Angular 9即将发布:改进Ivy编译和渲染管道
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 9即将发布:改进Ivy编译和渲染管道相关的知识,希望对你有一定的参考价值。
Angular 9 RC 版已经发布了,这对 Angular 开发人员来说真是激动人心的时刻——我针对的不是 Angular 9 RC 的发布,我说的是 Ivy,Ivy 现在是 Angular 中的默认渲染引擎。

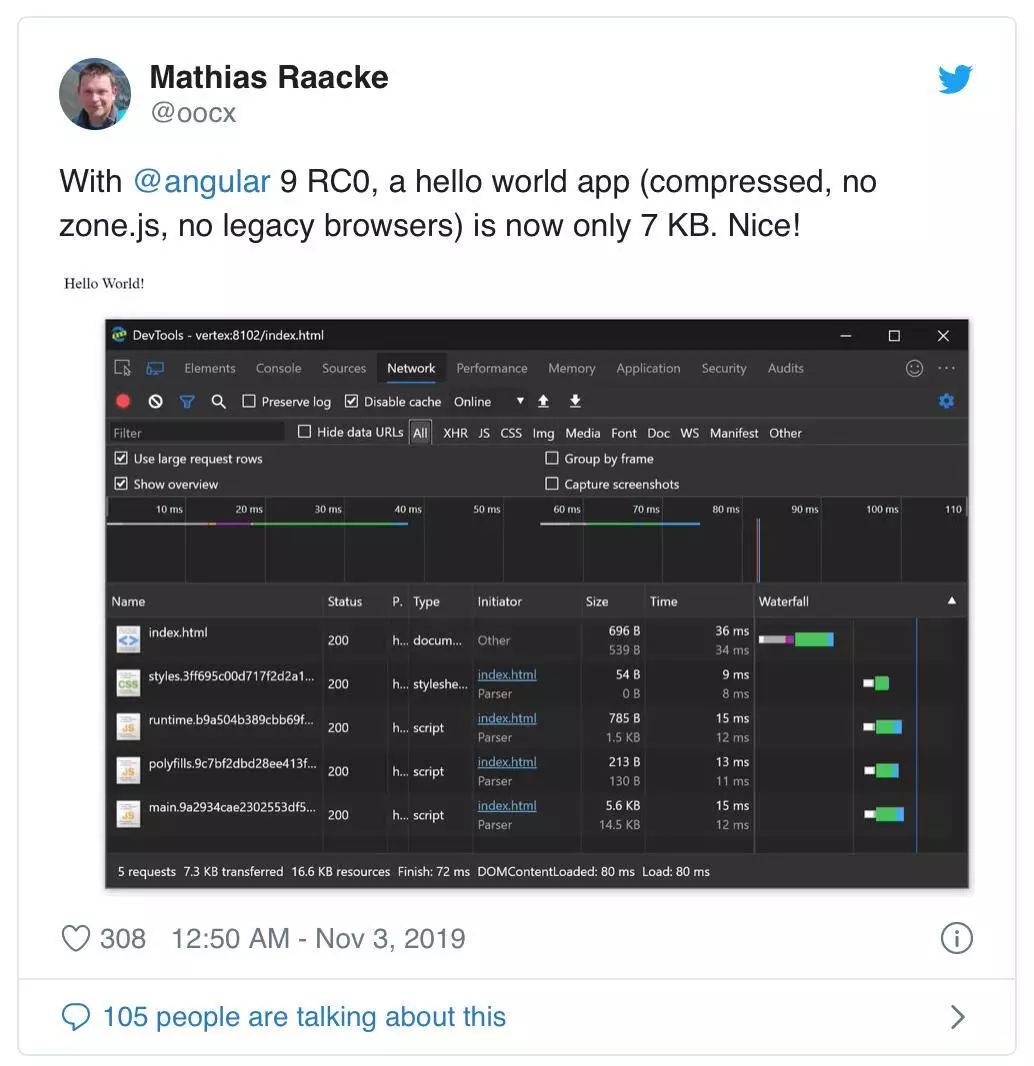
相信我,如果你还没感到兴奋,请看看 Mathias Raacke 的推文:一个 Hello World 应用只有 7KB 大小!

