围绕 Sketch 搭建的工作系统和协作模式 | 设计实战07
Posted 网易UEDC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了围绕 Sketch 搭建的工作系统和协作模式 | 设计实战07相关的知识,希望对你有一定的参考价值。
不可否认,Sketch 的影响力越来越大了,很多人甚至鄙视还在用 PS 的设计师,这当然很偏激,PS 用的炉火纯青,不见得就比用 Sketch 低效。如果落脚点只在效率上,我倒觉得有点过于纠结于细节了,我们试着站在更高的角度去看待它。
Sketch 作为设计工具的新鲜血液,它不仅仅是对效率的追求,我认为它是对设计系统化思维的一种整合,也就是说要真正用好 Sketch ,首先要有一套相对完整的工作系统,然后通过 Sketch 把这套系统运作起来。
如果你也在用 Sketch 来开展工作,这篇文章就算抛砖引玉吧,希望对你有所启发和帮助。
一、工作系统都有什么
一款好的工具一定程度上会影响我们的思维,整合性的工具会带给我们整合性的启发。Sketch 这款结合了 PS 和 AI 优势的工具,让我们可以把工作中的各个环节以系统化的方式整合起来,管理起来非常高效。这套工作系统即便你不用 Sketch,我也希望你有,因为它可以增加你对设计的把控感,也会获得更好的全局思维。
这个系统包含如下几个方面:
视觉方案
视觉规范
切图整合(Slicebox)
高度整合的标注
版本迭代
视觉更新清单
