为什么我到现在都没有把Sketch作为主力工具
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么我到现在都没有把Sketch作为主力工具相关的知识,希望对你有一定的参考价值。
作为一个设计师,我们都想时刻和我们的想法保持同步、不受限制的进行创作,我们需要自由的进行试验、探索一切的可能性。作为一个普遍通用的矢量绘图工具,Sketch在这方面提供了非常好的帮助,它的视觉呈现的可能性几乎是无限制的。
但是没有自动化处理的选项的话在进行特别大的项目设计时会变得相当困难。这里就和大家分享一下我的一些操作方法。有些可能已经有人做成插件了(比如 Fluid),但我根据我的经验和需求进行进一步的开发和改进。希望有一天能够整合在官方的Sketch 应用中。
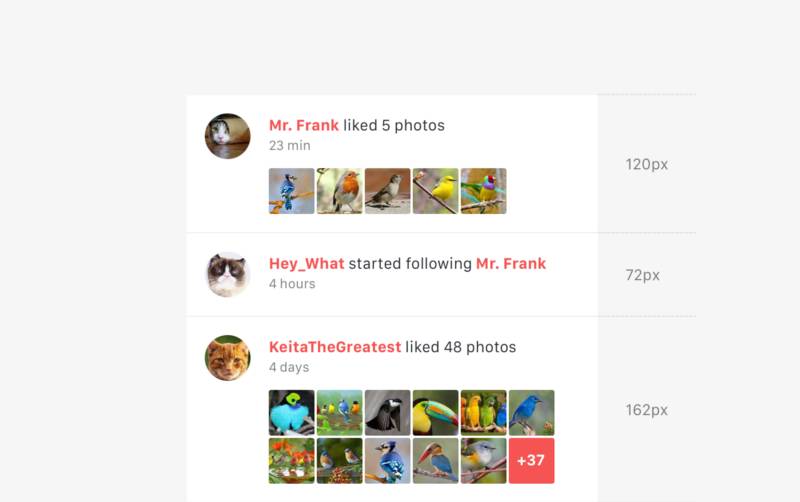
在设计尺寸受内容影响的元素(比如内嵌式按钮、标签、评论列表、带附件的邮件列表等)的时候 Sketch 中的符号(Symbols)功能往往派不上用场,所以我们需要一个比符号功能更加灵活、更加强大的工具或方法。假设我们需要设计一个有着不同高度的通知列表。
 你不能把列表中的元素作为符号进行处理
你不能把列表中的元素作为符号进行处理
你可能会说:“我可以用 9 个切片来做啊”,但是这儿有个更棒的主意:把它们看做是不同类型的元素—你可以把它们称为组件(components)、原子(atoms)、分子(molecules)或者是对象(objects),但是看在这篇文章的份儿上咱们还是叫它们为元素(elements)吧。
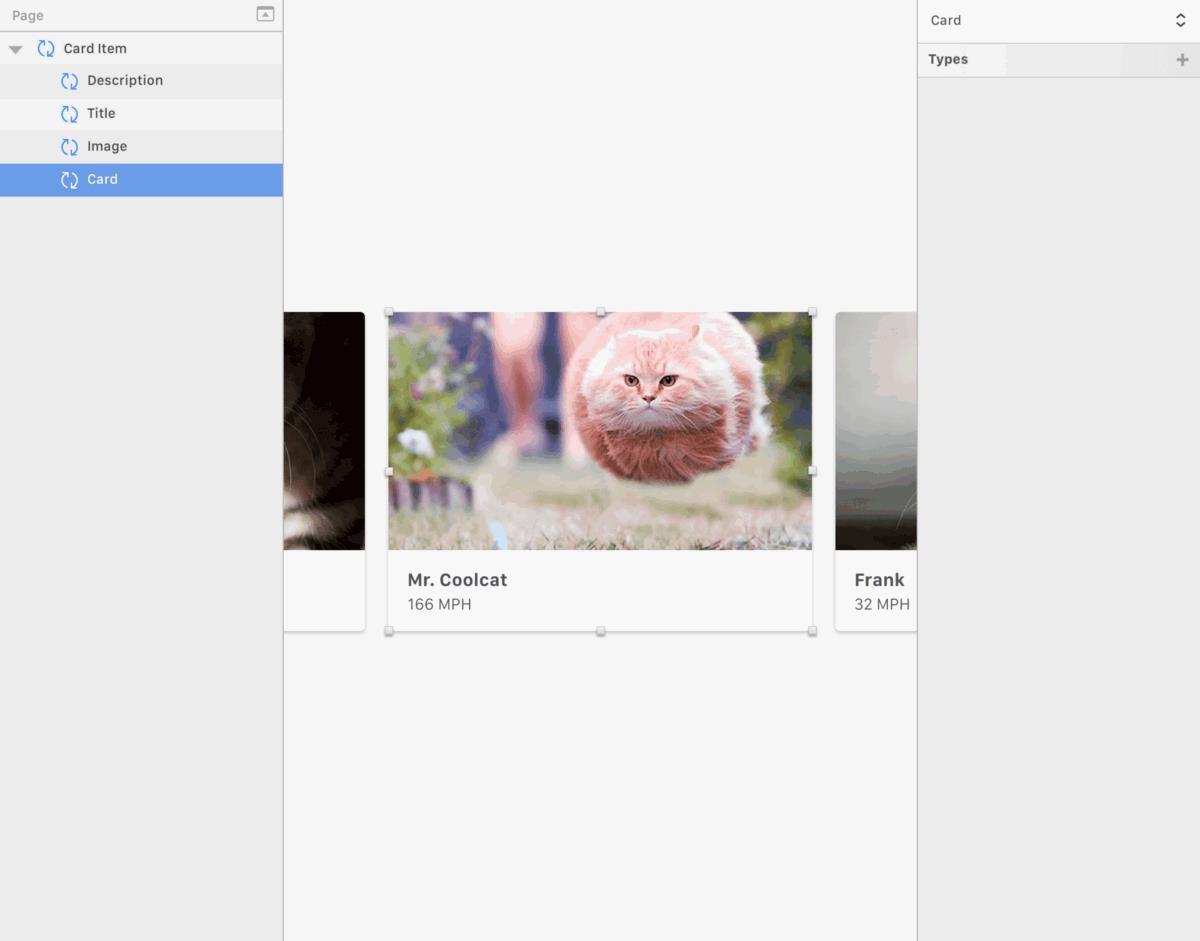