下面我们就来研究一下,看看除了 Ivy,Angular 还有哪些新功能。
export class BasePlain {
constructor(private vcr: ViewContainerRef) {}
}
@Directive({selector: '[blah]'})
export class DerivedDir extends BasePlain {}引擎变成 Ivy 后,这种类也需要装饰器。为处理这种情况,使用 ng update 迁移时,装饰器将作为迁移的一部分添加进来。请阅读以下链接了解详情,有少数情况是不会被照顾到的: https://hackmd.io/@alx/S1XKqMZeS
<div formArrayName="tags">
<div *ngFor="let tag of tagsArray.controls; index as i">
<input [formControlName]="i">
</div>
</div>TestBed.get(ChangeDetectorRef) // returns any
TestBed.inject(ChangeDetectorRef) // returns ChangeDetectorRef@ViewChild(ChildDirective) child: ChildDirective;
@ViewChild(ChildDirective, { static: false }) child: ChildDirective; // similar to above code要使用 @angular/localize,我们现在可以运行 ng add @angular/localize,这条命令会安装软件包,并将必要的导入添加到 polyfills 中,这也是它工作时需要的。
*ngIf、*ngFor这样的指令,甚至是管道都会是严格的,有 3 种模式可用于检查模板的类型:
-
基本模式:设置 fullTemplateTypeCheck: false 来启用; -
完全模式:设置 fullTemplateTypeCheck: true 来启用; -
严格模式:设置 fullTemplateTypeCheck: true 和 strictTemplates: true 来启用。
更多详情请参阅这篇文档: https://next.angular.io/guide/template-typecheck
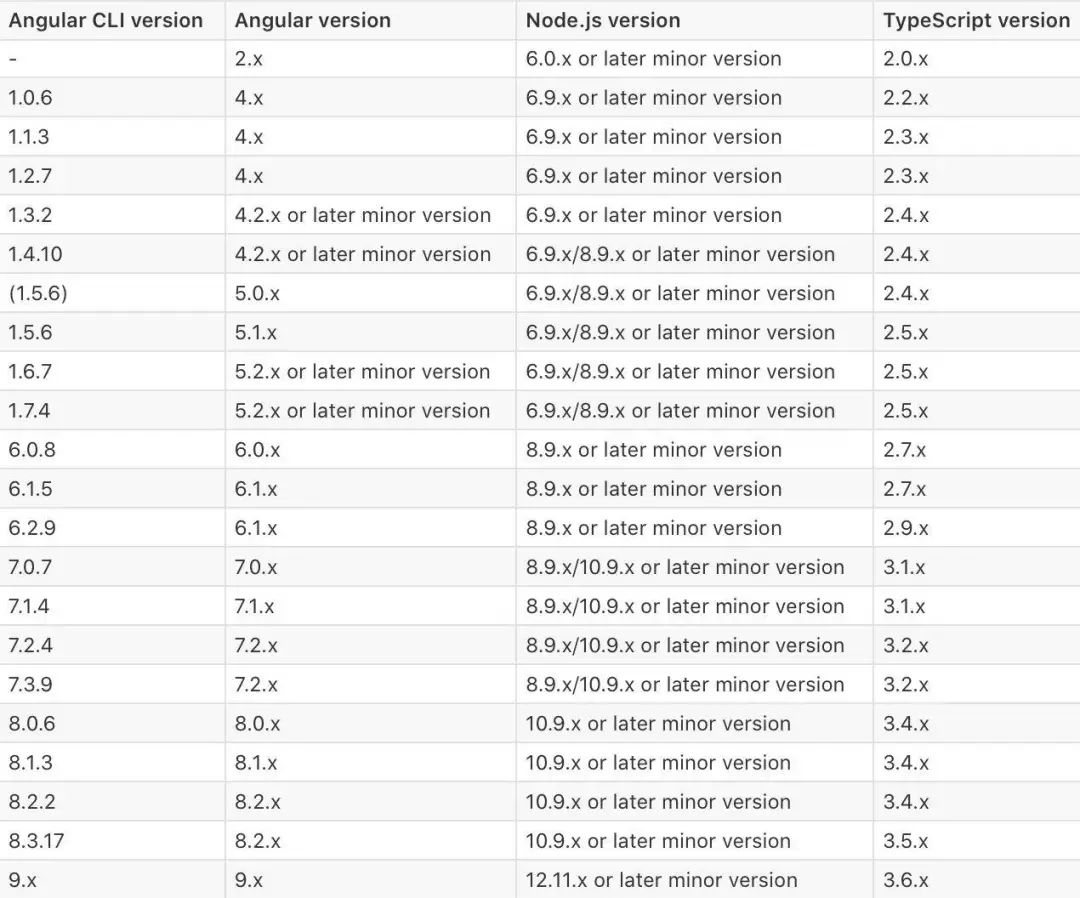
新版 Angular 现在需要 TypeScript 3.6 版本。下面是 Lars Gyrup Brink Nielsen 总结的 Angular 版本和对应的 TypeScript 版本支持。

请看Angular CLI、Anuglar、Node.js 和 TypeScript 兼容性列表: https://gist.github.com/LayZeeDK/c822cc812f75bb07b7c55d07ba2719b3
如果你是 Angular 库的所有者,那么你很可能已经用过 Angular 9 中的 ModuleWithProviders 了。现在必须使用泛型 ModuleWithProviders
新版已经添加了迁移原理图(Schematic),因此 ng update 将负责这部分的迁移。
@NgModule({ ...}) export class MyModule {
static forRoot(config: SomeConfig): ModuleWithProviders {
return {
ngModule: SomeModule,
providers: [{ provide: SomeConfig, useValue: config }]
};
}
}@NgModule({ ...})
export class MyModule {
static forRoot(config: SomeConfig): ModuleWithProviders<SomeModule>
{
return {
ngModule: SomeModule,
providers: [{ provide: SomeConfig, useValue: config }]
};
}
}ng update 负责所有代码的迁移,但不适用于 Angular 库。在 Angular 9 中,ng update 会将所有迁移原理图也应用于库项目。这对 Angular 库的作者来说是很重要的,可以让你的代码与最新更改保持同步。
如果你使用过 Angular 中的 popup,则必须使用这个属性。有了它,你才能在动态加载组件后无需在模板中引用它,现在改用 Ivy 后就用不着它了。