复杂控件标注
设计总结
1.视觉方案
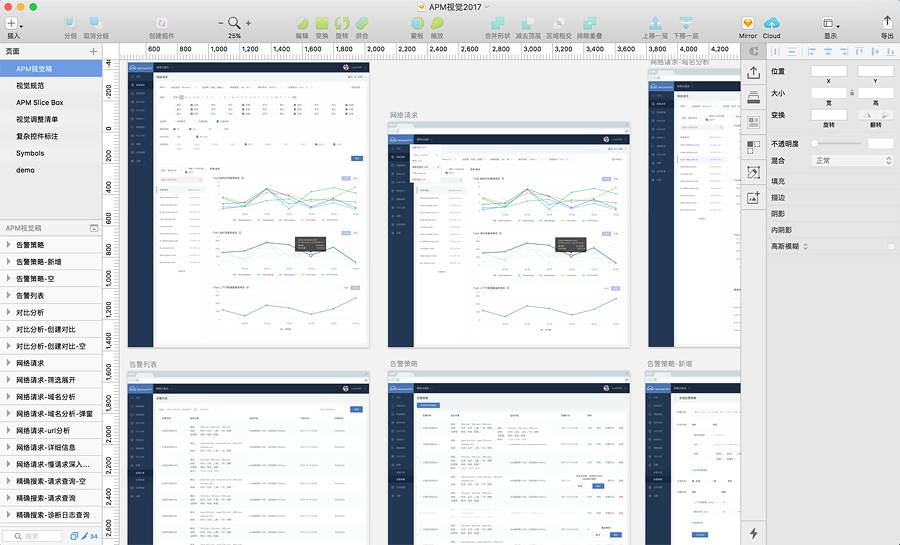
这个无需多言,Sketch 类似于 AI 多画板的模式,是很多人用 Sketch 的原动力。在设计方案搭建过程中,不同画板之间相同元素的直接拖用极其高效。最重要的是 Pages 和 Artboard 结合的方式,可以将工作系统中的产出物组织到一起,极大地减轻了维护成本和寻找文件的记忆负担。如果你曾经在堆积如山的 PSD 里找东西,你一定会爱上这种如释重负的感觉。


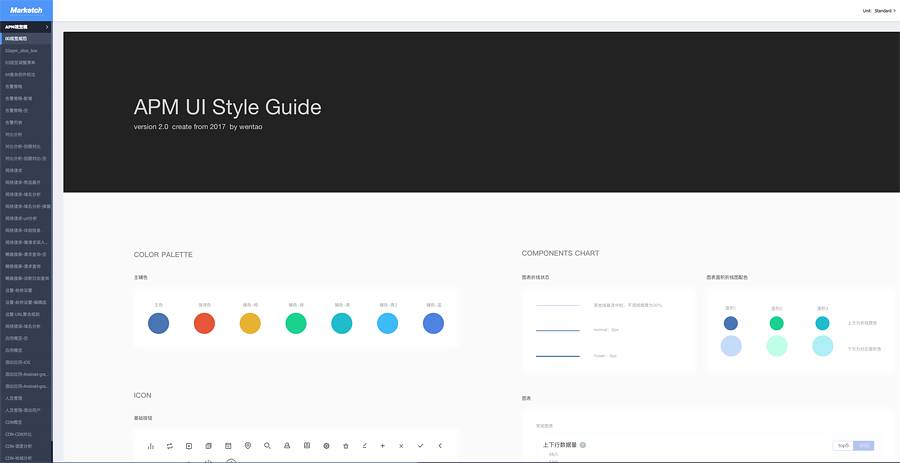
2.视觉规范
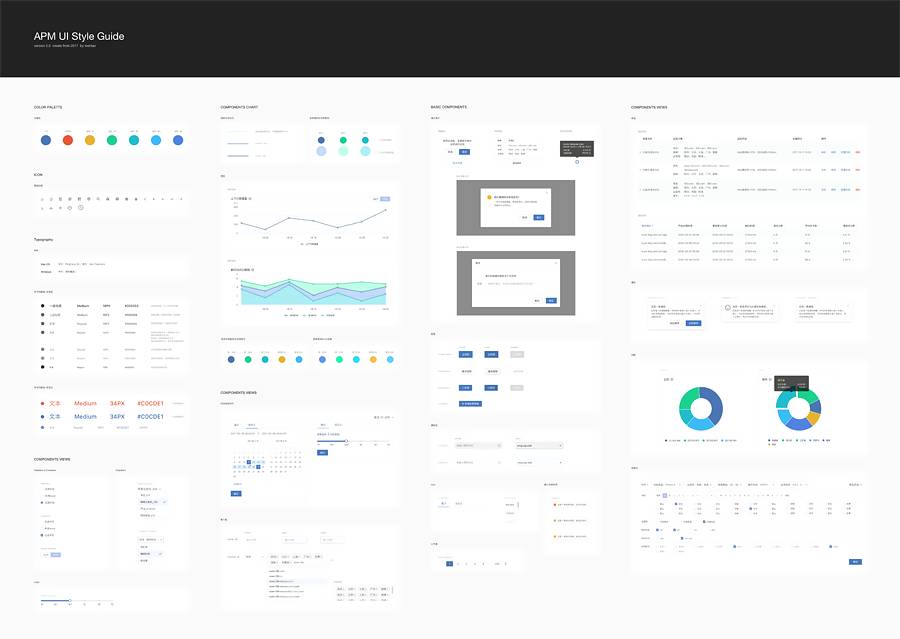
大型项目是一定会有视觉规范的,但如果项目只有你一个设计师,那我建议你也整理一份视觉规范出来。规范的作用一方面是统一思想,另一方面是梳理思路。在制作规范的过程中,你会形成项目的全局观,在更高的角度审视当前的项目,把控感会更强。还有一点就是,项目是不断迭代的,没有一份规范,执行过程中你自己的方案都会前后不统一。
我们只需要在当前文档新开个 Pages,将规范梳理清楚就好了,视觉方案和视觉规范在一个文档中,非常优雅。至于如何去构建一份视觉规范,足够再写好几篇文章了,可以查看之前 UEDC 总结的一篇文章(http://www.zcool.com.cn/article/ZNDIwMDY4.html)。

3.切图整合(Slicebox)
