令,那么<myDialog></myDialog>标签就会被解析成my-dialog.html模版的标签。
Directive的几个属性:
Restrict:E(元素),A(属性),C(类),M(注释) 默认值是A
Scope:默认值false,表示继承父作用域,true表示继承父作用域并创建自己的作用域,{}表示创建一个全新的隔离作用域。当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立’的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染。
Template:模版
TemplateUrl:加载指定Url模版
Link和compile负责渲染directive,compile在编译前执行,负责把template(包括transclude所引用的)变成一个完整的DOM结构。link在编译后执行,负责根据controller和scope,给compile得到的DOM注册事件、关联数据等等。
Transclude:true,false或者element,true表示提取包含在指令那个元素里面的内容,并可以使用ng-transclude来将它放置在指令模板的特定位置。False表示不提取。Element表示提取整个元素。
Replace:true表示替换当前元素,false表示拼接。默认false。
八、依赖注入(DI):
关于什么是依赖注入,在Stack Overflow上面有一个问题,如何向一个5岁的小孩解释依赖注入,其中得分最高的一个答案是:
“When you go and get things out of therefrigerator for yourself, you can cause problems. You might leave the dooropen, you might get something Mommy or Daddy doesn’t want you to have. Youmight even be looking for something we don’t even have or which has expired.
What you should be doing is stating a need, “Ineed something to drink with lunch,” and then we will make sure you havesomething when you sit down to eat.”
一般获取依赖有三种方式,用new操作符创建依赖,通过全局变量查找,依赖需要时被导入。前两种方式都不是很好,因为它们需要对依赖硬编码,使得修改依赖的时候变得困难。特别是在测试的时候不好办,因为对某个部分进行孤立的测试常常需要模拟它的依赖。第三种方式是最好的,因为它不必在组件中去主动需找和获取依赖,而是由外界将依赖传入。
Angular依赖注入的方式:
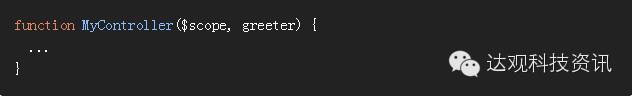
1)最简单的处理依赖的方法,就是假设函数的参数名就是依赖的名字,给出一个注入器可以通过检查声明来获取函数名,从而知道需要的依赖的函数。

坦白的来讲,用了这种方法就不能使用JavaScript minifiers/obfuscators(一些用来缩短的JS的类库)了,因为它们会改变变量名。这使得这种方法只适合于pretotyping和做demo。
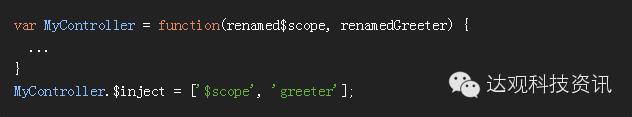
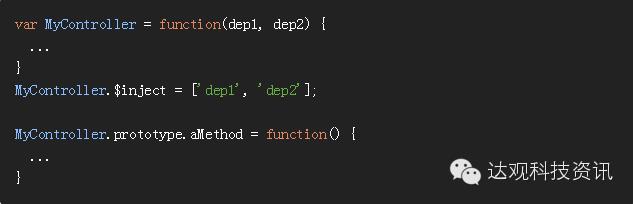
2)$inject标记:要允许压缩类库重命名函数参数,同时注入器又能正确处理依赖的话,函数需要使用$inject属性。这个属性是一个包含依赖的名称的数组。注意$inject标记里的值和函数声明的参数是对应的。这种方式适合用于控制器的声明,因为控制器有了明确的声明标记。

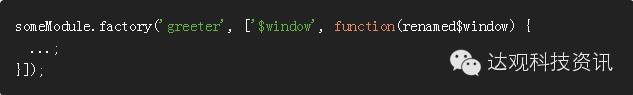
3)行内标记:这种方法比较方便。下面$window为注入依赖。

依赖注入再AngularJS中很普遍。一般用在控制器和工场方法中。
控制器中的依赖注入:

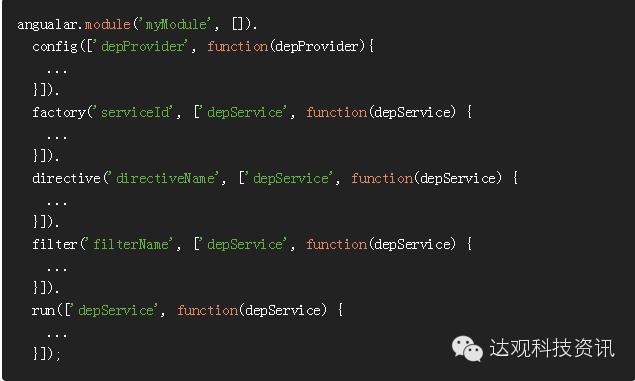
工厂方法:工场方法负责创建AngularJS中的大部分对象。比如指令,服务,过滤器。工厂方法一般在模块中使用。

九、AngularJs继承:
AngularJS中没有提供内建的用于继承的特性,AngularJS组件中使用普通的JavaScript继承模式。
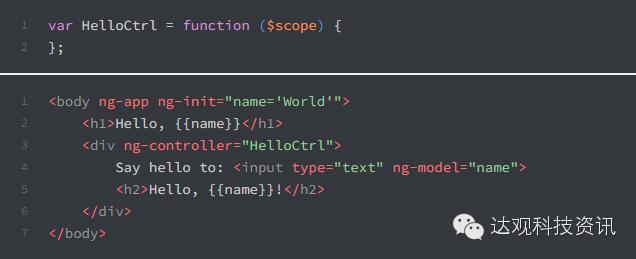
1)作用域的原型继承:原型继承时对变量的赋值不会修改原型中的值,而是直接在当前scope中创建一个同名的属性;但如果是变量是对象,则不会创建。即基本类型会重新创建变量,引用则不会。

H1始终显示world,H2中会显示键入值。
H1,H2都显示键入值。
2)控制器的继承:子控制器的作用域将会原型继承父控制器的作用域。因此当你需要重用来自父控制器中的功能时,你所要做的就是在父作用域中添加相应的方法。这样一来,自控制器将会通过它的作用域的原型来获取父作用域中的所有方法。
最后,笔者提醒,AngularJs 官网的API Reference提供了大量的指令、服务、过滤器等,深入理解时大家不妨多多查询。
以上是关于达观数据对AngularJS技术的思考与实践的主要内容,如果未能解决你的问题,请参考以下文章