Angular 现在不再依赖 tslib。在早期版本中,它是必需的,并且是依赖项的一部分。如果你不用 Angular CLI,则可能需要安装这个包。
Forms
-
ngForm:以前<ngForm></ ngForm>是有效的选择器,现在需要改用<ng-form></ ng-form>。 -
NgFormSelectorWarning:在 Angular 6 中已弃用,现已被移除。此指令的目的在于使用已弃用的 ngForm 选择器时显示警告。 -
FormsModule.withConfig:FormsModule.withConfig 已被移除。我们需要直接使用 FormsModule,之前 withConfig 用于接受以下选项:
opts: { warnOnDeprecatedNgFormSelector?: "never" | "once" | "always"; }
弃用类型 RenderComponentType 已被移除,请改用 RendererType2。
弃用类型 RootRenderer 已被移除,请改用 RendererFactory2。
Angular Translation
-
Translations(通过 loadTranslations() 函数加载)现在必须使用 MessageId 作为 Translation 键,替代之前的 SourceMessage 字符串。 -
要将 $localize 函数附加到全局范围,请从 @angular/localize/init 导入,以前这里是 @angular/localize。 -
要访问 loadTranslations() 和 clearTrans-lations() 函数,请从 @angular/localize 导入,以前这里是 @angular/localize/run_time。
在 ngsw-config.json 中移除了 versionedFiles 属性。
"assetGroups": [
{
"name": "test",
"resources": {
"versionedFiles": [
"/**/*.txt"
]
}
}
]"assetGroups": [
{
"name": "test",
"resources": {
"files": [
"/**/*.txt"
]
}
}
]Angular Bazel
-
@angular/bazel ng_setup_workspace() 已经用不着了,并且已被移除。Angular 会假设你将在 WORKSPACE 文件中获取 rules_nodejs,并且这里没有其他依赖项。只需移除对此函数的任何调用和对应的 load 语句。 -
如果你从 @angular/bazel 使用 protractor_web_test_suite,现在要切换到 @bazel/protractor 包上。 弃 用
TestBed.get 函数已被弃用,建议使用类型安全的 TestBed.inject。
完整指南请参阅官方文档: https://next.angular.io/guide/updating-to-version-9
本文没有涉及 Ivy 的介绍内容,因为这是一个非常大的主题,我们将很快写一篇博文来介绍 Ivy 的所有功能。
新增检查可以验证所安装的 CLI 是否为最新发布的版本。如果不是最新版,那么在运行 ng update 时将安装最新版本,作为临时包来运行迁移。
之前我们使用 ng build 时可以使用 --configu-ration 来传递配置。但问题是,如果我想覆盖某些配置,必须复制整个配置并创建一个新条目才能使用它。
现在可以使用 ng build --configuration=prod,te-sting 这样的写法,这样一来,在 testing 配置中我们就可以只传递需要覆盖的配置。
ng-add : {
"save": false | true | 'dependencies' | 'devDependencies'
}目前来说,当我们使用 ng gc user 时,它将使用组件类 UserComponent 生成一个文件,其类型选项可让你定义要创建的组件类型,例如 ng gc user --type=“dialog”将创建一个组件,其类名称为 UserDialog。
目前,添加拦截器都是手动的。在 Angular 9 中,我们将能够使用 ng g i custom 创建 CustomInterceptor 类。
为了生成 app-shell,我们必须传递 --clientPro-ject。现在它是可选的,如果没有提供,它将考虑默认项目。