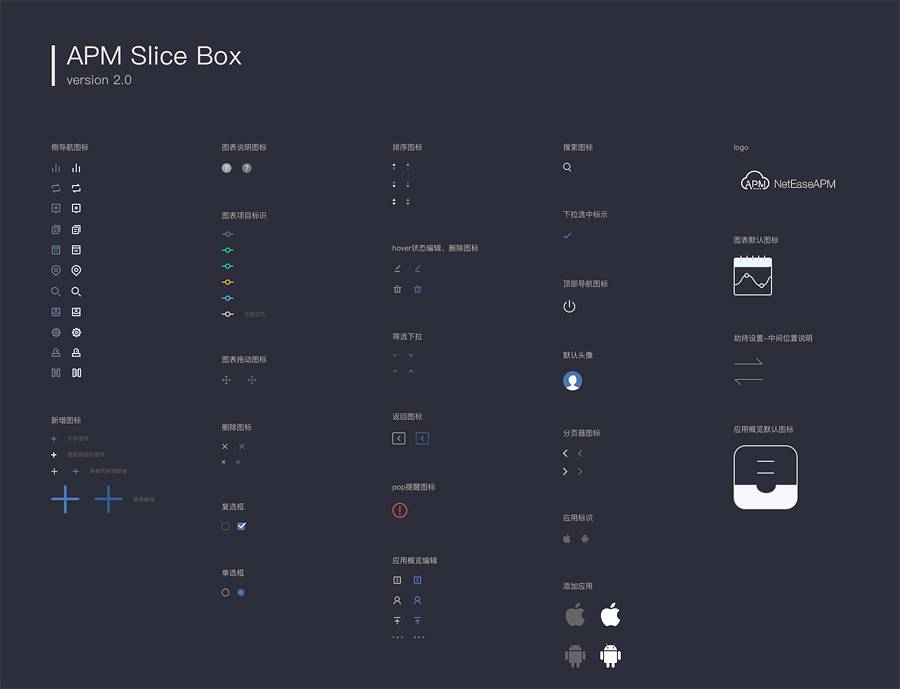
如果你在 PS 时期就将切图都整理到一份文件中进行管理,那恭喜你,你的工作习惯非常好。如果你还没这么做,那我建议你赶紧行动起来,将切图汇总非常方便查找和统一管理。其他好处就是可以减少对设计稿的干扰,很多图标都有两种状态,甚至更多,难免要在设计稿中隐藏来隐藏去,非常麻烦。下图这种整理方式,每个图标写明用处,我相信作为设计师,你一定会感觉非常舒爽。
我给这套切图小系统起名叫 Slicebox(切图盒子)。和视觉规范同理,只需要在当前文档新开个 Pages 就可以了。

4.高度整合的标注
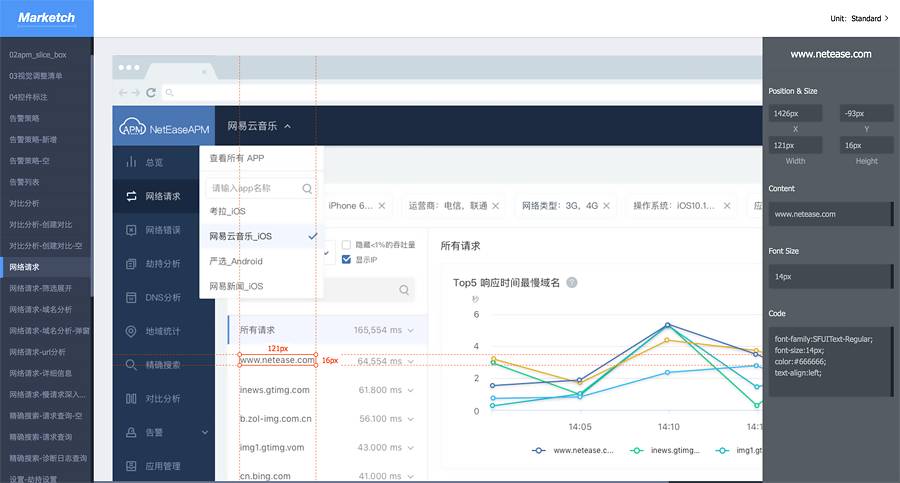
借助插件,Sketch 让我们从标注中解脱出来了,我比较喜欢 Marketch 的原因是灵活,本地扔来扔去或者将标注线上化,都看自己的需求。而且它还有一个特别大的优势,这个放到后面讲。不过要特别说明的是,这些标注插件对图层管理要求很高,不是说图层一团糟,插件还能特别完美的生成标注,有问题的标注文件会给开发带来很大麻烦。所以为了生成可使用的标注,插件会反过来逼着你把图层整理规整。

5.版本迭代
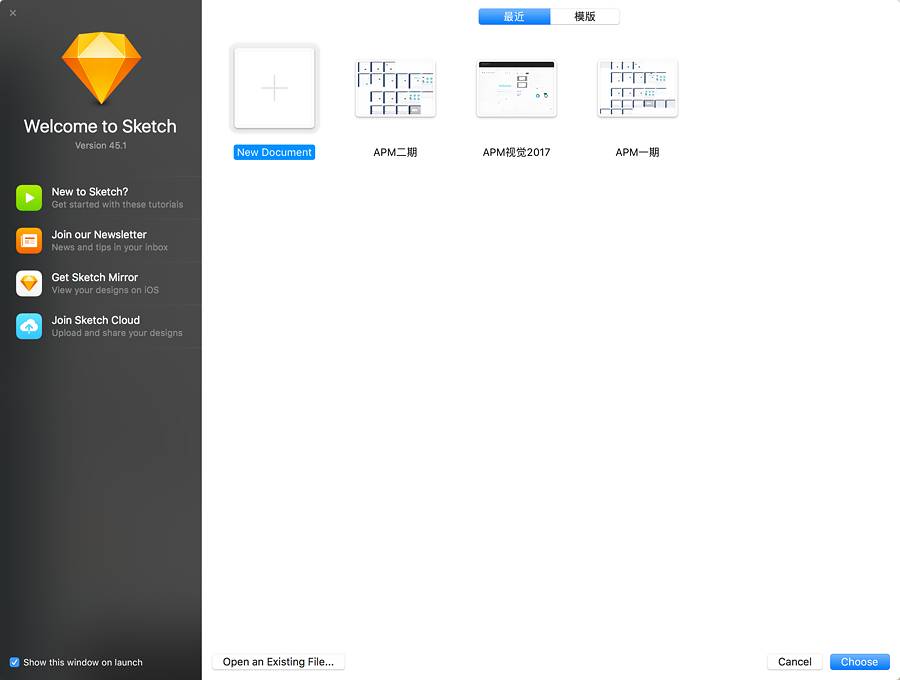
虽然大版本迭代依然可以开个 Pages,但我不建议这样做。原因是一个文档里太多页面对电脑性能要求比较高,另一个是新旧页面混在一起,虽然通过 Pages 隔开了,但依然是一种干扰,所以新建个文档吧。Sketch 会将近期的文件都汇总在启动页面,所以管理起来还算方便。