一个元素可以由至少一个图层创建。你可以通过把不同的元素群组在一起来创建一个更大的元素。
 一个包含其他元素的元素
一个包含其他元素的元素
与 Sketch 中可以共享所有(除了文字)的符号功能不同,元素只会共享你所选择的对象的属性。除此之外我们还需要定义在什么情况下针对什么对象,所以元素类型还是很有必要的。这可以称之为层级或是对象属性。我把它们看做是可以定义我所创建的元素类型的多用层级。每个类型的元素都可以定义特定的属性。
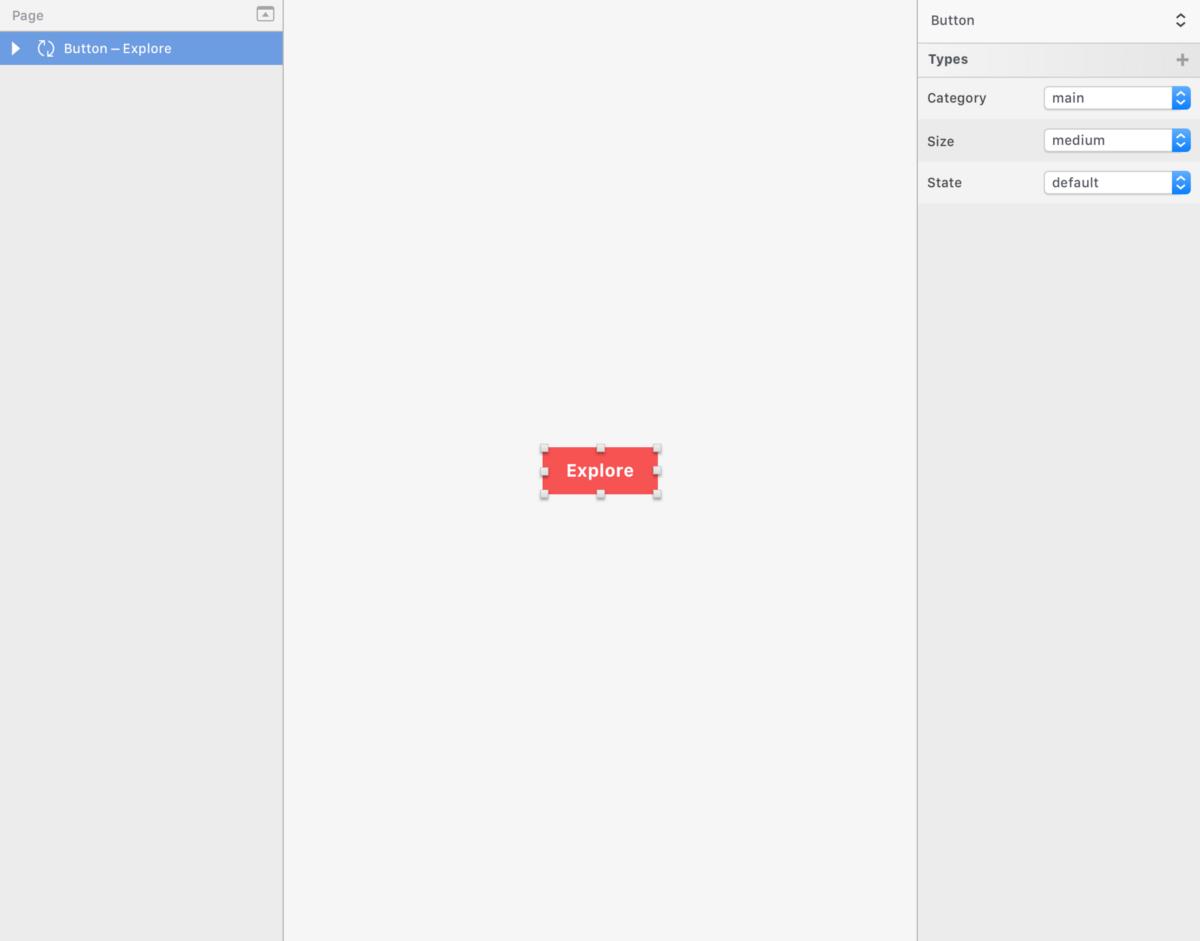
 一个有着3种明确的元素类型:类别(category)、尺寸(size)和状态(state)的按钮元素
一个有着3种明确的元素类型:类别(category)、尺寸(size)和状态(state)的按钮元素