如果我们使用 --minimal=true 创建应用程序,它将跳过端到端和单元测试配置。但当我们使用 ng g 生成 component/pipe/service 时,它会添加一个 spec.ts 文件。从 Angular CLI 9 开始这个问题已经解决了。
test: {
type: 'array',
'x-prompt': {
'type': 'list',
'multiselect': false,
'items': [
{
'value': 'one',
'label': 'one'
},
{
'value': 'two',
'label': 'two'
},
],
'message': 'test-message',
},
}npm 中提供了 NPM_CONFIG_USERCONFIG 和 NPM_CONFIG_GLOBALCONFIG 变量。当提供这些变量时,Angular CLI 会首选它们而非全局.npmrc 文件。
请参阅 npm 文档: https://docs.npmjs.com/misc/config#npmrc-files
使用 CLI 时会移除 styleext 和 spec 选项,而应使用 style 和 skipTests 选项替代。
有一个新的剪贴板组件可用,它是 @angular/cdk 系列的一部分。
想要了解更多实现细节,请阅读 Tim Deschryver 的博客文章: https://blog.angularindepth.com/use-the-new-angular-clipboard-cdk-to-interact-with-the-clipboard-be1c9c94cac2?source=post_page-----b3dbb4078c47----------------------
在早期版本中需要 hammerjs 来添加手势支持。现在它是可选的,且内部使用的所有实现均已移除,你可以使用 @angular/platform-browser中的 HammerModule。
@angular/google-maps 包现已发布,所以集成谷歌地图不再是一项艰巨的任务了。这个包已经在多种设备上进行了测试,你可以参考 Tim Deschryver 的博客文章了解实现细节: https://blog.angularindepth.com/google-maps-is-now-an-angular-component-821ec61d2a0?source=post_page-----b3dbb4078c47----------------------
重大变化
-
组件不再通过 @angular/material 导入。现在要使用单独的辅助入口点,例如 @angular/material/button。 MAT_CHECKBOX_CLICK_ACTION 已被弃用,请使用 MAT_CHECKBOX_DEF-AULT_OPTIONS 代替。
总 结
终于看到 Ivy 更加稳定并且可以用于生产了,我感到非常兴奋,相信你也会很激动。Angular CLI 新增了许多很棒的功能,提升了我们的工作效率。很高兴看到 Angular Material 中添加了一些很棒的组件,例如地图和剪贴板。相信我,现在有了 Ivy,我们可以对未来抱有更大的期待,Angular 无疑会迎来激动人心的时刻,你应该为之感到振奋。
Santosh Yadav 拥有十多年的经验,他是 Angular 和 NgRx 的开源贡献者,也是 AngularInDepth 和 DotNetTricks 的作者。
原文链接: https://blog.angularindepth.com/exciting-time-ahead-be-ready-for-angular-9-b3dbb4078c47
近年来,随着 jQuery 的落幕,三大框架的割据以及小程序的爆发,大前端的发展也经历了从静态页面到 javascript 跨时代的诞生,再从 PC 端到移动端的转向,以及由依赖后端到前后端分离的架构演变。
腾讯在线教育前端团队,近年来在大前端技术架构演进方面也有了不少突破,如 Hybird 方案、离线包方案、PWA 结合 SSR 方案、以及 RN 动态化方案的落地和执行等。
这次 GMTC 全球大前端技术大会(深圳站)2019,我们专门请到了 腾讯的前端高级工程师曹海歌,希望可以从腾讯在线教育前端团队的实操案例中,深入了解腾讯为提升研发效率,进行的前端工程化体系建设过程。扫描下方二维码或点击阅读原文,查看详情。
以上是关于Angular 9即将发布:改进Ivy编译和渲染管道的主要内容,如果未能解决你的问题,请参考以下文章
Angular CLI 9 (Ivy) 使用本地库 (mono-repo) 构建应用程序失败