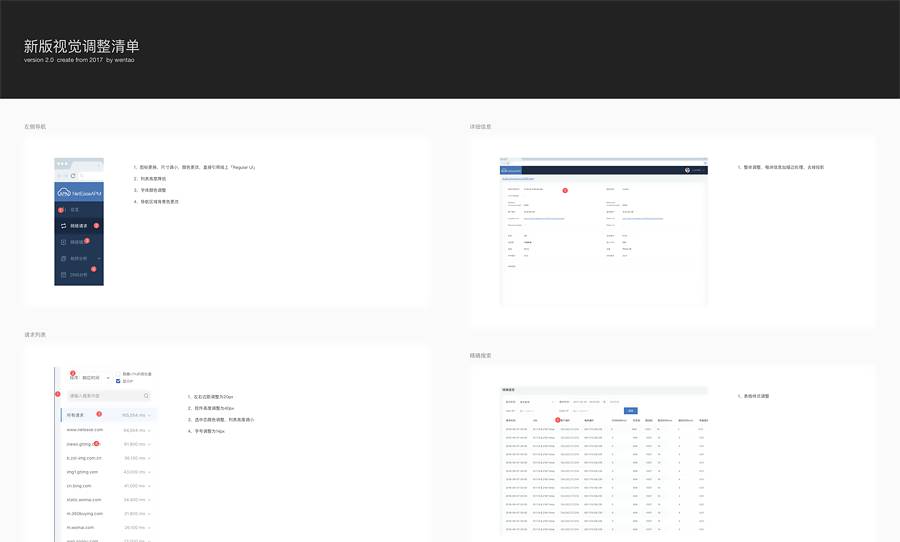
6.视觉更新清单
这个在视觉有更新,但又不是改头换面的大版本更新时很有用,因为你需要让开发同学知晓哪里进行了调整,口头沟通太低效了,以一份文档的形式提交给开发,更清楚,也显得更专业。此部分新开个 Pages 在文档里统一管理。

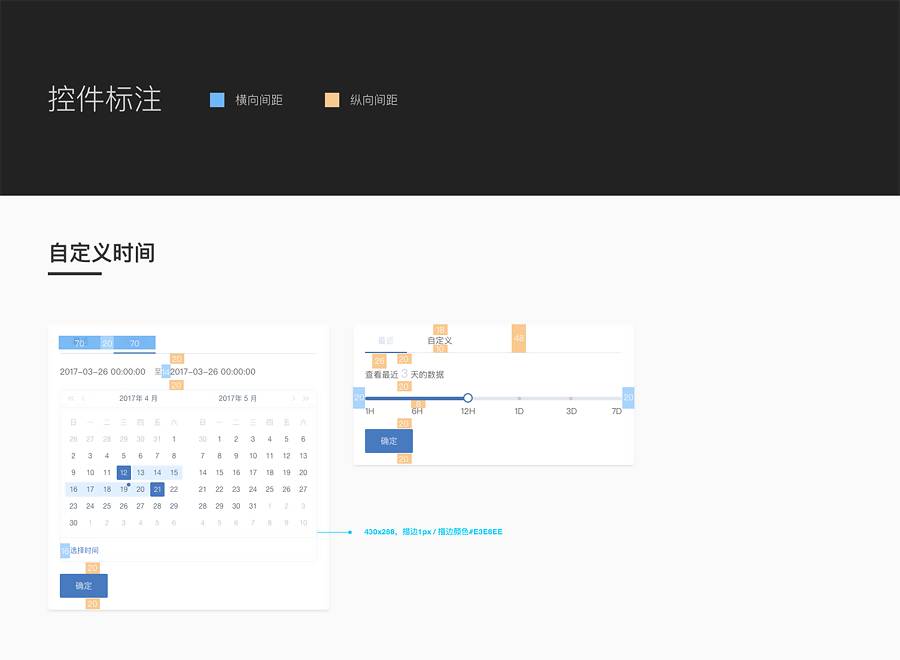
7.复杂控件标注
你一定疑惑了,都有标注插件了,为啥还要这种原始的手动标注。原因就是当文件特别复杂,一层叠一层时,插件就歇菜了,导出的标注完全不可用。所以个别的部分手动标注一下也能接受。

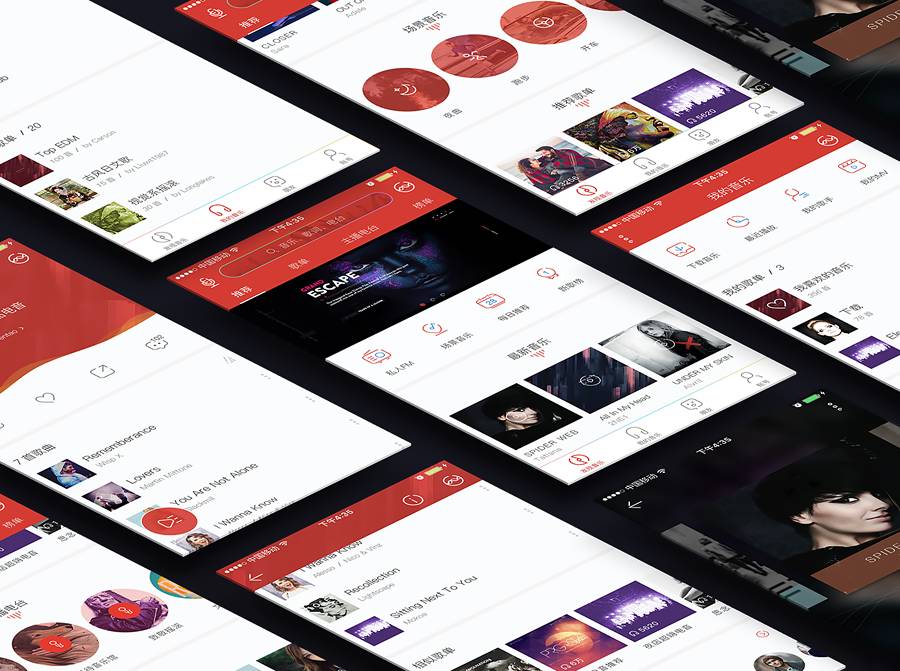
8.设计总结
项目进行到一定阶段,可以适当总结一下,什么形式都好,如果是自己比较满意的项目,可以梳理下发到站酷或者其他设计平台上,即形成沉淀,还能增加些影响力,最终受益的都是自己。

二、如何最大化的追求效率
Sketch 在设计界是效率的代名词,但仅仅是它自己还不能将效率最大化,我们需要灵活运用。
此部分包含如下几个方面:
让标注不再仅仅是标注。
Symbols 和共享样式
善用插件
1.让标注不再仅仅是标注。