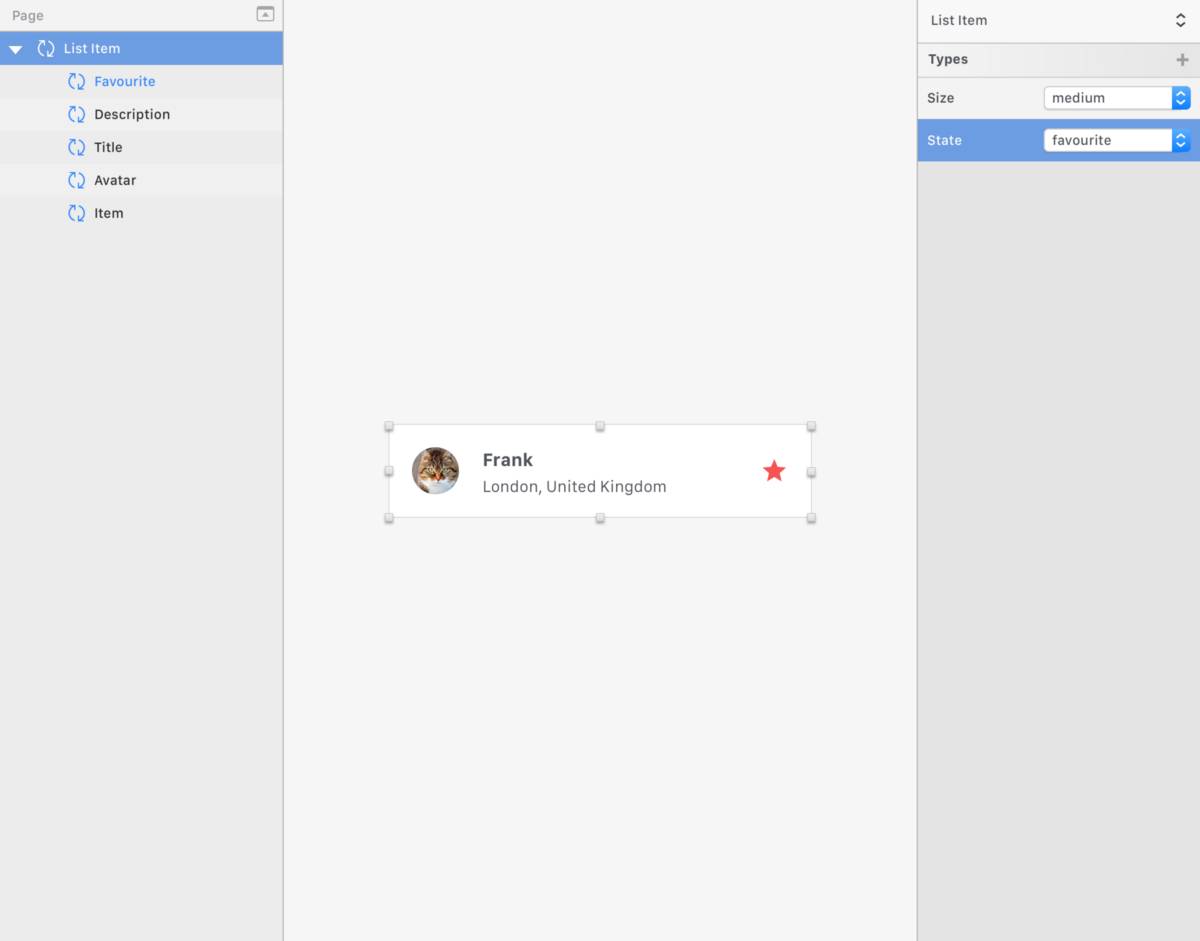
元素由其自身在任何元素类型下都不会改变的核心属性所决定。通过对元素定义一个新的类型并改变其中一些属性,那么就可以设定一个只针对这一特殊类型的特殊的规则。你也可以改变或添加子元素来定义新的元素类型(比如在列表项中添加一个喜爱的图标)。也就是说:
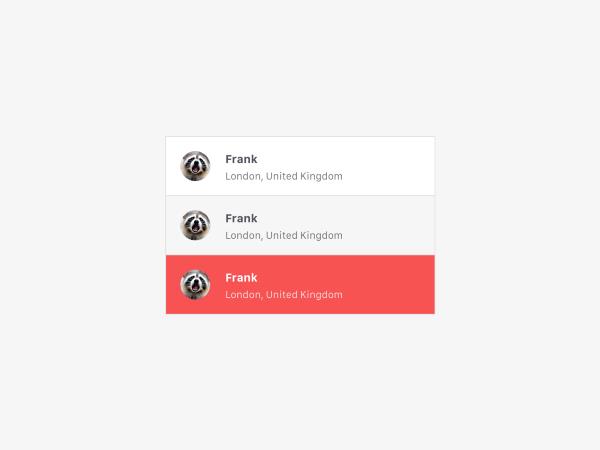
我只想让每一个处于“喜爱”(favorite)状态类型的列表项都有一个在右侧的星星的图标。
 通过选择“喜爱”(favorite)状态就可以修改只处于这一状态的列表项。
通过选择“喜爱”(favorite)状态就可以修改只处于这一状态的列表项。
对象的类型应该是通用的:
尺寸(sizes):超小/小/中等/大/特大/等等(extra small/small/medium/large/extra large/etc)。
