微信小程序官方设计规范(附PSD+Sketch源文件)
Posted 周舍
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序官方设计规范(附PSD+Sketch源文件)相关的知识,希望对你有一定的参考价值。
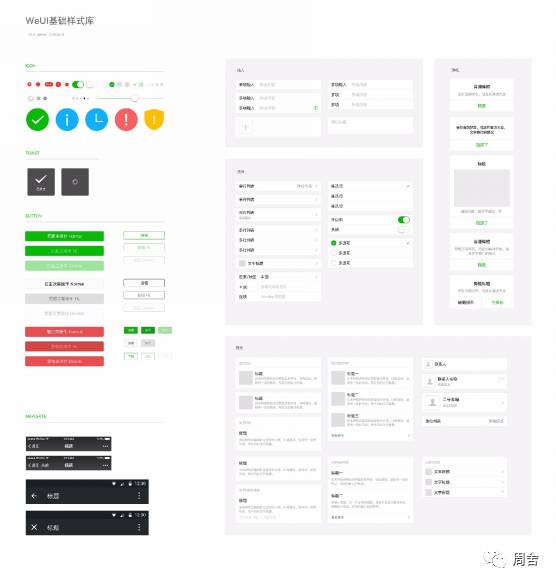
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
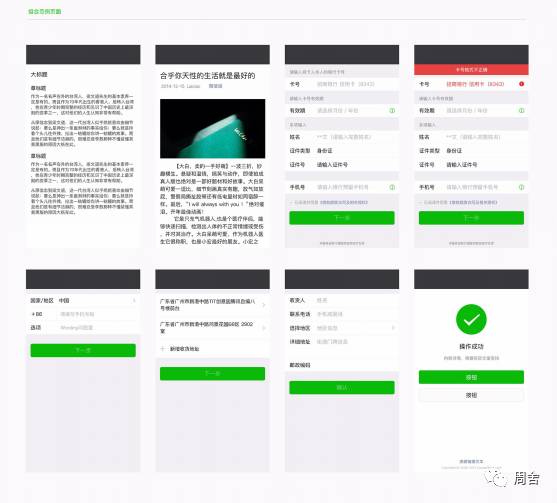
PSD预览图



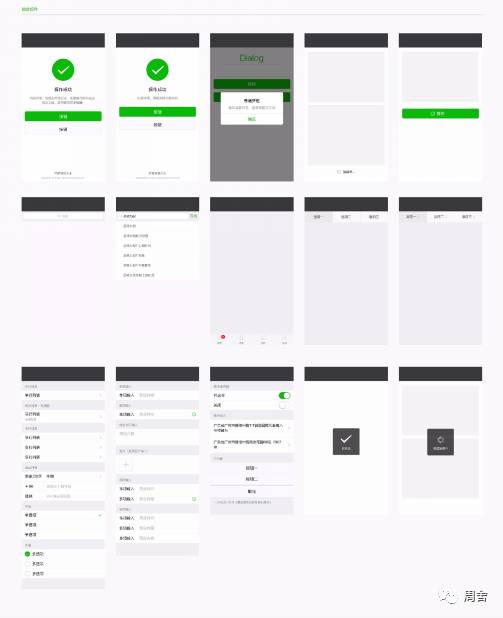
sketch文件包预览图

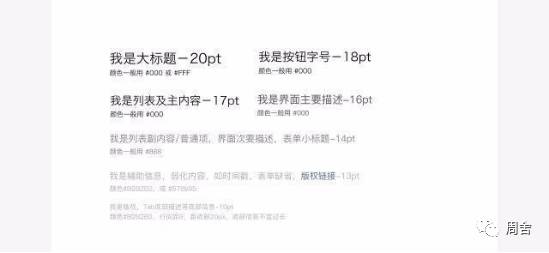
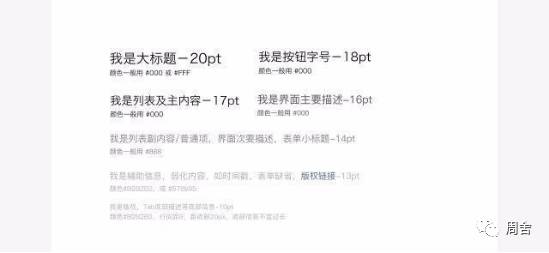
1. 字体规范
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如下:

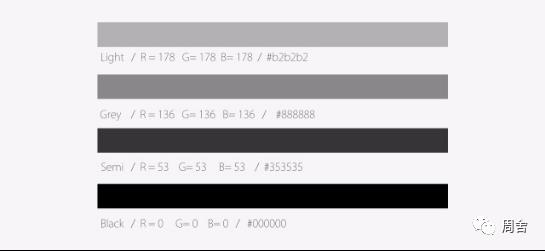
5种字体颜色,每一种颜色都有严格的使用场合。

主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑;

蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press与 Disable状态分别降低透明度为20%与10%;

2. 列表视觉规范

3. 表单输入视觉规范

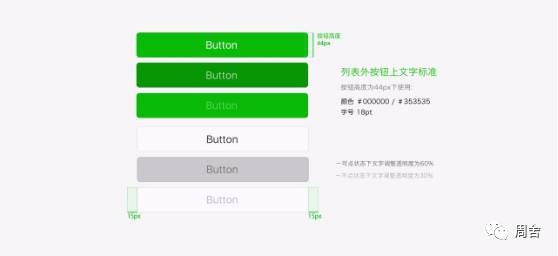
4. 按钮使用原则

列表外按钮上文字标准
按钮高度为44px下使用: 颜色 #000000 / #353535 字号 18pt
可点状态下文字调整透明度为60%
不可点状态下文字调整透明度为30%
列表外按钮上文字标准
按钮高度为25px下使用: 颜色 #000000 / #353535 字号 14pt
页面线性按钮上文字标准
按钮高度为35px下使用: 颜色 #09BB07 / #353535 字号 16pt
5. 图标使用原则
下载链接: 请点击阅读原文 密码: n2k8
(建议先复制密码)
-
本文内容收集整理于网络,如有版权问题请联系删除。
以上是关于微信小程序官方设计规范(附PSD+Sketch源文件)的主要内容,如果未能解决你的问题,请参考以下文章