Vue实现element默认展开和选中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现element默认展开和选中相关的知识,希望对你有一定的参考价值。
参考技术A vue组件中添加Element-UI进入项目,打开终端执行:
npm i element-ui -S
在main.js中引用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
项目中的使用:
效果一,实现默认展开一级目录-行业聚焦:
template:
script和style:
效果二,实现默认展开天下大势,并选中国际新闻:
修改<el-menu :default-openeds="['4']" active-text-color="#00C0FF">为
<el-menu :default-active="defaultActive" active-text-color="#00C0FF">
defaultActive的赋值在onLoad()中
注意:如果点击一级目录需要响应事件,可以使用@click.native,添加后点击下级目录会响应本级及以上的所有点击事件
element中树形数据与懒加载实现全部展开和全部收起
element中属性懒加载数据

default-expand-all属性::是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效
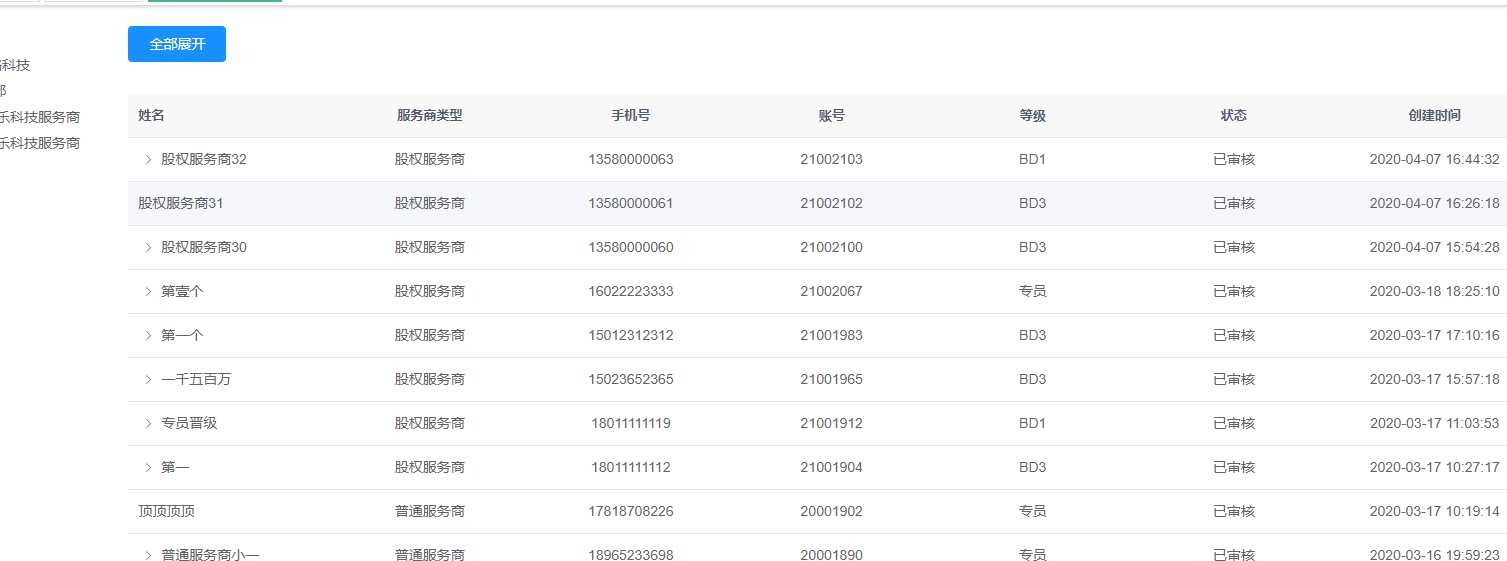
如果在表格头上加上一个按钮实现全部展开与收起 类似如图这种 默认是【全部展开】按钮,点击后,树状列表下所有数据为展示,按钮变为【全部收起】;点击【全部收起】时,树状列表下所有数据为收起状态,即返回默认状

如果动态设置控制default-expand-all树状图是不发生变化的 也就是不起作用。
解决方法:上代码:
<template>
<div class="app-container">
<el-form :inline="true" label-width="90px">
<el-form-item>
<el-button v-if="open" type="primary" style="margin-bottom:10px;" @click="Toexpandall">全部展开</el-button>
<el-button v-if="close" type="primary" style="margin-bottom:10px;" @click="ToClose">全部收起</el-button>
</el-form-item>
</el-form>
<el-table
v-loading="loading"
row-key="svrId"
ref="tabletree"
:data="treeList"
:default-expand-all="false"
:tree-props="{children: ‘children‘, hasChildren: ‘hasChildren‘}">
<el-table-column prop="svrName" label="姓名"></el-table-column>
<el-table-column prop="svrTypeName" label="服务商类型" align="center" ></el-table-column>
<el-table-column prop="svrMobile" label="手机号" align="center" ></el-table-column>
<el-table-column prop="svrId" label="账号" align="center" ></el-table-column>
<el-table-column prop="businessLevelName" label="等级" align="center" ></el-table-column>
</el-table>
</div>
</template>
<script>
import { treelist } from "@/api/svrmanage/apply"
export default {
name: "treeList",
data() {
return {
// 遮罩层
loading: true,
// 表格树数据
treeList: [],
open: true,
close:false,
};
},
created() {
this.getList();
},
methods: {
/** 查询部门列表 在这里调后端接口进行数据渲染 */
getList() {
this.loading = true;
treelist().then(response => {
if(response.code === 200) {
this.treeList = response.data;
this.loading = false;
}
});
},
// 全部展开
Toexpandall() {
let els = document.getElementsByClassName(‘el-table__expand-icon‘)
if(this.treeList.length !=0 && els.length != 0){
this.open = false
this.close = true
for(let j1=0;j1<els.length;j1++){
els[j1].classList.add("dafult")
}
if(this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)){
const open = this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)
for(let j=0;j<open.length;j++){
open[j].classList.remove("dafult")
// open[j].classList.remove("el-table__expand-icon--expanded")
// open[j].click(function(event) {
// event.preventDefault();
// })
}
const dafult = this.$el.getElementsByClassName(‘dafult‘)
for(let a=0;a<dafult.length;a++){
dafult[a].click()
}
}
}
},
// 全部收起
ToClose() {
if(this.treeList.length !=0){
this.open = true
this.close = false
const elsopen = this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)
if(this.$el.getElementsByClassName(‘el-table__expand-icon--expanded‘)){
for(let i=0;i<elsopen.length;i++){
elsopen[i].click()
}
}
}
}
}
};
</script>
这样写也会解决全部展开与收起时引起反向展开与收起的bug。
总结:
1.树形图全部展开的时候会有一个类名 el-table__expand-icon--expanded
2。先获取所有的数据包括节点。添加一个类名 (dafult)注意类名随便起。
3。判断:如果不存在el-table__expand-icon--expanded就移除刚才添加的类名dafult)。进而是实现点击事件
4.点击全部收起按钮的时候只要存在类名el-table__expand-icon--expanded就实现点击事件
如果不对之处或改善的地方欢迎指出。
以上是关于Vue实现element默认展开和选中的主要内容,如果未能解决你的问题,请参考以下文章