状态类型(types of states):默认/悬停/激活、默认/关闭、默认/保存、默认/固定、默认/喜爱、默认/书签、默认/可见、默认/压缩、等等(default/hover/active, default/off, default/saved, default/pinned, default/favourite, default/bookmarked, default/seen, default/archived, etc)。
背景(background):亮色/暗色/图像/等等(light/dark/photo/etc)。
内容(content)以图标为例:搜索/菜单/返回/退出/更多/等等(search/menu/back/exit/more/etc)
 对象类型
对象类型
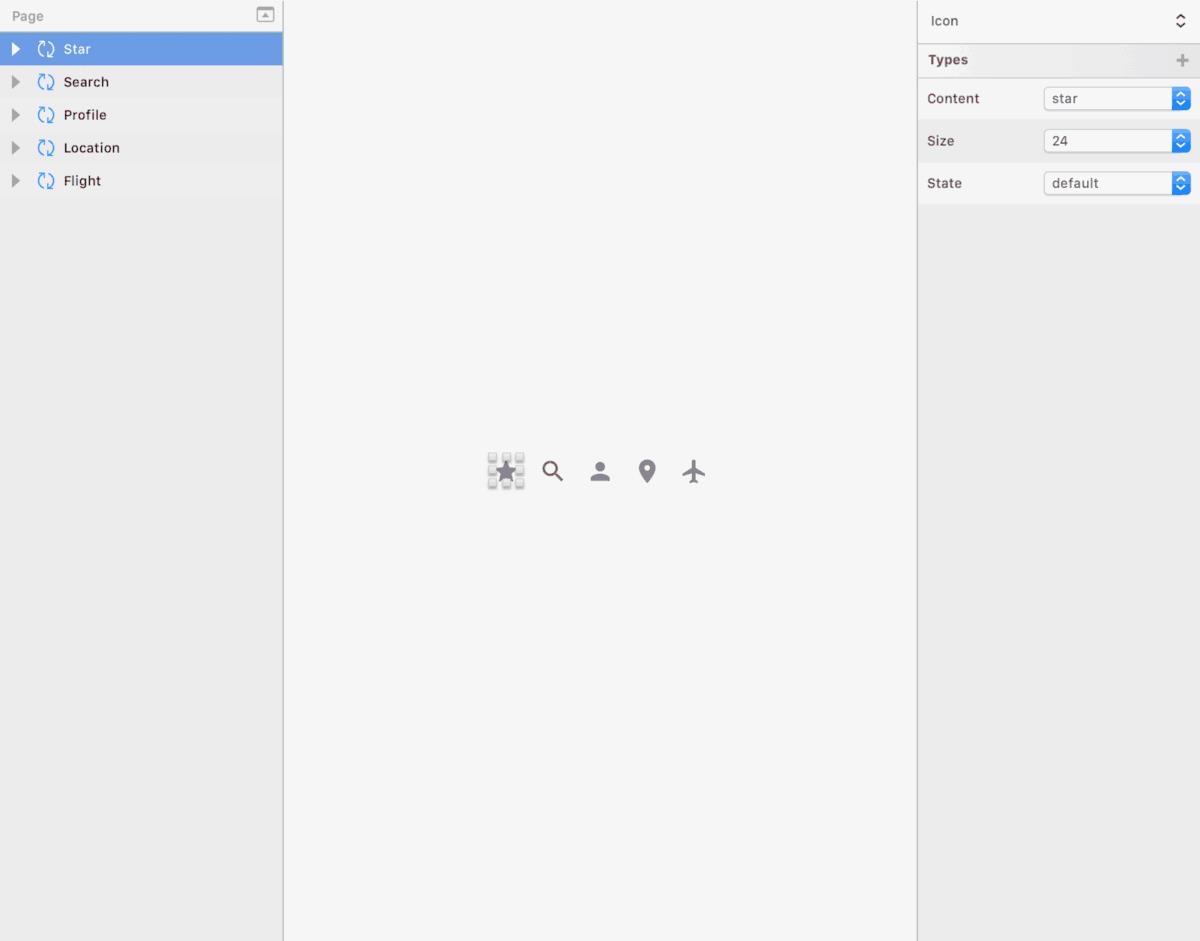
你可以把不同类型编组在一起来创造元素组合,不用再单独创立。如果你设定了一个悬停状态的图标元素,那么就可以直接运用到其他图标元素中。
 设定一个悬停状态的图标之后就可以用到其他图标上
设定一个悬停状态的图标之后就可以用到其他图标上
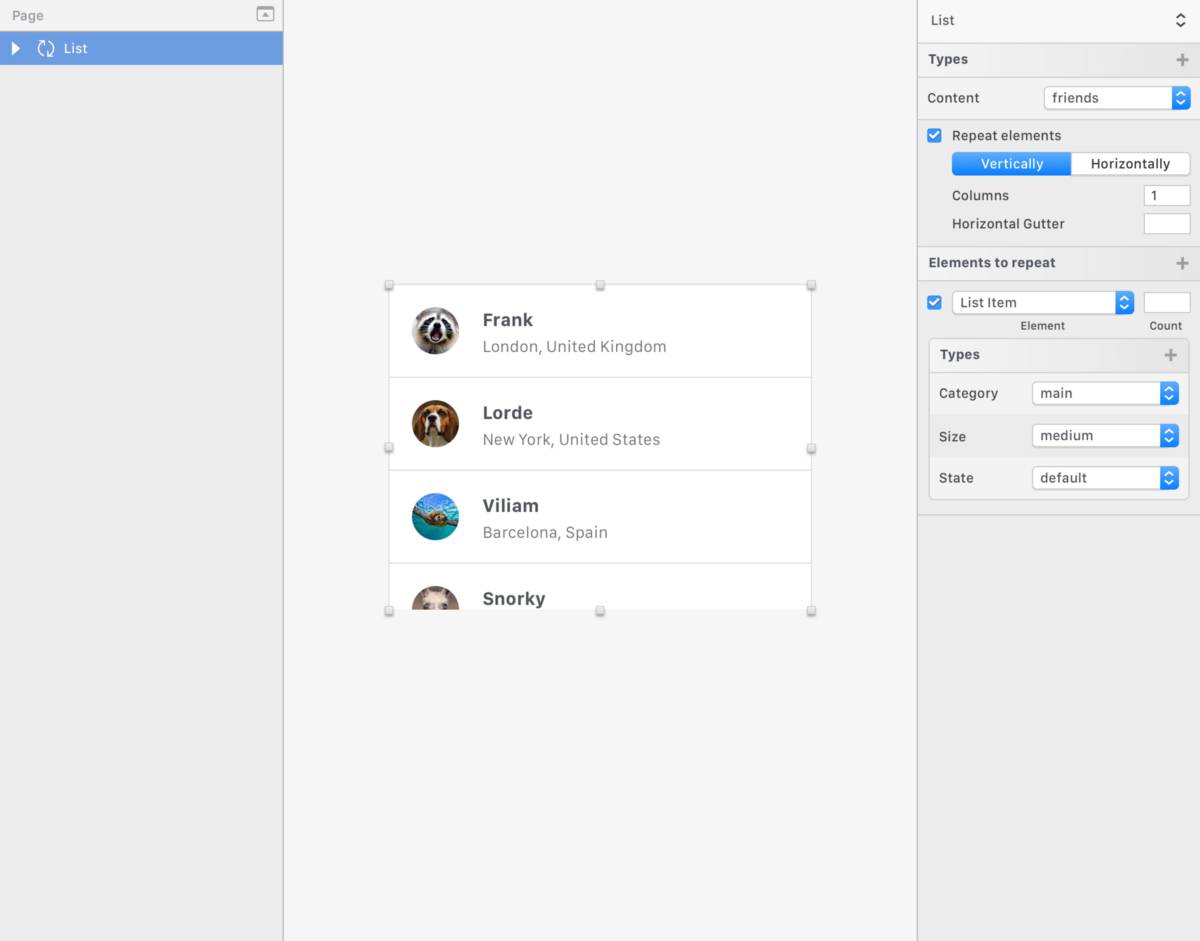
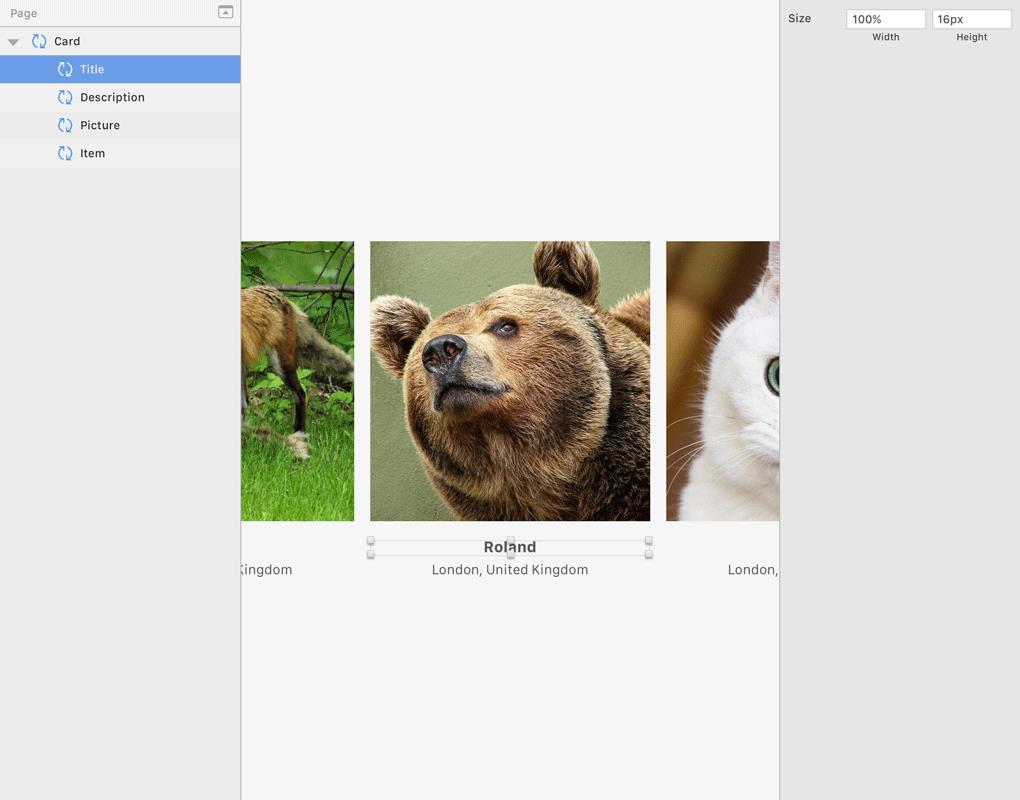
所有app和网站都是基于列表和网格设计的。因此我们需要设置一个自动选项来对元素进行重复。你可以垂直(列数)或水平(行数)地设定元素的重复、重复什么元素以及应用多少类型的元素。所有重复的元素都是可以覆盖的,就像是在海报流中插入一条广告一样。
 列表
列表