上文我们简单提到可以将标注线上化,这里我们详细讲一讲。线上化的最大好处就是提升沟通效率。将设计稿通过插件生成本地的网页标注,这其实已经足够高效,但如果就到此为止,实在有些可惜,真正发挥其威力的,是将网页标注线上化,这才真正符合插件构建者的初衷。标注上传到公司服务器或者托管到第三方网站都可以,然后直接通过浏览器访问。
几个概念完全不需要了解它们的原理是什么,你只需要知道怎么操作就足够了,它们分别如下:
(1)代码托管
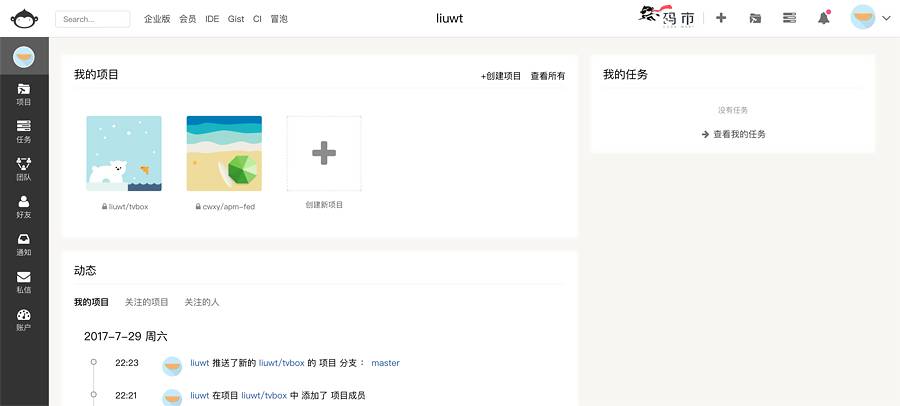
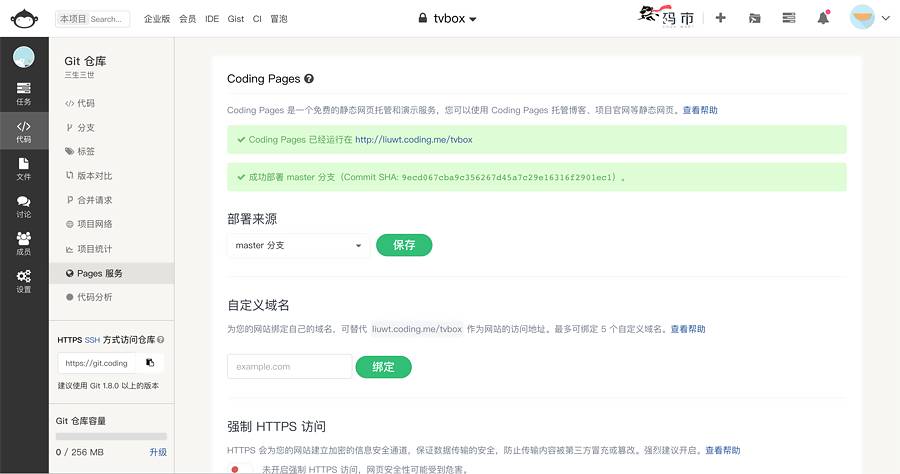
我用这个网站进行代码托管,https://coding.net/,免费账户可创建5个项目,完全足够。使用网站的「Pages 服务」,可以创建一个静态的站点,域名什么的完全不需要我们管,网站自己会生成,这正是我们需要的。有的公司可能会介意将设计托管到第三方,如果公司内部有类似的机制,那最好不过了。

(2)Git 仓库
Git 是一个开源的分布式版本控制系统,可以有效、高速的管理项目版本。我们通过这个工具管理我们的标注文件。

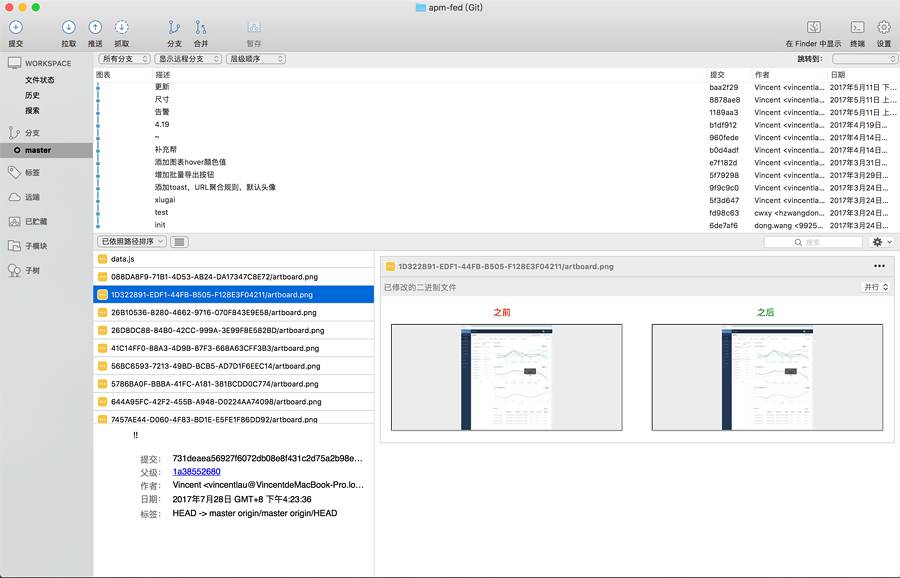
(3)SourceTree 提交工具
SourceTree 是一款可视化的 Git 管理工具,这对于那些不熟悉 Git 命令的非开发者来说非常实用。其实上面两项网站已经帮我们代劳了,我们只要用这个客户端将本地的标注文件提交就好了。

