Ext.toolbar.Toolbar上除了能够增加文字内容之外,能够动态添加图标吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext.toolbar.Toolbar上除了能够增加文字内容之外,能够动态添加图标吗相关的知识,希望对你有一定的参考价值。
Ext.create('Ext.panel.Panel',
title: 'Panel with TextItem',
width: 300,
height: 150,
tbar: [ /
xtype: 'tbtext', text: 'Sample Text Item'
],
renderTo: Ext.getBody()
);
比如,是否能够添加:
htmlElement,标准的HTML元素

HtmlElement,标准的HTML元素可以加吗?比如先加一个图标吧,谢谢啦
追答 xtype: 'tbtext', text: 'Sample Text Item',icon:'图标网站路径'
toolbar里可以放文本框、下拉框等等控件
测试过啦,只有button类型的元素才可以增加图标,通过类iconCls:'testCss',或者是icon:'图标网站路径'。文本加图标貌似无法实现啊,师兄
追答文本前加图标没试过,你试试这种
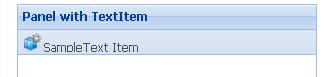
xtype: 'tbtext', height:50,text: '<img src="图标路径" />SampleText Item'
样子大概是这样


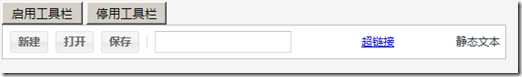
ExtJS 4 Ext.toolbar.Toolbar
<input type="button" id="EnableToolbar" value="启用工具栏" /> <input type="button" id="DisableToolbar" value="停用工具栏" /> <br/> <div id="toolbar"></div>
Ext.onReady(function () { var toolbar = new Ext.toolbar.Toolbar({ renderTo: ‘toolbar‘ }); toolbar.add([ { text: ‘新建‘, handler: onButtonClick }, { text: ‘打开‘, handler: onButtonClick }, { text: ‘保存‘, handler: onButtonClick }, ‘-‘, { xtype: ‘textfield‘, hideLabel: true, width: 150 }, ‘->‘, ‘<a href=#>超链接</a>‘, { xtype: ‘tbspacer‘, width: 50 }, ‘静态文本‘ ]); function onButtonClick(btn) { alert(btn.text); } Ext.get(‘EnableToolbar‘) .on(‘click‘, function () { toolbar.enable(); }); Ext.get(‘DisableToolbar‘) .on(‘click‘, function () { toolbar.disable(); }); });
以上是关于Ext.toolbar.Toolbar上除了能够增加文字内容之外,能够动态添加图标吗的主要内容,如果未能解决你的问题,请参考以下文章