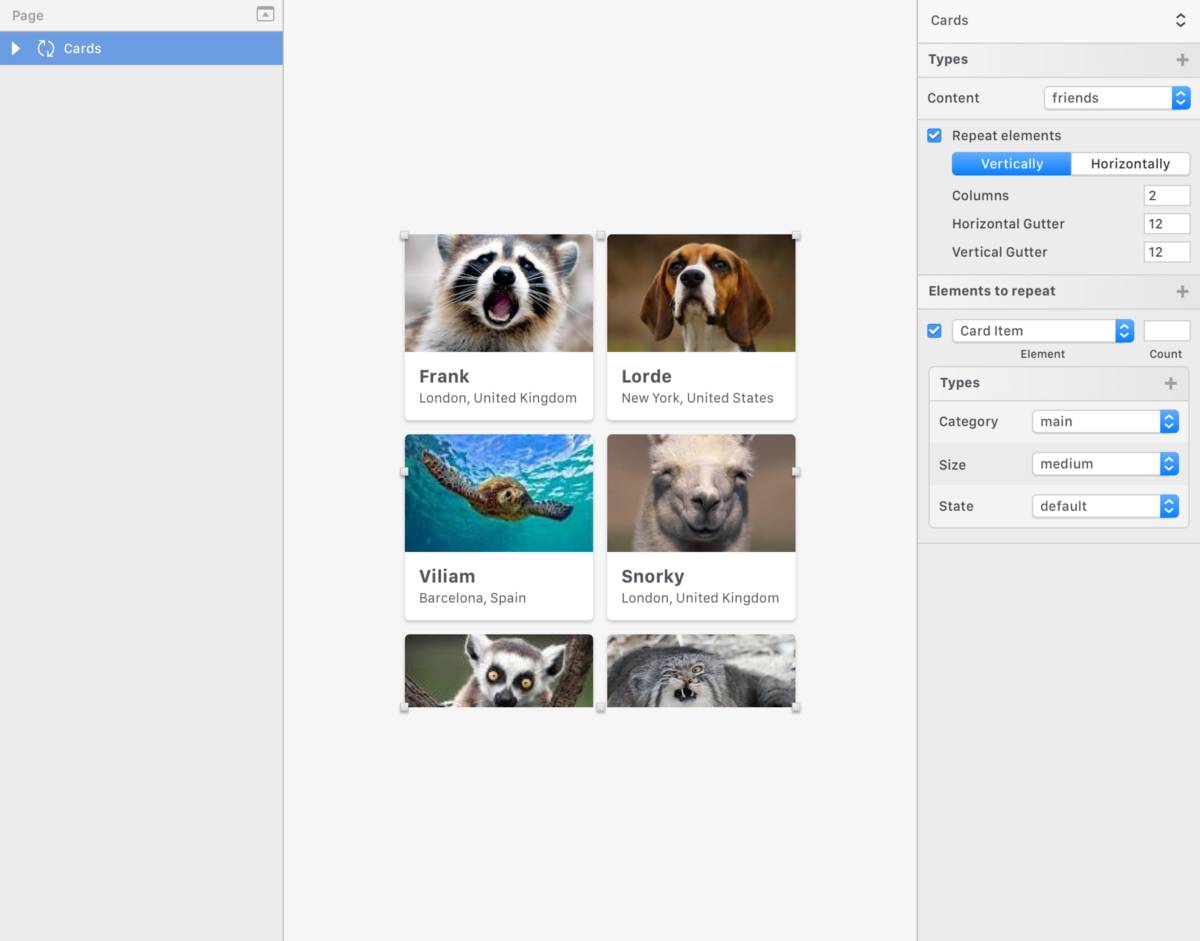
 网格
网格
在 Sketch 中我从来都没有用过通用色彩(Global Colors)和文档色彩(Document Colors),因为它并不会同步文档中的数值。你可能会觉得没有必要修改颜色。但是这个同步上的缺陷不仅仅影响着颜色,还影响着设计中的这些数值:
字体尺寸
行高
边框颜色
边框宽度
边距
填充
我们不仅需要一个可以把属性设置为可以同步的数值变量的选项,我们还需要能够更好的、更加直观的组织整合我们设置的属性。
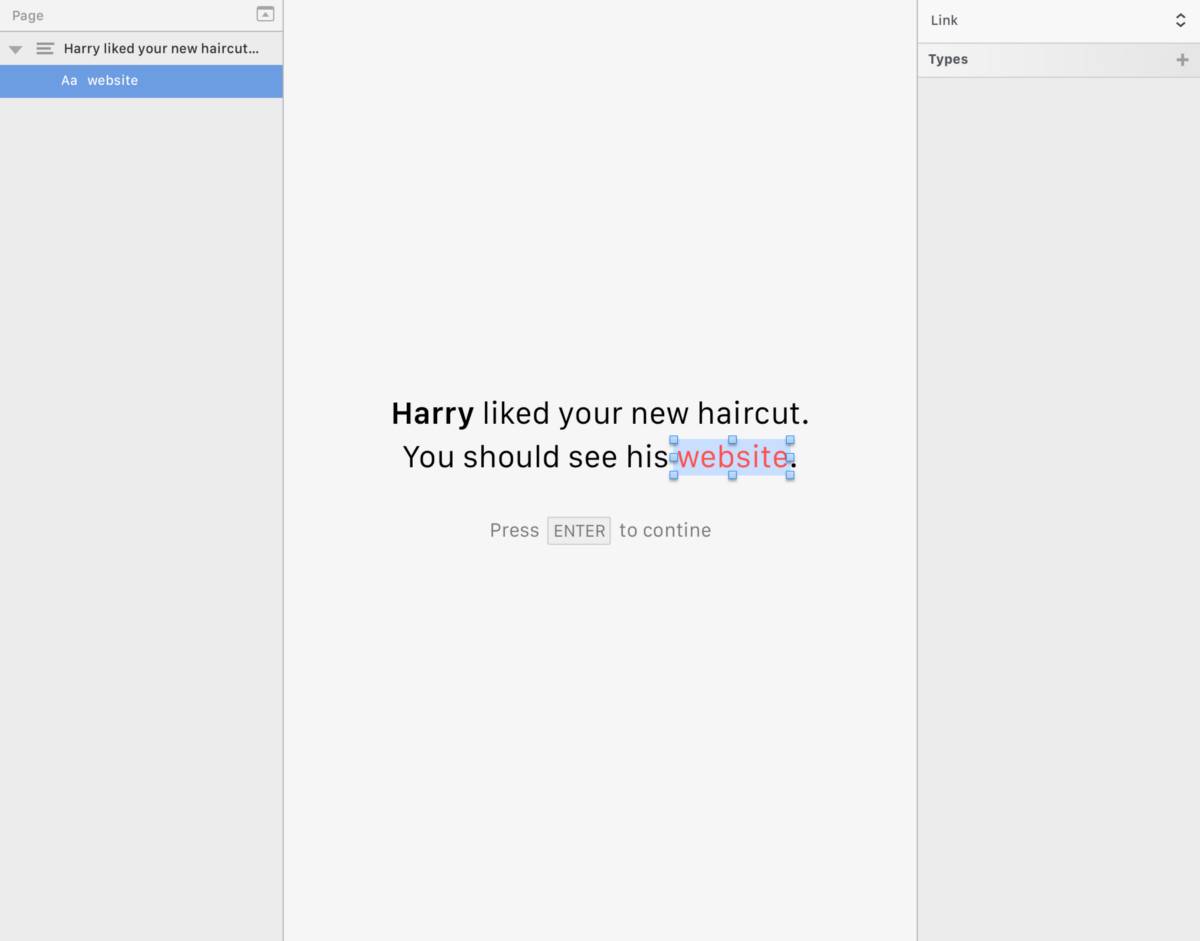
现有的文字样式功能并不能满足我们的需要—那些内嵌链接、提示、高亮提醒、程序语言和键盘元素并不能很好的适用。我们急切地需要字符样式的功能。
 看看这些样式!
看看这些样式!