我为什么要花这么多篇幅介绍这个呢,原因就是,我们将工作系统中的设计方案、视觉标注、视觉规范、切图、视觉更新清单都通过 Marketch 输出打包成一份文件。也就是说这份标注文件被灵活运用了,它展现出来的是一份完整丰富的设计文档。这份线上的文档,开发可以看,产品交互可以看,设计同事同样可以查看,大家各取所需。

2.Symbols 和 共享样式
无需多言,这是被熟知的两大特色。但 Sketch 组织 Symbols 的形式不利于查看,建议将视觉规范和 Symbols 整合起来用,也就是自己梳理一份结构清晰的视觉规范,规范里的控件全部是 Symbols,这样在拖用控件的时候就非常高效。 同理,规范中的文本也定义成共享样式。
3.善用插件
我们知道让 Sketch 强大的,不仅仅是其本身,很大程度要归功于插件,很多酷炫功能都是借助插件完成的,举几款使用频率比较高的插件。
1.Marketch(标注)
2.Craft(综合性插件,自动填充、共享样式库等等)
3.Sketch I18N(如果英文版用着不习惯或者英文一般,别纠结了,汉化插件用起来吧,http://sketch.im/plugins/2)
4.Dynamic Button(动态按钮,我相信每个设计师都渴望文案改变后,按钮长度跟着改变,这个插件帮你解决这个问题)
5.Rename It(重命名工具,玩法很多,http://sketch.im/plugins/17)
6.Runner(使用命令行来提高你的工作效率,这个见仁见智哦,因为很多设计师对于命令行的操作方式并不感冒,http://sketch.im/plugins/12)
