使用Sketch前必须做的设置实战干货
Posted 设计夹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Sketch前必须做的设置实战干货相关的知识,希望对你有一定的参考价值。
本文由设计大舌头 Puddinnng 翻译
就像厨师大展厨艺前要备菜一样,产品设计师在做设计前,也应该把需要的材料都准备好,设计才会顺利快速。 Sketch 是现在 UI 设计师最喜爱的绘图软体之一,在开始绘制画面与展开工作流程前,进入"可持续设计"的状态是很重要的。在此,设计师 Jon Moore 分享给读者 5 个 Sketch 绘制前要做的事情,协助你进入这个状态里:
用 Sketch 设计前要做的五件事
1. 设定字体格式
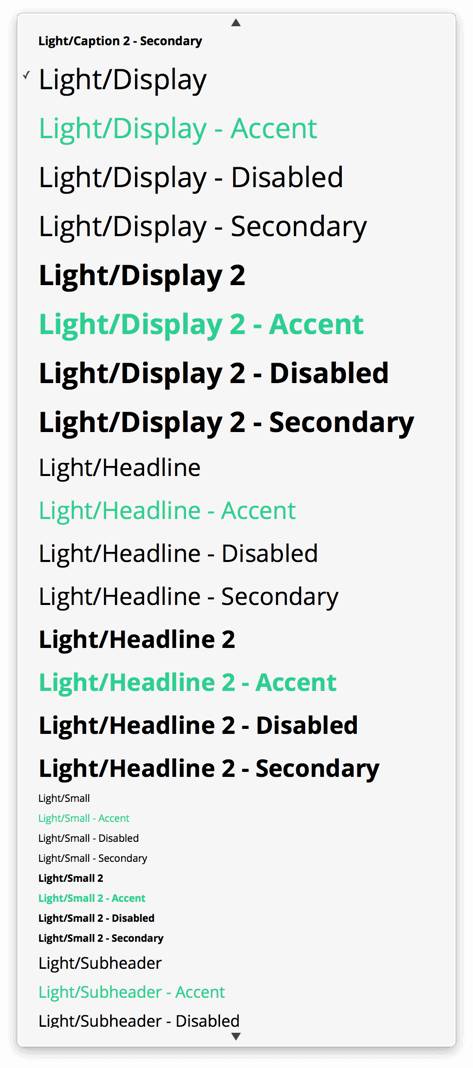
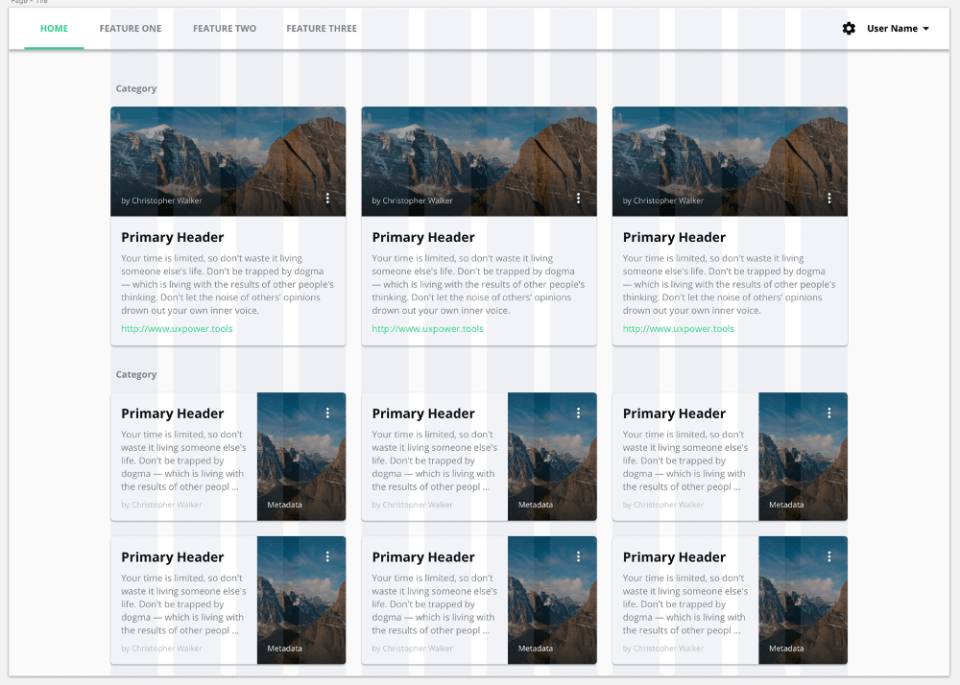