使用以上提到的功能来手动调整布局总感觉有什么不对。就算你可以修改每一个元素尺寸,你还是要一个个复位。
你可以用像素或是百分比作为单位。在高度或宽度属性中使用百分比可以始终与主图层保持关联,或者是不在群组范围内的时候与画板关联。

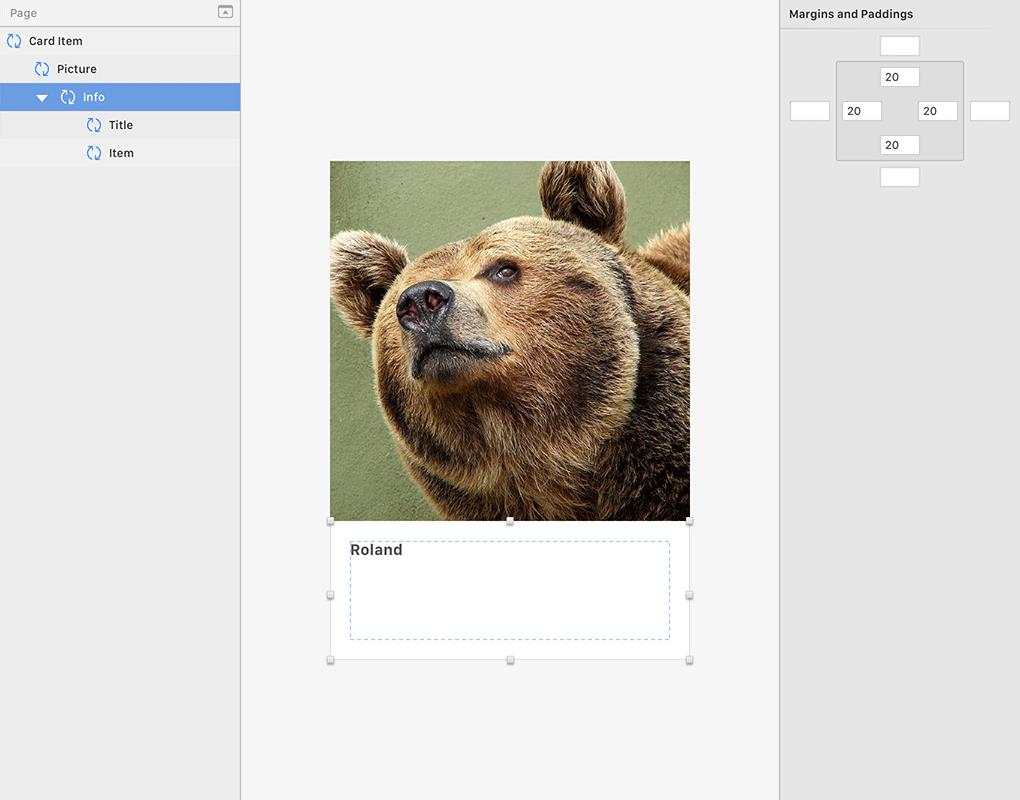
边距和填充是一定要有的。通过它们可以把其他元素的位置限制在一个固定距离。

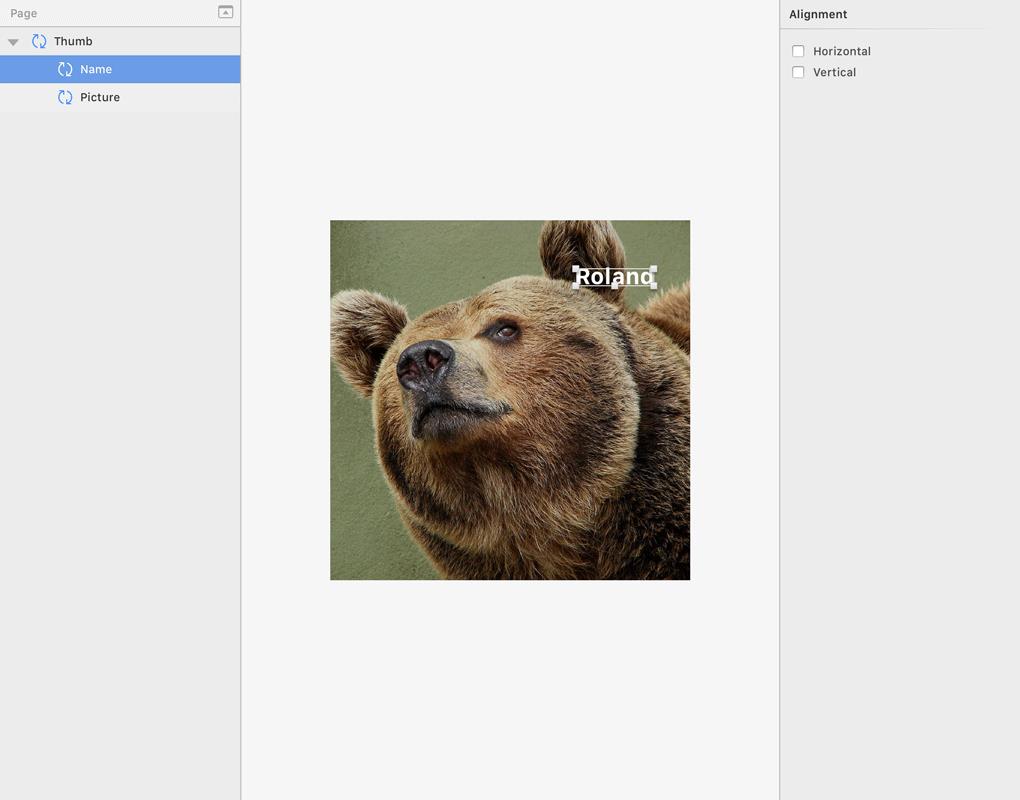
你可以随意设置图层在x轴和y轴的相对位置,而不仅仅是左右对齐或是居中对齐。


以上是关于为什么我到现在都没有把Sketch作为主力工具的主要内容,如果未能解决你的问题,请参考以下文章