Sketch入门教程,教你4步打造完美投影
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch入门教程,教你4步打造完美投影相关的知识,希望对你有一定的参考价值。
经常逛Dribbble,Behance还有很多外国设计网站的小伙们应该都会发现,流行了一阵子的扁平化风都带有一个很清爽的投影(diffused drop shadow)。
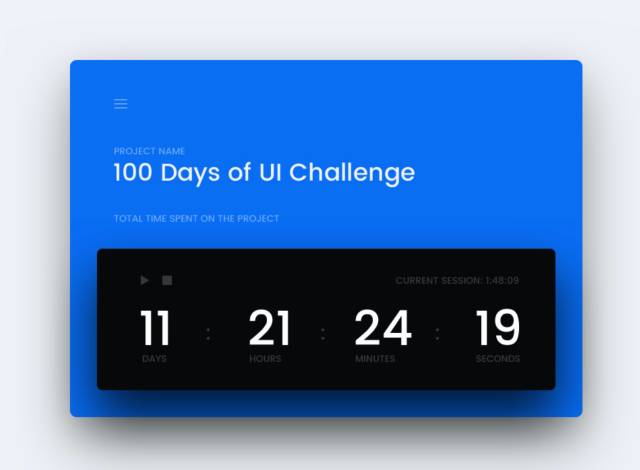
比如像这样的

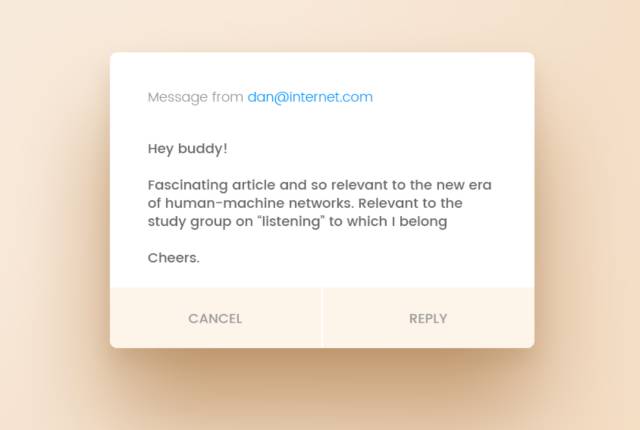
这样的

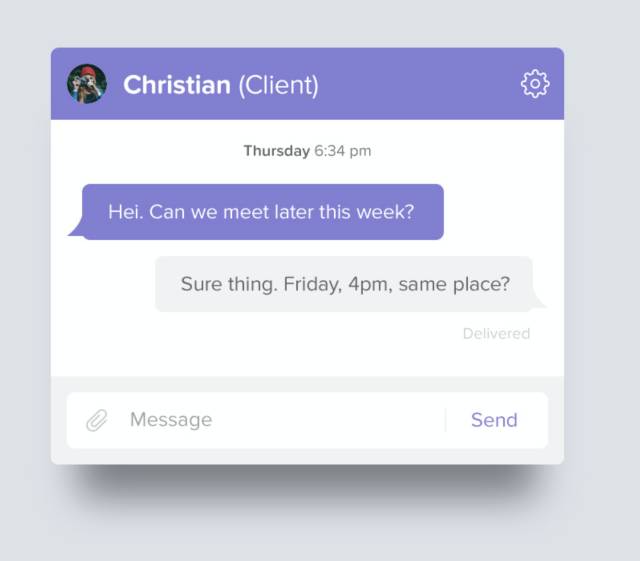
还有这样


小伙伴们有没有自己尝试过去做呢?会不会觉得很简单?
确实,使用Sketch的小伙伴儿们应该都知道,Sketch添加投影的方法超级简单,旁边Shadows按钮一点击,就添加了一个投影。但有个问题是,Sketch的投影不是很好控制,容易做出这种四周黑的投影。