三、大型项目中设计的多人协同
多人协同的终极目标一定是动态、实时、统一化。动态很好理解,项目永远都是不断优化迭代的,而实时就是让每个成员及时了解到这种变化,因为只有步调一致,才能保证项目风格高度统一。我们知道视觉规范是多人协同最重要的一环,它是保证思想统一的利器。但视觉规范太静态了,我们需要更进一步,将视觉规范做到动态和实时。
此部分包含如下几个方面:
视觉规范搭配Craft
Dropbox 同步工具
线上化的视觉规范
1.视觉规范搭配Craft
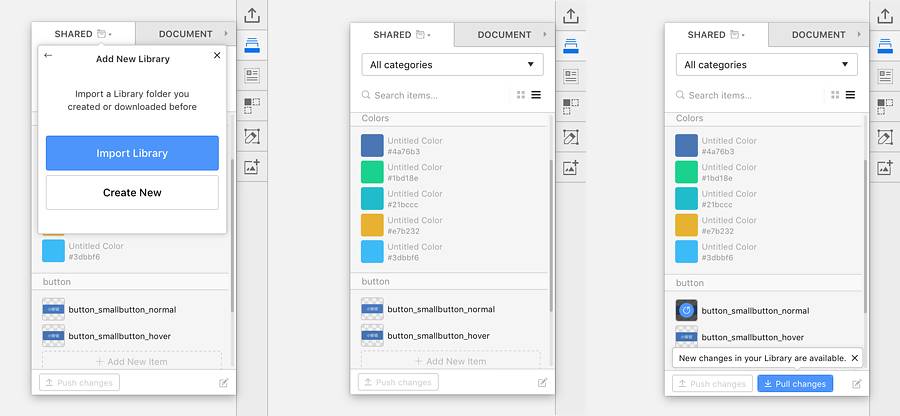
Craft 这款插件因为其自动填充功能被熟知,但今天我们介绍它的另外一个核心功能:Library。这个功能可以把常用的色板、文本样式、组件、图标整合起来,看到这你是不是发现,这不就是视觉规范的几大套路嘛。它最大的好处就是以文件的形式导出和导入,如果一方对文件进行了调整,引用这个文件的其他人会有更新提示,此时点击更新按钮就可以了,这就为资源共享提供了可能。当然前提是我们已经梳理好了一份视觉规范,然后将规范分门别类的塞进插件中。

2.Dropbox 同步工具
文件弄好了,自然就需要有一种同步方式,来实现文件的共享。其实同步的方式挺多的,Dropbox 现在最大的问题就是要翻墙,但是如果跨过这道坎,Dropbox for Team 非常好用,简单来讲就是 Dropbox 可以创建一个团队共享的文件夹,这个文件夹内的文件如果有修改,团队内的成员都会实时自动更新。