虽然做这件事很枯燥,但其实后来也必须做不是吗?文字是用户了解产品最直接的途径,所以这一步将是关键。我喜欢在所有的设定中挑选字体的尺寸和风格,所以我的字体格式页看起来如下(我通常还会创建一个暗色主题):
如果我们先有这般的字体设定页,之后若要改变字体将会很快速便利:
1)全选,2)更改字体,3)同步风格。搞定!
每个主题下包含四种字体格式:
预设(通常设定 80-100% 透明度)
次级(50-70% 透明度)
不可用(20-40% 透明度)
强调(常使用品牌色)
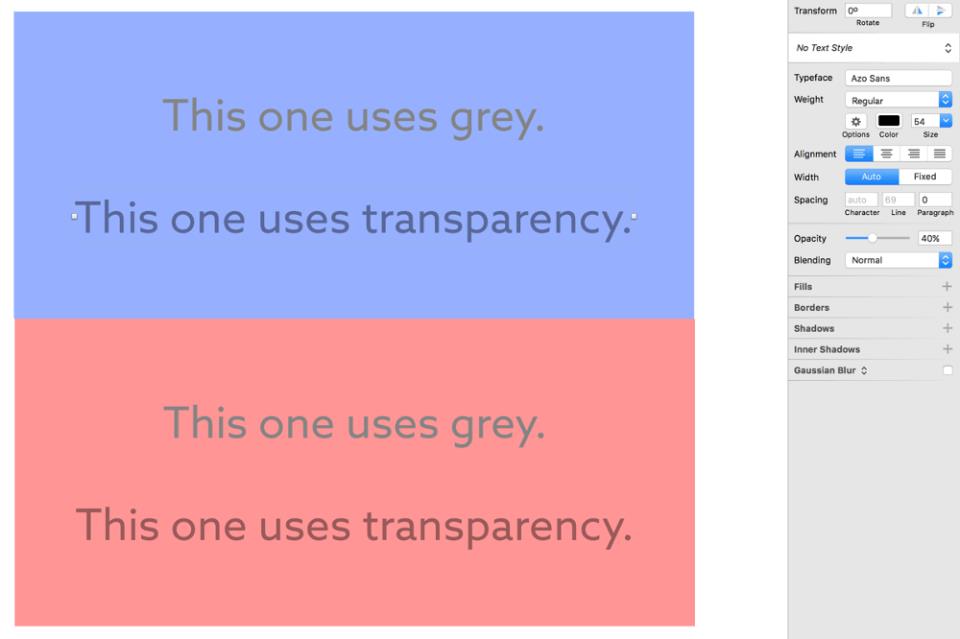
为什么我不是改变颜色值而是设定透明度呢?
这个小技巧能让文字在任何背景颜色上看起来都舒服。下图中,第二行设定了透明度,看起来比单纯的灰色自然多了,因为它融合了背景的颜色。而我们并不是个别的挑选不同的颜色,只是设定透明度让它们看起来像不同的颜色,多方便呀~