小喵今天教大家4步掌握Sketch制作完美投影。不用记笔记,技能轻松Get, 拒绝脏乱差~

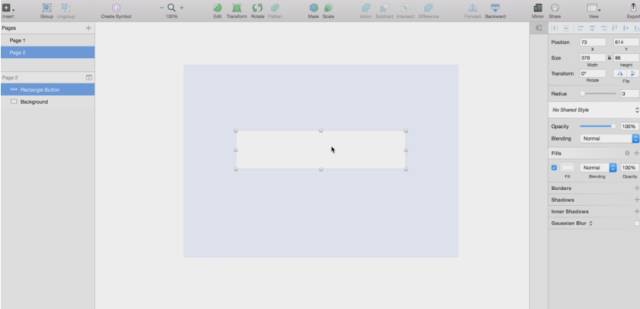
第一步,新建一个矩形。形状大家根据喜好自己定啦~

第二步,复制这个矩形一层。

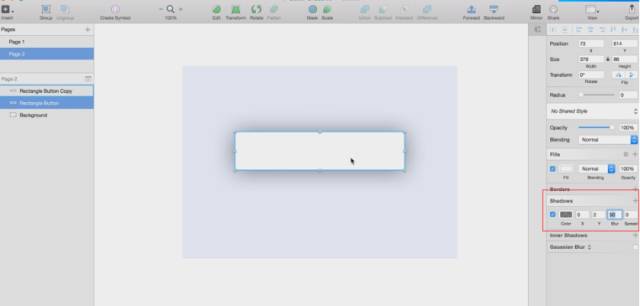
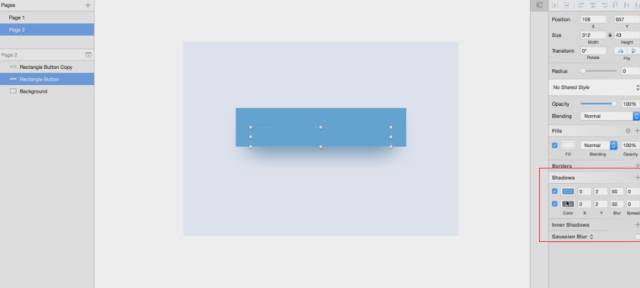
第三步,选择下层矩形,添加投影。设置自己喜欢的参数。如红框所示。

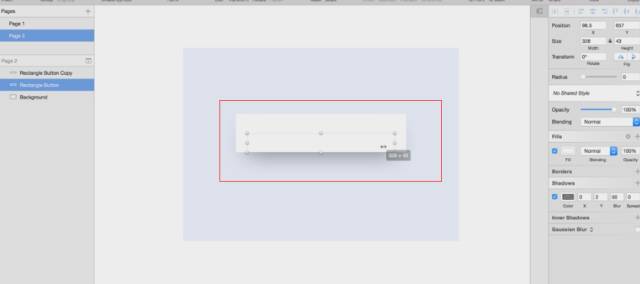
第四步,重点来了!把做了投影的矩形,缩小,高度为上层矩形一半,宽度也缩小。投影出现。

小喵没有骗大家吧?4步轻松Get~
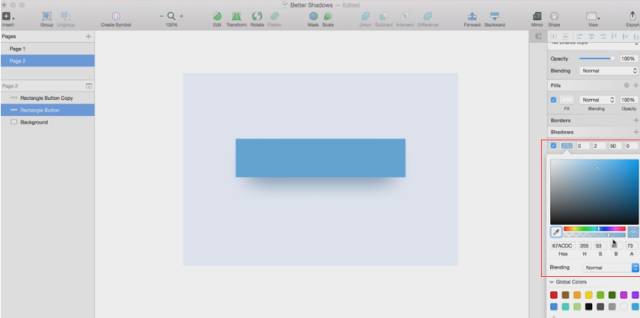
如果想调整上层颜色的话,要考虑投影的颜色,上层蓝色投影,下层深灰色投影。可以再增加一个Shadows,给投影增加一点蓝色。

可以调节颜色控制柄,让投影的颜色浅一些。

举一反三来一次。思考一下,如果创建的是个圆形,怎么办?
同理啦,把下层圆,缩小一点,往下方调整一下,不就好啦~
总结:
1,新建一个形状。
2,复制形状一层。
3,在下层形状添加投影。
4,缩小下层形状,调整位置,创造完美投影细节。
这个是用Sketch完成
点击阅读原文可以查看PS怎么做类似的风格?
⬇️⬇️⬇️
以上是关于Sketch入门教程,教你4步打造完美投影的主要内容,如果未能解决你的问题,请参考以下文章