通过这两个工具,一套可协作的视觉规范就可以运转起来了,我们只需要把做好的 Library 放到 Dropbox 的共享文件夹就可以了。当然如果很难保证所有成员都能翻墙的话,通过我们前面介绍的 「Git 仓库」方式也可以,稍微麻烦点的是,每次有更新需要手动进行提交和拉取。
3.线上化的视觉规范
这个其实前面已经讲到了,就是和标注一起托管到线上,在团队协作的过程中,这份静态的线上规范所有人都可以查看。结构清晰的线上规范可以让同事迅速理解全局,然后结合共享的 Library 来保持规范的动态化,效率就会变得比较高。
围绕 Sketch 搭建的工作系统和协作模式基本上就讲完了,碍于篇幅,有些地方没有详细展开讲,但希望这个思路能给大家带来一些实际的帮助,如果能运用起来,那就再好不过了。
撰文 ✎ 刘文涛
图片 ✎ 网络
未 经 允 许 请 勿 转 载 到 其 他 公 众 号
请 给 该 公 众 号 留 言 获 取 内 容 授 权
···········································
以上是关于围绕 Sketch 搭建的工作系统和协作模式 | 设计实战07的主要内容,如果未能解决你的问题,请参考以下文章
Sketch和Photoshop设计图的“自动标注”被这款设计协作工具“解锁”了
WeSketch —— 腾讯开源的多功能 Sketch 插件合集 | 软件推介