最后,别忘了将你设定好的字体格式在 Sketch 中创建为 Text Style。如果你日后想要将"不可用格式"的透明度从 25% 改到 30%,你只要改变字体格式中的样式,这样文件中所有套用相同样式的文字都跟着改变。

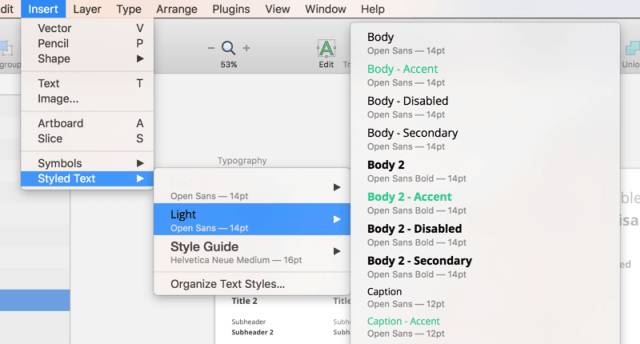
进阶技巧:在字体格式的命名中使用斜线(看上图),将可在 Insert 的下拉选单 Styled Text 中创建次级的选项:

2. 设定颜色以及风格
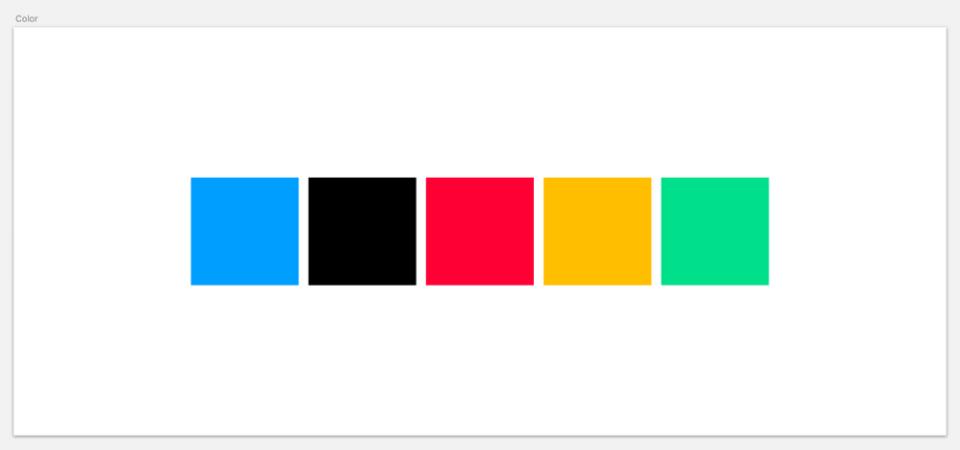
决定其他东西之前,你要选定 5 种基准色:
基准色
品牌色:如标题,就是品牌的主色。
黑色:选定一种你将在设计中使用的标准黑色。我会避免纯黑,取而代之的是加入了少量品牌色的黑色(或者加入互补色)。看下图:
在你的品牌色上覆盖上 80-90% 透明度的黑色。选取这个颜色作为你的基准黑。这是个小细节,却会产生奇妙的效果。
状态颜色
错误状态:红色系。这个颜色提示使用者有东西出错了。纯红色可能会有点太抢眼,加上少许黄色或蓝色可让这个红色看起来更舒服。
警告状态:黄色系。这个颜色会让使用者警觉可能会有错误发生。别选择太浓烈的黄,我一般选择带点橙色的黄,这样在白色背景上的辨识度也不错。
成功状态:绿色系。这个颜色提示使用者操作进展顺利。我喜欢 app 中的颜色偏冷,所以我会在绿中加一点蓝色。

从左到右:品牌色、黑色、错误状态、警告状态、成功状态
为什么只设定五种颜色呢?因为产品中颜色的选用要十分谨慎,不要没理由地使用某种颜色。在我的设计中,除非我想让用户注意什么东西,否则我会使用大量的黑色和白色。额外的颜色适合于表格或图片,但请选用基准颜色之外的颜色。
风格
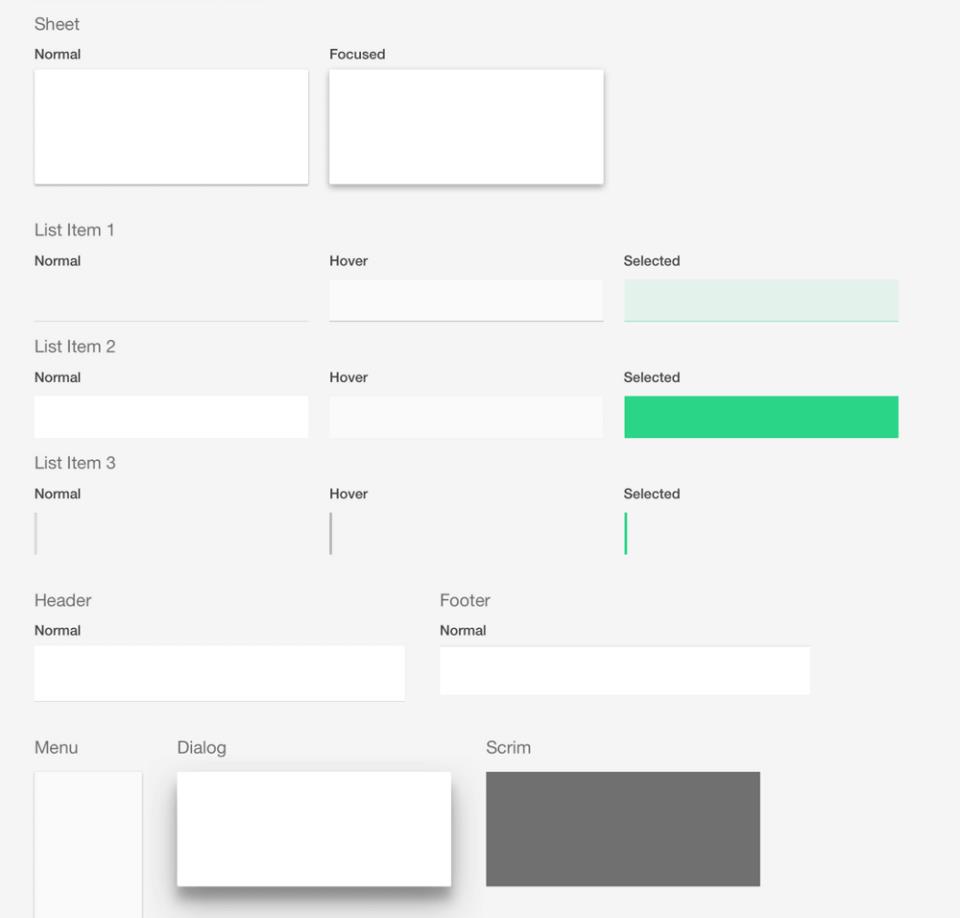
设定风格也能节省未来修改的时间。这些元件包括了 app 中的任何东西,从卡片、背景到列表背景等。下图是我的一些元件风格:

每当我设计对象时我就会调用这些。如果我想更新基准样式,我只需回到这个页面中就能同步我页面中所有的样式了。这真的很节省时间!
3. 创建页面(Pages)和画板(Art Boards)
这步骤很简单,但却能让你理清思路。再开始设计前,先决定如何组织你的设计:
依功能:在食物 app 中,你也许需要一整页来存放 “食谱” 的画板,另一页来存放 “个人资讯” 的画板。
依使用者角色:在阅读 app 中,你也许需要一页来存放 “读者” 的画板,而另一个页来存放 “投稿者” 画板。
依工作流:在 Uber 的 app 中,你也许用一页来存放 “叫车” 这个工作流程,而另一个页来存放 “增加信用卡” 的工作流程。
皆能用上面提到的方式展开,但要尽早决定,并坚持使用一种。

4. 建立你的网格系统和布局
网格系统真的很重要。
设定好网格系统会让布局和摆放元素变得简单;你甚至不用考虑元素间的摆放距离,因为网格系统都设定好了,只需按造他的规范。

12 列的网格仍是使用最多的一种,因为它可以被最多数整除:1、2、3、4、6 或 12。
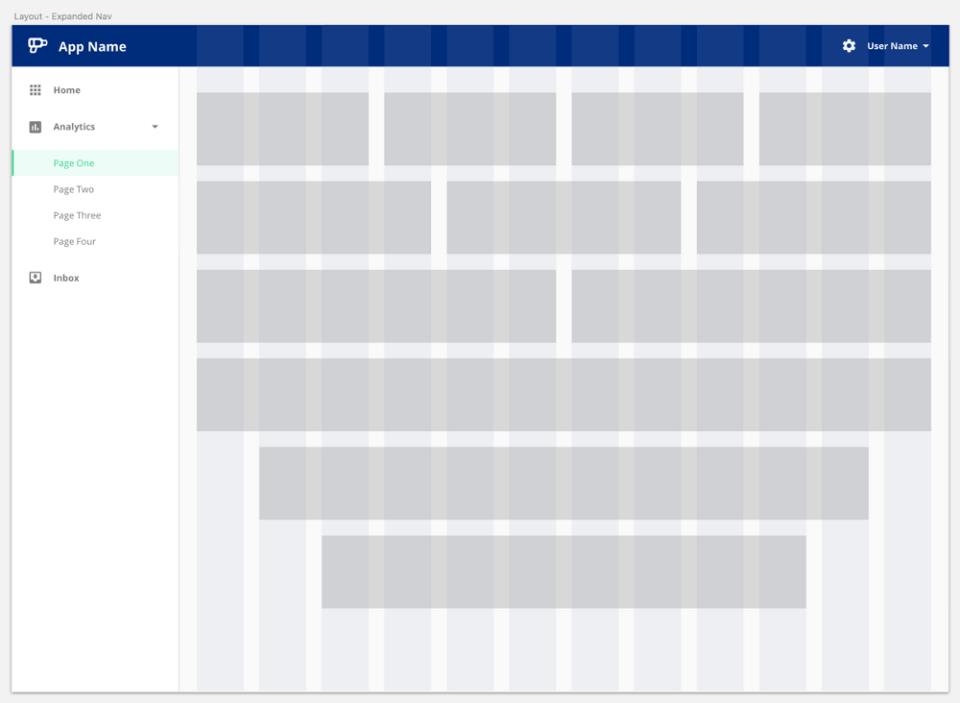
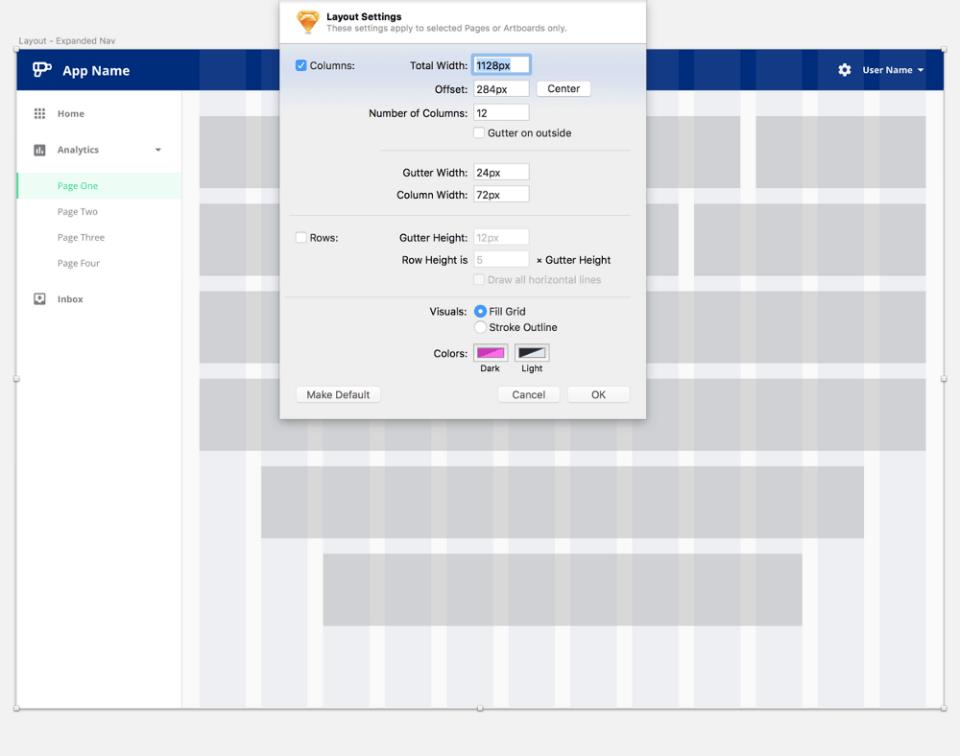
下图是一个以 8 px 为基准的网格系统设置案例:

这是个有着悬浮内容区域的全宽度的 app。当浏览器的宽度增加时,这 12 列网格依然会待在内容区域的中间。
设置网格系统时需要考虑介面的布局(是沿着边缘移动 edge-to-edge 的还是浮动 floating 的),你可能需要为不同布局的页面分别设定网格系统。

内容部分随着网格浮动变形,且网格设有最大宽度并置中。
额外的好处:开发人员会非常爱你,因为大多前端架构皆使用网格系统。
小提示:一般来说,我不设定网格结构中的行,因为每页的行都在变换。但如果你想要的话,也是可以的。
5. 导入品牌相关要素
最后要做的,是导入所有的品牌相关要素。也许是一个 Logo,也许是一系列的 icon。重要的是,你要将它们都转换为 Symbol。

为什么?
想像一下,你已经设计了 75 个带有你的 Logo 和标语的 header。但老板却临时换句标语,那你该怎么办?好吧,若你没有将它转换为 Symbol,那就不得不分别更新这 75 个页面。设计初期就将这些品牌要素转换成了 Symbol,修改 Symbol 就能自动修改全部页面,不用几分钟能全部换掉这些不用的标语。
至此,所有的准备工作就完成,开始你的设计吧!
原文:https://medium.com/ux-power-tools/5-things-to-do-before-you-start-your-next-design-file-in-sketch-or-preparing-your-design-mise-en-ff7ea9fe3722#.4wbedwdlt
本文编辑:Lin.
「 专注于工业设计领域的直觉驱动型人类 」
如有任何建议,请在留言区与她交流
推荐阅读:
设计夹公众平台,为你创作与筛选最具价值的设计类干货资源/热点资讯 ,碎片时间学习与娱乐两不误。更有设计夹社群为你连接全国万千年轻设计师,与你一同:
遇见设计夹·预见更优秀的自己
☟点击阅读原文 获取官网深度学习教程资源
以上是关于使用Sketch前必须做的设置实战干货的主要内容,如果未能解决你的问题,请参考以下文章
深度学习100例 | 第33天:迁移学习-实战案例教程(必须掌握的一个点)
深度学习100例 | 第34天:数据增强-实战案例教程(必须掌握的一个点)