Sketch中新的黑科技
Posted 优阁视觉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch中新的黑科技相关的知识,希望对你有一定的参考价值。
hello大家好,通过一年多的努力像素小厨神终于挤破脑袋进来当小编了,这是第一次给大家写东西。希望大家能喜欢。不废话,来吧!!!
Sketch 44简单来说就是一款自动布局的响应式插件。在这个自动布局的响应式时代,Sketch 44无疑给我们的工作带来了很大的便利。Sketch 44调整大小的功能已经更新,为您提供更多的便利,并控制图层在调整其父子关系大小时的行为。下面我们来做个对比看看它更新了哪些新功能:
更新前:

这是在 Sketch39-43 中的一个非常棒的功能。并且一直是我最喜欢的功能。
这些调整大小的选项是告诉 Sketch 如何处理图层和组在其父字级中行为的关系。相当酷!
它们虽然帮助我们清晰理清父子级的关系,但问题在于并不算太直观,还是需要花很多时间才能正真的了解清楚。但 Sketch44,就好多了!
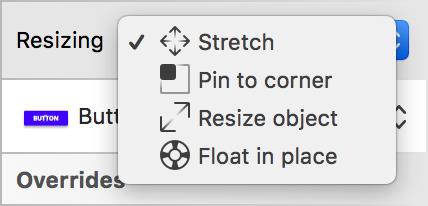
更新后:
Sketch 通过给你一个视觉信息,使调整大小和锁定操作更直观。看看这个新工具:

新的调整大小选项可以帮助我们更好更灵活地调整对象与子层级之间的响应。
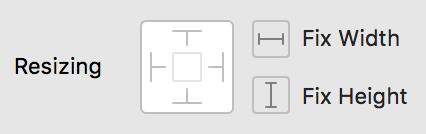
基础功能:
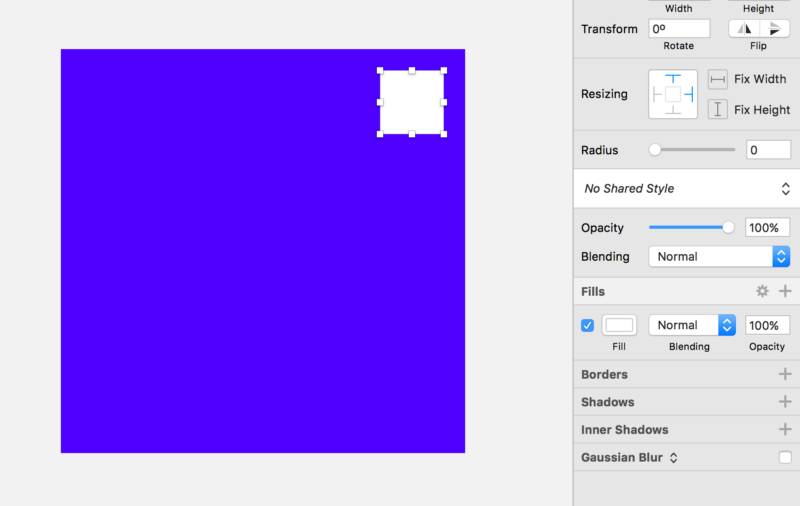
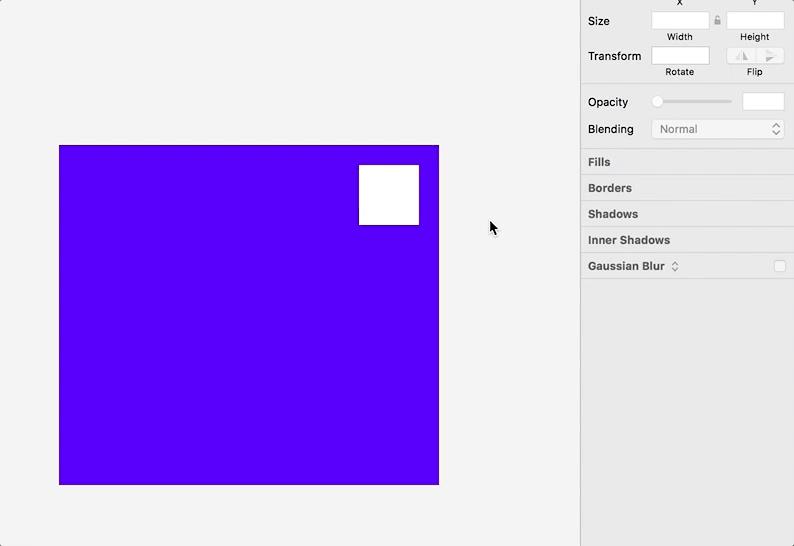
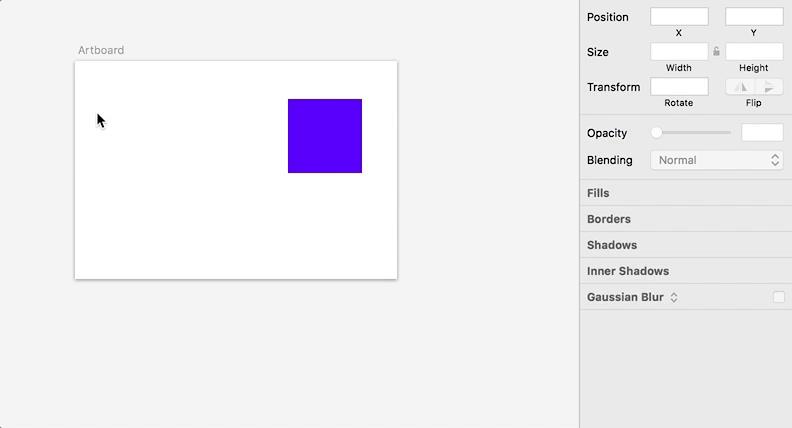
固定功能现在变得更加直观,你不必猜测图层将捕捉到哪一边。只要你想把它放在哪里,它会留在那里,就像当你把一幅画挂在墙上一样。在这个截图中,我把白色的小方块固定在顶部和右边。当你固定一个图层时,它保持与其父(容器边缘,此处为蓝色框)的距离。这个白色的小方块距离顶部和右边缘是20px,所以现在它被固定:

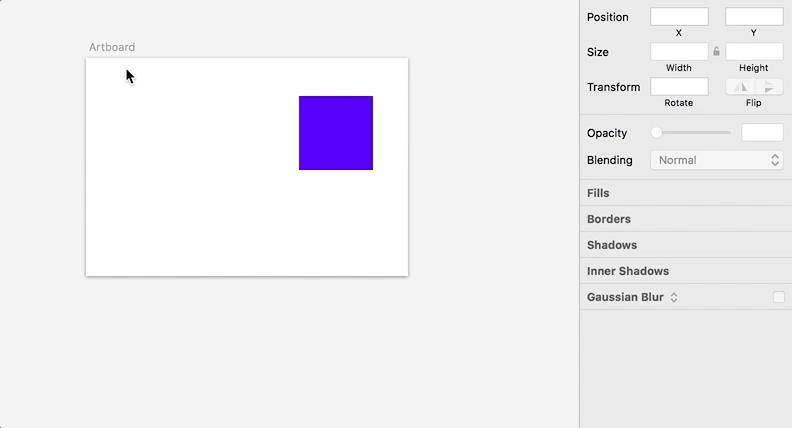
这是“贴角”的新途径 。那么当我调整蓝色方框的大小时,会发生什么变化呢?

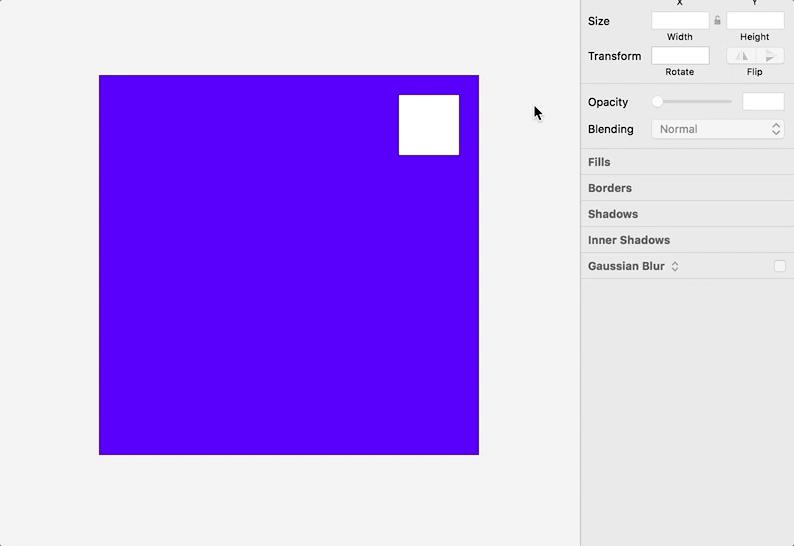
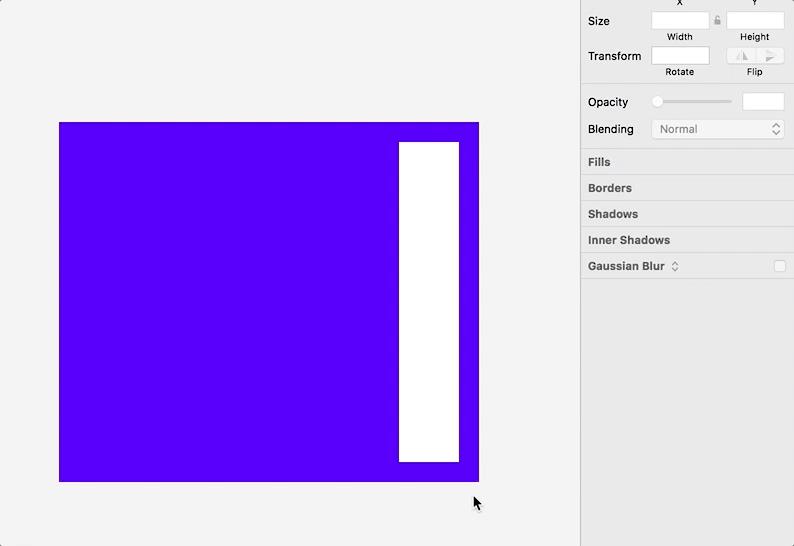
没错,不管怎样去调整蓝色的方框大小,白色小方块始终与顶部和右边边缘保持20px的距离。那么有人会问了,虽然边缘距离没有变,但是随着蓝色方框的变化,白色小方块也同时在进行大小的调整。如果我希望白色小方块保持其大小呢?
答案是,当然可以,那么首先需要选择“修复宽度”和“修复高度”选项:

这是做“贴到角”的新方法 。确保固定高度和宽度!同时你也可以通过引导和调整大小的方式来获得创造力。也许你想保持宽度固定,但是你想要使整个组的高度调整大小?要做到这一点,我们可以将所需要的方位的区域固定,并检查“修复宽度”框:

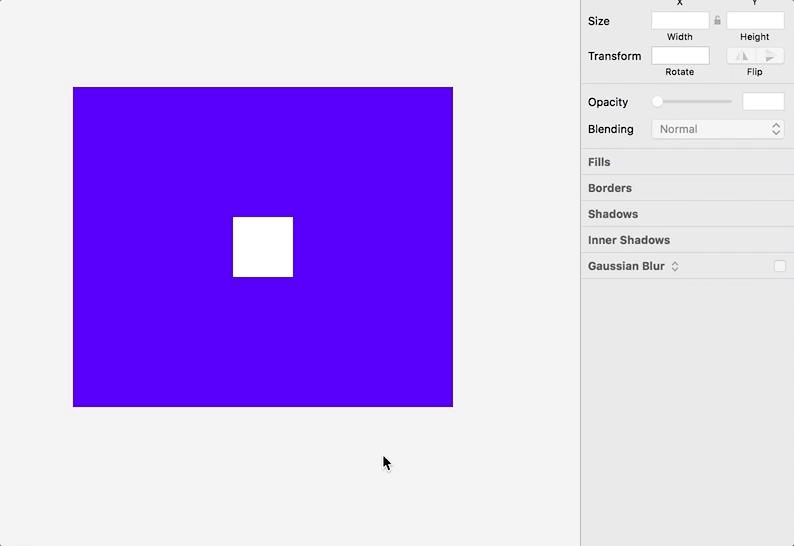
这在 Sketch39-43 中是没有这个功能的。让我们继续假设,现在我们希望白色小方块在蓝色框的中心浮动:

符号和画板:
在 Sketch39-43 中,调整大小的功能在组和符号之间工作,但不是画板本身。
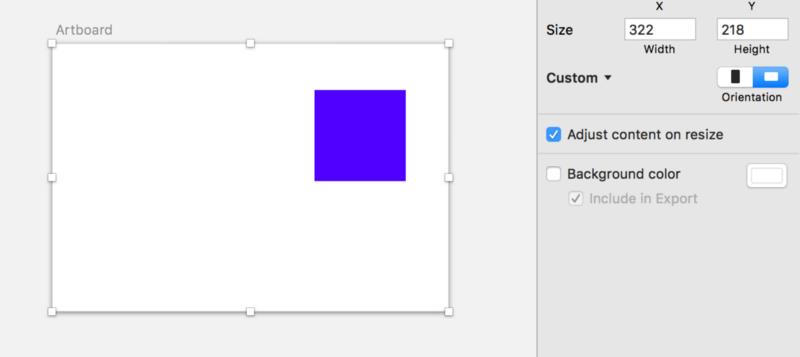
但是在44中,画板也可以获得此功能。你需要选择“调整大小调整内容”的新选项:

以下是如何在未勾选此框的情况下调整画布大小的方式:

这基本上是我们习惯没有其他插件的所出现的情况。如果你选择“调整大小调整内容”,那么我们来看看会发生什么变化:

同时需要注意的是如果你在画板上固定任何基本层,则此框将自动检查。如果你固定任何基本的画板层,那么该复选框将被切换,千万不要混淆。
好了,今天的分享就到这里,我很喜欢Sketch 44这个大小调整工具!它增加了一个更加直观操作流程,以前不太明确以及需要猜测的地方,现在完全都不需要过多的思考了。(好了,我要继续撸图去了。就不BB了。)
以上是关于Sketch中新的黑科技的主要内容,如果未能解决你的问题,请参考以下文章